Java 部落格系統 Tale
Tale
Tale的英文含義為故事,我相信每個堅持寫Blog的人都是有故事的;中文你叫它 塌了 也無所謂 。
Tale 使用了輕量級mvc框架 Blade 開發,預設主題使用了漂亮的 pinghsu,如果覺得這個專案不錯,請為它點贊支援。
特性
-
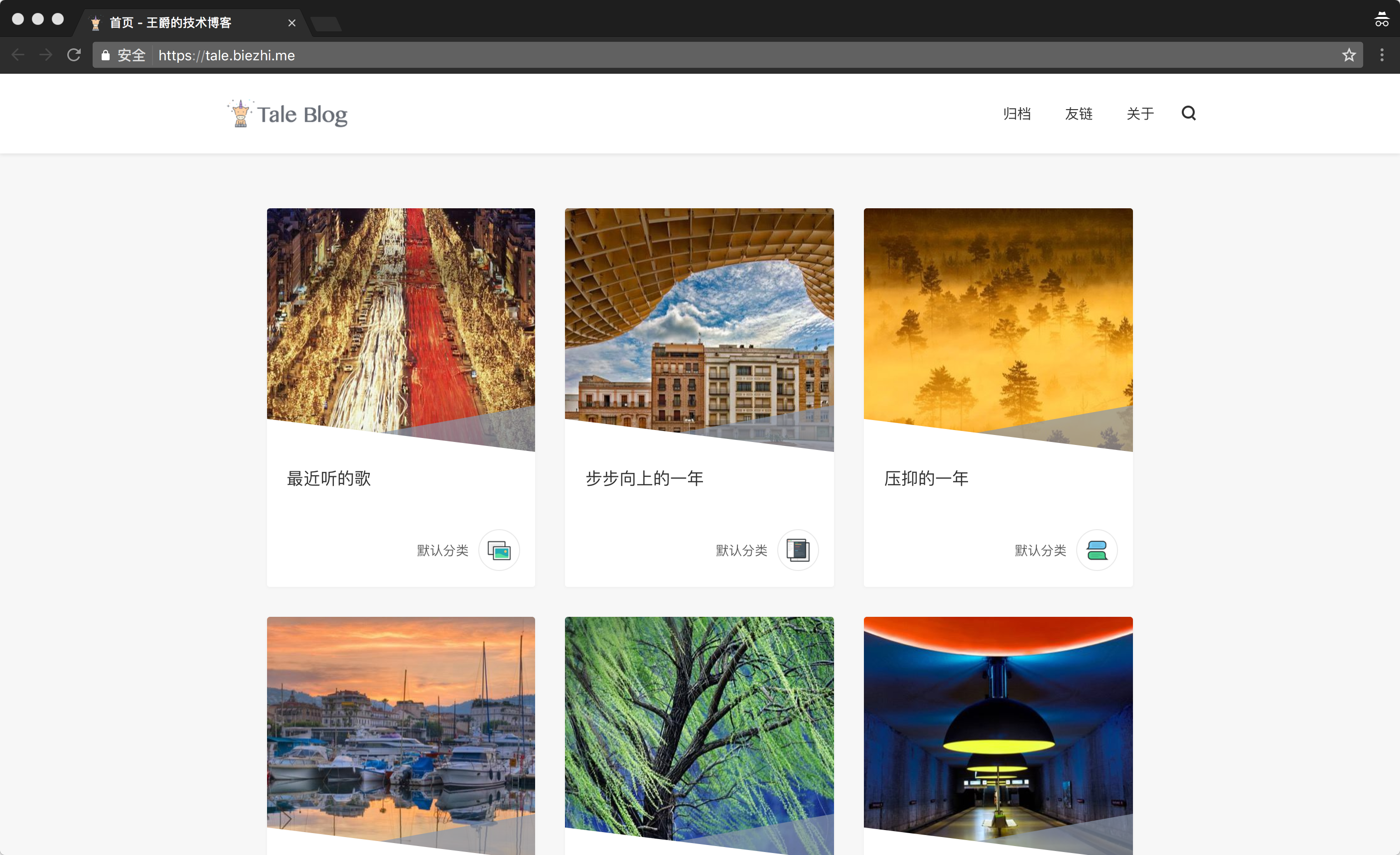
設計簡潔,介面美觀
-
Markdown文章釋出
-
支援多主題
-
支援Emoji表情
-
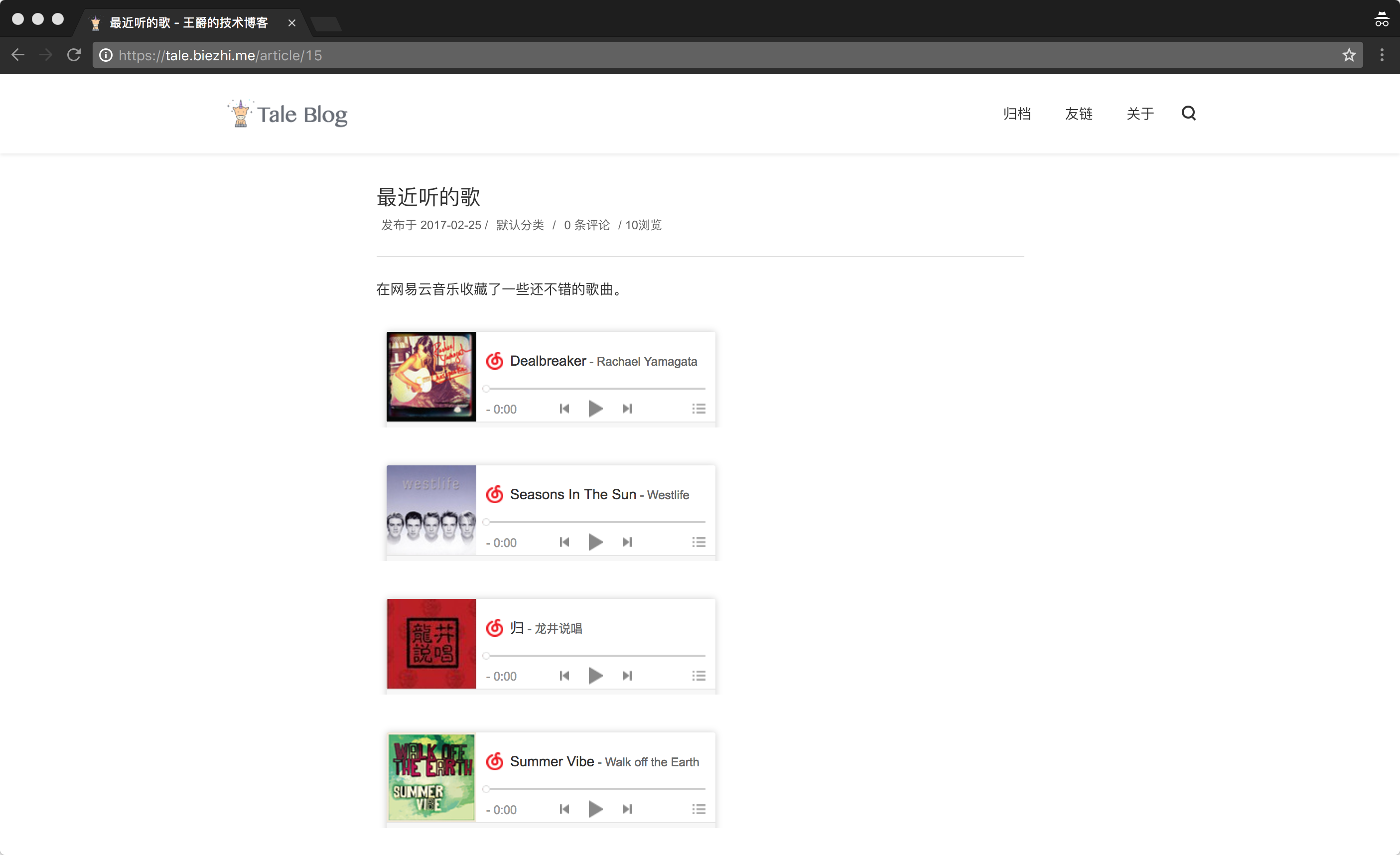
支援網易雲音樂播放
-
支援附件和資料庫備份
-
部署釋出簡單
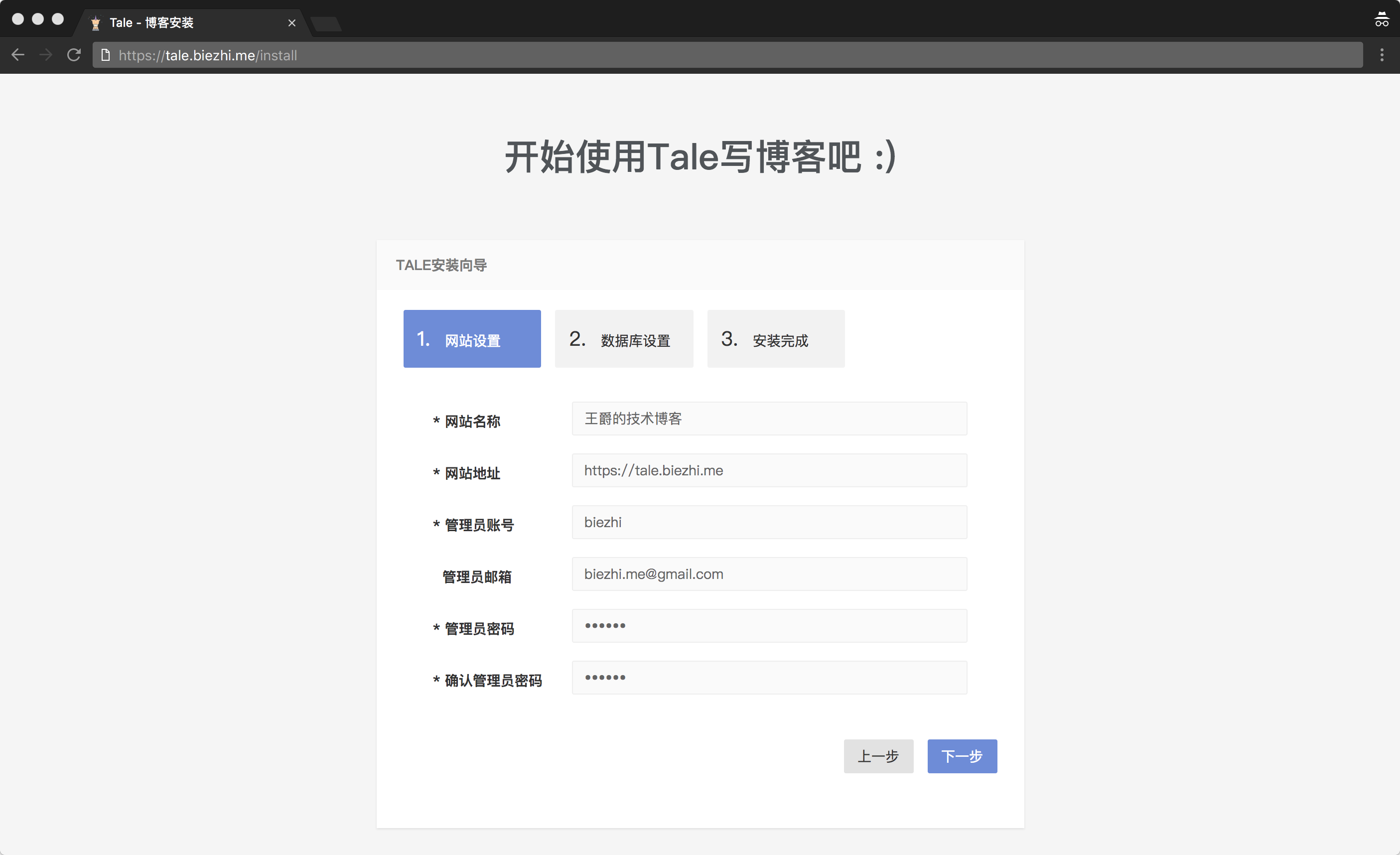
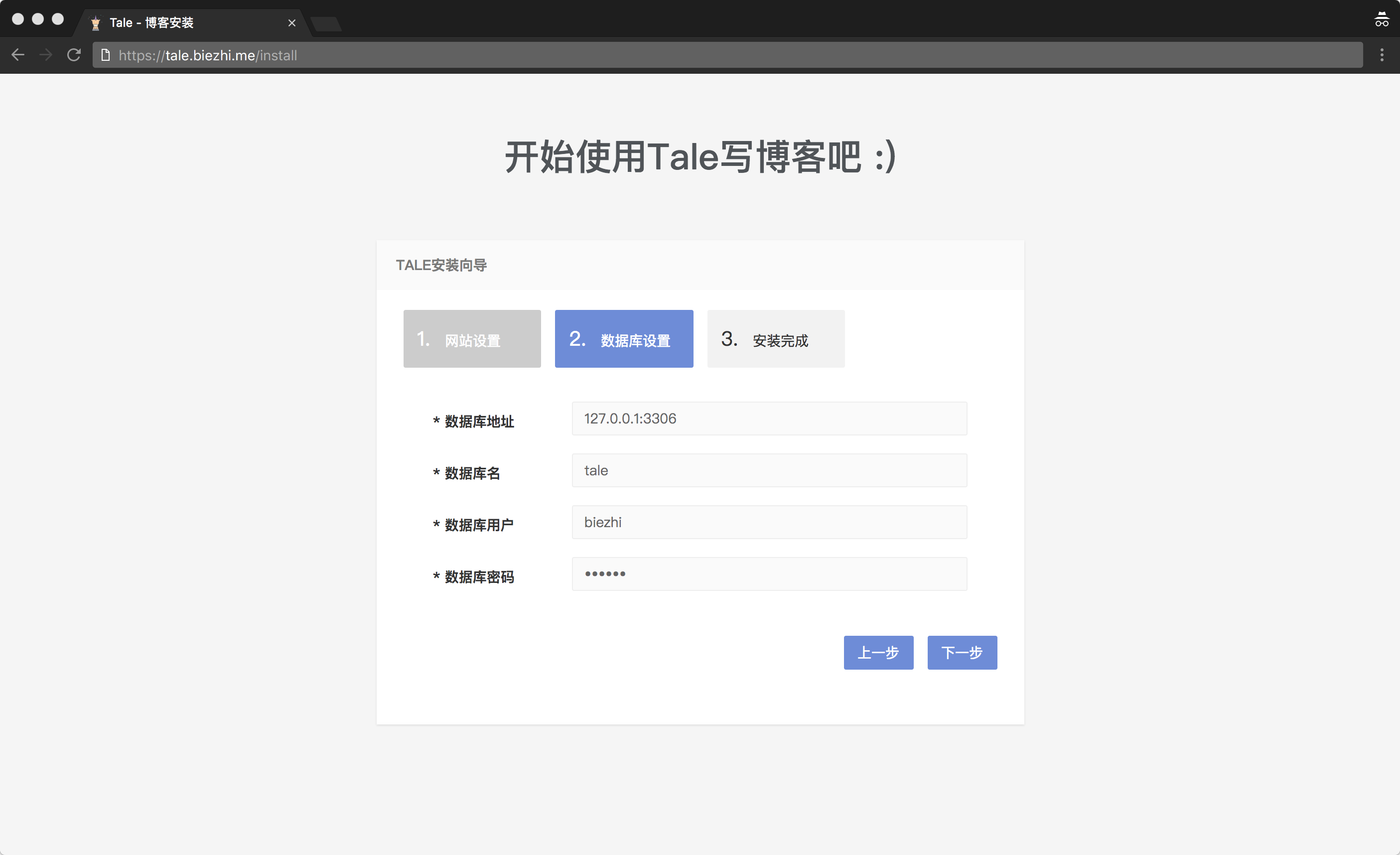
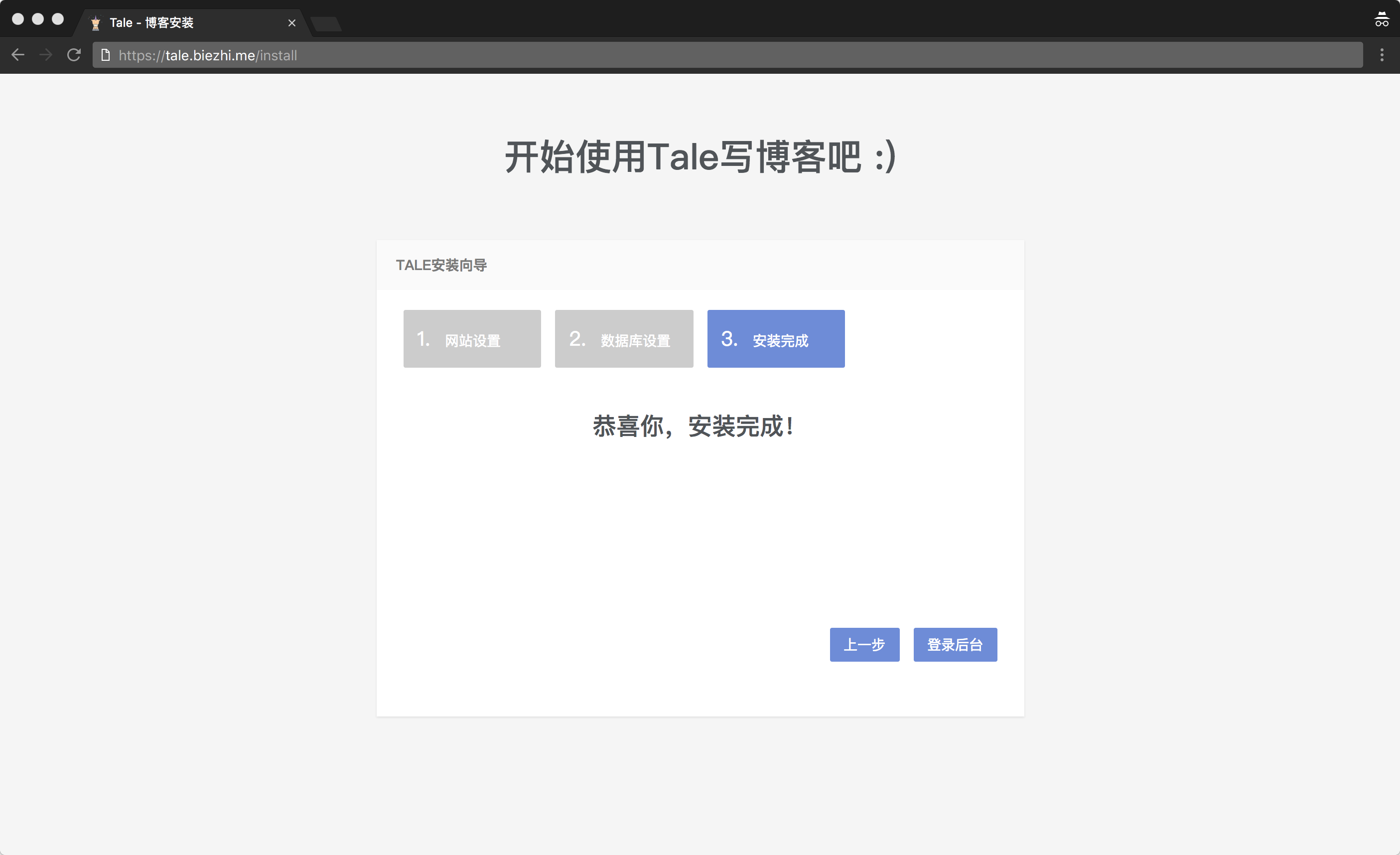
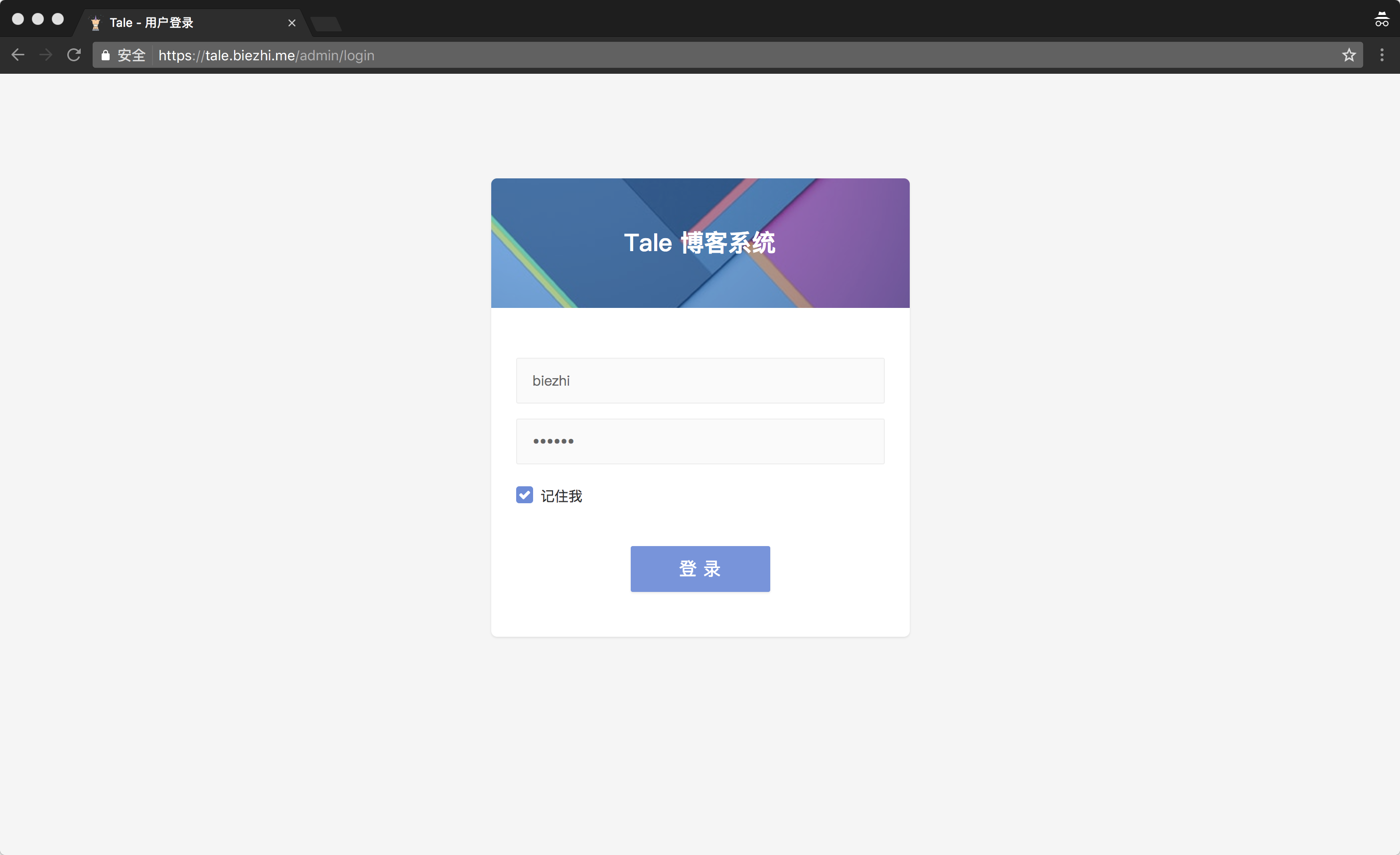
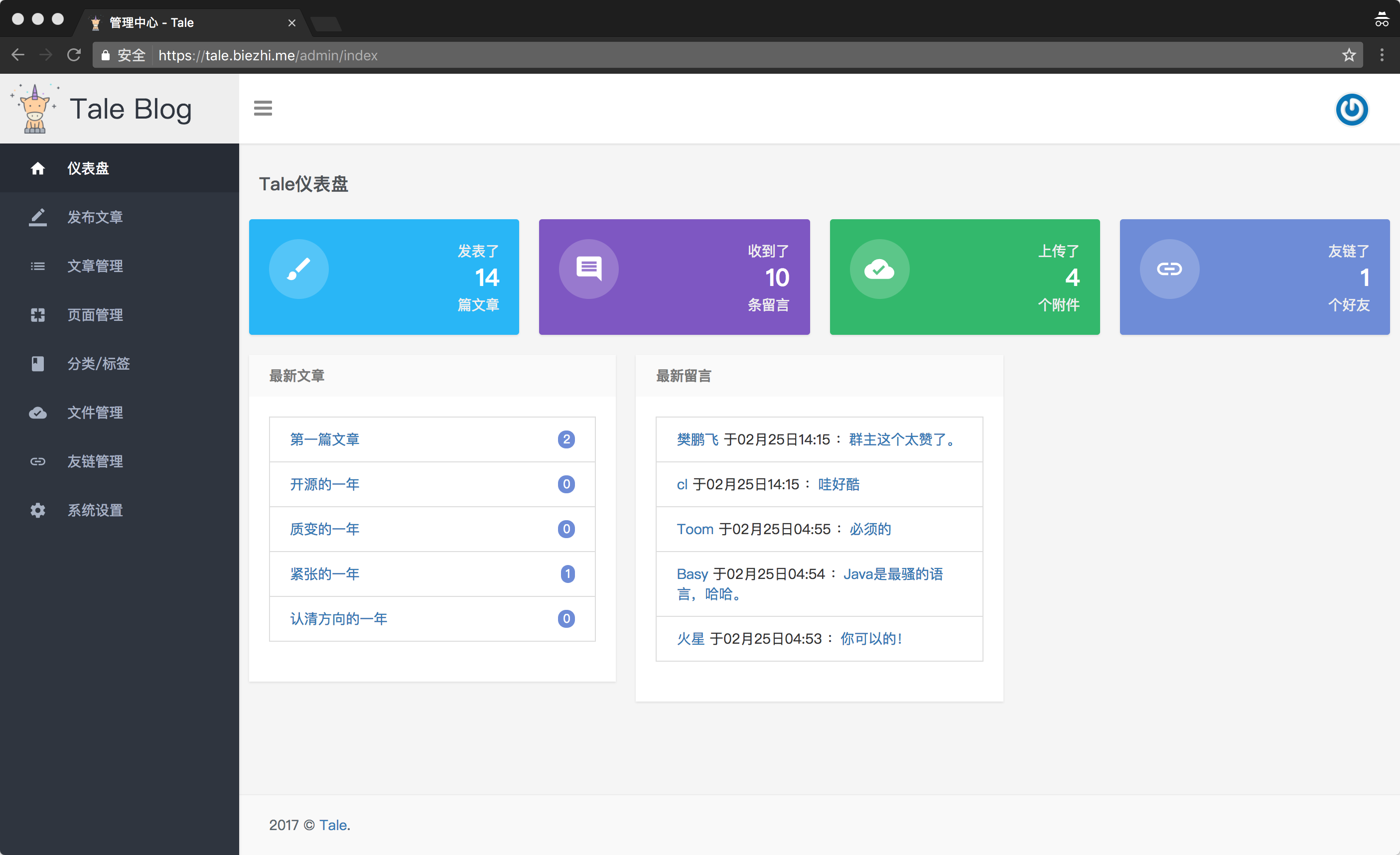
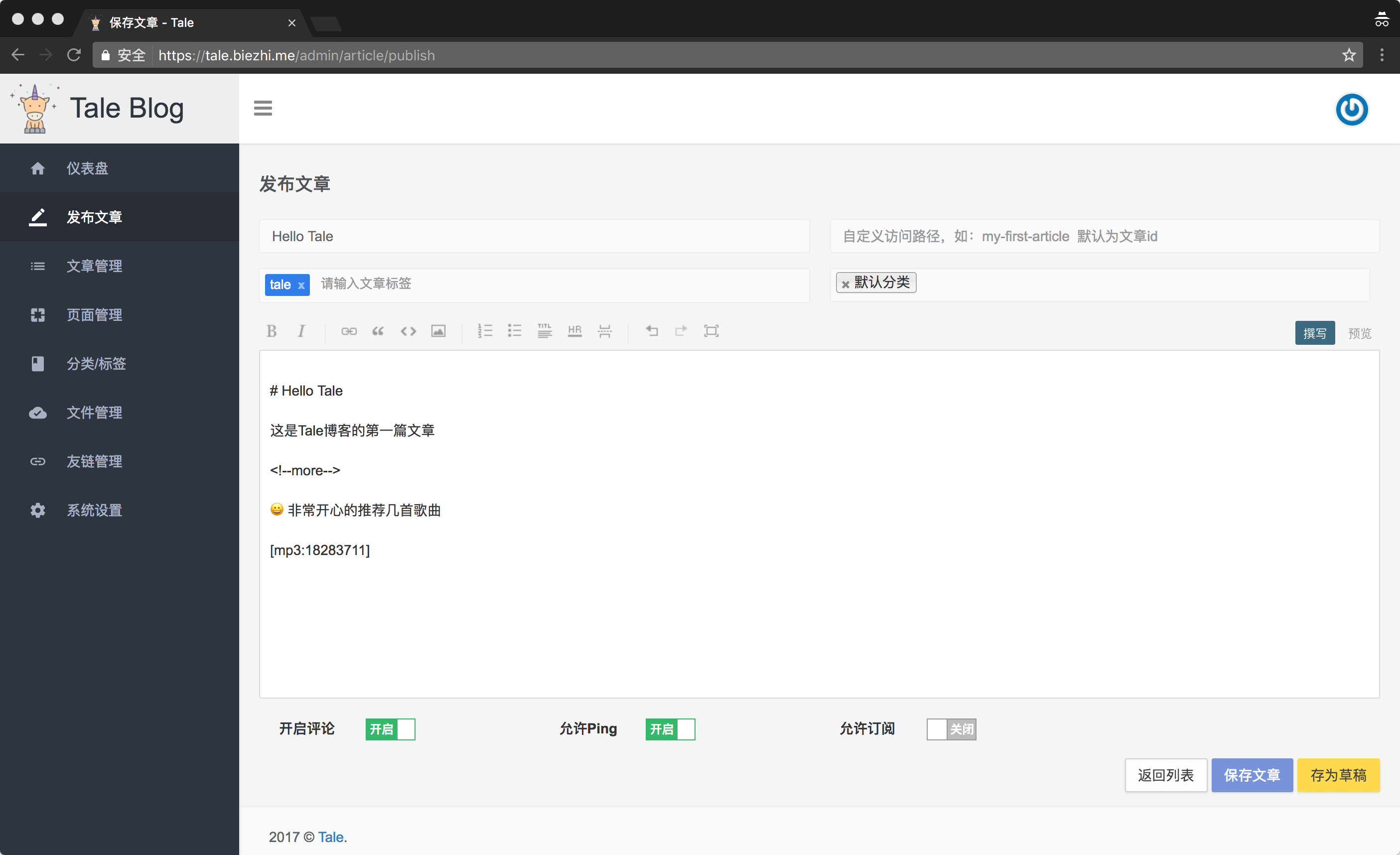
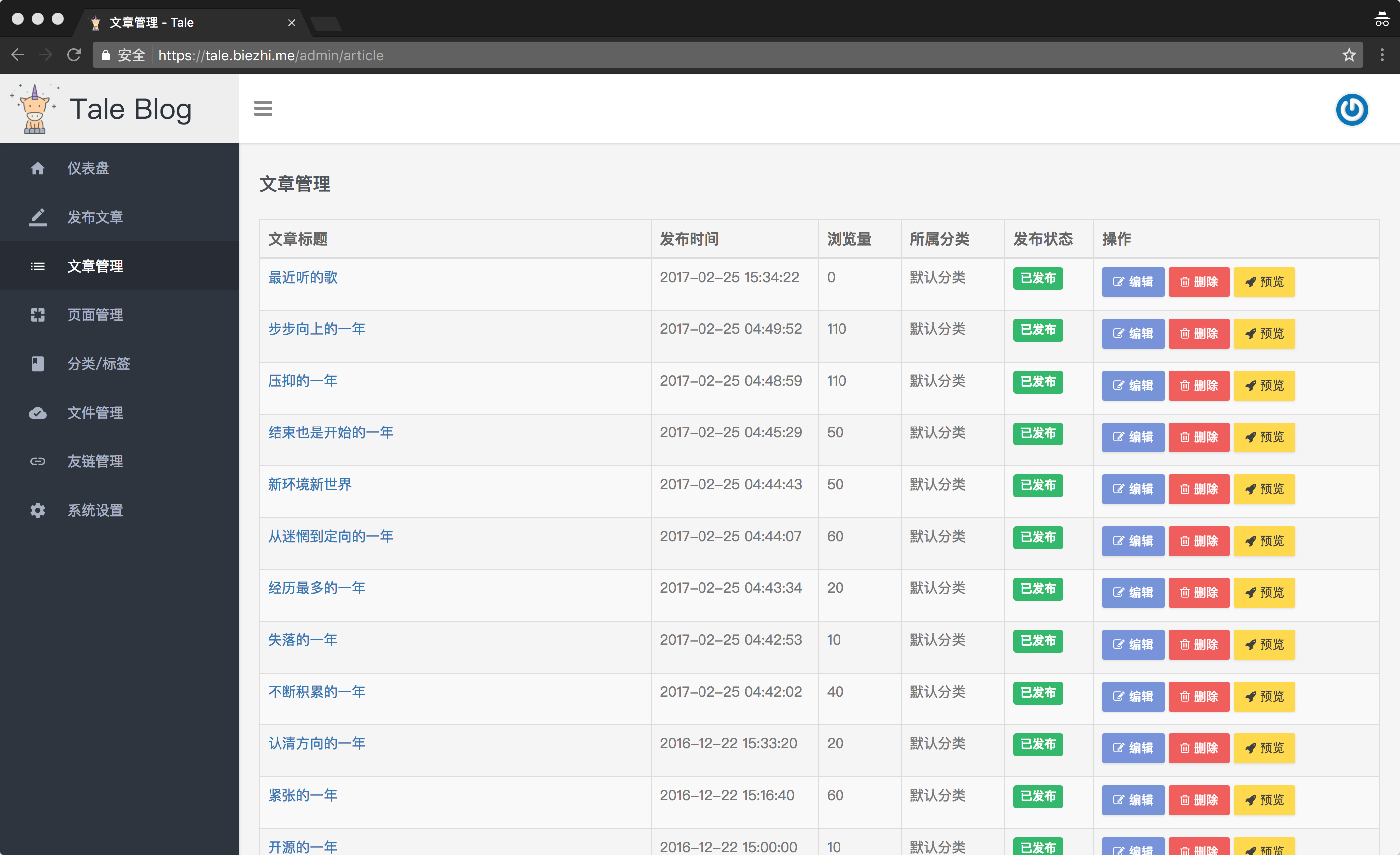
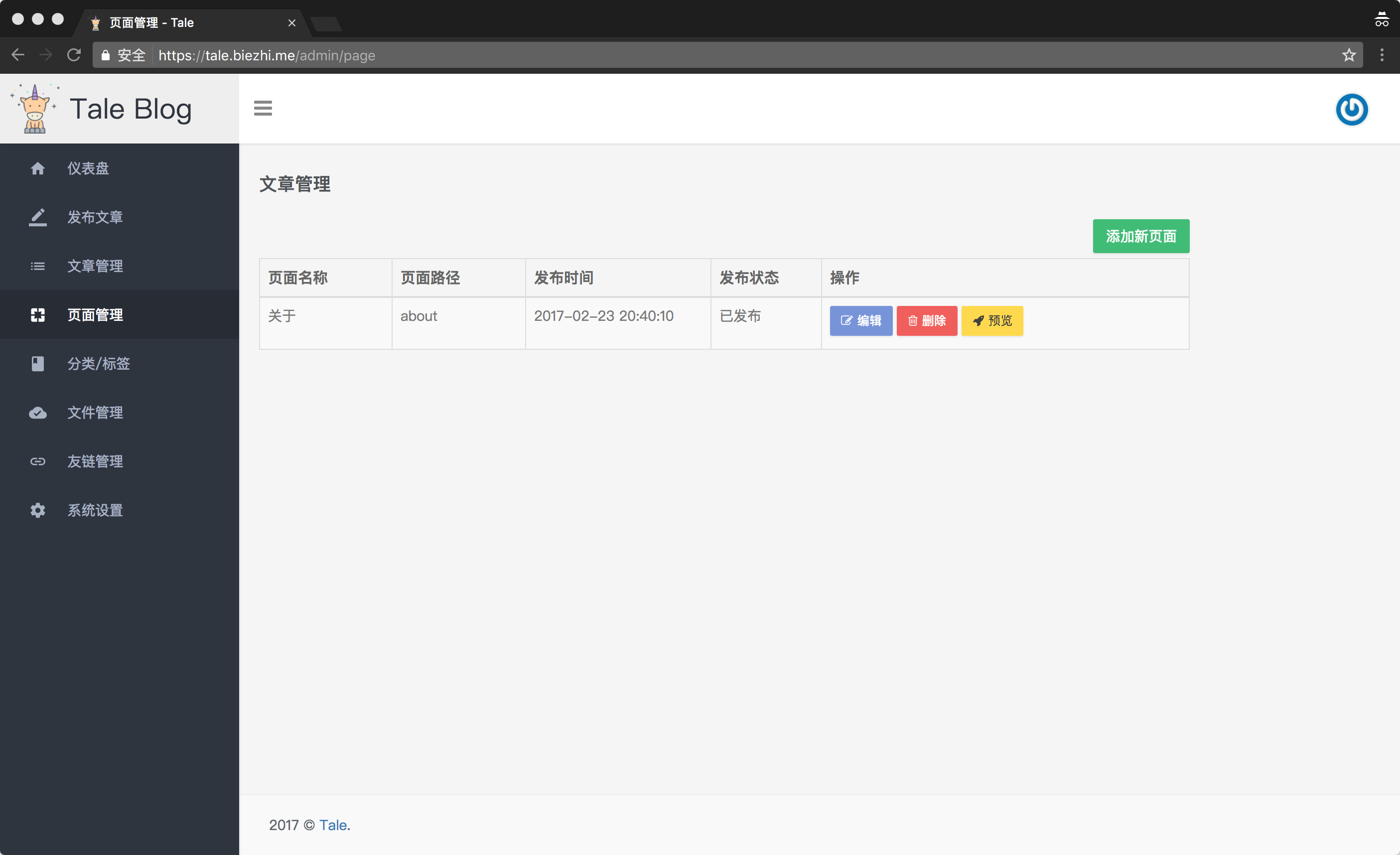
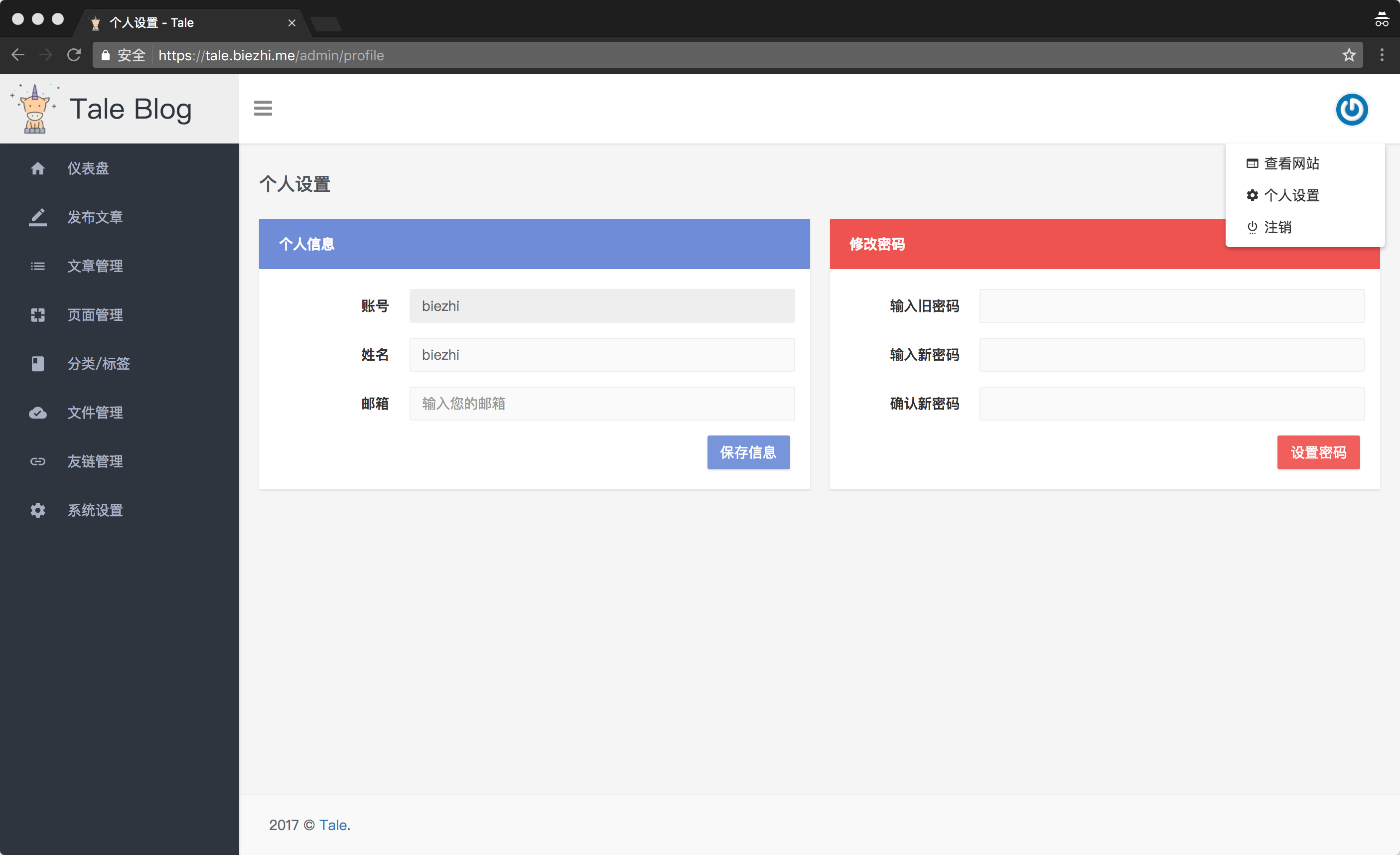
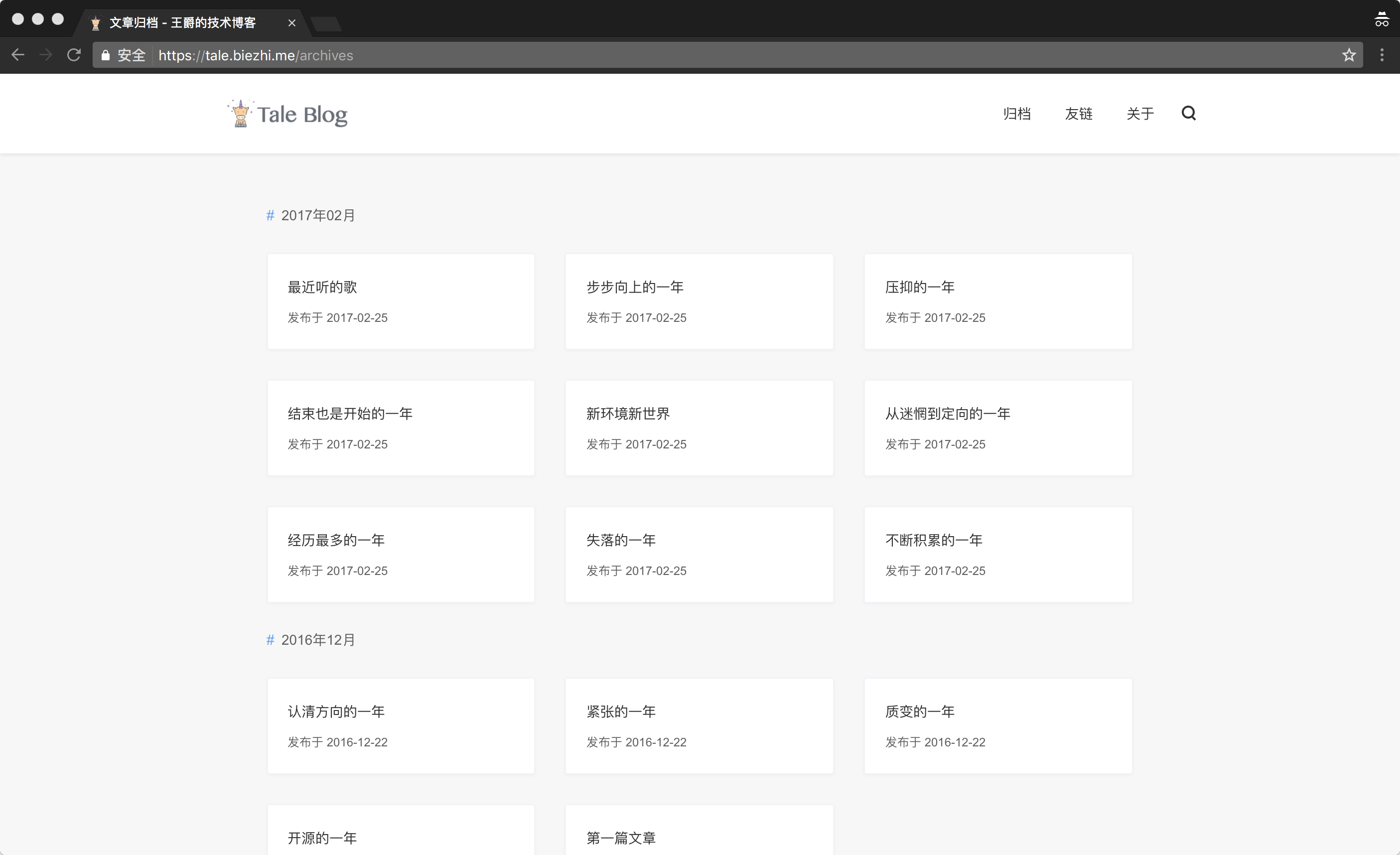
介面預覽









 >
>









相關推薦
Java 部落格系統 Tale
Tale Tale的英文含義為故事,我相信每個堅持寫Blog的人都是有故事的;中文你叫它 塌了 也無所謂 。 Tale 使用了輕量級mvc框架 Blade 開發,預設主題使用了漂亮的 pinghsu,如果覺得這個專案不錯,請為它點贊支援。 特性 設計簡潔,介面美觀 Markdow
快速部署開源的 Java 部落格系統 Tale
準備工作 1.雲主機(系統為ubuntu server 14.04) 2.域名(可以沒有,有的話需要備案) 3.ssh軟體(Xshell 5) 安裝jdk Tale是用java語言編寫的部落格系統,因此必須先安裝JDK8. $ sudo add-
如何快速部署國人開源的 Java 部落格系統 Tale
除了悶頭專研技術之外,程式設計師還需要不斷地寫作進行技術積累,寫部落格是其中最重要的方式之一。商業部落格平臺不少,但是更符合程式設計師背景的方案,是自己開發一個部落格平臺或者使用開源的部落格平臺。 開源的部落格平臺多如牛毛,而且不乏優秀之作,如 Hexo、Oct
講解開源專案:5分鐘搭建私人Java部落格系統
本文適合剛學習完 Java 語言基礎的人群,跟著本文可瞭解和執行 Tale 專案。示例均在 Windows 作業系統下演示 本文作者:HelloGitHub-秦人 HelloGitHub 推出的《講解開源專案》系列,今天給大家帶來一款基於 Java 語言的輕量級部落格開源專案——Tale 它擁有小、美
Java簡單部落格系統(一)基於實體聯絡模型設計資料庫
基本概念 簡單屬性:不能劃分為更小的部分(其他屬性)。 單值屬性:一個特定實體有隻有單獨的一個值。 派生屬性:可以從別的相關屬性或實體派生出來。 最簡單的部落格系統 (一)實體集:使用者,部落格,評論,實體及其屬性列出如下: (二)聯絡集: 以上設計的實體集,聯絡集表示如
Java簡單部落格系統(二)靜態頁面動態化顯示資料表內容
(一)準備工作 建立java Web專案基礎的四個package 將JSP相關庫和MySQL資料驅動包放到相應的目錄 下面列出com.java.util中的三個類的程式碼,在專案中經常用到,基本是參照java1234.com小鋒老師的專案程式碼稍作寫出來的。 public class D
java簡單部落格系統(二)導航標籤頁點選後頁面內容改變及背景色改變
一、同一個Servlet處理多個請求,顯示不同的頁面內容 導航標籤頁 bootStrap模板: <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home
centos 安裝java到伺服器,並執行部落格系統
申請一個乾淨的vps下面這個命令是 檢視可用的JDK軟體包列表yum search java | grep -i --color JDK繼續敲入命令(注意這裡面的版本的問題,你敲入的不一定跟我的版本是一樣的)yum install -y java-1.8.0-openjdk-
NodeJS簡易部落格系統(九)後臺管理實現及專案總結
功能描述及流程在上一篇已經說明,現在來寫具體實現過程。 一、頁面實現 (1)模板 首頁模板main_template.html <!DOCTYPE html> <html lang="en"> <head> <
NodeJS簡易部落格系統(八)功能需求描述及使用者模組實現
一、功能需求描述 用一張導圖來說明: 二、頁面設計 頁面設計如下: 三、梳理下整個系統的業務流程 對這個小專案進行業務流程的梳理,流程圖大致如下: 四、使用者模組實現 1、資料庫設計及程式碼 (1)使用者表(users) (2)博文分類表(
NodeJS簡易部落格系統(七)express框架入門學習
一、安裝及demo 如果已經裝好webstorm,直接新建專案如下: 否則cd到專案目錄下,使用npm install express --save即可完成安裝。 demo: var expr
NodeJS簡易部落格系統(六)NodeJS入門學習(下)
一、網路程式設計 1、小試牛刀 NodeJS本來的用途是編寫高效能Web伺服器。首先在這裡重複一下官方文件裡的例子,使用NodeJS內建的http模組簡單實現一個HTTP伺服器。 var http = require('http'); http.createSe
NodeJS簡易部落格系統(五)NodeJS入門學習(上)
一、模組 在NodeJS中,一般將程式碼合理拆分到不同的JS檔案中,每一個檔案就是一個模組,而檔案路徑就是模組名。在編寫每個模組時,都有require、exports、module三個預先定義好的變數可供使用。 1、require require函式用於在當前模組中載入和使用別的模組,傳
NodeJS簡易部落格系統(四)Mongoose入門學習
一、模式(schemas) 1、定義schema Mongoose的一切都始於一個Schema。每個schema對映到MongoDB的集合 (collection)和定義該集合(collection)中的文件的形式。 var mongoose = r
NodeJS簡易部落格系統(三)MongoDB入門學習
安裝好mongodb並設定開機自啟動服務,然後安裝視覺化軟體NoSQL Manager for MongoDB Professional。 一、CRUD操作 1、建立/使用資料庫 use DATABASE_NAME
NodeJS簡易部落格系統(二)Swig模板引擎入門
移動終端總決賽終於在昨天在西安電子科技大學結束了,很遺憾我們沒能取得一個好的成績。說多都是淚,還是接著學習NodeJs吧,下面是我學習Swing模板引擎的總結。 一、常用 1、變數 {{ foo.bar }} {{ foo['bar'] }}
NodeJS簡易部落格系統(一)Jade/Pug模板引擎入門
國慶到現在一直忙著移動端比賽的事情,今天開始nodejs後端框架express的學習。學習路線大概如下: 模板引擎pug/swig基本使用 mongodb的簡單學習 資料庫框架mongoose的簡單使用 NodeJs常用 express的簡單使用 所有view
Node.js部落格系統--4.靜態檔案託管
靜態資原始檔處理 在app.js中寫如下程式碼 效果如下 總結一下 /** * 使用者傳送http請求 =>url=>解析路由=>找到匹配規則=>執行指定繫結函式,返回對應內容至使用者 * /public =>靜態=>
Node.js部落格系統--2.專案建立、安裝初始化和第一個請求的實現
技術框架 專案初始化 開啟vscode,新建一個blog資料夾,在控制檯npm init,除了出現package name:(blog)的時候需要填寫一個blog,其他都只需要回車就可以 接著執行以下命令 分別使用 npm i --save ~;安裝下列包
Node.js部落格系統--1.學前要求、專案功能介紹、需求分析
本系列教程《Node.JS之“個人部落格開發實戰教程”》你可以學會:深度瞭解 Nodejs+express+mongodb+mongoose,打造個人部落格,嫻熟掌握前臺的: 使用者註冊、登陸、部落格文章列表、內容預覽和評論功能。後臺的:註冊使用者管理、部落格分類管理、部落格內容以及評論的管理功能。
