curl post請求 , postman 模擬請求 , 線上測試工具模擬請求
1、curl傳送post 請求
function curl_post($url = '', $param = '') { if (empty($url) || empty($param)) { return false; } $postUrl = $url; $curlPost = $param; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL,$postUrl); curl_setopt($ch, CURLOPT_HEADER, 0); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $data = curl_exec($ch); curl_close($ch); return $data; } function testAction(){ $url = ''; $post_data['appKey'] = ''; $post_data['regionId'] = ''; $post_data['token'] = ''; $post_data['sign'] = ''; $o = ""; foreach ( $post_data as $k => $v ) { $o.= "$k=" . urlencode( $v ). "&" ; } $post_data = substr($o,0,-1); $res = $this->curl_post($url, $post_data); print_r($res); }
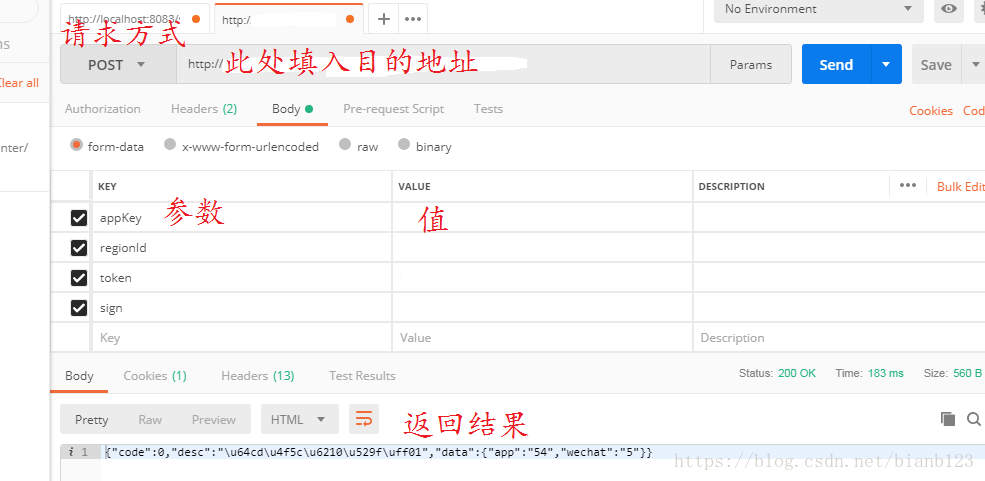
2、postman模擬post請求
3、還可以直接在網上搜索線上測試工具,模擬post請求,填入對應的引數即可
相關推薦
curl post請求 , postman 模擬請求 , 線上測試工具模擬請求
1、curl傳送post 請求 function curl_post($url = '', $param = '') { if (empty($url) || empty($param)) { return false;
YYGraft v1.0.1 釋出,基於 HTM5 的JS線上塗鴉工具
YYGraft v1.0.1 已釋出。 更新內容 新增橡皮擦功能 新增為塗鴉新增背景圖片功能 新增畫筆顏色選擇功能 新增初始化繪圖環境的功能 新增圖片儲存功能 線上預覽 關於YYGraft YYGraft 是一個採用 html5 canvas 實現的一個js線上塗鴉工具, 開發初衷是用來嵌入
api-hook,更輕量的介面測試工具
### 前言 在網站的開發過程中,介面聯調和測試是至關重要的一環,其直接影響產品的核心價值,而目前也有許多技術方案和工具加持,讓我們的開發測試工作更加便捷。介面作為資料傳輸的重要載體,資料格式和內容具有多樣性,從巨集觀的角度上看,分為成功和失敗,這兩種狀態又可以細分,例如失敗對應的狀態碼有5**/4**,不同
測開必備,推薦幾款前端效能測試工具、神器
我們在使用網站過程中,經常會遇到慢的問題,為了找到原因,一般需要藉助工具進行檢測,通過工具,可以檢測出前端站點載入資源的相關詳細情況。 今天,就給大家介紹幾款前端效能測試分析工具,結合效能測試工具,實現通過量化的方式測試網站中諸如首位元組載入時間(time to first byte)或者渲染時間等表現。其
SoapUI、Jmeter、Postman三種接口測試工具的比較
git 通過 thead runner tails json 處理 WAD 團隊 1. 用例組織方式 首先是用例組織方式的不同,不同的目錄結構與組織方式代表不同工具的測試思想,學習一個測試工具應該首先了解其組織方式。 SoapUI的組織方式如下圖,最上層是WorkSpac
php 中使用cURL發送get/post請求,上傳圖片,批處理
cit gda 抓取 記錄 rem 學習 網頁 lose XML https://mp.weixin.qq.com/s/8luqMEd8xt8oJxFLLCU1XA 文章正文 cURL是利用url語法規定傳輸文件和數據的工具。php中有curl拓展,一般用來實現網絡抓取,模
postman使用記錄,帶cookie的get請求和傳json物件的post請求示範
1.當我們使用GET傳送請求的時候會發現body部分是灰的。所以我們先選擇post請求 2.在頭部新增 key-->Content-Type Value-->application/json 3. 這裡有3種方式。 第一種是
C# get與post請求,在一般處理程式handler中的應用Request.QueryString和Request.Form的用法,利用postman工具進行請求
一、Get 請求 1.引數存放在請求頭中header。(postman工具能夠證明,Body不可選) 2.字串大小有限制,需要小於2k位元組。 3. handler 接受引數Request.Q
vue中的axios.post使用json數據傳輸,出現請求頭字段內容類型是不被允許的情況的解決方案
字段 pan PE acc lin 方案 配置 json數據 style 問題描述: 由於restful接口需要在頭部header傳遞兩個字段: Content-Type: application/jsonAccess-Token: 84c6635800b14e0eba
學習筆記--post 相比get 有很多優點,為什麼現在的HTTP通訊中大多數請求還是使用get?
作者:羅志宇 連結:https://www.zhihu.com/question/31640769/answer/52824098 來源:知乎 著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請註明出處。 好吧, 除了哲學方式的回答以外,下面是一個瀏覽器從業人員的
iOS POST請求,引數編碼問題,引數編碼GBK
編碼問題-UTF8 NSMutableURLRequest *request = [[NSMutableURLRequest alloc] initWithURL:[NSURL URLWithString:url]]; request.HTTPMethod = @"POST"; re
django設定並獲取cookie/session,檔案上傳,ajax接收檔案,post/get請求及跨域請求等的方法
django設定並獲取cookie/session,檔案上傳,ajax接收檔案等的方法: views.py檔案: from django.shortcuts import render,HttpResponse,redirect import datetime import json from
axios服務封裝,可用於任何支援axios的專案中,包括react和vue都可通用。get/post請求,以及併發請求。以及導航欄隨意切換測試/正式環境
任何專案,只要支援axios,那麼你只要把我現在封裝的服務整個資料夾考過去即可。這個原本是我封裝在vue裡的,但是有一天公司突然來一個緊急的H5微信分享活動的專案,我當時用react搭建(zepto+node搭建其實最好)也是為了挑戰一下自己,畢竟只有三天時間。所以當我把很多vue裡封裝的東西直
使用postman傳送第一個api請求,可以使用這個api進行測試!!
使用postman傳送第一個api請求? https://www.v2ex.com/p/7v9TEc53 v2ex是個論壇,技術人員經常會去看的一個論壇 是一個彙集各類奇妙好玩的話題和流行動向的網站。V2EX 提供了特別有用的小工具 [ ZEN ],幫助你掌握自己的時
ajax請求當傳送post方式application/json格式資料,url後面又帶有引數的時候
var url="${pageContext.request.contextPath}/json/jsonTest.do?idl=123&id=111"; $.ajax( {type : "POST", url : url, contentType:"application/jso
post 相比get 有很多優點,為什麼現在的HTTP通訊中大多數請求還是使用get?
好吧, 除了哲學方式的回答以外,下面是一個瀏覽器從業人員的看法 事實上GET 和 POST 在實踐上面有非常大的區別,這兩種方法在語義上面並非能互相取代。POST 是否比 GET 安全 是的, POST要比GET安全一點點,注意,是一點點。。。 說這兩者都是明文傳送當然是沒有錯的了,但是這裡有一個細節,就是G
Angular6 請求資料的操作方法,get及post請求
angular請求資料用的是rxjs,網上的教程也都各不一樣,我寫一個我常用的方法。 首先在建立服務 ng g c service 建立好服務之後 在ts裡先引用: get請求 post請求,傳值 這裡說一下,angular預設傳輸的是json資
Jersey使用總結一(jersey初步使用和簡單post請求幾種引數傳遞,String方式,不含物件操作)
首先說明一下,jersey是幹什麼的呢,我個人的理解就是類似於一種webservice技術或框架 jersey-rest為service端,其它的jersey請求為客戶端,客戶端傳送一個請求(帶參或不帶參)呼叫service端的方法,方法返回結果給客戶端。 如以下使用步奏
vue開發:axios的post請求接口出現404,但是get則成功
methods:{myclick(){this.$http({methods:"post",url:"../../../static/my.json",headers:{"Content-Type":'application/x-www-form-urlencoded; c
網路請求工具,post,get等谷歌瀏覽器測試外掛,很好用
某些使用者在Chrome外掛網下載了Chrome外掛後,不知道怎麼才能把它安裝到Chrome瀏覽器中,使用者可以根據本站提供的教程: 但是,由於一些特殊原因,極個別Chrome外掛在使用上述的安裝方法的時候,Chrome會提示“只能通過Chrome網上應用商店安裝該程式”,如圖所示: 為此Chr