echarts實現柱狀圖-附圖 option配置
title : {
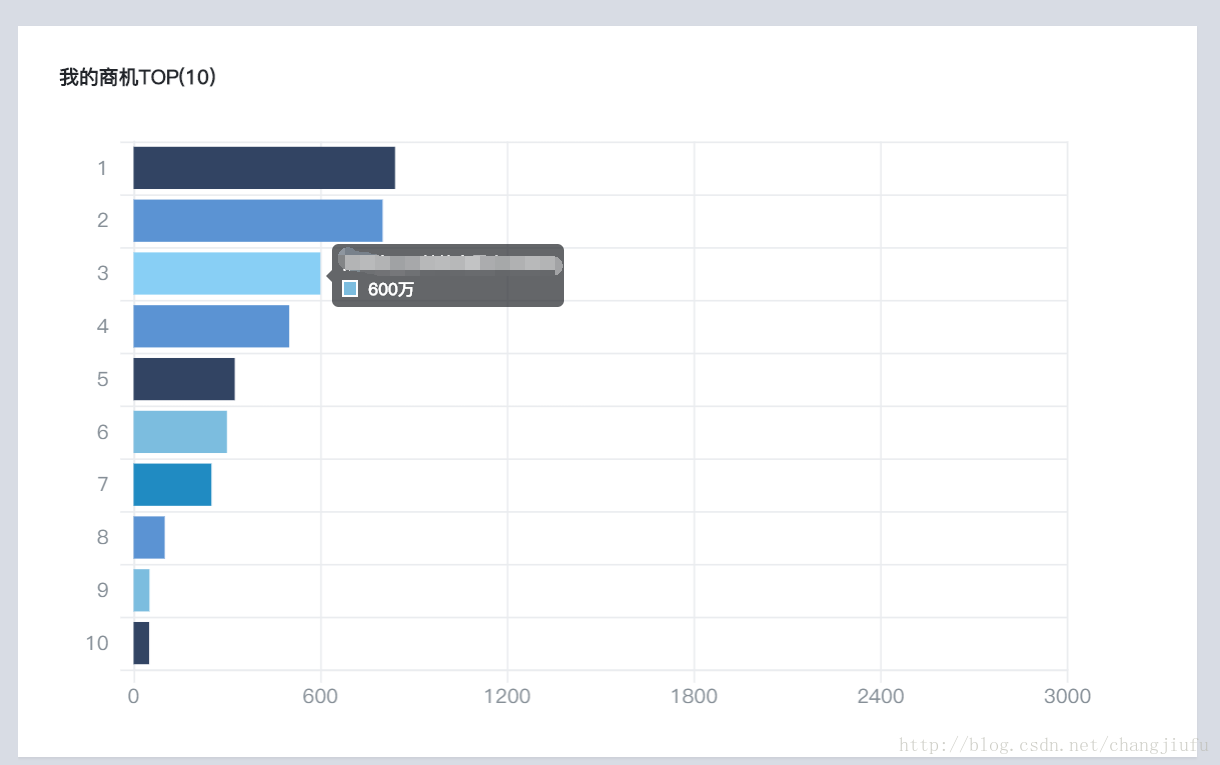
text: '我的商機TOP(10)',
textStyle:{
fontWeight:'bold',
color: '#22252A',
fontSize:12,
fontFamily:'PingFangSC-Medium',
lineHeight:12
}
},
grid:
{
left:50,
top:50,
right:0,
width:'87%',
height:320,
},
tooltip : {
trigger: 'item',
backgroundColor:'transparent',
borderColor:'#BFC2C5',
borderWidth:0,
textStyle:{
color: '#22252A',
}
},
//全域性字型樣式
textStyle:{
fontFamily: 'PingFangSC-Medium',
fontSize: 12,
color: '#858E96',
lineHeight: 12
},
xAxis : [
{
type : 'value',
// scale:true,
interval:600,
min:0,
max:3000,
//座標軸刻度設定
axisLabel:{
margin:10,
//格式化x軸數值
formatter:function(value){
return value;
}
},
axisLine:{
lineStyle:{
color:'#EAECEF',
}
},
//x座標軸下刻度
axisTick:{
length:8,
lineStyle:{
color:'#EAECEF'
}
},
//x座標下資料點的位置設定
splitLine:{
lineStyle:{
color:['#EAECEF'],
}
},
}
],
yAxis : [
{
type : 'category',
//座標軸刻度設定
axisLabel:{
margin:15
},
//軸線設定
axisLine:{
lineStyle:{
color:'#EAECEF'
}
},
//x座標軸下刻度
axisTick:{
length:8,
lineStyle:{
color:'#EAECEF'
}
},
//y座標下資料點的位置設定
//網格線
splitLine:{
show:true,
lineStyle:{
color:['#EAECEF'],
}
},
data : ['10','9','8','7','6','5','4','3','2','1']
}
],
series : [
{
type:'bar',
itemStyle: {
//通常情況下:
normal:{
//每個柱子的顏色即為colorList數組裡的每一項,如果柱子數目多於colorList的長度,則柱子顏色迴圈使用該陣列
color: function (params){
var colorList = ['#324463','#7CBDDF','#5B93D3','#208BC2','#7CBDDF','#324463','#5B93D3','#7CBDDF','#5B93D3','#324463'];
return colorList[params.dataIndex];
}
},
},
data:data,
tooltip:{
position:function(p,dom,rect,size){ //其中p為當前滑鼠的位置
return [size.width+50, size.y-5];
},
formatter : function (prams){
return tipFormatter(prams);
},
padding:0,
textStyle:{
fontWeight:'bold',
fontFamily: 'PingFangSC-Medium',
fontSize: 12,
color: '#22252A',
lineHeight: 12
}
}
},
]
};
如果想實現這樣的效果,請修改對應的配置項,我的資料是從後臺動態獲取的
相關推薦
echarts實現柱狀圖-附圖 option配置
option = { title : { text: '我的商機TOP(10)', textStyle:{ fontWeight:'bold', color: '#22252A
Echarts實現柱狀圖下鑽功能
需求描述 在一個類別柱狀圖上,點選柱狀圖上的某一類後可顯示該類具體的資料。 鑽取的定義 鑽取是改變維的層次,變換分析的粒度。包括向上鑽取(drill up)和向下鑽取(drill down).drill up 是在某一維上將低層次的細節資料概括到高層次的彙
echarts 實現柱狀圖漸變色
和數 obj ack length distance als slab 全部 fun <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title&g
echarts柱狀圖常用屬性配置
let myChart = this.$echarts.init(document.getElementById("plant-charts")); // 繪製圖表 myChart.setOption({ tooltip: { fo
echarts地圖上實現柱狀圖
<script type="text/javascript"> function initEchartsMap() { var dom = document.getElementById("qianxi"); var myChart = echarts.i
如何基於 echarts 在柱狀圖或條形圖上實現轉換率?(有想法嗎?)
[TOC] > 我是沒想法啦(一開始)。其實,好久沒接觸 echarts 了,至少有一年多了,想起以前折騰地圖的情景了
Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距
contain div mage 收藏 上下 .com baidu ron 間距 Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距 >>>>>>>>>>>>>>&
圖標插件--jqplot實現柱狀圖及餅圖,表盤圖演示樣例
itl nbsp left 柱狀圖 draw ted ner ann name 柱狀圖 在jqPlot圖表插件使用說明(一)中,我們已經能夠通過jqPlot繪制出比較簡單的線形圖。通過查看源碼。我們也能夠看出,線形圖是jqPlot默認的圖表類型:
Thinkphp+ECharts生成柱狀圖
document ntb .com 邊框 blog 引入 類目 src end 1.首先進ECharts官網下載echarts.js 點擊下載,結合TP5講解,主要代碼在js裏面,更多請到ECharts官網 2.引進echarts.js <!DOCTYPE htm
echarts橫向柱狀圖如果想打開網址
ota aci -- UNC tooltip 網址 ech right == 代碼: var data = eval(data); var xList = new Array(); var yList = new Array(); var urlList = new Ar
echarts橫向柱狀圖Demo
top too slab arw demo itl grid baidu clas echarts鏈接:http://gallery.echartsjs.com/editor.html?c=xByfdMz7mM 代碼: option = { backgroundC
實現柱狀圖與條形圖的結合,MPAndroidChart的簡單使用
先貼效果圖: 這種樣式的統計表格也是比較常用的,下面直接貼程式碼: public class ChartActivity extends BaseActivity { @BindView(R.id.chart1) MyCombinedChart mChart1;//完成
echarts對柱狀圖進行標註
series : [ { name:'直接訪問', type:'bar', barWidth: '60%',
ajax載入Echarts載入柱狀圖
載入柱狀圖 第一步,獲取資料轉換為陣列 第二步 設定option初始化echarts圖表 var myChart = echarts.init(document.getElementById('main')); 第三部,陣列資料載入到option; 第四部 為echarts
echarts堆疊柱狀圖計算總數
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts1</title> <!-- 引入 ec
美解決echarts的柱狀圖和折線圖的點選非圖表圖形元素不會觸發事件
在涉及到圖示的開發中,相信大家經常會用到echarts,echarts中可以通過on方法新增事件處理函式,可以很方便的實現一些互動。如: 但是直接新增的click事件,只有點選在圖形元素上才會觸發事件處理函式。以柱狀圖和折線圖為例: 在上述兩張圖中,只
使用SpringMVC、Echarts繪製柱狀圖:
前提用Maven搭好springMVC的框架 1、建一個jsp頁面,程式碼如下: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8
ECharts學習-柱狀圖
按照官方文件寫了一個柱狀圖的例子。 第一種方式使用網路js: 主要程式碼如下: <body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="height:4
echarts之柱狀圖(bar)、餅狀圖(pie)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>echartsLineTest</title>
echarts,柱狀圖,資料為0時,不顯示0 20
label: { normal: { show: true,