一個基於ES6+webpack的vue小demo
上一篇文章《一個基於ES5的vue小demo》我們講了如何用ES5,vue-router做一個小demo,接下來我們來把它變成基於ES6+webpack的demo。
一、環境搭建及程式碼轉換
我們先搭建一下vue 的開發環境,根據我的一篇隨筆《Vue開發環境搭建及熱更新》,我們一步步搭建開發環境,project名為ES6-demo。
在之前我發表的一篇隨筆《 理解最基本的Vue專案》中,說到了在放置元件和入口檔案的src資料夾中,main.js檔案就是入口檔案,App.vue是主元件,所有元件都是在App.vue下進行切換的。components資料夾就是存放元件的地方,像我們這個專案,裡面一開始就只是存放著一個Hello元件,assets資料夾存放的是圖片,router資料夾存放的是路由檔案。
我們從之前ES5寫的demo來看,我們總共需要建立四個元件檔案,分別為Play.vue,Home.vue,Time.vue,About.vue。下面是修改後的src的目錄
--assets
--components//元件
------About.vue
------Home.vue
------Play.vue
------Time.vue
--router//路由
------index.js
--App.vue//主元件
--main.js//入口檔案About.vue
Home.vue<template> <div> <h1>About</h1> <p>{{msg2}}</p> </div> </template> <script> export default{ name:'about', data(){ return{ msg2:'This is About page!' } } } </script>
Play.vue<template> <div> <h1>Home</h1> <p>{{msg1}}<router-link to="/play/home/time" class="btn">獲取當前日期</router-link></p> <router-view></router-view> </div> </template> <script> export default{ name:'home', data(){ return{ msg1:'This is Home page!' } } } </script>
<template>
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-2">
<div class="list-group">
<router-link to="/play/home" class="list-group-item">Home</router-link>
<router-link to="/play/about" class="list-group-item">About</router-link>
</div>
</div>
<div class="col-md-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name:'play'
}
</script><template>
<table class="table table-striped">
<tr>
<td>年份</td>
<td>月份</td>
<td>日</td>
</tr>
<tr v-for="t in dates">
<td>{{t.year}}</td>
<td>{{t.month}}</td>
<td>{{t.day}}</td>
</tr>
</table>
</template>
<script>
export default{
name:'time',
data(){
const D = new Date();
return{
dates:[{
year:D.getFullYear(),
month:D.getMonth()+1,
day:D.getDate()
}]
}
}
}
</script>import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import Play from '@/components/Play'
import Time from '@/components/Time'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/play',
name: 'play',
component: Play,
children: [
{
path: '/play/home',
name: 'home',
component: Home,
children:[{
path:'/play/home/time',
name:'time',
component:Time
}]
},
{
path: '/play/about',
name: 'about',
component: About
}
]
}]
}) <template>
<div class="container">
<div class="jumbotron">
<h1>A Demo!</h1>
<p>Let's play a demo</p>
<p><router-link to="/play" class="btn btn-primary btn-lg">play</router-link></p>
</div>
</div>
<router-view></router-view>
</template>
<script>
export default{
name:'app'
}
</script> import Vue from 'vue'
import App from './App'
import router from './router/index.js'
Vue.config.productionTip = false
new Vue({
router,
template: '<App/>',
components: { App }
}) 二、錯誤修改
我們先暫時將ES5的demo改為這樣,最好是先理解每個檔案的作用,再來看這幾段程式碼。這個專案執行之後,會出現一些錯誤,我們來看看。
這個錯誤的意思是vue模板只能有一個根物件,而我們把<router-view>放在<div>外面了,所以你想要出現正常的效果,在App.vue檔案中直接把<router-view>放到<div>裡面就可以了,我們改過之後再來試試看
你會看到這裡面大概就是說哪里哪里有空格,所以就錯誤了,但是等你回去看程式碼的時候,你會發現,你這麼寫語法是對的呀!這是因為你打開了eslint這個外掛,eslint是語法檢查工具,但限制太過於嚴格,大部分開發人員無法適應,所以我們還是把它關掉吧。這個外掛是在你建立webpack模板的時候(《 Vue開發環境搭建及熱更新》第三點),Use ESLint to lint your code? (Y/n) 這一步選擇了yes
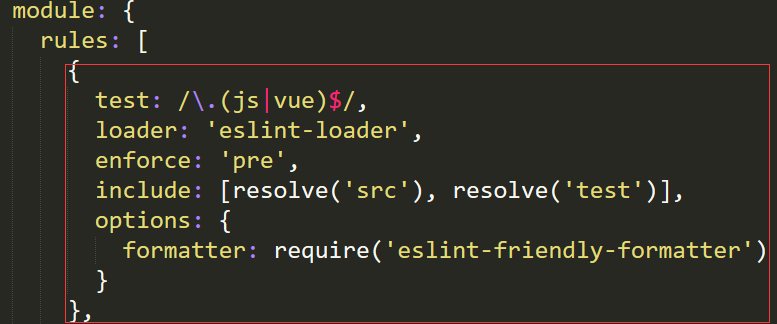
要關掉這個功能直接選no就行了,萬一安裝了怎麼辦,別怕。在build資料夾裡面找到webpack.base.conf.js,刪掉裡面這一段就行了
再執行一下,這次我們發現cmd不報錯能運行了,但是介面裡面卻什麼東西都沒有渲染出來,開啟控制檯也沒有什麼錯誤。檢查了很久我才發現,原來在main.js裡面,我們居然忘了將這些元件掛載到index.html裡面id為app的div上,main.js是入口檔案,打包之後會產生app.js,然後匯入index.html中,所以我們將main.js的程式碼改為
new Vue({
el: '#app',//加上這一句
router,
template: '<App/>',
components: { App }
}) 三、使用bootstrap
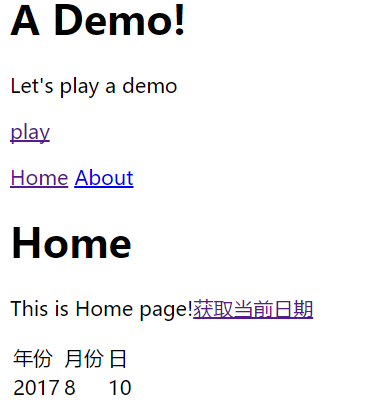
每個按鈕都正常運作,不過我們給他們設定的樣式沒有渲染出來,這是肯定的,我們沒有匯入bootstrap.js和bootstrap.css。
我們首先要先安裝jQuery,先在cmd命令列中輸入
npm install [email protected] --save-devplugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]var webpack = require('webpack')然後去bootstrap官網下載bootstrap包,我們這裡使用的是3.3.7版本,下載下來後將fonts,js,css資料夾分別放到專案目錄/src/assets下。
最後是引用bootstrap。我們在src/main.js檔案的頂部加入如下對bootstrap主要檔案的引用。
import './assets/css/bootstrap.min.css'
import './assets/js/bootstrap.min'
不用我們去弄了。
讓我們一起迎接接下來這一神聖的時刻,打包,在cmd輸入
cnpm run buildcnpm run dev四、結語
這兩個小demo寫到這裡終於告一段落,如果大家在執行過程中有什麼問題,我們可以相互探討,一起進步! ps:可能這篇文章有些圖片在瀏覽器上看起來偏小不太清晰,各路高手自行ctrl+滾軸哈!相關推薦
一個基於ES6 的Mvvm Demo
很多次面試都被問到雙向繫結的原理,從一開始的啥都不知道到後來知道使用Object.defineProperty 劫持屬性,使用釋出訂閱進行訊息傳遞,再後來看了很多篇相關的文章和程式碼,依然應付不了面試官的追問。還是對其中的原理和實現瞭解的不透徹,所以最終決定自己親手寫一個。網
一個基於ES6+webpack的vue小demo
上一篇文章《一個基於ES5的vue小demo》我們講了如何用ES5,vue-router做一個小demo,接下來我們來把它變成基於ES6+webpack的demo。 一、環境搭建及程式碼轉換 我們先搭建一下vue 的開發環境,根據我的一篇隨筆《Vue開發環境搭建及熱更新》,
gulp安裝+一個超簡單入門小demo
hang span pac 昨天 content expr ng- arch 什麽 gulp安裝參考、gulp安裝參考2、 一、NPM npm是node.js的包管理工具。主要功能是管理、更新、搜索、公布node的包。 Gulp是通過npm安裝的。 所以首先
Swift基礎之實現一個鏤空圖片的小Demo
前兩天看了別人的文章,涉及到了鏤空的展示,所以我在這裡把實現的內容寫成Swift語言的小Demo,供大家欣賞首先,需要建立導航檢視,然後建立兩種展示方式的按鈕let vc = ViewController(); let nav = UINavigationCon
使用ArcGIS-JAVA-sdk,做一個arcgis的java小demo
在ArcGIS的官網上,你能找到arcgis-runtime-sdk-java-100.0.0,和arcgis-runtime-sdk-java-guide-100.0.0,前者是建立專案時所需要引入的一些庫,後者是使用指南。在指南中你會發現兩種方法做demo,如下圖
用Axis2c 實現一個Web service 的小demo程式過程詳解
/* * Copyright 2004,2005 The Apache Software Foundation. * * Licensed under the Apache License, Version 2.0 (the "License"); * you
一個基於webSocket實現前後端通訊的小demo
#sell 一般的web專案都是前臺向後臺傳送訊息,但是有些時候我們也需要從後端向前臺傳送訊息,比如說zfb的回撥資訊,微信的模板推送訊息等,下面通過Eclipse+Tomcat實現一個前後臺通訊的小demo; 先建立一個web專案 index.jsp寫一個簡單的頁面來
css3的一個小demo(箭頭hover變化)
rotate osi ping align pos ref block translate -m 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta char
每天一個JS 小demo之原生數組splice方法書寫。主要知識點:鍛煉思維邏輯能力,對於數組方法的理解和各種情況的考量
scrip charset 是否 isn 如果 情況 del 當前 cti <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <titl
每天一個JS 小demo之韓雪冬輪播圖。主要知識點:html,css布局,對於數組和對象的理解和運用
身高 全局 borde ava ebo 空間 use mouseout desc 1 @charset "utf-8"; 2 /* CSS Document */ 3 4 * { padding: 0; margin: 0; } 5 li { list-st
每天一個JS 小demo之個人信息添加。主要知識點:DOM操作中的表格操作,節點操作
mov src i++ blog this tex set elements img 以下是簡易效果: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
每天一個JS 小demo之通過鍵盤方向鍵操作圖片上下左右無縫切換。主要知識點:事件
tco listen add head query ceo defined clas css <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><ti
每天一個JS 小demo之通過事件委托實現菜單展開及選中特效。主要知識點:事件
實現 tween efi blog dem int position 16px eas <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><titl
每天一個JS 小demo之自定義滾動條。主要知識點:事件應用
prevent 數據 滾動 sca listener 視頻 希望 特效 poi <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>D
每天一個JS 小demo之郵件刪除。主要知識點:事件應用
inline order else ont math tee tom seo onchange <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><ti
java之Spring學習之前的一個小demo
服務 err const 對象 color void del () 添加 寫這個小demo呢,是為了在學習Spring之前,練習一下傳統的model2開發模式; 為了簡化流程,這裏省略了利用servlet來獲取前臺數據。 采用直接new出來的對象來交給程序處理,然後執行
原生JS寫了一個小demo,根據輸入的數字生成不同背景顏色的小方塊兒~
top == UNC 定位元素 demo TE tostring eight 地方 昨天練習寫了這個小demo,個人覺得通過設置定位元素left和top的值,來實現換行的功能,這種方法很巧妙~ 另外,如下代碼中的隨機顏色的獲取,還請各位前輩多多指教:需要改進的地方;或者有
環形文字 + css3制作圖形 + animation無限正反旋轉的一個小demo
動畫 sele script javascrip tns -c 天下 fin create 少啰嗦,先看效果圖: (註意文字和太極圖均可旋轉,太極圖使用css寫成的!) css: /*太極圖css--*/ .Taiji { margin: 100px; width: 1
一個小Demo來理解關於IPC(程序間通訊)中的aidl
專案地址: Server端程式碼:Server端程式碼連結 Client端程式碼:Client端程式碼連結 1、IPC的基本要求 IPC(Inter-Process Communication)程序間通訊是要在兩個相互獨立的程序之間進行資訊的傳遞,在Android中每個程序都會被分配
圖片文字識別aip的一個小Demo
目前接觸到了一個新的內容,識別圖片上的文字,以下是這個Demo 首先需要在需要在百度雲-管理中心建立應用 地址:http://console.bce.baidu.com/ai/#/ai/ocr/app/list,如果沒有賬號主要註冊百度賬號 點選建立應用同時儲存記錄AppID,