v-if和v-show區別
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="isIf">v-if</div>
<div v-show="ifShow">v-show</div>
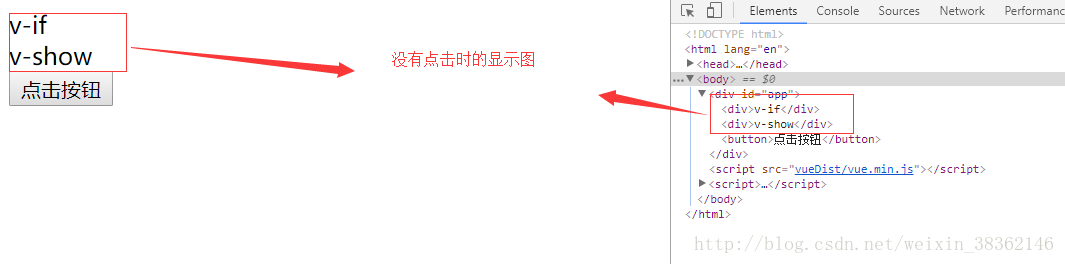
<button @click 沒點選前的圖

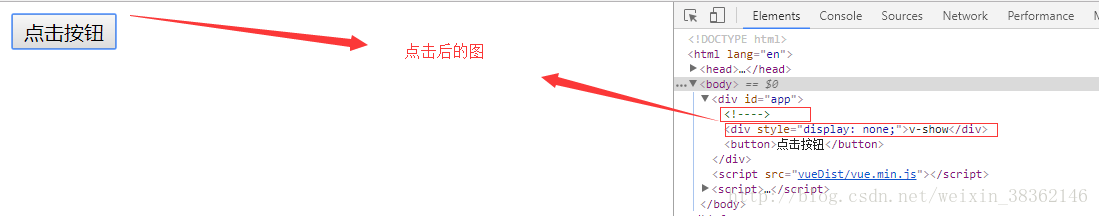
點選後的圖

顯示來看v-if 是“真正的”條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子元件適當地被銷燬和重建;而v-show 不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 進行切換。
一般來說, v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在執行時條件不太可能改變,則使用 v-if 較好。
相關推薦
v-if 和 v-show 有什麼區別?
這次咋們講講v-if 和v-show之間的區別?它們在使用的時候究竟有什麼不同之處呢 簡單來說 v-if的初始化快,v-show的初始化慢 但是它們的共同點是: 都是動態顯示DOM元素。 v-if:若值為false,那麼頁面將不會有這個html標籤生成,
v-if和v-show的區別與使用
基於vue框架 v-if:當隱藏結構時該結構會直接從整個dom樹中移除; v-show:當隱藏結構時是在該結構的style中加上display:none,結構依然保留。 什麼時候使用v-if,什麼時候使用v-show? 當元件中某塊內容只會顯示或隱藏不會被再次改變顯示狀態,此時用
vue中v-if和v-show的區別
相同點 在組建掛載時判斷DOM節點是否要顯示 不同點 1.實現方式 1.v-if是根據後面資料的真假值判斷直接從Dom樹上刪除或重建元素節點 2.v-show只是在修改元素的css樣式,也就是di
Vue條件渲染(v-if和v-show的區別)
在專案中我們總是用到根據某一值判斷屬性是否顯示,或不同的值讓其顯示不同,顧名思義總是用v-if來實現,v-show也可用來判斷是否顯示,兩者有什麼區別呢? 相同點:兩者都可用作為條件判斷元素是否顯示。 不同點:1). v-if後可跟v-else-if 和 v-else用來
v-if 和 v-show的區別
簡單來說,v-if 的初始化較快,但切換代價高;v-show 初始化慢,但切換成本低 1.共同點 都是動態顯示DOM元素 2.區別 (1)手段: v-if是動態的向DOM樹內新增或者刪除DOM元素; v-show是通過設定DOM元素的displa
vue v-if和v-show的區別
v-if:是vue 的一個內部指令,指令用在我們的html中。v-if用來判斷是否載入html的DOM,比如我們模擬一個使用者登入狀態,在使用者登入後現實使用者名稱稱。v-show是調整css中display屬性,DOM已經載入,只是CSS控制沒有顯示出來。v-if 和v-s
v-if和v-show區別
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
Vue.js 中 v-if 和 v-show 的區別
官網是這樣說的: 在切換 v-if 塊時,Vue.js 有一個區域性編譯/解除安裝過程,因為 v-if 之中的模板也可能包括資料繫結或子元件。v-if 是真實的條件渲染,因為它會確保條件塊在切換當中合適地銷燬與重建條件塊內的事件監聽器和子元件。 v-if 也是惰性的:
vue v-if和v-show的區別
v-if和v-show都是控制元素是否顯示的,它們之間的區別是: v-if為false時,頁面上不會有這個節點元素(沒有被渲染),也就是說通過瀏覽器的開發者模式中的Element中不會找到該元素,當為true時,頁面會重新渲染該元素,此時能在Element中找到該元素。
vue 中 v-if 和 v-show 的區別
今天來說一下vue中 v-if 和 v-show 的區別! 一、v-if 和 v-show 在頁面都展示為顯示隱藏,但是它兩有這本質的區別。 例如:<div v-if=""></div> 不同點: 1 . v-if 當值為 tru
vue中得v-if和v-show
一般來說 運行 什麽 事件 例子 基於 表達 過程 bind 1.兩者的區別 v-if vs v-show v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。 v-if 也是惰性的:如果在初始
vue v-if 和 v-show 的知識點
1、v-if 的特點: 實現方式:根據後面資料的真假判斷是否重新刪除或建立元素。 效能消耗:有較高的切換效能消耗。 編譯過程:v-if 切換有一個區域性編譯/解除安裝的過程,切換過程
vueJs 中 v-if和v-show的比較
1. 實現方法的不同 v-if 是直接銷燬或者重建dom v-show 修改css樣式,dom元素始終存在,修改的是display的值 2. 編譯過程 v-if 切換時,有個區域性編譯/解除安裝的過程,切換過程中合適的銷燬和重建內部的事件監聽和子元件 v
使用vue.js 在移動端簡單實現的下拉載入更多 和一些常用的js/jq操作和vueFilter,v-if和v-show運用
/**需要引入的js與css檔案*/ <script src="${root}/js/jquery.min.js"></script> <script src="${root}/js/vue.min.js"></script>
vue的條件渲染v-if和v-show
v-if和v-else 他們決定是否要渲染出來dom元素,和其子元素 需要注意的是v-else一定要跟著v-else否則沒有作用,也可以和v-show搭配使用 v-show和v-if 區別在於v-if引起dom的變化,而v-show只是發生了樣式
v-if 和 v-show 的使用
2.4.0 true 控制 his button 進行 view oct this <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
[Vuejs] 組件 v-if 和 v-show 切換時生命周期鉤子的執行
保持 mount 周期 false div 渲染 create before creat v-if 初始渲染 初始值為 false 組件不會渲染,生命周期鉤子不會執行,v-if 的渲染是惰性的。 初始值為 true 時,組件會進行渲染,並依次執行 beforeCr
vue元件切換—v-if和v-else切換兩種狀態
注意: 通過v-if或者v-else切換顯示註冊和登入,但是隻能在兩種狀態下切換 HTML程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta chars
vue.js v-if和v-for那些事(小例子提一提props)
上禮拜有簡單提到v-if 和 v-for 沒有深入研究,這一篇就更詳細講講這倆指令(萬物講到底不就是“賦值“ “判斷“等等基礎行為組成的麼) v-if 之前就是寫了簡單的if行為那麼有v-if就肯定有else。然後在2.1.0版本加入了v-e
vue的v-if和v-else-if判斷的應用
<div class="car_gl"> <div v-for="gl in Article"> <div class="new_box1 clearfix" v-if="gl.images.
