JavaScript 獲取option value 值以及文字內容的方法
首先附上原始碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<label>保險公司</label>
<select id="testSelect">
<option value="平安">平安保險</option>
<option 需要說明的是,這裡一定要記住把JavaScript程式碼放在最後,否則載入不出來,或者寫一個onload
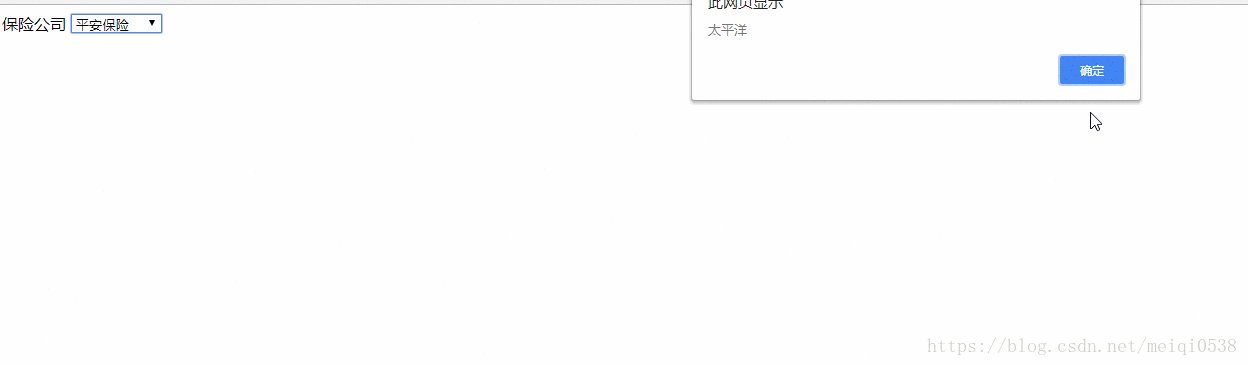
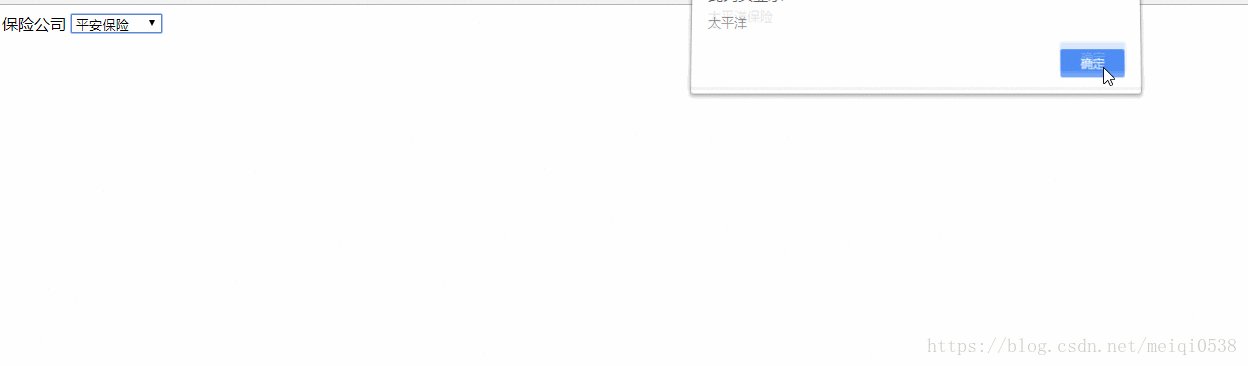
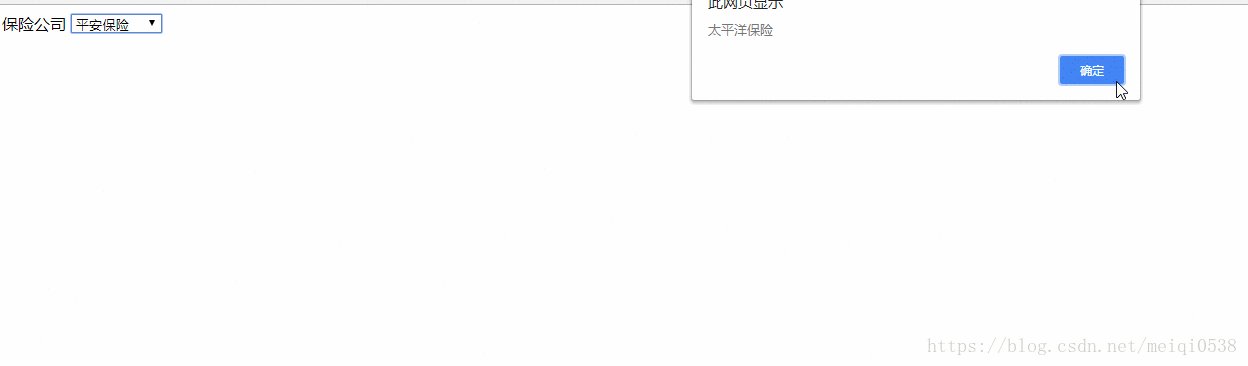
實驗效果:

相關推薦
JavaScript 獲取option value 值以及文字內容的方法
首先附上原始碼 <!DOCTYPE html> <html> <head> <title></title> </head
JavaScript or jQuery 獲取option value值 以及文本內容的方法
ole scala ini ges src 中一 code inner () 1.html <div class="form-group"> <label>保險公司</label>
JQuery 獲取select 的value值和文字值
JQuery 獲取select 的value值和文字值 <select name="month" id="selMonth"> <option value="1">一月</option> <option value="2">二月</
Javascript獲取value值的三種方法及註意點
tel NPU javascrip click 註意 round scrip htm 直接 JavaScript獲取value值,主要有以下三種: 1.用document.getElementById(“id名”).valu
javascript 獲取DropDownList選定值的方法
index select clas -h asc lan title selected tle <script type="text/javascript" language="javascript"> function submitData(
用javaScript獲取頁面元素值
否則 如果 存在 常見 世界 使用 back script () 用JavaScript獲取頁面元素常見的三種方法: getElementById()
Js和Jquery獲取選中select值和文字
原文連結:http://www.cnblogs.com/shenyixin/archive/2012/12/11/2813221.html JS: <body> <select name="PaymentType" style="width:110px" &g
js select 迴圈獲取option的值
var changestatus = '${status}'; //select的ID:status $("#status option").each(function(){ if($(this).val() == changestatus){ $(this).at
JavaScript獲取HTML.value
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/
小程式獲取input的值,以及繫結輸入事件
表單提交在前端介面無處不在,我們需要獲取值,監聽輸入的值,提交表單的資料那麼我們現在就試試表單介面,css樣式我就不貼出來了,我主要說明的是js部分的使用 <view class="container" wx:if="{{hasAuthority}}">
從AndroidManifest.xml檔案中獲取 android:value 值的Integer與String轉換異常
最近接入Android的渠道商SDK時,在AndroidManifest.xml中添加了一些渠道引數,發現當填入的值恰好為一個int值,使用getString()方法取值就會報一個型別轉換異常。 配置如下: <meta-data android:
javascript獲取頁面傳值
頁面a: <a href="b.aspx?id=1"></a> 頁面b: function getIDValue()//調整父級框架高度保證不出現滾動條 { var u = window.location+"";
JavaScript 獲取標籤屬性值
獲取標籤屬性值: <div id="testDivID" name="testDivName" value="divTagValue" defMyTag="Lionbule">1</div> <script type="text/ja
jquery獲取select選中值以及清除選中狀態
不會使用jQuery的後臺真心傷不起,獲取select下拉列表的值都讓我搞了好一陣,然而並沒有結束,恢復選中狀態也是花了我半個小時。 這裡先記一下省的以後會忘了。 獲取jQuery中select下拉列
MFC 獲取列表控制元件的文字內容
int nRow = m_ListBankCtrl.GetItemCount(); int nRow = m_ListBankCtrl.GetItemCount(); int nCol = m_ListBankCtrl
Js獲取select value值、索引 onchange事件觸發
<div class="num"> <select id="xuanze" onchange="changeValue();"> <option value="10">10</option> <
【JavaScript】 JS中獲取HTML元素值的三種方法
JavaScript中獲取HTML元素值的三種方法 JS獲取DOM元素的方法(8種): 通過ID獲取(getElementById) 通過name屬性(getElementsByName) 通過標籤名(getElementsByTagName) 通過類
js for in循環遍歷對象,獲取key:value值
ole con info 循環 對象 test bsp 技術 inf var testObj = { ‘a‘:‘111‘, ‘b‘:‘222‘, ‘c‘:‘333‘, ‘d‘:‘444‘}for(var i in testObj){ console.log(i);
JavaScript獲取驗證碼,60秒倒計時方法
html <div class="item-input code-box"> <input type="text" class="username form-control" id="phone" placeholder="手機號" name="phone" /&
webdriver獲取input元素值的幾種方法
1、通過元素屬性來獲取值 String value = username.getAttribute("value"); 2、通過js來獲取值 JavascriptExecutor js = (Java
