S6.6_Struts2_I18n 專案如何實現國際化 I18n
我們接下來將要建立的專案目錄結構如下:
由專案S6.3_Struts2_Validation(如何下載它)複製生成一個新專案S6.6_Struts2_I18n
專案如何實現國際化 I18n
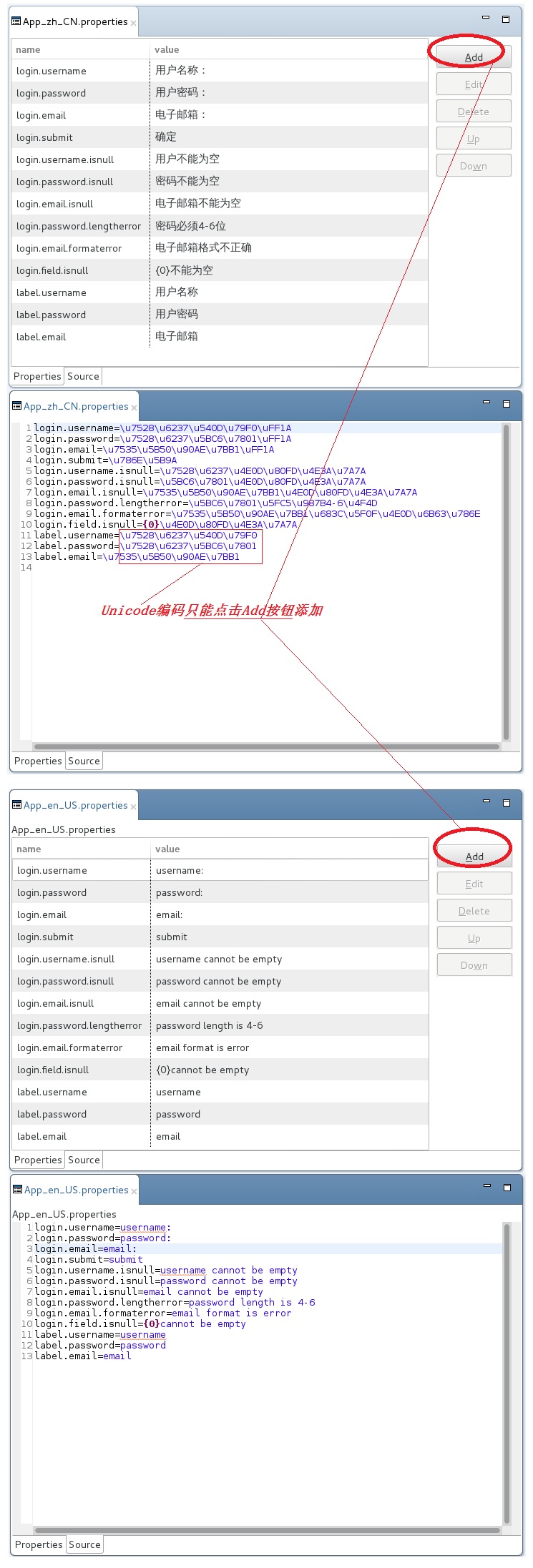
第1步:建資原始檔(包名_語言_國家.properties)
App_en_US.properties
App_zh_CN.properties
第2步:在src/struts.xml配置檔案中,配置紅色字型標識的程式碼:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.devMode" value="true" ></constant>
<constant name="struts.i18n.encoding" value="utf-8" ></constant>
<constant name="struts.custom.i18n.resources" value="App"></constant>
<!-- 父包default -->
<package name="default" namespace="" extends="struts-default">
<global-results>
<result name="login_success">/login_success.jsp</result>
<result name="login_failure">/login_failure.jsp</result>
<result name="error">/error.jsp</result>
</global-results>
<global-exception-mappings>
<exception-mapping result="error" exception="java.lang.Exception"></exception-mapping>
</global-exception-mappings>
<action name="exit">
<result>/login.jsp</result>
</action>
<action name="language">
<result>/login.jsp</result>
</action>
</package>
<!-- 子包user繼承於父包default -->
<package name="user" namespace="/user" extends="default">
<global-results>
<result>/user/result.jsp</result>
</global-results>
<action name="login*" class="net.nw.action.UserAction{1}">
<result name="input">/login.jsp</result>
</action>
<action name="*_*" class="net.nw.action.{1}Action4" method="{2}">
</action>
</package>
<include file="admin.xml"></include>
<package name="test" namespace="" extends="default">
<action name="test1" class="net.nw.action.TestAction1">
<!-- 預設result型別等於dispatcher -->
<result>/test/test1.jsp</result>
</action>
<action name="test2" class="net.nw.action.TestAction2">
<!-- result型別等於redirect -->
<result type="redirect">/test/test2.jsp</result>
</action>
<action name="test3" class="net.nw.action.TestAction1">
<!-- result型別等於chain -->
<result type="chain">test2</result>
</action>
<action name="test4" class="net.nw.action.TestAction2">
<!-- result型別等於redirectAction -->
<result type="redirectAction">test1</result>
</action>
<action name="test5" class="net.nw.action.TestAction2">
<!-- result型別等於plainText -->
<result type="plainText">/test/test2.jsp</result>
</action>
</package>
<package name="error" namespace="" extends="default">
<action name="**">
<result>/error.jsp</result>
</action>
</package>
</struts>
第3步:在WebRoot/login.jsp頁面檔案中,演示一下紅色字型標識的部分標籤國際化處理
<%@ page language="java" import="java.util.*" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>系統登入</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<center>
<h1>系統登入</h1>
<hr>
<pre>
<a href="<%=path%>/language.action?request_locale=en_US">English</a> <a href="<%=path%>/language.action?request_locale=zh_CN">Simplified Chinese</a>
</pre>
<s:fielderror cssStyle="color:red"/><br>
<form name="loginForm" action="" method="post" >
<s:property value="getText('label.username')"/>:<input type="text" name="username"/><s:fielderror fieldName="username_error" cssStyle="color:red"/><br>
<s:property value="getText('label.password')"/>:<input type="password" name="password"/><s:fielderror fieldName="password_error" cssStyle="color:red"/><br>
<s:property value="getText('label.email')"/>:<input type="text" name="email"/><s:fielderror fieldName="email_error" cssStyle="color:red"/><br>
<input type="button" value="登入1" onclick="javascript:document.loginForm.action='<%=path%>/user/login1.action';document.loginForm.submit();"/><br>
<input type="button" value="登入2" onclick="javascript:document.loginForm.action='<%=path%>/user/login2.action';document.loginForm.submit();"/><br>
<input type="button" value="登入3" onclick="javascript:document.loginForm.action='<%=path%>/user/login3.action';document.loginForm.submit();"/><br>
<input type="button" value="登入4" onclick="javascript:document.loginForm.action='<%=path%>/user/login4.action';document.loginForm.submit();"/><br>
<br>
<br><a href="<%=path%>/test_result.jsp">測試ResultType</a>
<br><a href="<%=path%>/admin/login.action">管理員登入</a>
</form>
</center>
</body>
</html>
第4步:找到net.nw.action包,國際化配置檔案UserAction2-validation.xml
<!DOCTYPE validators PUBLIC "-//Apache Struts//XWork Validator 1.0.3//EN"
"http://struts.apache.org/dtds/xwork-validator-1.0.3.dtd">
<validators>
<field name="username_error">
<field-validator type="requiredstring">
<!-- <message>使用者名稱稱不能為空</message> -->
<message>
${getText("login.field.isnull",{getText("label.username")})}
</message>
</field-validator>
</field>
<field name="password_error">
<field-validator type="requiredstring">
<!-- <message>密碼不能為空</message> -->
<message>
${getText("login.field.isnull",{getText("label.password")})}
</message>
</field-validator>
<field-validator type="stringlength">
<param name="minLength">4</param>
<param name="maxLength">6</param>
<!-- <message>密碼必須是4-6位</message> -->
<message key="login.password.lengtherror"></message>
</field-validator>
</field>
<field name="email_error">
<field-validator type="requiredstring">
<!-- <message>電子郵件不能為空</message> -->
<message key="login.email.isnull"></message>
</field-validator>
<field-validator type="email">
<!-- <message>電子郵箱格式不正確</message> -->
<message key="login.email.formaterror"></message>
</field-validator>
</field>
</validators>
第5步:釋出執行程式,測試效果圖如下:
本專案下載地址:
相關推薦
S6.6_Struts2_I18n 專案如何實現國際化 I18n
我們接下來將要建立的專案目錄結構如下: 由專案S6.3_Struts2_Validation(如何下載它)複製生成一個新專案S6.6_Struts2_I18n 專案如何實現國際化 I18n 第1步:建資原始檔(包名_語言_國家.properties) App_en_US.p
Vue專案如何實現國際化?分享一下基於vue-i18n實現國際化的經驗
vue專案如何實現國際化?分享一下基於vue-i18n實現國際化的經驗 demo原始碼連結:https://github.com/XieTongXue/how-to/tree/master/vue-internationalization 步驟一:安裝vue-i18n npm ins
前端框架Vue——vue-i18n ,vue專案中如何實現國際化,$t的用法
一、demo 場景需求分析 需求很簡單,左上角 ‘’網易雲音樂‘’就是一箇中英文切換的按鈕,點選彈出提示框,確認切換語言後,實現英文版本。 切換成英文版本: 二、實現國際化 首先,我開發是以 vue 為技術棧,所以如題用的國際化外掛是 vue
vue專案國際化實現 vue-i18n使用詳細教程
公司新專案使用了vue-cli與element-ui做了專案基礎,考慮專案需求要做多語言實現,一番百度加案例,使用vue-i18n第三方實現,具體步驟如下: 前期專案準備工作略過,直接開始國際化配置... 1.安裝vue-i18n: npm i vue-i18n -S
SpringMVC專案國際化(i18n)實現方法
按照作息規律,每週五晚必須是分享知識的時間\(^o^)/~,這周講點兒啥呢,專案需要逼格,咱們國際化吧(* ̄rǒ ̄)~,專案中碰到這類需求的童鞋可能並不多,但偶爾用到也會比較費時間滴;-),不如駐足本帖片刻吧︿( ̄︶ ̄)︿ 額,嗯~,記得一開始從事軟體開發時在一個很輕量級的
前端框架Vue(16)——vue-i18n ,vue專案中如何實現國際化
一、前言 趁著10月的最後一天,來寫一篇關於前端國際化的實踐型部落格。國際化應該都不陌生,就是一個網站、應用可以實現語言的切換。 在這就不談原理,只說說如何實現中英文的切換。做技術的總得先把 demo 做出來嘛。 二、demo 場景需求分析
springMVC項目國際化(i18n)實現方法
需要 默認 p s pca soft block 視圖 語言切換 -s SpringMVC項目國際化(i18n)實現方法 按照作息規律,每周五晚必須是分享知識的時間\(^o^)/~,這周講點兒啥呢,項目需要逼格,咱們國際化吧(* ̄rǒ ̄)~,項目中碰到這類需求的童鞋
前端框架Vue.js——vue-i18n ,vue項目中如何實現國際化
客戶端 效果 font 免費下載 賦值 視頻 安裝 定時 unp 每天學習一點點 編程PDF電子書、視頻教程免費下載:http://www.shitanlife.com/code 一、前言 趁著10月的最後一天,來寫一篇關於前端國際化的實踐型博客。國際化應該都
php 通過include方式實現國際化多語言(i18n)
include實現國際化 將index.php進行翻譯: Index內容 1. Index 2. About us 我們可以將index.php設定為一個翻譯模版,所有出現字元的地方,都定義為變數,如1,2部分設定為翻譯的變數$men
利用jstl標籤實現web專案的國際化
公司的報表專案要推向海外版,所以必須實現英文版,從實現上來講分為兩部分,頁面jsp和js提示都要實現,我的jsp英文版是用jstl標籤來實現的,js英文版是用i18n來實現的,現在先來說下利用jstl來實現jsp的國際化。 為了實現國際化,
maven專案SpringMVC實現國際化
首先建立一個maven專案,在pom.xml裡面寫上這些<dependencies> <dependency> <groupId>org.springframework</groupId> <artif
Vue + i18n實現國際化
首先,介紹下專案結構,如圖: 1.在i18n/lang下編寫json檔案。 //zh_CN.json {"message":{"hello": "關於"}} //en.json {"message":{"hello": "about"}} 2.i18n
vue專案中如何實現國際化
一、前言 趁著10月的最後一天,來寫一篇關於前端國際化的實踐型部落格。國際化應該都不陌生,就是一個網站、應用可以實現語言的切換。 在這就不談原理,只說說如何實現中英文的切換。做技術的總得先把 demo 做出來嘛。二、demo 場景需求分析需求很簡單,左上角 ‘’網易雲音樂
vue-router 和 vue-i18n 在router中實現國際化
今天遇到個需求,需要在router中實現國際化,試了半天發現 router 和 i18n 是同級的,在router中呼叫this.$t()會報錯,那麼我們可以換種思路: 在我的翻譯檔案中寫好需要翻譯的key,替換路由中的title,在用到title的地方使用
[iOS]怎樣在iOS開發中切換顯示語言實現國際化
art out title oca standard 文件 creat mit 工具類 1.在Project設置,加入中英兩種語言:2.新建Localizable.strings文件,作為多語言相應的詞典,存儲多種語言,點擊右側Localization,勾選中英:3.加入
~.NET下國際化i18n簡單示例
style img session存儲 代碼 技術 手動 font mage 進行 因業務需要,後臺站點需要出一個國際化的解決方案,偷懶後用微軟自帶資源文件暫時解決。廢話不多說,進入正題。 第一步:在項目菜單下選擇添加國際化資源文件夾。 第二部:添加完畢之後,添加
java web--國際化 i18n
什麽 date resource format efault 國際化 formate hid 本地 1. 什麽是國際化和本地化: I. 本地化:一個軟件在某個國家或地區使用時,采用該國家或地區的語言,數字,貨幣,日期等習慣。 II
vue-cli之路由獨立成JS文件之後,如何在路由中獲取vuex屬性或者設置國際化i18n的當前使用語言
out 數據 blog tor 使用 common -- ges 如何 國際化vue-i18n的使用: import Vue from ‘vue‘; import VueI18n from ‘vue-i18n‘; // 引入語言包 import zh from ‘@/co
struts中如何實現國際化,涉及哪些文件?
客戶端 用戶界面 人員 客戶 web.xml undle .text bsp java struts中如何實現國際化,涉及哪些文件? 解答:“國際化”是指一個應用程序在運行時能夠根據客戶端請求所來自的國家/地區、語言的不同而顯示不同的用戶界面。Struts框架通過使用&
[Spring]Spring Mvc實現國際化/多語言
sel hold encoding 內容 logo spring strong etl tle 1.添加多語言文件*.properties F64_en_EN.properties詳情如下: F60_G00_M100=Please select data.