Canvas模仿微信紅包照片
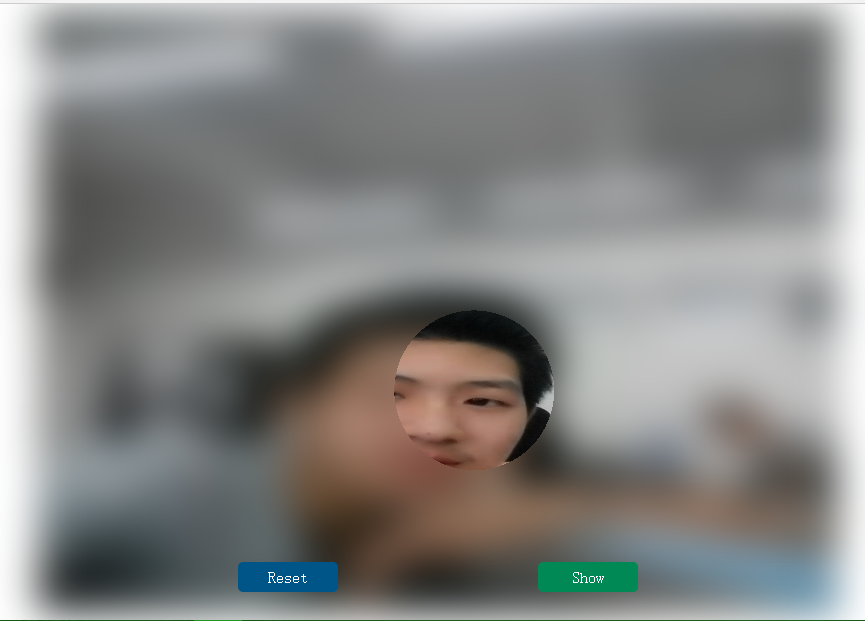
1.最終效果:
2.實現過程:
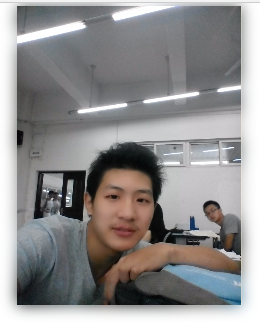
1.將圖片加載出來,並加上模糊效果:
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-2.2.0.min.js"></script>
<link href="image.css" rel="stylesheet" type="text/css" />
</head image.css:
#blur-div{
display: block;
width 效果:

2.把canvas覆蓋在圖片上面,用同一張圖片:
blur.js:
var canvasWidth = 600;
var canvasHeight = 800;
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
var image = new Image();
image.src = "me.jpg";
//因為圖片可能比較大,等待載入完了再執行邏輯
image.onload = function(e){
initCanvas();
}
function initCanvas(){
draw(image);
}
function draw(image){
context.clearRect(0,0,canvas.width,canvas.height);
context.save();
context.drawImage(image,0,0,600,800);
context.restore();
}效果,可以看到後面還有模糊的背景:

3.先繪製一個固定的圓形剪輯區域(具體程式碼最後給出):
var clipRegion = {x:400,y:200,r:80};//剪輯區域物件
//繪製剪輯區域
function setClipRegion(clipRegion){
context.beginPath();
context.arc(clipRegion.x,clipRegion.y,clipRegion.r,0,Math.PI*2,false);
context.clip();
}效果:

4.互動設計:
設定兩個button,一個隨機剪輯區域,一個檢視圖片

完成兩個按鈕的點選事件:
function reset(){
initCanvas();
}
function show(){
clipRegion.r = 1000;
draw(image,clipRegion);
}效果可以自己試試:
3.原始碼:
相關推薦
Canvas模仿微信紅包照片
1.最終效果: 2.實現過程: 1.將圖片加載出來,並加上模糊效果: index.html: <!DOCTYPE html> <html> <head lang="en"> <meta charset
Canvas實現微信紅包照片效果
本篇文章來源慕課網課程《canvas玩轉紅包照片》,用canvas及css3結合,實現紅包照片的效果,並不做支付過程,代替的是使用2個按鈕,顯示清晰圖片和重置圓圈可見區域。未做移動的螢幕適應 微信紅包照片效果圖 原理分析: 先在頁面放置一張原圖片imag
Java篇:WeChat 模仿微信紅包的核心遞迴演算法
模仿WeChat的拼手氣紅包 ,例如:10000元傳送50個包。 這50個紅包隨機分配,但是最後相加等於10000. 採用隨機數,隨機紅包金額。 又制定規則,不斷地遞迴運算。 限制最小的紅包金額,例如:0.01,因為考慮人性化,最小的紅包不能是0. 不限制可發出的紅
微信紅包隨機算法初探
ans 系統 code 能夠 html 微信紅包 bsp 設計 .com http://coderroc.com/article/%E6%95%B0%E5%AD%A6%E5%92%8C%E7%AE%97%E6%B3%95/%E5%BE%AE%E4%BF%A1%E7%BA%A
移動web HTML5使用photoswipe模仿微信朋友圈圖片放大瀏覽
默認 html5 ace 模仿 響應式 觸摸手勢 朋友圈 int 放大 http://www.cnblogs.com/theroad/p/5397229.html 使用js框架是PhotoSwipe。 PhotoSwipe是一個圖片放大插件,兼容pc和移動端,經歷過多個版本
微信紅包的實現
運用 pub str ann instance print ++ 輸出 set 封裝一個微信用包類,主要的功能有|: 紅包中存有錢,多少個人分;每個分到的錢數,及獲收紅包的時間; 主要的功能有 打開紅包;(如果打開紅包的人數沒有達到上
微信紅包的架構設計簡介
one next ext 均值 計數器 入庫 整理 余額 怎麽辦 @來源於QCon某高可用架構群整理,整理朱玉華。 背景:有某個朋友在朋友圈咨詢微信紅包的架構,於是乎有了下面的文字(有誤請提出,謝謝) 概況:2014年微信紅包使用數據庫硬抗整個流量,2015年使用cache
[完整開源源碼V10]最新仿微信紅包牛牛掃雷多雷禁搶雷坐莊雷接龍PC蛋蛋遊戲
hvm pk10 編譯 最新 edi medium erl flag 數據 [完整開源源碼V10]最新仿微信紅包牛牛掃雷多雷禁搶雷坐莊雷接龍PC蛋蛋遊戲 完整源碼版和編譯運營修復版正式發布 同步發布,需要聯系qq:3373137913[完整開源源碼V10]最新仿微信紅包牛牛
微信紅包店小程序開發過程中遇到的問題 php獲取附近周邊商家 顯示最近商家
企業 使用 發出 微信紅包 status 不用 發放 經緯 appid 最近公司在做一個項目就是微信紅包店。仿照的是微信官方在做的那個紅包店的模式。客戶搶紅包,搶到以後到店消費,消費以後就可以拿到商家的紅包了。 項目中的兩個難點: 1通過小程序來發紅包 這個之前在
微信紅包牛牛掃雷遊戲開發制作
軟件開發 紅包遊戲 龍火科技已開發多種紅包遊戲平臺,你可以在這裏找到你??想要的紅包遊戲。主營:微信紅包遊戲、紅包牛牛遊戲、掃雷遊戲。二8杠遊戲、五人大戰等等。開發咨詢聯系電話李先生18300041725(同微信)QQ:1244948540 系統亮點: 1、後臺可自由設置紅包類型
android仿微信紅包動畫、Kotlin綜合應用、Xposed模塊、炫酷下拉視覺、UC瀏覽器滑動動畫等源碼
架構分析 body oot googl short html 博文 urn 管理 Android精選源碼 仿微信打開紅包旋轉動畫 使用Kotlin編寫的Android應用,內容你想象不到 Android手機上的免Root Android系統日誌Viewer 一個能讓微
微信紅包的隨機算法是怎樣實現的?
public 最重要的 簡單 額的 mar 我們 算法 money 對象 我在知乎上看到這樣一個問題微信紅包的隨機算法是怎樣實現的? 有人說騰訊大致是這樣實現的: public static double getRandomMoney(LeftMoneyPackage _l
揭秘微信紅包:架構、搶紅包算法、高並發和降級方案(轉載)
spa 系統優化 因此 事務 賬戶 body 同步 傳統 2-0 與傳統意義上的紅包相比,近兩年火起來的“紅包”,似乎才是如今春節的一大重頭戲。歷經上千年時代傳承與變遷,春節發紅包早已成為歷史沈澱的文化習俗,融入了民族的血脈。按照各家公布的數據,除夕全天微信用戶紅包總發送
微信紅包人工客服電話是多少
電話O755-85OOO6O3微信紅包人工客服電話是多少O755-32914926撥通後請再按225#鍵或者226#鍵分機號切記雖然網上經常有刷單被騙的新聞傳出,雖然有法律人士說這個行業屬於灰色,但仍算是一個不錯的選擇。因為時間自由,雖然不能賺大錢,但收入也還能讓人基本滿意,主要是如果找對平臺,投入很少收益卻
微信紅包
tools 紅包 QQ 還要 普通 .cn 要求 應該 appid 1、公眾號為服務號,綁定一個商戶號。商戶號中開通微信紅包功能。 2、微信紅包開發需要 1下載證書(需要超管才能操作)2獲取API密鑰 3、文檔參考 境內普通商戶 https://pay.weixin.qq.
揭秘微信紅包:架構、搶紅包算法、高並發和降級方案
開關 轉化率 表數 次數 均值 cdn 會有 src 優化 編者按 與傳統意義上的紅包相比,近兩年火起來的“紅包”,似乎才是如今春節的一大重頭戲。歷經上千年時代傳承與變遷,春節發紅包早已成為歷史沈澱的文化習俗,融入了民族的血脈。按照各家公布的數據,除夕全天微信用戶紅包總發送
微信紅包借錢私人賬號詳情查看百度快照
生命 價值 dia 百度快照 你在 的人 alt jpeg style 寂寞的人總是會用心的記住他生命中出現過的每一個人,於是我總是意猶未盡地想起你在每個星光隕落的晚上一遍一遍數我的寂寞。微信紅包借錢私人賬號你是我價值連城的天下,我絕不將你拱手相讓。私人5000微信出售浮華
【騰訊】微信紅包
題目描述 春節期間小明使用微信收到很多個紅包,非常開心。在檢視領取紅包記錄時發現,某個紅包金額出現的次數超過了紅包總數的一半。請幫小明找到該紅包金額。寫出具體演算法思路和程式碼實現,要求演算法儘可能高效。 給定一個紅包的金額陣列gifts及它的大小n,請返回所求紅包的金額。 若沒有金額超
微信紅包.....真的是搶的越晚越好嗎
微信紅包.....真的是搶的越晚越好嗎 說了這麼多,請注意一個問題,這一切的前提都是….. 你能搶的到紅包,否則一切都是廢話 1. 首先先給出一個有意思的小測試…. 2. 微信紅包的發放演算法 3. 最佳手氣的金額對比 4. 不
微信紅包支付遇到的簽名錯誤:簽名錯誤:簽名錯誤
時隔2年左右,有重新拾起微信端開發。新專案需要封裝一個微信紅包類介面,就計劃一兩天功夫就可以搞定,誰知道遇到坑爹問題,導致花了更長時間,也長見識了。就把遇到的坑說下。 也不能說坑,遇到了問題也增長了見識。 當我們紅包支付時候,遇到簽名問題,百度了一天,折騰我頭暈眼花,總結如下: 希望你看到我的這個,已經百度了