JMeter學習-004-WEB指令碼入門實戰
此文為 JMeter 入門實戰例項。我是 JMeter 初學菜鳥一個,因而此文適合 JMeter 初學者參閱。同時,因本人知識有限,若文中存在不足的地方,敬請大神不吝指正,非常感謝!
閒話少述,話歸正題。本文將從 Chrome瀏覽器代理配置、JMeter HTTP代理伺服器 配置、JMeter HTTP代理伺服器獲取HTTP請求、JMeter指令碼建立、JMeter指令碼執行 五個方面,分三大塊對 JMeter 初級實戰應用配以圖文,進行詳細步驟描述,真正的做到一步一步、從無到有。
一、WEB 瀏覽器配置(以 Chrome 瀏覽器為例)
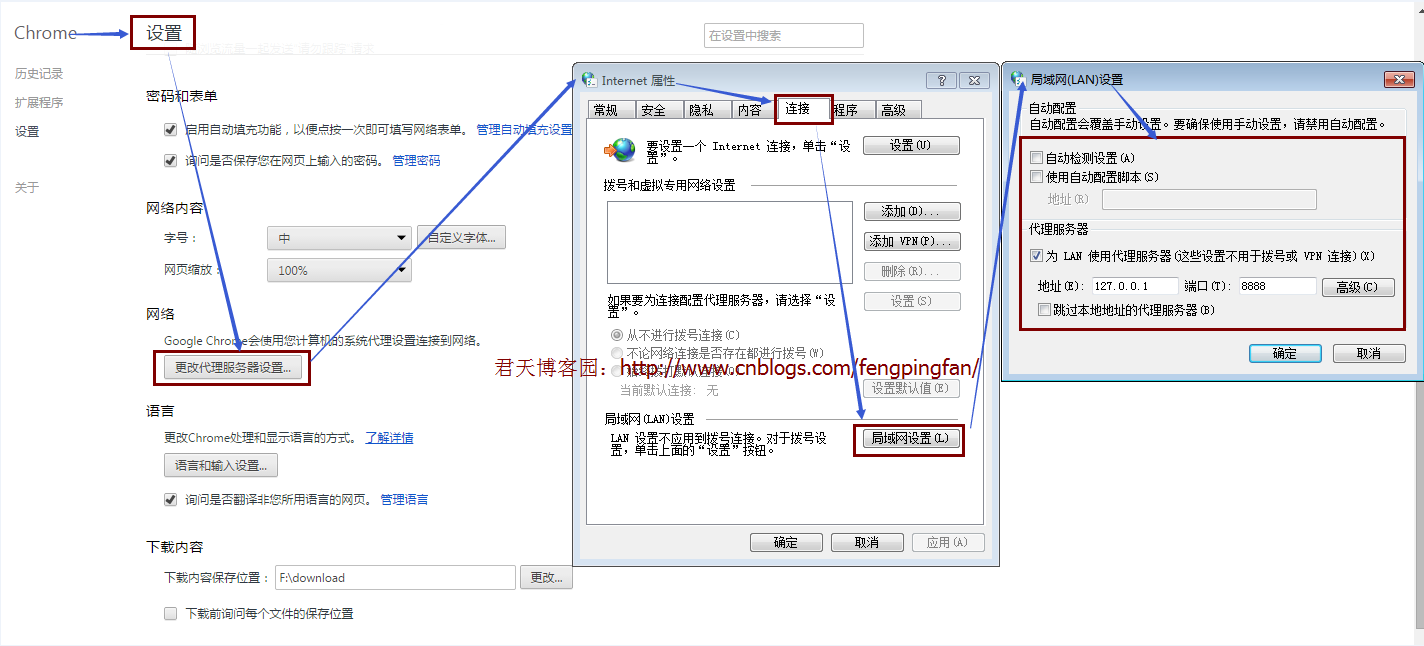
進入 Chrome 瀏覽器的設定介面,依據如下圖中藍色箭頭所示,進入 Chrome 區域網(LAN)設定介面,對照下圖中的配置進行相應的設定。設定代理埠時,需要確認設定的埠未被佔用且已開啟(如何確認 Windows 埠是否可用說明文章後續更新),並記住此處的埠配置,在後續設定 JMeter HTTP代理伺服器 時會用到,例如此處埠設定為:8888

二、JMeter 配置
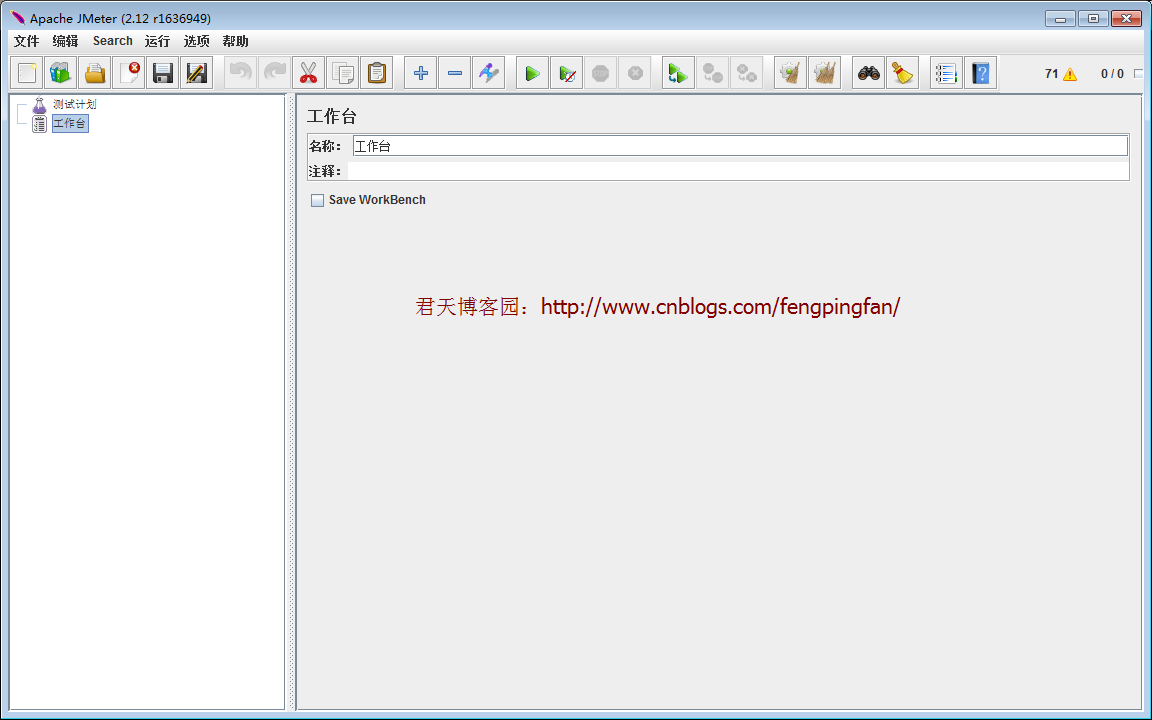
- 啟動 JMeter:命令列執行 jmeter 回車後,啟動 JMeter。JMeter 啟動後介面如下所示:

2.在測試計劃中新增執行緒組(必須)。操作步驟如下所示:

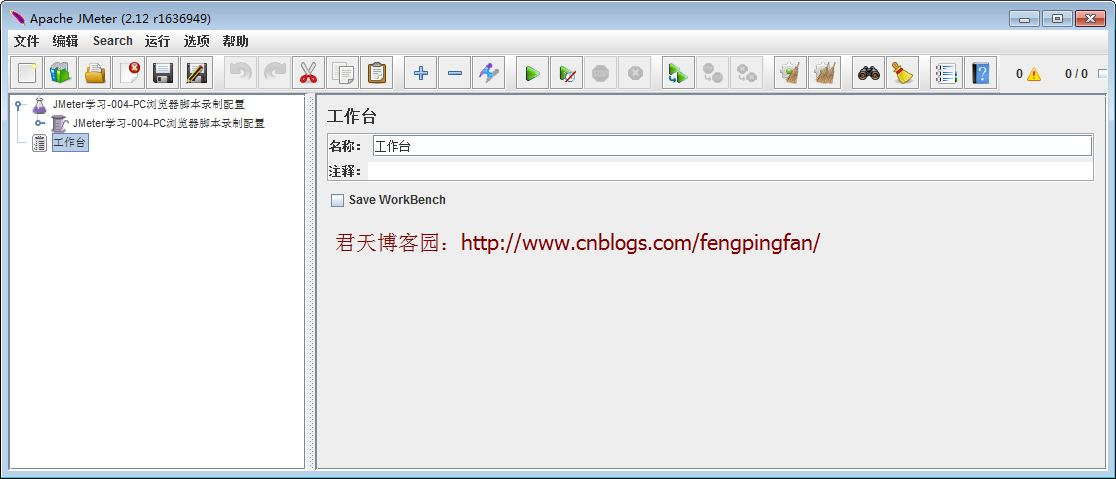
並將 測試計劃 和 執行緒組 重新命名為:JMeter學習-004-PC瀏覽器指令碼錄製配置。介面如下所示:

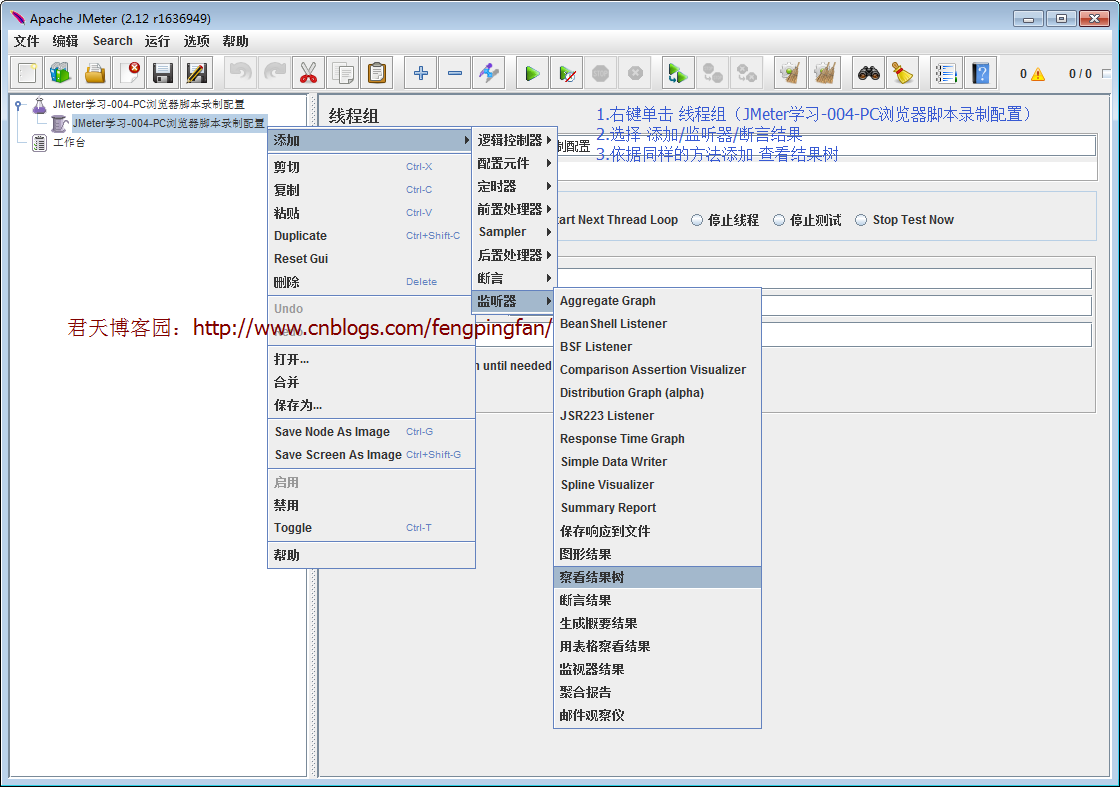
3.線上程組(JMeter學習-004-PC瀏覽器指令碼錄製配置)中依次新增監聽器(斷言結果 和 檢視結果樹)。操作步驟如下所示:

新增 斷言結果 和 檢視結果樹 後,結構如下所示:

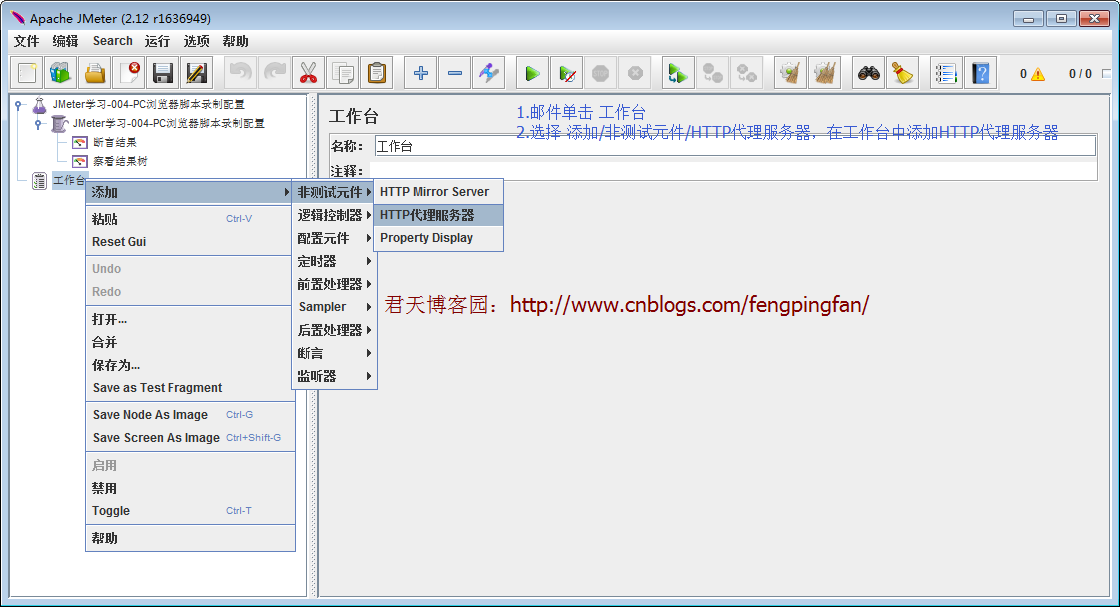
4.在工作臺中新增 HTTP代理伺服器 和 檢視結果樹。操作步驟如下所示:

新增後的介面如下所示:

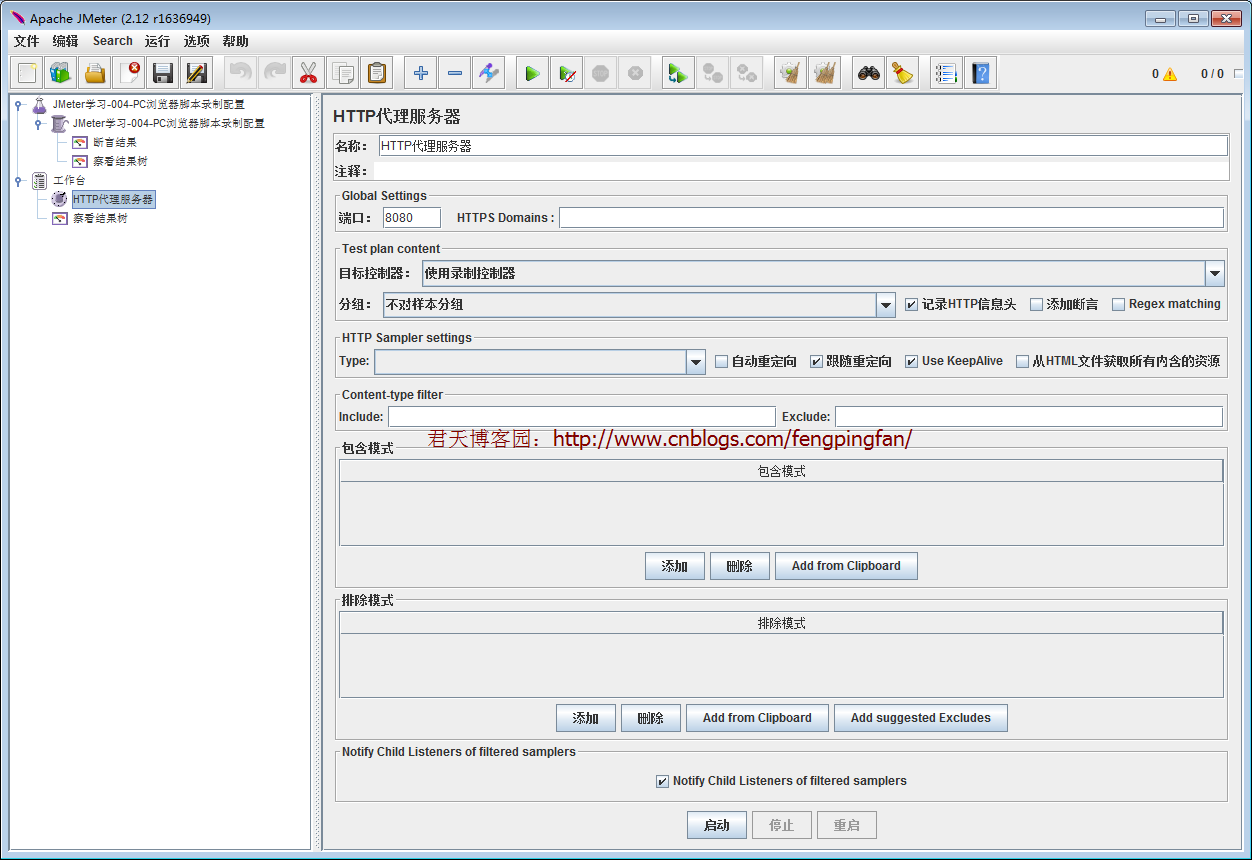
5.配置 HTTP代理伺服器(監聽埠設定為第一大步配置的 Chrome 的代理埠)。操作步驟如下所示:

三、簡單示例演示
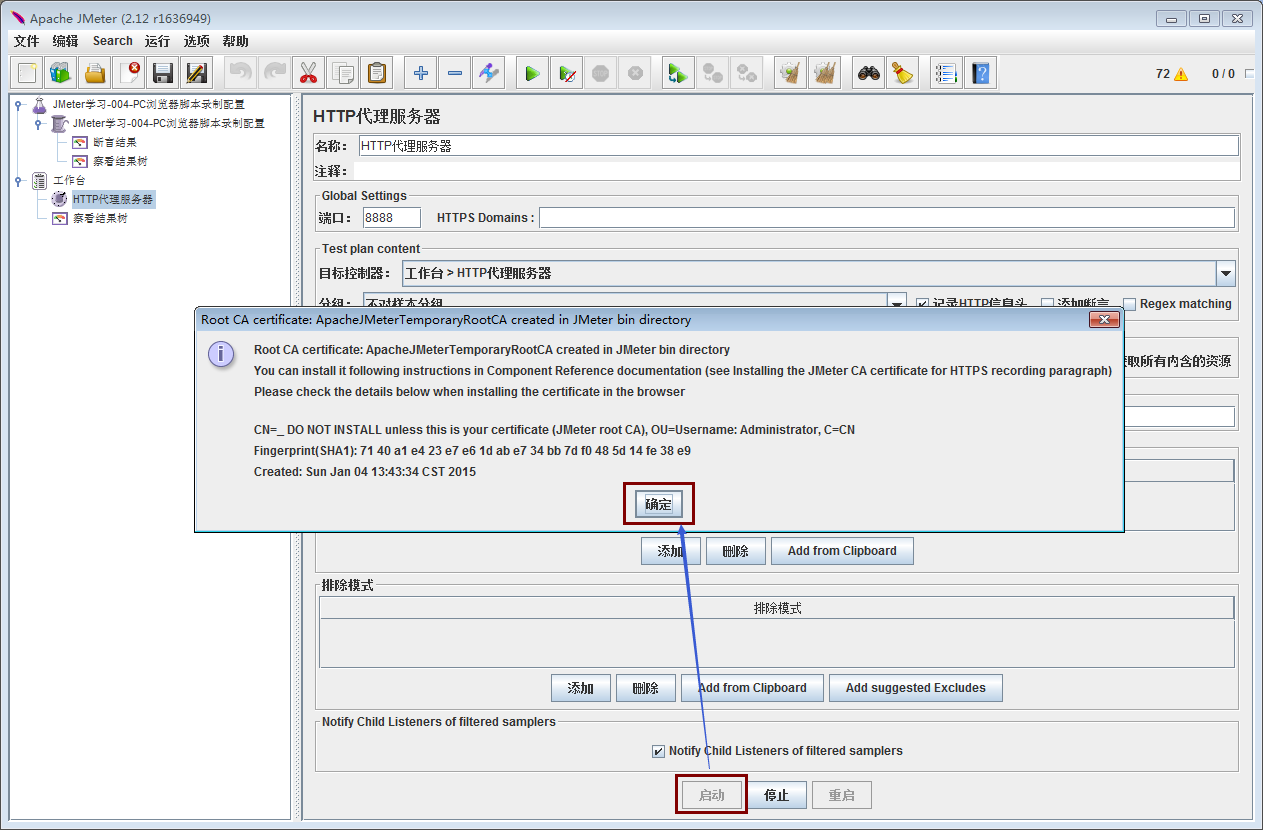
1.啟動 HTTP代理伺服器。介面如下所示:

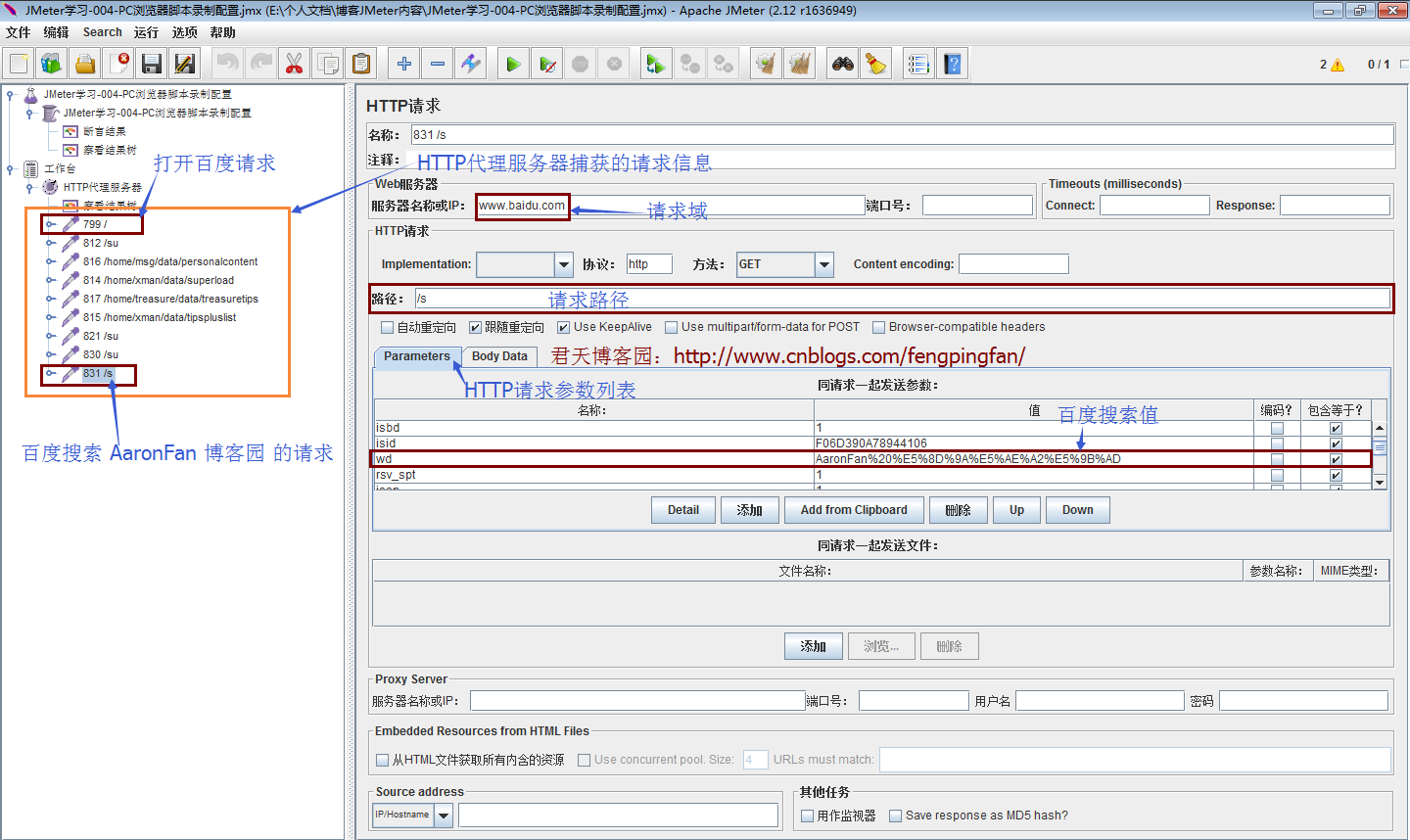
2.開啟 Chrome 瀏覽器,輸入 “AaronFan 部落格園” 進行搜尋,檢視 JMeter 的 HTTP代理伺服器請求資訊。如下圖所示(為保持介面整潔,已刪除一些圖片請求資訊):

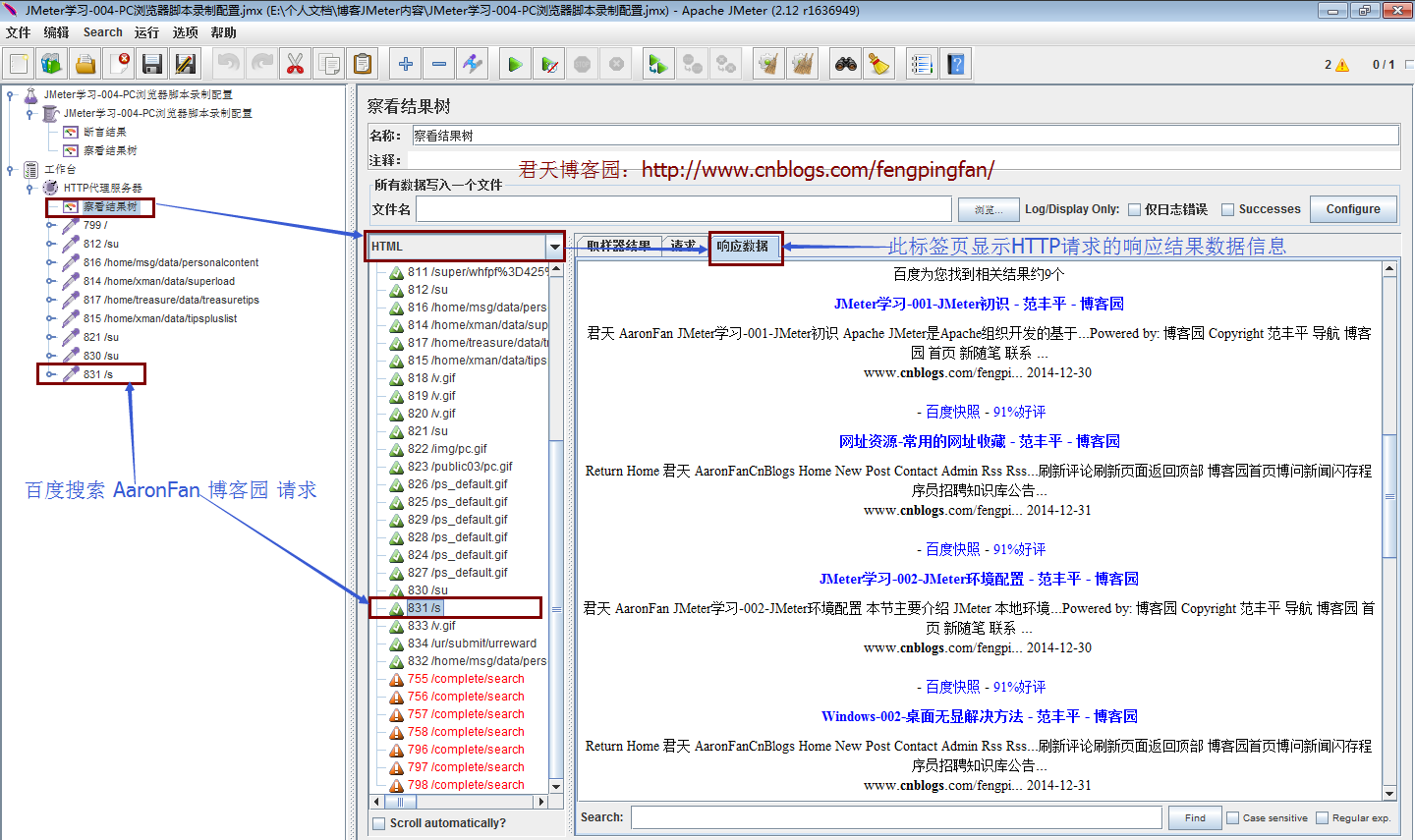
進入對應結果樹的介面,檢視百度搜索 "AaronFan 部落格園" 的響應結果資訊。如下圖所示:

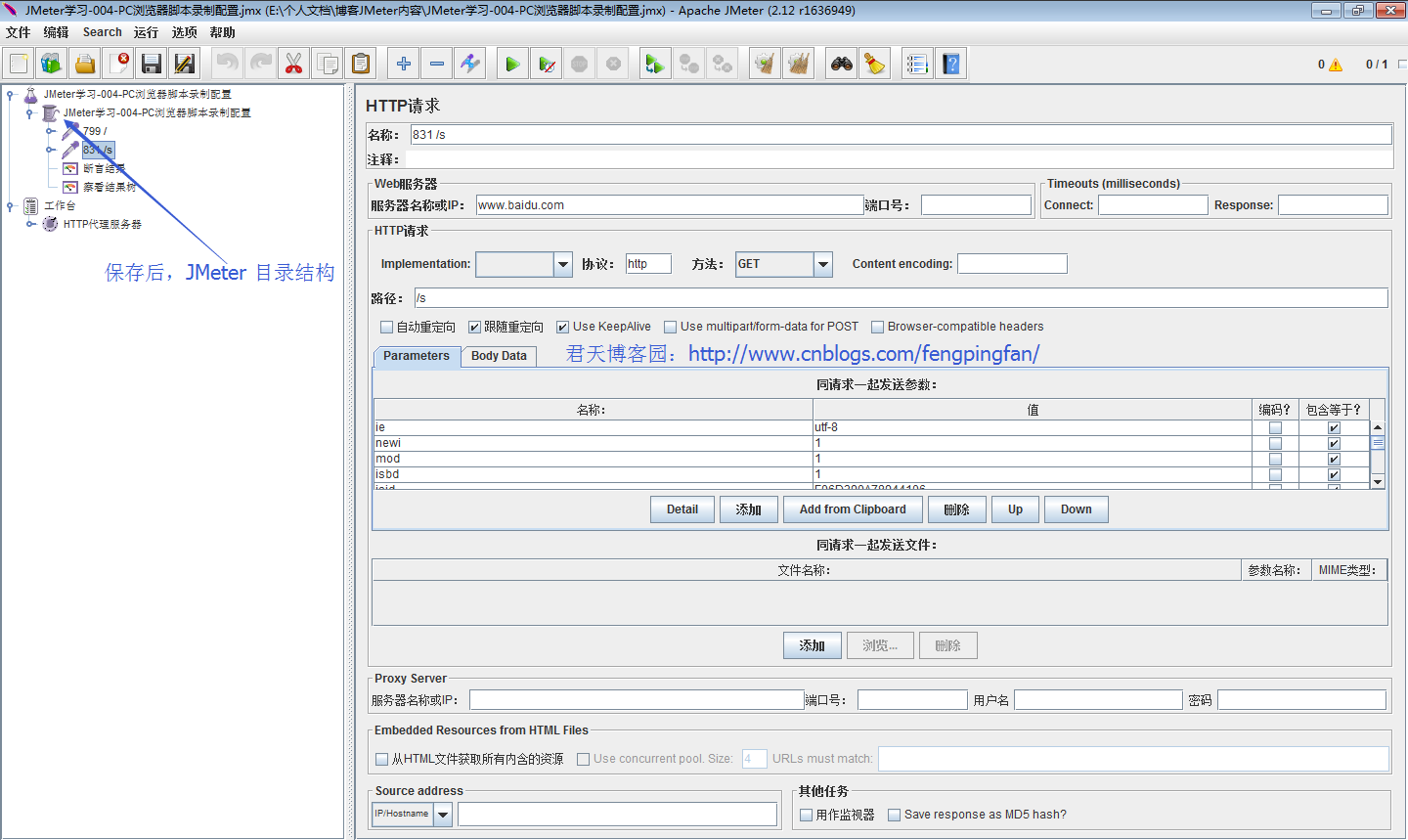
3.停止HTTP代理伺服器,將獲取的HTTP請求(開啟百度、百度搜索)拷貝至 執行緒組(JMeter學習-004-PC瀏覽器指令碼錄製配置) 下,並儲存 JMeter 指令碼為:<JMeter學習-004-PC瀏覽器指令碼錄製配置.jmx>。如下圖所示:

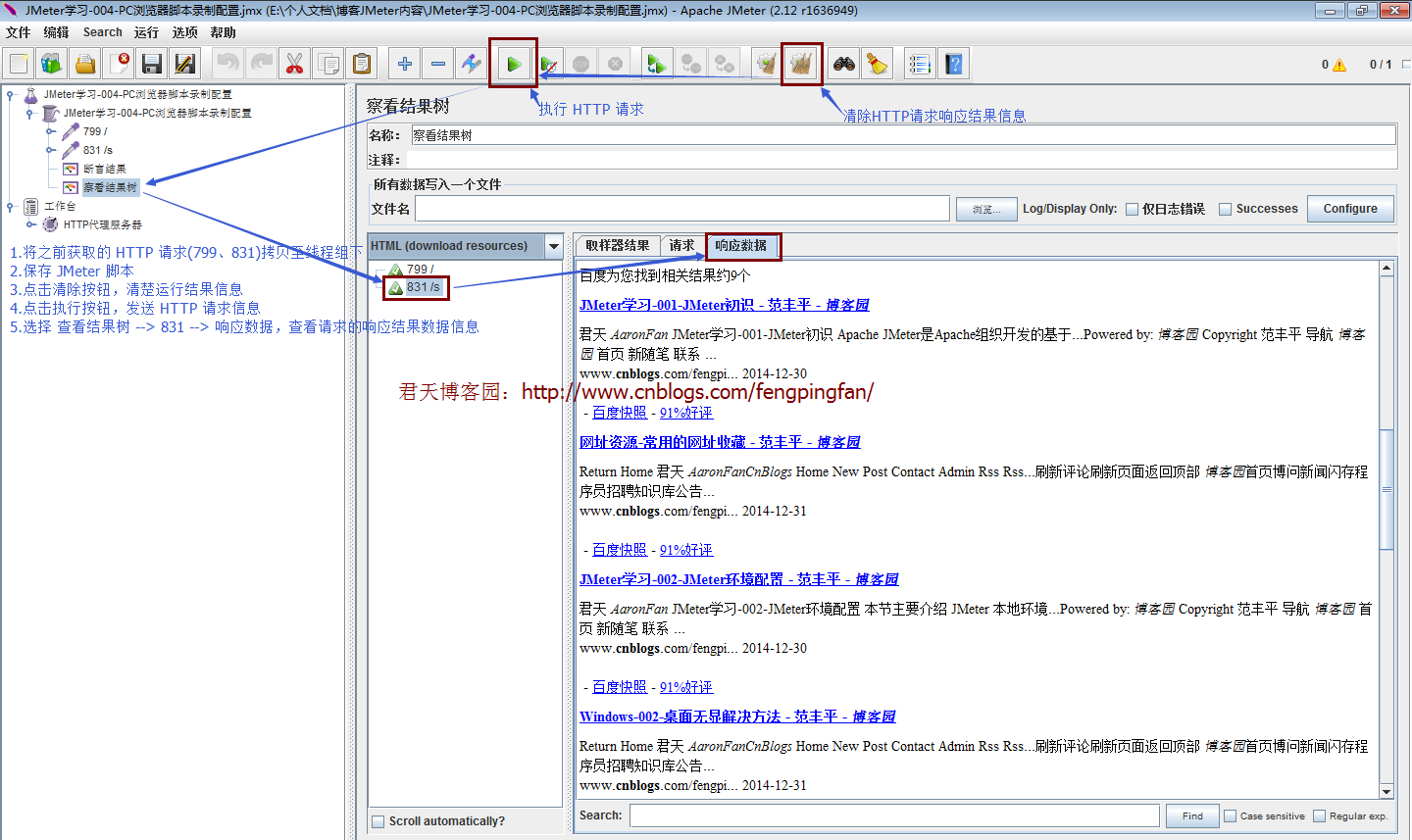
9.點選 JMeter指令碼<JMeter學習-004-PC瀏覽器指令碼錄製配置.jmx> 中的{清楚全部}按鈕(下圖中對應 清除HTTP請求響應結果資訊)清理執行結果,點選 {啟動}按鈕(對應下圖中的 執行HTTP請求)傳送HTTP請求後,檢視執行結果。如下圖所示:

至此,JMeter 使用基礎演示示例已經完成,希望能給初學者的親們一些參考、一點啟發。非常感謝!
相關推薦
JMeter學習-004-WEB指令碼入門實戰
此文為 JMeter 入門實戰例項。我是 JMeter 初學菜鳥一個,因而此文適合 JMeter 初學者參閱。同時,因本人知識有限,若文中存在不足的地方,敬請大神不吝指正,非常感謝! 閒話少述,話歸正題。本文將從 Chrome瀏覽器代理配置、JMeter HTTP代理伺服器 配置、JMeter HTTP代理
JMeter學習-004-WEB腳本入門實戰
JMeter學習-004-WEB腳本入門此文為 JMeter 入門實戰實例。我是 JMeter 初學菜鳥一個,因而此文適合 JMeter 初學者參閱。同時,因本人知識有限,若文中存在不足的地方,敬請大神不吝指正,非常感謝! 閑話少述,話歸正題。本文將從 Chrome瀏覽器代理配置、JMeter HTTP代理服
Jmeter學習—004—使用代理錄製指令碼—HTTP代理伺服器(APP、web皆可)
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/mmmmmmm_2niu/article/details/78136253記得我最開始使用jmeter測試介面或頁面時,寫指令碼最常用的幾種途徑有: 1、開發提供介面引數; 2、使用badboy錄製指令碼(大
ExtJs學習(六)~~入門實戰
一、開發一個“玩家資訊”的功能~~ 效果圖 【思路分析:】 這裡需要一個grid元件去展示資料,grid元件需要一個columns陣列顯示返回結果,同時grid需要一個store,store需要一個model。同時grid也需要一個toolbar和queryForm。
Web Api 入門實戰 (快速入門+工具使用+不依賴IIS)
屁話我也就不多說了,什麼簡介的也省了,直接簡單概括+demo演示 你可以把webapi理解為面向資源程式設計(就是通過http請求來直接操作,比如get post put delete等等) 工具:PostMan 先不講技術,先引入,讓大家看看這個是什麼? 這個是webapi裡面的某個控制器
JMeter手工編寫Web指令碼
使用JMeter,有2種方式錄製指令碼。第一種:使用自動化測試工具Badbody錄製指令碼,並且將指令碼直接儲存為JMeter檔案,再匯入到JMeter中來使用;第二種:通過JMeter自身伺服器代理
JMeter學習自動化badboy指令碼開發技術
一般人用badboy都是使用它的錄製功能,其它badboy還是一款自動化的工具,它可以實現檢查點、引數化、迭代、併發、報告、斷點等功能。本文就這些功能簡單介紹下。 環境準備: 下載地址:http://www.badboy.com.au/,下載後安裝即可。 工具:Badbo
Python數據挖掘與機器學習技術入門實戰
機器學習摘要: 什麽是數據挖掘?什麽是機器學習?又如何進行Python數據預處理?本文將帶領大家一同了解數據挖掘和機器學習技術,通過淘寶商品案例進行數據預處理實戰,通過鳶尾花案例介紹各種分類算法。 課程主講簡介:韋瑋,企業家,資深IT領域專家/講師/作家,暢銷書《精通Python網絡爬蟲》作者,阿裏雲社區技術
python學習 - Django web應用開發入門
建立專案 原文1:http://blog.csdn.net/yjx2323999451/article/details/53200243 原文2:http://www.cnblogs.com/benshan/p/4445074.html 原文3:h
分享《深度學習之TensorFlow:入門、原理與進階實戰》PDF+源代碼
image pro 源代碼 代碼 復制 進階 com nag 分享圖片 下載:https://pan.baidu.com/s/1zI-pblJ5dEwjGVe-QQP9hQ 更多資料:http://blog.51cto.com/3215120 《深度學習之TensorFlo
Jmeter學習系列----1 錄製指令碼
雖然專業的自動化測試人員都不會選擇錄製指令碼的方式來進行自動化指令碼的編寫,但是,我們作為初學者還是可以學習一下怎麼利用工具來進行指令碼的錄製,體驗一下自動化工具的效率,下面,具體講下如何使用jmeter自身以及badboy進行指令碼錄製。 Jmeter錄製: &nbs
web前端入門開發需要學習什麼?
隨著網際網路的發展,越來越多的人看好web前端開發,因此有很多人投入到web前端開發的學習中去,那麼到底web前端開發學什麼? 第一,基礎部分的學習 主要就是html、css、JavaScript。這個其實不用多講,這些個基礎不學紮實了什麼也幹不了,可以直接從html5、css3、ES5來學
Jmeter效能測試工具學習(4.指令碼組成和元件搭配)
Jmter指令碼開發原則 簡單:不要無用、無關的元件,同時能複用的儘量複用。比如:HTTP Request Ddfauits公共元件 正確:對指令碼或者業務正確性進行必要的判斷,不能少也不能多。(返回200) 高效:部分 元件僅僅使用在指令碼開發模式下,在真正生產環境下不要使用 。
(Flask Web開發:基於Python的Web應用開發實戰)------學習筆記(第2章)
第2章 程式的基本結構 本章將帶你瞭解 Flask 程式各部分的作用,編寫並執行第一個 Flask Web 程式。 2.1 初始化 所有 Flask 程式都必須建立一個程式例項,程式例項是 Flask 類的物件。 Web 伺服器使用一種名為 Web 伺服器閘
零基礎web前端學習路線,前端入門到精通看這個就夠了
零基礎怎麼學web前端?下面就跟著小編一起來看看吧! 想學好web前端,該從哪裡入手學習呢?零基礎學習web前端學習路線圖從哪裡可以找到呢?這裡為大家整理完整的零基礎web前端學習路線分享給大家。 如果有想一起學習web前端,HTML5及JavaScript的可以來一下我的前端
《FlaskWeb開發基於Python的Web應用開發實戰第2版》中英PDF+源代碼等4本書學習
開發實戰 leo 能夠 ffffff 第二版 http 資源 web開發 vpd 資源鏈接:https://pan.baidu.com/s/1p7CyLEodCy3e1u93jTVQLg《Flask Web開發 基於Python的Web應用開發實戰第2版》中英PDF+源代碼
[TensorFlow深度學習入門]實戰四·邏輯迴歸鳶尾花進行分類(對比均方根誤差與softmax交叉熵誤差區別)
[TensorFlow深度學習入門]實戰四·邏輯迴歸鳶尾花進行分類 問題描述 資料集 鳶尾花資料集下載地址 鳶尾花資料集包含四個特徵和一個標籤。這四個特徵確定了單株鳶尾花的下列植物學特徵: 1、花萼長度 2、花萼寬度 3、花瓣長度 4、花瓣寬度 該標籤確定了鳶尾花品種,
[深度學習入門]實戰三·使用TensorFlow擬合曲線
[深度學習入門]實戰三·使用TensorFlow擬合曲線 問題描述 擬合y= x*x -2x +3 + 0.1(-1到1的隨機值) 曲線 給定x範圍(0,3) 問題分析 在上篇部落格中,我們使用最簡單的y=wx+b的模型成功擬合了一條直線,現在我們在進一步進行曲線的擬
[深度學習入門]實戰二·使用TensorFlow擬合直線
[深度學習入門]實戰二·使用TensorFlow擬合直線 問題描述 擬合直線 y =(2x -1) + 0.1(-1到1的隨機值) 給定x範圍(0,3) 可以使用學習框架 建議使用 y = w * x + b 網路模型 生成資料 import nu
[深度學習入門]實戰一·Numpy梯度下降求最小值
[深度學習入門]實戰一·Numpy梯度下降求最小值 問題描述: 求解y1 = xx -2 x +3 + 0.01*(-1到1的隨機值) 與 y2 = 0 的最小距離點(x,y) 給定x範圍(0,3 不使用學習框架,手動編寫梯度下降公式求解,提示:x = x - alp*(y1-
