小程式開發要點
一、建立小程式例項(主要是定義、配置及頁面執行關聯)(不是必要)。
即編寫3個app字首的檔案,它們共同描述了整個小程式的主體邏輯、生命週期及頁面的構成、樣式等。建立的例項將由appServer執行。若使用微信官方開發工具的話,建立專案時會自動建立app.js、app.json、app.wxss三個帶有app字首的檔案。
二、建立頁面
在小程式中一個完整的頁面是由.js、.json、.wxml、.wxss四個檔案組成,如圖2,每個介面的.js和.wxml是必須要有的,其他兩項是可選項。小程式頁面由view執行緒執行。
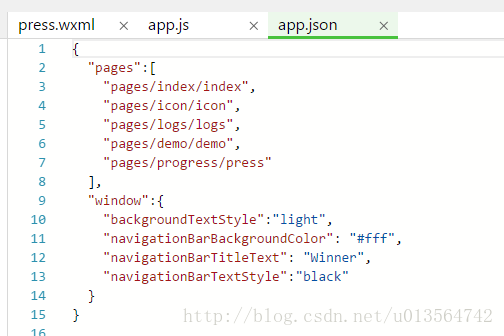
小程式中的每一個頁面的“路徑+頁面名”都需要寫在app.json的“pages[]”屬性中,而且”pages[]”裡的第一個頁面路徑就為小程式的首頁。這裡有個小竅門建立新的頁面,在”pages[]”直接輸入路徑+頁面名,然後按ctrl+S儲存,那麼微信小程式開發工具將會自動建立頁面所需要的4個檔案.
三、小程式結構拆解
與大多數程式一樣,為了更好的瞭解小程式,可將小程式分為邏輯層、檢視層和資料層。
邏輯層
顧名思義,邏輯層就是程式處理邏輯的地方,包括什麼時候需要幹什麼,怎麼幹等。在小程式中,邏輯層的程式碼都寫在.js檔案中,小程式的邏輯層將資料進行處理後傳送給檢視層,檢視層顯示資料,同時接受檢視層的事件反饋,如按鈕點選等。小程式的邏輯層由javaScript編寫,但由於不是單純執行在瀏覽器中,因此在web中的一些能力都將無法使用,如document、window等。檢視層
檢視層即為使用者看到的東西,由WXML(WeiXin Markup Language)和WXSS(WeiXin Style Sheet)編寫。檢視層程式碼都寫在.wxml和.wxss檔案中.
其中.wxml檔案用於描述頁面的結構,.wxss檔案用於描述頁面的樣式。檢視層主要將邏輯層傳遞的資料展示出來,同時會將使用者操作的事件反饋給邏輯層處理。資料層
資料層即包括臨時資料或快取、檔案儲存、網路儲存與呼叫。臨時資料
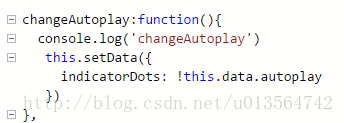
臨時主要是指在記憶體中資料,在程式碼中主要是通過在.js檔案裡用this.setData()函式來將資料從邏輯層傳送到檢視層。setData函式的引數接受一個物件,以key,value的形式表示將this.data中的key對應的值改變成value,如下圖。this代表的是呼叫函式的頁面,需要注意的是單次設定的資料不能超過1024KB,因此儘量避免一次設定過多的資料。
檔案儲存(本地儲存)
主要是使用微信提供的API介面,如下所示:
wx.getStorage: 獲取本地資料快取
wx.setStorage: 設定本地資料快取
wx.clearStorage: 清理本地資料快取網路儲存或呼叫
使用微信提供的上傳或下載檔案API介面,如下:
wx.request: 發起網路請求
wx.uploadFile: 上傳檔案
wx.downloadFile: 下載檔案
呼叫URL的API介面如下:
wx.navigateTo: 新視窗開啟頁面
wx.redirectTo: 原視窗開啟頁面
相關推薦
小程式開發要點
一、建立小程式例項(主要是定義、配置及頁面執行關聯)(不是必要)。 即編寫3個app字首的檔案,它們共同描述了整個小程式的主體邏輯、生命週期及頁面的構成、樣式等。建立的例項將由appServer執行。若使用微信官方開發工具的話,建立專案時會自動建立app.js
值得記錄的(四)- 小程式開發中遇到的一些要點
最近在做商城小程式的會員中心模組專案。之前除了製作過簡單的翻譯小程式之外幾乎沒有做過小程式開發,開發的過程也是一個學習的過程,記錄一些在開發工程中值得記錄的。 getUserInfo 調整 呼叫前需要 使用者授權 scope.userIn
微信小程式開發--豆瓣圖書介面
由於微信小程式訪問豆瓣圖書介面的API被關閉, 所有從小程式端發起的訪問請求都會被拒絕, 403,禁止通訊。 其餘的資訊介面大都是http的,微信小程式中不允許訪問http, 我們通過中繼伺服器爬取並解析資料實現了一個可以在小程式中實現的圖書資訊查詢介面。 通過圖書的isbn 號碼查詢關於該圖書的各
微信小程式開發 筆記
1.[wxss]設定帶透明度的rgb顏色:rgb(0,0,0,0.5); 2.小程式使用類似於iOS的NSNotification:(第三方:https://github.com/icindy/WxNotificationCenter) (1)在需要收發通知的頁面引入WxNotification
微信小程式開發框架——WXSS(一)
WXSS語言決定了小程式頁面的各個元素在視覺上的展示,WXSS與CSS即為相試的、為了適合微信小程式開發WXSS對CSS進行相應的修改。 width:用來設定元素'寬度' / height:用來設定元素'高度 '/
【純·技術乾貨】更 App 化的小程式開發
2018 年 10 月13 日,由又拍雲和知曉雲聯合主辦的 Open Talk 丨2018 小程式開發者沙龍系列活動廣州站拉開帷幕,糗事百科前端負責人宋航在沙龍上做了《更App化的小程式開發》的分享。 “2018 小程式開發者沙龍”是又拍雲 Open Talk 繼“2018 音視訊技術沙龍”後推出的重磅系列
小程式開發工具命令列啟動配置
在cmd視窗中使用命令啟動指定的小程式專案 命令形如: wechat -o miniapp-shops 1.自定義一個 wechat.bat 檔案,輸入以下程式碼: @echo off call C:"\Program Files (x86)\Tencent\微信web開發者
純正商業級應用-微信小程式開發實戰已更完
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準備 2
Taro:使用taro完成小程式開發
前言:taro是一個可以很好實現一次開發,多端統一的框架,本文只介紹它小程式端開發的一些內容。小程式專案搭建gitup已經有很清楚的說明:https://github.com/NervJS/taro 一.主要操作步驟及命令: 1.cnpm install -g @tarojs/cli 全域性安裝taro
微信小程式開發:二級、三級等多級聯動選單
二級級聯效果三級聯動效果 二級聯動和三級聯動的程式碼結構都是一樣,就看要怎麼設定。接下來上三級聯動的程式碼。 wxml <view class="picker-box"> <view class='skill-picker'&g
微信小程式開發筆記5——元素隨著頁面滾動吸附在頂部的效果
現在很多app都有這樣的效果,某元素隨著頁面的滾動,吸附在頂部的效果。本文將介紹實現這種效果的兩種不同的方法。 先看一下效果圖: 使用IntersectionObserver 思路 上一篇部落格詳細介紹了IntersectionObserver的用法。這裡用來實現這種吸附的
微信小程式開發筆記4—— IntersectionObserver 用法詳解
看微信文件時看到這個很有趣的api,但是官方的文件和例子關於這個api的介紹都是很讓人失望的,所以花了點時間瞭解了以下這個方法,做個記錄,供參考。 簡介 首先,我的理解是,這是一個觀察器(廢話),它用來監測目標物件與某個參照物的相交情況。什麼是相交情況?通俗的說,就是兩個區域有重
微信小程式開發筆記2——自定義導航欄元件
本文主要是熟悉微信小程式自定義元件的開發,以一個常見的導航欄(Tabbar)需求為例。 官方文件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 首先我們先看一
微信小程式開發-引入阿里巴巴向量icon圖示庫
先在阿里巴巴圖示庫下載icon圖示並儲存到專案裡,然後下載到本地。此步驟的壓縮檔案命名為壓縮1檔案。 解壓下載檔案,開啟轉換網址https://transfonter.org/,點選 Add fonts按鈕將iconfont.ttf檔案上傳上去,按圖操作就好。此步驟的壓縮檔案命名為壓縮2檔
在win10系統下,學習微信的小程式開發時遇到的問題,記錄一下解決經過
今天剛更新完win10系統下微信開發者工具v1.02.1810250版本,開啟開發者工具建立小程式,進入沒有看到專案,模擬器也無法正常顯示,大致如下圖. 開啟小程式所在的目錄卻能看見專案確實已經建立,但工具裡面沒顯示出來 匯入之前的打好的專案和官方的demo也沒
百度智慧小程式開源聯盟正式成立 小程式開發創業又一新風向標
在今年7月的百度AI開發者大會上,釋出了百度智慧小程式,並透露將在12月進行開源。 如今,12月未到,百度世界大會先至。會上,沈抖針對智慧小程式,推出了多項措施。 首先便是宣佈智慧小程式開源聯盟正式成立。首批聯盟成員包括愛奇藝、bilibili、DuerOS、Apollo等十多個App和平臺。沈抖
支付寶小程式開發之與微信小程式不同的地方
前言: 本文僅彙總微信小程式移植支付寶小程式過程中遇到的一些不同的地方,詳細請參考官方開發文件。 網路請求: 對於網路請求,基本上改動不大,也就支付寶小程式沒有responseType屬性及響應碼欄位改成了status。 使用者授權登入: 1. 登入: wx.login ====&nb
mpvue小程式開發 - 生命週期梳理
轉自IMWeb社群,作者:llunnn,原文連結 最近在開發小程式,嘗試性地使用了一下mpvue框架。 mpvue 是一個使用 Vue.js 開發小程式的前端框架。框架基於 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 實現,使其可以執行在小程式
純正商業級應用-微信小程式開發實戰最新無加密
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準
微信小程式開發使用者授權登入
用wx.login獲取登入憑證code <!--pages/user/index.wxml--> <view hidden='{{boolean}}'> <view wx:if="{{isLogin == 1}}"> <!-- 個人資訊 --