android textview時實顯示checkbox選中的內容
在專案需求中可能遇到這種情況,要求textview時實顯示checkbox選中的內容。
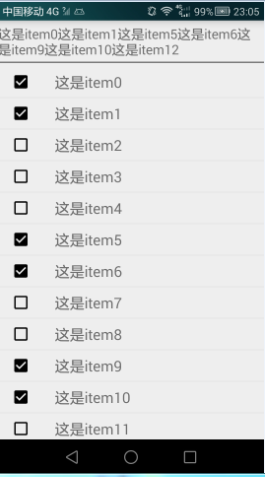
首先看效果圖
主要講解兩個知識點。
1.listview點選checkbox選中:
首先checkbox設定:
android:focusable="false"
android:clickable="false"
然後在程式碼是用一個map作記錄,初始化所有選中為 false,在點選 時候設定為true;
2.textview時實顯示checkbox選中的內容;
用一個ArrayList在每次點選item的時候重新設定集合, 然後遍歷集合,增加到字串中,最後顯示到textview中。
程式碼如下:
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:padding="5dp"
android:orientation="horizontal">
<CheckBox
android:focusable 主要知識點還在是程式碼中註釋講解。
package app.checkboxdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends Activity {
private ListView listview;
private ArrayList list;
private MyAdapter adapter;
//用於記錄checkbox選中的狀態;
public static HashMap map;
private TextView textview;
//把選中的checkbox新增到集合中;
private ArrayList selectedItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.listview);
textview = (TextView) findViewById(R.id.textview);
selectedItem = new ArrayList();
initData();
initCheckBox();
adapter = new MyAdapter();
listview.setAdapter(adapter);
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s = "";
ViewHolder holder = (ViewHolder) view.getTag();
//toggle();設定開關。選中則再次點選為不選中。
holder.cb.toggle();
//在每次獲取點選的item時將對於的checkbox狀態改變,同時修改map的值。
getIsSelected().put(position, holder.cb.isChecked());
if (holder.cb.isChecked() == true) {
System.out.println("選中" + position);
//新增到集合中;
selectedItem.add(list.get(position));
} else {
System.out.println("取消選中" + position);
//從集合中移除元素。
selectedItem.remove(list.get(position));
}
//最後遍歷集合顯示在textview;
for (int i = 0; i < selectedItem.size(); i++) {
s = s + selectedItem.get(i);
}
textview.setText(s);
}
});
}
private void initCheckBox() {
map = new HashMap();
for (int i = 0; i < list.size(); i++) {
map.put(i, false);
}
}
private void initData() {
list = new ArrayList();
for (int i = 0; i < 30; i++) {
list.add("這是item" + i);
}
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if (convertView == null) {
vh = new ViewHolder();
convertView = getLayoutInflater().inflate(R.layout.item, null);
vh.cb = (CheckBox) convertView.findViewById(R.id.checkbox);
vh.tv = (TextView) convertView.findViewById(R.id.textview);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
vh.tv.setText(list.get(position) + "");
//得到當前map中的選中的狀態;預設為沒有選中;
vh.cb.setChecked(getIsSelected().get(position));
return convertView;
}
}
static final class ViewHolder {
CheckBox cb;
TextView tv;
}
public static HashMap<Integer, Boolean> getIsSelected() {
return map;
}
}
相關推薦
android textview時實顯示checkbox選中的內容
在專案需求中可能遇到這種情況,要求textview時實顯示checkbox選中的內容。 首先看效果圖 主要講解兩個知識點。 1.listview點選checkbox選中: 首先checkbox設定: android:focusabl
android TextView實現滾動顯示效果(列表中多個同時滾動,親測可用)
在android中,如果設定了TextView控制元件為單行顯示,且顯示的文字太長的話,預設情況下會造成顯示不全的情況,這種情況下我們需要設定該控制元件屬性如下: <TextView android:id="@+id/tv1"
android Textview設定單行顯示,多餘的顯示省略號
singleline設定為true,則可以實現單行顯示 ellipsize則是控制省略號的位置,分別有start(開始),middle(中間),end(最後),marquee(跑馬燈)。 程式碼展示: <TextView android:
Android TextView裡直接顯示圖片的三種方法
方法一:重寫TextView的onDraw方法,也挺直觀就是不太好控制顯示完圖片後再顯示字型所佔空間的位置關係。一般如果字型是在圖片上重疊的推薦這樣寫。時間關係,這個不付原始碼了。方法二:利用TextView支援部分Html的特性,直接用api賦圖片。程式碼如下://第一種方
android TextView 載入html 顯示圖片並且新增img標籤點選事件工具類 富文字 圖文混排 圖片大小調整
注意,本人部落格主要是為了自己記錄,如果有問題歡迎反饋哈。 android的TextView可以載入html程式碼,並且識別他們的標籤,用的方法就是setText(Html.fromHtml(source)),其中source是指定的字串,包含html標籤,用setText
解決Android開發中ViewPager動態設定PagerAdapter時第二次進入Fragment內容不顯示的問題
問題描述 筆者最近的Android專案要用到PagerSlidingTabStrip和ViewPager的組合,但是從github上下載原始碼後順利執行示例專案,用到自己的專案後發現一個問題,就是第二次進入該ViewPager所在Fragment後PagerS
Android TextView限定行數最大值,點選按鈕顯示所有內容
package com.example.eventbusdemo;import android.app.Activity;import android.os.Bundle;import android.util.Log;import android.view.View;import android.view.
android——TextView預設文字開發時顯示執行時隱藏
有沒有一種方法可以讓預設文字只在android studio 編輯時顯示,而在真機執行時不顯示,避免載入資料時的不友好展示呢? 根佈局新增屬性: xmlns:tools="http://schemas.android.com/tools" textview新增屬性:
Android TextView 判斷文字內容是否超出顯示省略號
TextView 判斷文字內容是否超出顯示省略號 最近在做一個類似於QQ空間的一個社交圈的模組的開發。有一個需求是當用戶發表的內容超出4行時,顯示一個按鈕,點選按鈕展示全文。我還真沒有發現TextView有獲取文字內容有沒有顯示省略號這個方法。沒辦法,只能
android textview顯示手機號時中間幾位為*號
簡單 ava str 顯示 android 手機號 alt bsp div 如此簡單: String replace =str.substring(3,7); String newStr = str.replace(replace ,"****"); andr
angular 數據內容有重復時不顯示問題
字符串 tro http blog pan track by item repeat color <body ng-app="app"> <div ng-controller="myctl"> <ul>
js 文本框文本域focus時自動選中內容
長度 3.1 mage param ont NPU pcb 自動選擇 引入 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http
MTK Android O 充電狀態下電池電量100%時不顯示閃電圖示
需求: android 8.1.1版本google原生充電的時候都會顯示一個閃電的形狀,客戶要求在百分之百電量的時候不顯示閃電 修改: frameworks\base\packages\SettingsLib\src\com\android\settingslib\graph\Bat
Android 寫民族選擇框時的民族欄位內容
第一種 在java類裡寫的String 陣列: String[] nations = {"漢族", "蒙古族", "回族", "藏族", "維吾爾族", "苗族", "彝族", "壯族", "布依族", "朝鮮族", "滿族", "侗族", "瑤族", "白族", "土家族",
android TextView一行顯示不下多餘部分...顯示
在textView加上下面程式碼就好了 android:singleLine="true" android:ellipsize="end" android:ellipsize = "end" 省略號在結尾 android:ellipsize = "start" 省略號在開頭 a
android 中使用TextView實現分段顯示不同顏色的字串
一、最容易想到的是使用多個TextView,設定其android:textColor="#000000" 二、使用HTML標籤 String content="我要顯示<font color='#FF0000'>紅色</font>"; TextVi
Android實現textview文字滾動顯示(跑馬燈效果)
自定義Textview並對其進行改造,主要目的是讓textview獲取焦點,這樣文字才能滾動起來 public class MyTextView extends android.support.v7
android開發時為日期控制元件設定選擇範圍,再次點選時顯示上次選擇日期
下面做的是:28天<= 日期 <=65週歲 //計算28天前的日期 public static final long _MAX_TIME = 28 * 24 * 60 * 60 * 1000L;int inComingYear;int inComingMonth;int
android textview使用ttf字型顯示圖片
最近在研究一個元件時,發現使用textview顯示了一張圖片,原以為android原生支援,仔細研究了下,是用ttf字型實現的,記錄下 網上的介紹文章很多,這裡就不囉嗦了,連結 https://www.jianshu.com/p/ba1d076a1e31 這裡補充幾點:
Android TextView使用HTML處理字型樣式、顯示圖片等
學Android的時候突然想到一個問題:怎麼用TextView控制元件顯示帶有格式的文字,可否使用Html佈局?查了下Android 幫助文件,其提供了android.text.Html類和Html.ImageGetter、Html.TagHandler介