小記圖片防盜鏈
步驟很簡單:
1:用IHttpHandler來處理圖片請求2:對請求來源和來源IP進行判斷
3:分支返回圖片
下面實戰示例:
1:新建web站點專案:ImageLink
2:再建類庫專案:ImageLinkClass
3:類庫新增類:ImageLinkFilter
4:web站點新增到類庫專案的引用
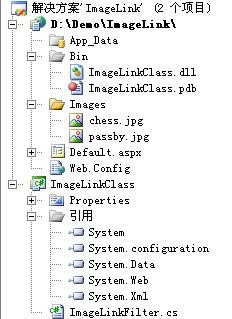
此時結果如下圖:

上面多了一個資料夾Images和裡面兩張測試用的圖片。
5:ImageLinkFilter類繼承IHttpHandler介面,並實現介面,程式碼如下
 publicclass ImageLinkFilter:IHttpHandler
publicclass ImageLinkFilter:IHttpHandler{
#region
{
get
{
returntrue;
}
}
publicvoid ProcessRequest(HttpContext context)
{
Uri u = context.Request.UrlReferrer;//訪問來源地址string ip = context.Request.UserHostAddress;//訪問來源IPstring serverHost
if (u ==null|| u.Host.ToLower() != serverHost.ToLower() || ip != localIP)
{
context.Response.WriteFile("~/Images/passby.jpg");
}
{
context.Response.WriteFile(context.Request.PhysicalPath);
}
}
#endregion
}
程式碼很簡潔了,本地IP寫在web.config檔案如:
<appSettings><add key="LocalIP" value="127.0.0.1"/></appSettings>6:配置檔案裡新增對本類的引用
<system.web><!-- 省略其它 --><httpHandlers><add verb="*" path="*.jpg,*.jpeg" type="ImageLinkClass.ImageLinkFilter"/></httpHandlers></system.web>7:按F5進行測試
測試1:通過本地頁面Default.aspx測試圖片
<form id="form1" runat="server"><img src="Images/chess.jpg"/></form>得出結果正常訪問圖片結果:

原因:因為來源頁不為Null,地址也對,同時IP也一樣。
你可以改一下IP,看看結果。
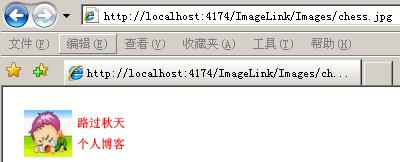
測試2:直接訪問圖片地址
得出結果是:

原因:直接訪問圖片時,來源頁是Null,所以被轉向了。
按理,以上卻是OK了,然而部署到IIS時,一切效果都消失了。
8:IIS部署
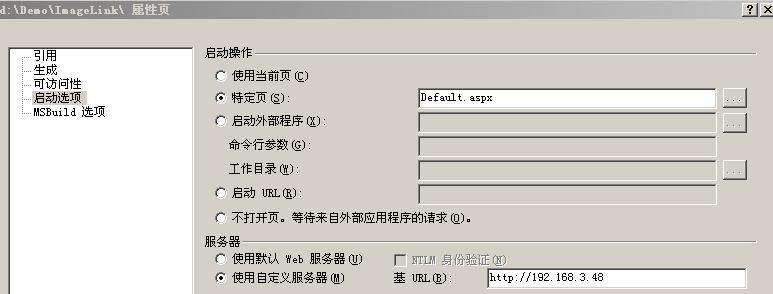
我們修改一下專案屬性頁的配置:伺服器選項,用本機IIS來除錯:修改如下圖:

接著F5除錯,我們發現ImageLinkFilter內的斷點無效,圖片也被正常訪問

其實,這裡需要新增一下對IIS的對映,讓aspnet_isapi.dll能處理下圖片型別:
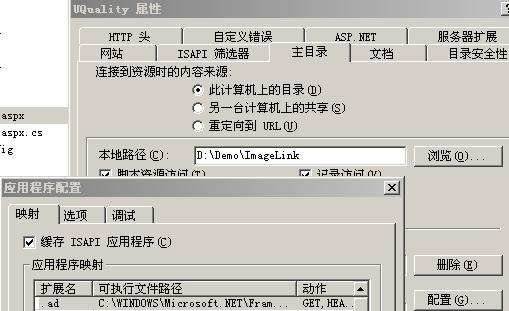
9:新增IIS對映
A:IIS-》網站屬性—》主目錄-》配置

B:在對映-》點新增[可新增多個]
可執行檔案路徑為:C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll
副檔名這裡注意了:.jpg [我一直打成*.jpg,結果那個確定按鈕一直不可用]

10:最終測試
加完對映之後,我們再F5執行,發現斷點執行了,測試效果如下:
結果1:通過頁面訪問,轉向成功!

結果2:直接訪問圖片路徑,轉身成功!

OK,本文打完收工!最後提供示例下載:點選下載
相關推薦
小記圖片防盜鏈
剛被網友問了一下說自己站圖片被別人盜了,想加防盜鏈,故此,寫了下Demo: 步驟很簡單: 1:用IHttpHandler來處理圖片請求2:對請求來源和來源IP進行判斷3:分支返回圖片 下面實戰示例: 1:新建web站點專案:ImageLink 2:再建類庫專案:Im
HttpHandler實現網頁圖片防盜鏈
ext linked page wrap default log char nbsp pre 1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using Syst
Nginx實現圖片防盜鏈(referer指令)
ret 而是 mod reg 當前 部分 什麽是 表達 百度 什麽是圖片盜鏈 每張圖片在瀏覽器中都有對應的圖片地址,在瀏覽器中輸入這個地址是可以直接拿到圖片。 圖片盜鏈,就是盜用者在他的站上需要顯示我們的圖片,他沒有把圖片拿下來,放到他的服務器上, 而是直接就用我們
微信圖片防盜鏈解決辦法
com 圖片 是你 白名單 輸出 ica lag pic 如果 原因: 官方輸出圖片的時候,判斷了來源(Referer),就是從哪個網站訪問這個圖片,如果是你的網站去加載這個圖片,那麽Referer就是:你的網站地址;如果我們的網站地址不在官方的白名單內,所以就看不到圖
詳解Apache配置圖片防盜鏈以及隱藏版本信息
試圖 地址重寫 selinux modules 搭建DNS服務器 efault https director 添加圖片 簡介 防盜鏈就是防止別人的網站代碼裏面盜用服務器的圖片、文件、視頻等相關資源 實驗環境 系統環境:CentOS6.5 相關源碼包下載地址:百度雲下載 ?
Nginx圖片防盜鏈【實戰】
.com 網站 onf html 之前 直接 ctrl+ int 火墻 訪問我的博客 前言 博主目前在一家原創小說網站公司工作,由於站內的作品全部是原創,於是乎不可避免地會被一些盜版網站爬取盜版,對於防盜版一直沒有很好的對策,讓公司很是苦惱。 最近去一些盜版網站上搜索我們網
nginx 圖片防盜鏈
location ~* \.(gif|jpg|jpeg|png|ico)$ { valid_referers none blocked www.duoquwanle.com; if ($invalid_referer)&nbs
Referer與圖片防盜鏈
1,axios用法 轉自 https://www.cnblogs.com/wisewrong/p/6402183.html 方案一:改寫原型鏈 首先在 main.js 中引入 axios import axios
Nginx設定Laravel專案中圖片防盜鏈以及禁止位址列直接訪問圖片
為了防止圖片盜用,禁止外鏈以及禁止位址列直接訪問圖片是必不可少的方案,當然這樣的限制還比較基礎,還是有別的途徑可以盜圖的,更多的限制之後會追加,現在先做好這兩個基礎防護。 location ~ .*\.
網站圖片防盜鏈
前言 我們在瀏覽網站時,每個網站都有很多圖片,這些圖片一般都在伺服器的某個資料夾儲存的。如果該網站沒有圖片防盜鏈我們右擊複製圖片地址(如下圖),然後在我們自己的網站上即可使用別人的圖片,這樣豈不是美滋滋,不用自己儲存圖片,用著別
跳過圖片防盜鏈js
原文地址:http://www.cnblogs.com/BeInNight/p/6856684.html 頁面增加<iframe> <iframe id="ifa" style="display:none" /> 原來html: <
nginx圖片防盜鏈
location ~* \.(gif|jpg|jpeg|png|ico)$ { valid_referers none blocked www.oschina.net oschina.net; if ($invalid_referer) { rewrite ^/ /
圖片防盜鏈的解決辦法
在做圖片展示部分的時候發現img標籤src為圖片url時無法顯示,發現是這些圖片來源網站為了防止圖片盜鏈浪費資源所以不讓外站訪問。它們的識別機制是根據http請求裡的header中的referer來判斷來源網站,比如我在chrome開發者工具裡檢視值值值網站的圖片,就能看
java 使用圖片代理程式,解決網站圖片防盜鏈機制(測試百度,QQ空間有效)
業務場景 1、頁面引用其他站點圖片的時候,由於某些站點存在圖片的防盜鏈機制,所以在引用圖片的時候,返回的一張預設的圖片,而不是原圖片。 2、使用java完成一個代理程式,代理所有的存在防盜鏈機制的圖片請求,繞過防盜鏈機制,返回原圖片 解決思路 1、代
Java破解圖片防盜鏈
前言 今天想下載幾張好看的桌布,然後發現了一張是自己比較喜歡的額。然後點進去看看,WOW!好多好看的桌布呀,於是我就起了貪念。哈哈!想把他們這一組圖片打包下載,小白的方法就是一張一張下載,那樣對於我們程式設計師來說是很low的辦法。於是我考慮使用萬能的java來下載他們的組
apache 實現圖片防盜鏈
什麼是防盜鏈? 照搬百度百科 沒錯這就是防盜鏈。 盜鏈是指在自己的頁面上展示一些並不在自己伺服器上的內容。通常的做法是通過技術手段獲得它人伺服器上的資源地址,繞過別人的資源展示頁面,直接在自己的頁面上向終端使用者提供此內容。比較常見的是一些小站盜用大站的資源(圖片、音
圖片防盜鏈
在Apache配置中及域名底下加上重寫規則 <VirtualHost _default_:80> DocumentRoot "F:\phpstudy\WWW" <Directory "F:\phpstudy\WWW"&g
使用HttpHandler實現圖片防盜鏈
Step.1:建立檔案 CustomHandler.cs,程式碼如下:using System; using System.Web; namespace CustomHandler{public class JpgHandler : IHttpHandler{public
Http Handler 介紹 httpHandler 驗證碼 圖片防盜鏈
Http Handler 介紹 引言 在 Part.1 Http請求處理流程 一文中,我們瞭解了Http請求的處理過程以及其它一些運作原理。我們知道Http管道中有兩個可用介面,一個是IHttpHandler,一個是IHttpModule,但在Part.1中,我並沒有詳細講述如何對它們進行程式設計,只是輕
Python3爬蟲之圖片防盜鏈破解
關鍵詞:python,圖片防盜鏈,破解 背景: 想要在自己的網站上直接使用XX網站的圖片連結,但是XX網站採用了圖片防盜鏈,自己的網站上無法直接使用。 圖片防盜鏈實現的原理: 圖片防盜鏈技術是指在通過連結訪問圖片時,檢查了圖片訪問請求的頭部資訊中的ref

