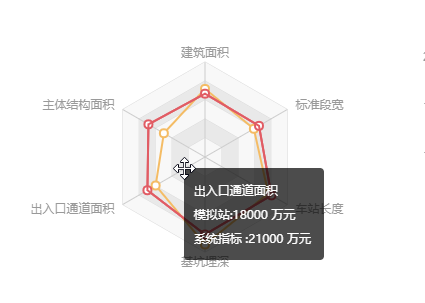
echart雷達圖,自定義提示資料
echart:雷達圖
radarChartOption = { title : { // text: '清單費用構成', textStyle:{ fontWeight:'normal', fontSize:'14', color:'#666' }, x:'center', y:'15' }, tooltip : { trigger: 'axis', padding:10, formatter:function(params){ var data = ''; $.each(params,function (index,item) { data += item.name+':'+item.value+' 萬元 '+ '<br/>'; }); return params[0].indicator+'<br/>'+data; } }, polar : [ { radius:95, //半徑 center:['50%','50%'], // 圖的位置 name:{ // show: true, // 是否文字 // formatter: null, // 文字的顯示形式textStyle: { color:'#999' // 文字顏色 } }, indicator : [ { text: '建築面積', max: 6000}, { text: '主體結構面積', max: 16000}, { text: '出入口通道面積', max: 30000}, { text: '基坑埋深', max: 38000}, { text: '車站長度', max: 52000}, { text: '標準段寬', max: 32000} ], splitArea : { show: true, areaStyle : { color: ["#f8f8f8","#e9e9e9"] // 圖表背景網格區域的顏色 } }, splitLine : { show : true, lineStyle : { width : 1, color : '#dbdbdb' // 圖表背景網格線的顏色 } } } ], calculable : true, series : [ { name: '', type: 'radar', symbol:'emptyCircle', /*曲線圓點*/ symbolSize:4, data : [ { value : [4300, 8000, 18000, 35000, 40000, 19000,18000], name: '模擬站', totalNumber:1000, itemStyle: { normal: { color : "#f4bc65" // 圖表中各個圖區域的邊框線顏色 } } }, { value : [4000, 11000, 21000, 31000, 42000, 21000,11000], name: '系統指標 ', totalNumber:1000, itemStyle: { normal: { color : "#e15c64" // 圖表中各個圖區域的邊框線拐點顏色 } } } ] } ] };
附圖:
相關推薦
echart雷達圖,自定義提示資料
echart:雷達圖radarChartOption = { title : { // text: '清單費用構成', textStyle:{ fontW
ROS服務程式設計::1,自定義服務資料--srv檔案
ROS中的服務資料可以通過srv檔案進行語言無關的定義介面,一般放在srv資料夾,包含請求與問答兩個資料域,使用"---"分割開。 針對加法運算服務請求,建立一個服務型別的srv檔案/catkin_ws/src/my_package/srv/AddTwoInts.srv int64 a in
echart雷達圖,讓他的圈圈的數量換成你想要的數量
官網的例子上的預設的是五圈。但是我的最大值是6.並且四個值都是整數的。希望我的數值落在方形格子的頂點上。這時候我就需要把這個圈圈的數量變成6了。 實現這樣的效果。每個值都在交叉線上面。 我們需要修改引數splitNumber: 6, let myChartPi
H5表單驗證不得為空,自定義提示語
html程式碼 <form action="" method="get"> <input type="text" oninput="validateFeeling(this)" re
Laravel表單驗證,攔截ajax,自定義返回資料
第一步:找到app\Http\Requests\Requests類,並在類中新增以下方法 protected function failedValidation(Validator $validator) { throw new
echart 圖例設置自定義圖標?
timeout text etop avi 獲取 onf push sel Matter option = { legend: { orient: ‘horizontal‘, // ‘vertical‘ x: ‘right‘
[功能幹貨] 折線圖效果呈現,自定義就是這麼傲嬌,快來試試吧
LightningChart演示程式包含大概200個示例,用於很多不同的場景。每個示例都有原始碼,為開發人員節省寶貴時間。大部分示例自帶互動功能,不但可以改變屬性、產品系列、點、軸等等特徵外; 亦可根據資料點總數、幀率計數和其他資訊生成相應的圖表。大大提高了產品評估渲染
springboot-統一返回資料,自定義異常,異常處理
springboot-統一返回資料,統一異常處理,自定義異常 程式碼下載: https://github.com/2010yhh/springBoot-demos.git 環境 idea2018,jdk1.8, springboot版本:1.5.9.RELEAS
【pytorch】自定義讀取資料集,使用txt文字
使用txt文字讀入資料可以減少記憶體的需要,有時候自定義載入資料集是非常必要的,我下面的程式碼是針對影象的,並且帶有label的有監督的影象。先看程式碼: import numpy as np import os import torch.nn as nn from PIL import Ima
Mybatis需要返回的資料引數中在資料表中沒有對應的欄位,自定義實體類和resultmap作為返回值型別
自定義實體類:因為需要做相關記錄的統計,而表中沒有統計欄位 public class TrafficJeevesDistrictCount { //施工top5+1 按區域 private String districtInfo; private
SpringMVC(八)檢視,國際化,自定義檢視及解析圖
SpringMVC(八)檢視 檢視的作用是渲染模型資料,將模型裡的資料以某種形式呈現給使用者 檢視物件由檢視解析器負責例項化,由於檢視是無狀態的,所以他們不會有執行緒安全的問題。 view是一個高度抽象的介面 包括2個方法:getContentType() re
資料庫儲存為null時,自定義字元標識。使轉為json資料後,列不丟失或有undefined。
當查詢的資料中,列mno為空時,用“-”代替,也可以用中文之類代替,比如“暫空”,這裡採用“-”代替。 只需要在sql語句新增IFNULL(m.mno,’-‘) AS mno進行處理即可,例如: SELECT IFNULL(m.mflighno,'-') AS mflighno,m.*
spark三種清理資料的方式:UDF,自定義函式,spark.sql;Python中的zip()與*zip()函式詳解//及python中的*args和**kwargs
(1)UDF的方式清理資料 import sys reload(sys) sys.setdefaultencoding('utf8') import re import json from pyspark.sql import SparkSession
python3__常用資料分析圖形(熱力圖,雷達圖,箱線圖,平行座標,3D表面圖)
1.matplotlib.pyplot簡介 matplotlib.pyplot是一個有命令風格的函式集合,它看起來和MATLAB很相似。每一個pyplot函式都使一副影象做出些許改變,例如建立一幅圖,在圖中建立一個繪圖區域,在繪圖區域中新增一條線等等。在matplotlib.pypl
Android錯誤引用自定義資源資料型別,造成安裝解析產生未知錯誤
Android 2.3.3 Eclipse Version: 3.7.0 LogCat Console 報錯資訊: [2012-02-15 10:24:31 - taobao] ------------------------
Qt--串列埠接收資料,自定義碼流
串列埠通訊,傳送的資料沒有打包成固定碼流,所有需要對接收的資料加以判斷。 解決串列埠接收不完整的方法有3種: 一:判斷接收的資料,是不是自己定義的字元格式。 二:判斷接收的資料包大小,是不是自己定義的資料包的大小。 三:以多執行緒的方式,執行緒一直接收,資料獨立處理,此方法
使用Hibernate的XML配置來對映列舉型別,儲存自定義型別資料
如今使用Hibernater作為ORM框架時,幾乎都是採用註解方式進行對映,可以對映任何型別欄位。這裡要說的是 對映列舉型別,在註解的方式下很容易(以後再補充),但是xml配置下就顯得麻煩一點。更復雜的一種對映,就是 列舉型別儲存到資料庫中的型別不是字串本
js javascript 自定義json資料格式,以變數作為鍵名,自定義鍵值對
js中的 json 格式資料,當用變數作為鍵(名)時,如:var a = $('#cid').val(); var b = $('#goods_name').val(); var j = {a:b}:這樣 a 是不會被解析的,正確寫法應該是:var a = $('#cid')
html 自定義提示框,仿android的Toast功能
//自定義彈框 function Toast(msg,duration){ duration=isNaN(duration)?3000:duration; var m = document.createElement('div'); m.innerHTML = msg; m.
一圖瞭解View的生命週期,自定義view,invalidate()和requestLayout()呼叫
Android中View的生命週期,呼叫invalidate()和requestLayout()會觸發哪些方法,一圖道破天機。 該圖確實一看就非常清晰、讓人簡單的瞭解View的生命週期,也可以幫助