微信小程式精品元件:chartjs:餅圖,折線圖,bar,point-styles
使用說明
安裝 npm install
gulp build 生成/Chart.js-master/dist/Chart.min.js檔案
使用壓縮合並版本
開啟 dev/page/canvas/chart.js
註釋 import Chart from ‘../../Chart.js-master/src/chart’
開啟 import Chart from ‘../../Chart.js-master/dist/Chart.min’
IDE效果
適配案例
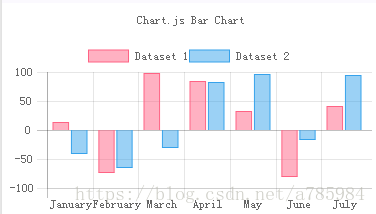
bar

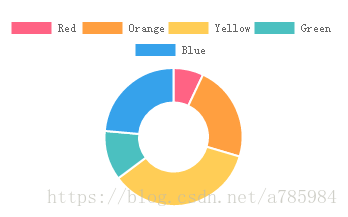
doughnut.png

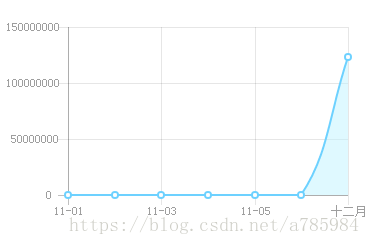
line

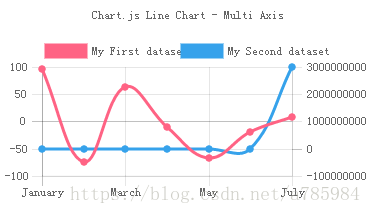
line-multi-axis

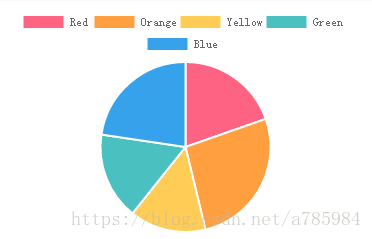
pie

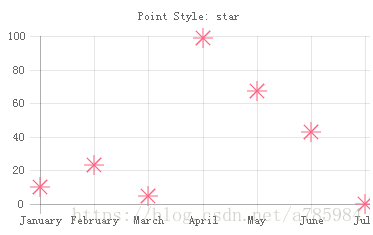
point-styles
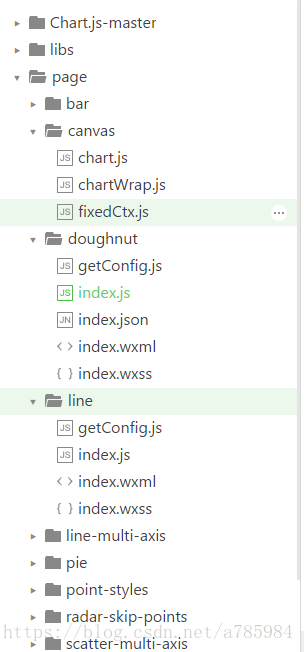
專案結構:
/**
*
Created by
xiabingwu on
2016/11/21.
*/
import Chart from
'../canvas/chart'
export default function(canvasConfig){
var chartColors =
{
red:
'rgb(255,
99,
132)',
orange:
'rgb(255,
159,
64)',
yellow:
'rgb(255,
205,
86)',
green:
'rgb(75,
192,
192)' 專案地址及下載:
本帖隱藏的內容
https://github.com/xiabingwu/chartjs-wechat-mini-app
chartjs-wechat-mini-app-master.zip (295.64 KB, 下載次數: 10)
想要獲取跟多微信小程式開發原始碼和元件和視訊
拿出手機掃一掃就可以啦,
相關推薦
微信小程式精品元件:chartjs:餅圖,折線圖,bar,point-styles
使用說明 安裝 npm install gulp build 生成/Chart.js-master/dist/Chart.min.js檔案 使用壓縮合並版本 開啟 dev/page/canvas/chart.js 註釋 import Chart fr
[外掛/工具]微信小程式實用元件:帶字母滑動的listview
http://www.wxapp-union.com/thread-2159-1-1.html 這是一個帶字母可滑動的列表小程式。 電腦上的截圖 如何使用 複製page下的資料夾到自己專案中 配置app
微信小程式實用元件:城市切換
http://www.wxapp-union.com/forum.php?mod=viewthread&tid=1644&extra=page%3D1%26filter%3Dlastpost%26orderby%3Dlastpost%26dateli
【微信小程式之畫布】一:canvas元件
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 此文章主要是對canvas元件的介紹與基本的使用。在元件中繪畫了一條固定的直線。 我們先了解一下canvas元件: wx
微信小程式精品demo:電影推薦:位置,瀏覽記錄歷史,相簿
本demo已經設計較為完善,所以單獨釋出一貼;http://www.wxapp-union.com/thread-1753-1-1.html作者:yesifeng檔案結構: 預覽圖片: 感謝與支援 新版本內容 將搜尋從頁面轉移到首頁面的搜尋框 增加了電影與人
微信小程式 基礎元件
基礎元件 框架為開發者提供了一系列基礎元件,開發者可以通過組合這些基礎元件進行快速開發。 什麼是元件: 元件是檢視層的基本組成單元。 元件自帶一些功能與微信風格的樣式。 一個元件通常包括開始標籤和結束標籤,屬性用來修飾這個元件,內容在兩個標籤之內。<tagname
微信小程式——父子元件傳參以及方法的呼叫
父元件向子元件傳參 A元件為父元件,B元件為子元件,以下是A元件向B元件傳參 在A元件中引入B元件(父元件引入子元件) 在A元件的json中寫入(父元件): { "component": true, "usingComponents": { "com
微信小程式 picker元件運用物件陣列
官方文件 https://developers.weixin.qq.com/miniprogram/dev/component/picker.html wxml: <view class='input-box flexac'> <text>積分抵扣
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫 文件 https://phonycode.github.io/wuss-weapp 掃碼體驗 使用微信掃一掃體驗小程式元件示例 演示圖片 快速上手 在開始使用 Wuss We
微信小程式——switch元件設定大小
附上switch元件的文件地址 https://developers.weixin.qq.com/miniprogram/dev/component/switch.html 如上圖,官方文件沒有給出如何修改switch元件大小的值,只給出修改顏色的值,接下來就讓我們來解決修改
微信小程式textarea元件
textarea 多行輸入框。該元件是原生元件,使用時請注意相關限制。 屬性名 型別 預設值 說明 最低版本 value String 輸入框
微信小程式picker元件
picker 從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。 普通選擇器:mode = selector 屬性名 型別 預設值
微信小程式開發— 圖片顯示錯誤:VM24966:2
VM24966:2 Failed to load image http://1042065718.debug.open.weixin.qq.com/pages/detail/detail/detail : the server responded with a status of 404
【微信小程式】元件之頁面佈局
小程式的flex佈局 小程式建議使用flex佈局進行排版 flex就是一個盒裝彈性佈局 flex是一個容器,所有子元素都是它的成員。 定義佈局:display:flex flex 容器的屬性: 1、屬性flex-direction: 排列方向。有下面
5個最優秀的微信小程式UI元件庫
開發微信小程式的過程中,選擇一款好用的元件庫,可以達到事半功倍的效果。自從微信小程式面世以來,不斷有一些開源元件庫出來,下面5款就是排名比較靠前,使用者使用量與關注度比較高的小程式UI元件庫。還沒用到它們的你,可以關注和了解一下哦! WeUI WXSS WeUI WXSS是騰訊官方UI元件庫
用微信開發者工具--開啟微信小程式weui元件示例
瀏覽器搜尋 :https://github.com/Tencent/weui-wxss/ 1.下載為小程式設計的weui元件, 2.在開發者工具中開啟dist目錄,而不是整個目錄, 在開發者工具中就可以預覽weui元件的示例了。 如果想在自己專案中引用weui元件,需要
微信小程式內容元件圖示 icon,打勾
<view class="group"> <block wx:for="{{iconSize}}"> <icon type="success"
微信小程式(元件的業務)slot 的使用
1.呼叫元件向自定義元件插入內容,使用 slot 在自定義模板中有一對<view><slot></slot></view>,這裡是幹什麼用的呢?在元件模板中可以提供一個 <slot> 節點,用於承載元件引用時提供的子節點。
微信小程式(元件中的使用)observer函式的應用
小程式observer函式的應用 需求是這樣的 就是構建月份的元件中,月份小於10月的時候 顯示的數字都是一個位數,需要轉換成兩位數, 比如8月份是8 ,那就要轉換為08 ,同理可得 其他低於十月份的月份也是要這樣做: 開啟元件的js檔案 接下來看下程式碼: p
微信小程式真機除錯錯誤:setStorageSync:fail Error: Failed To Send Sync
今天真是被這個坑搞得腦虧疼,本來想再storage裡快取下openId和token,但是不管用自己封裝的方法還是微信原生的wx.setStorage方法報錯: setStorageSync:fail Error: Failed To Send Sync 找了很多