防止圖片重複下載方案,影象壓縮儲存與壓縮顯示
圖片作為超級吃流量的東東,如何避免它重複下載和佔用大量記憶體開啟圖片呢?如何避免圖片本地沒有正在下載過程而重複下載呢?
影象壓縮儲存與壓縮顯示:通常使用UIImagePNGRepresentation的方式儲存本地檔案,它的好處是若該圖片背景為透明可以保證它的背景仍舊透明,若使用UIImageJPEGRepresentation(image, 1)這種壓縮儲存的方式,儲存的影象都是白背景,好處是影象質量可以改變,進而實現類似影象的壓縮,但是壓縮率不可控,不同影象壓縮的比例不同。可以通過指定影象的邊框來壓縮影象顯示在記憶體中,防止把一個很大的影象直接載入如記憶體,造成記憶體暴漲。如:UIImage *image = [AppManager resizeImage:[UIImage imageNamed:@”my_backgroud_up_6.png”] toSize:CGSizeMake(WINDOW_WIDTH, 64) scale:1];
影象壓縮的方法例子:
//change size
+ (UIImage *)resizeImage:(UIImage *)image toSize:(CGSize)scaleSize scale:(CGFloat)scale
{
CGSize originalSize = image.size;
CGSize newSize;
if (scale == 1) {
newSize = CGSizeMake(scaleSize.width, scaleSize.height);
}
else {
newSize = CGSizeMake(originalSize.width * scale, originalSize.height * scale);
}
CGFloat newScale = scale;
while (newScale > 0.1 && (newSize.width > scaleSize.width || newSize.height > scaleSize.height)) {
newScale -= 0.05;
newSize = CGSizeMake(newSize.width * scale, newSize.height * scale);
}
// Scale the original image to match the new size.
UIGraphicsBeginImageContext(newSize);
[image drawInRect:CGRectMake(0, 0, newSize.width, newSize.height)];
UIImage* compressedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return compressedImage;
}
//1、生成指定尺寸的圖片
+ (UIImage *)compressImage:(UIImage *)imgSrc :(CGSize)size
{
UIGraphicsBeginImageContext(size);
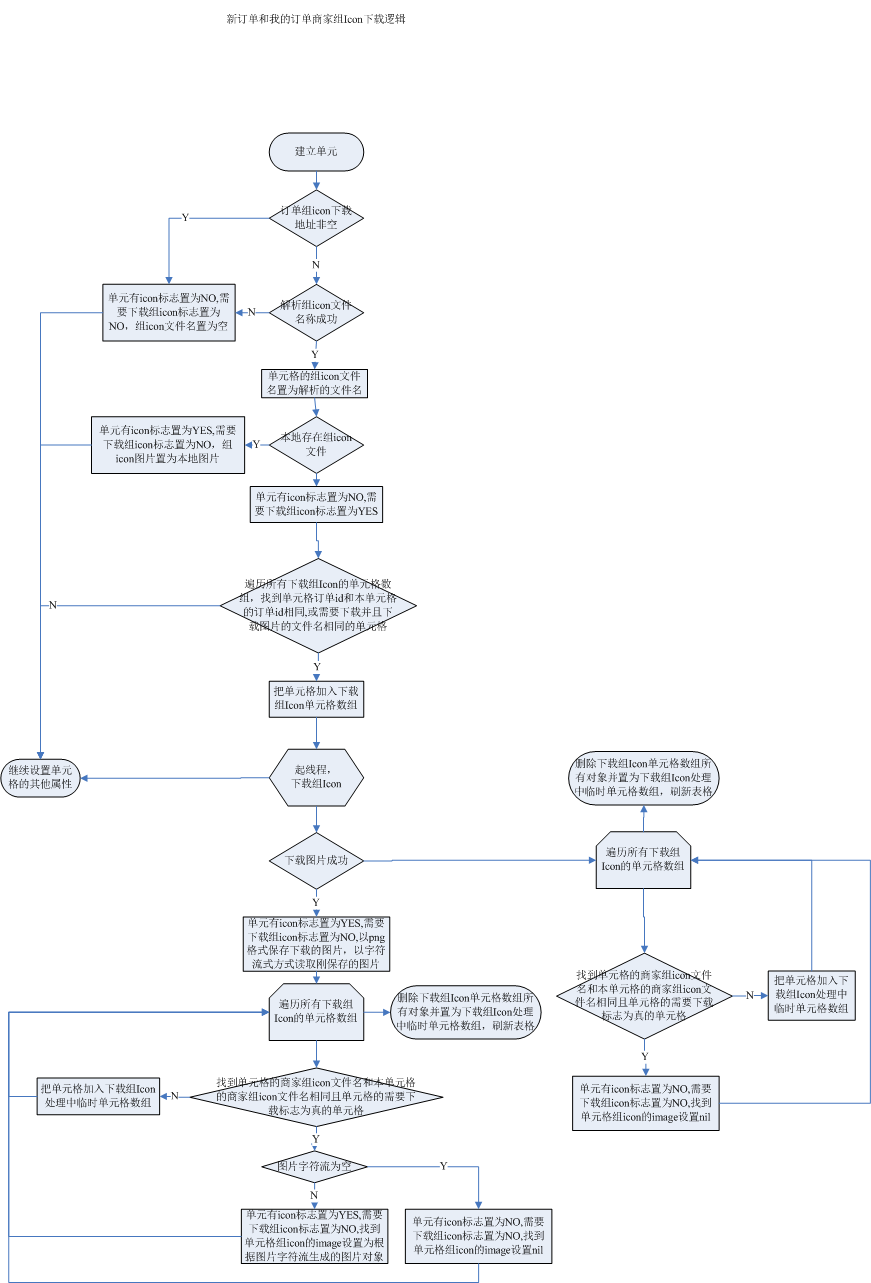
CGRect rect = 這個是我寫的程式碼關於這個問題的解決方案及流程圖。
重新整理新訂單時,訂單有商家組Icon但是本地沒有商家組Icon,非同步下載商家組Icon,下載期間暫時不顯示商家組Icon(也可以顯示下載中預設商家組Icon),下載成功顯示商家組Icon,下載失敗不顯示商家組Icon(也可以顯示下載中預設商家組Icon)。當一次刷到多個訂單,有多個訂單有商家組Icon,這些商家組Icon有重複的,有些商家組Icon本地不存在,那麼下載商家組Icon時,保證相同的商家組Icon不重複下載。
相關推薦
防止圖片重複下載方案,影象壓縮儲存與壓縮顯示
圖片作為超級吃流量的東東,如何避免它重複下載和佔用大量記憶體開啟圖片呢?如何避免圖片本地沒有正在下載過程而重複下載呢? 影象壓縮儲存與壓縮顯示:通常使用UIImagePNGRepresentation的方式儲存本地檔案,它的好處是若該圖片背景為透明可以保證它的
人臉識別關鍵點/五官定位效果分析---點擊圖片提供下載測試,歡迎提供建議
baidu 攝像 圖片 版本 交互 ref title clas href ########################################### 1:安裝好了之後,打開手機網絡(只是驗證網絡時間),並不發生數據交互。 2:如果打開黑屏,是由於安卓手機版本太
解決DEDE防止圖片撐破頁面,文章內容中的圖片自適應寬度
許多使用過DEDE建網站的朋友,可能都會碰到過這樣的情況,當我們在一個網站裡發表一篇文章時,如果我們使用的圖片,其寬度超過內容區域大小,圖片就會將表格撐大,同時使得頁面佈局變得混亂起來。當然,如果懂CSS,我們可以利用css來定義,讓超出的部分隱藏起來。不過,這
批量下載檔案,將檔案打包成壓縮檔案
批量壓縮檔案 public static byte[] zipFiles(List<File> listfiles) throws IOException { byte[] buf = new byte[1024]; ByteArr
ckfinder 不支援帶中文名圖片附件上傳,上傳成功不能顯示和下載
主要原因tomcat伺服器預設 ISO-8859-1,中文路徑當然後問題,修改即可: 找到:Tomcat\conf下的server.xml <Connector port="8080" p
Springboot下載功能,附件超過8K不能顯示下載彈窗,頁面亂碼問題
strong oid map str 亂碼 ica req 大小 出現 Springboot項目中遇到一個文件下載問題,當文件大小超過8K時,不會出現彈出窗,而是直接在頁面顯示亂碼。 有問題的源碼如下: @RequestMapping(value = "/exportFi
O2OA:企業資訊化門戶建設方案,如何將O2OA與其他專用系統整合
O2OA且有出色的門戶建設能力,從這一點上,完全可以使用O2OA建設的門戶作為企業資訊化系統入口。 1、支援Auth2.0協議身份認證。 2、門戶建設:O2OA的門戶管理平臺可以完成對企業門戶的定製開發,完成企業門戶,業務門戶,部門門戶的開發建設。 3、介面服務:O2OA可以使用介面
把前端圖片存到資料庫,再從資料庫取出來顯示
1 import java.io.FileInputStream; 2 3 public class Base64Test { 4 5 public static void main(String[] args) throws Exception { 6 //指定地址
AI實現的兩種方案,暴力推演與因果率
AI實現的兩種方案,暴力推演與因果率 學習PYTHON兩個月,寫個小遊戲練手。也為以後找工作做儲備。 從最簡單的九格棋入手。 九格棋玩法簡單,橫向,縱向,斜向三子連線則為勝。 基本設計構件有: 一、GUI介面。 介面我選用PYGAME做的。因為PYGAME中沒有提供按鈕等相關控制
PHP強制下載檔案,並輸出檔名與檔案大小資訊
function getFileSize($url){ //獲取檔案大小函式 $url = parse_url($url); if($fp = @fsockopen($url['host'],empty($url['port'])?80:$url['port']
Python資料儲存與壓縮
Python資料儲存與壓縮 跑實驗要用到資料集,對於一些不大的資料集,為了節省時間,有時候會先預處理,然後將各個檔案儲存成一個大檔案,一次性讀入記憶體,省去了每個迭代重新讀入和重新預處理的時間。這裡討論一些資料儲存與壓縮方式,至於Tensorflow裡用到的Dataset之類的資料存
phpstorm 取消自動儲存,修改未儲存的檔案顯示*星號
phpstorm預設會自動儲存使用者修改的程式碼,而且對於修改過的檔案沒有'*'號顯示,對於習慣於使用其他IDE的使用者來說很不適應,如何設定來取消自動儲存,對於修改未儲存的檔案顯示*星號呢? 1、取消自動儲存 檔案 -> 設定 -> 外觀和行為 -> 系
C/C++ 影象二進位制儲存與讀取
在深度學習時,製作樣本資料集時,需要產生和讀取一些二進位制影象的資料集,如MNIST,CIFAR-10等都提供了適合C語言的二進位制版本。 以CIFAR-10的資料集為例,官網上有兩段關鍵的介紹: 二進位制版本資料集格式為(影象大小為32x32):
Android之C面試題①高清載入巨圖方案,拒絕壓縮圖片(BitmapRegionDecoder)
一、概述 對於載入圖片,大家都不陌生,一般為了儘可能避免OOM都會按照如下做法:對於圖片顯示:根據需要顯示圖片控制元件的大小對圖片進行壓縮顯示。如果圖片數量非常多:則會使用LruCache等快取機制,將所有圖片佔據的內容維持在一個範圍內。其實對於圖片載入還有種情況,就是
Android圖片壓縮終極解決方案,是的,終極,終極,終極
沒錯,第一篇技術部落格就給大家帶來一重磅炸彈,絕對實用,圖片壓縮,在這裡你將看到2.5M如何無損的變為200多kb,差不多十分之一吧,重點,請注意重點,無損,無損,無損! 我們開發中常見的就是圖片,當然,平時簡簡單單的顯示什麼的就算了,各種框架給你處理,縮圖啥的都有,那
springboot搭建檔案預覽解決方案,支援目前主流格式office檔案,txt檔案,png,jpg等圖片以及壓縮檔案的線上預覽功能
前言 這些天在做一個檔案預覽的功能,由於之前沒有這方面的經驗,因此在市面上找了一些這方面的資料,發現目前市面上主流的檔案預覽服務是由幾家廠商提供的,做的比較好的有如永中軟體,officeweb365等,不過你們都懂得,是要收費的,所以即便做的再好,我也只能觀望觀望,然後也百
通過調用支付寶查詢對賬單接口返回bill_download_url下載zip,解壓縮
read new edi p2s turn zipentry path public ipa 通過url下載zip對賬單文件,進行解壓。 讀取壓縮文件內容 import java.io.BufferedOutputStream; import java.io.Buffer
PHP + NGINX 控制視頻文件播放,並防止文件下載
header tar 使用 val run rewrite token 解密 回文 最簡單的方法是使用NGINX的 internal 功能 server { listen 80; server_name www.xxx.com; location / {
大數據信息時代,如何防止數據泄露,大數據防泄漏解決方案
互聯 數據保護 導致 blog roc 格局 www. 法律法規 狀態 隨著大數據時代的到來,數據已經成為與物質資產和人力資本同樣重要的基礎生產要素,大數據正在重塑世界新格局。 伴隨著互聯網時代頻繁上演的數據泄露事件,不僅給企業及個人帶來了一定的危機,同時也對國家造成了一定
Struts框架上傳下載檔案輔助類,簡單實現Struts上傳圖片以及下載
首先在看這篇文章的前提下,你得會用Struts框架,有一定的基礎瞭解,說白了瞭解怎麼搭建就行了,然後基本就能順利執行本篇文章的Demo,當然這個類不僅僅侷限於圖片上傳下載的,因為是自己用流寫的方法所以可以支援其他檔案上傳下載。