11 繪製雪花動態圖
前言
無
問題描述
接下來介紹一個好玩的, 繪製雪花的動態圖
給定雪花的運動中的幾張圖片, 將其繪製到JPanel, 並動態的順序的繪製各個圖片, 形成一種 動畫的即視感
思路
思路 : 使用一個執行緒定時的更新該位置的圖片的索引, 定時重新繪製
參考程式碼
/**
* file name : Test03DrawSnowFlake.java
* created at : 10:21:16 AM Jun 13, 2015
* created by 970655147
*/
package com.hx.test06;
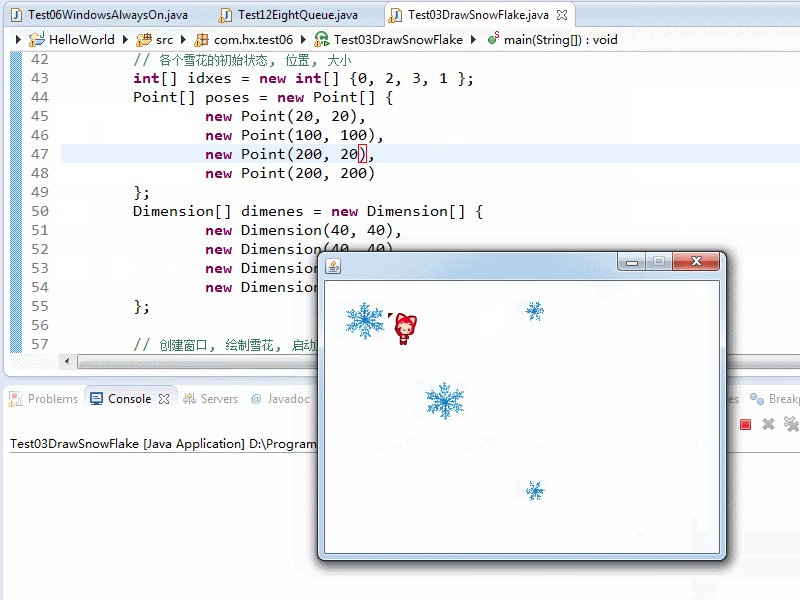
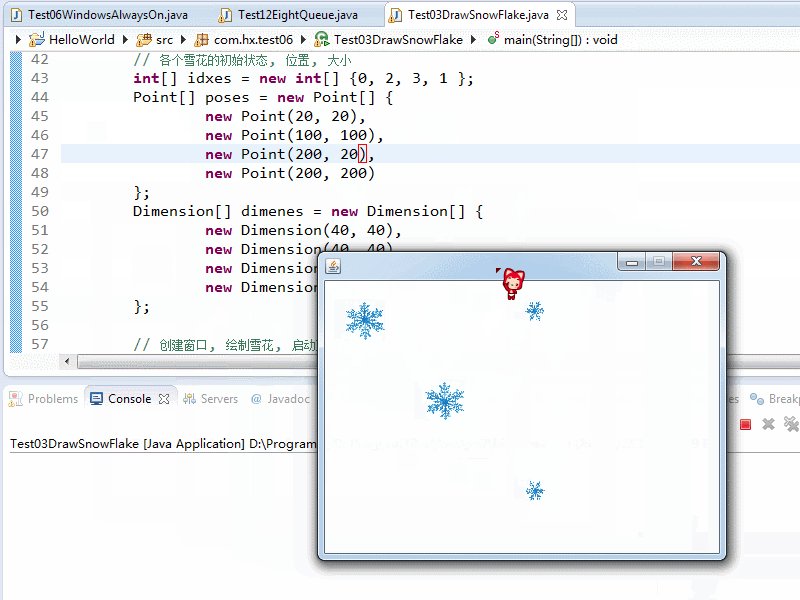
public class Test03DrawSnowFlake 效果截圖
總結
瞎扯淡, 寫著玩, 沒什麼技術含量。。
注 : 因為作者的水平有限,必然可能出現一些bug, 所以請大家指出!
相關推薦
11 繪製雪花動態圖
前言 無 問題描述 接下來介紹一個好玩的, 繪製雪花的動態圖 給定雪花的運動中的幾張圖片, 將其繪製到JPanel, 並動態的順序的繪製各個圖片, 形成一種 動畫的即視感 思路 思路 : 使用一個執行緒定時的更新該位置的圖片的索引, 定時重新
matlab繪製簡單動態圖comet
在函式comet基礎上修改。 1 comet函式輸入引數 comet(y) comet(x,y) comet(x,y,p) comet(h,x,y,p) h:axes_handle圖形座標物件的控制代碼,新建繪圖時不需要輸入。 x:橫座標 y:縱座標 p:代表額外
python Matplotlib 系列教程(九)——如何繪製動態圖(類似實時股票圖=走勢圖)
本章我們討論的是如何繪製實時圖表,用到的知識是Matplotlib的動畫功能。 # -*- coding: utf-8 -*- import matplotlib.pyplot as plt im
繪製動態心形圖案::R語言繪製心形圖
原始方程源於此貼一樓:直通車 整理修改後: 被窩修改成這樣: x<-seq(-1.1,1.1,length = 3000) rep<-30 y<-matrix(,3000,rep) #建立矩陣 yx<-matrix(,3000,
Ugui Image控制元件繪製多個動態圖
我們用一個Image控制元件,繪製多個動態圖,效果如下 先說一下主要思路 我們建立一個Image控制元件會看到有個CanvasRenderer的元件,這個元件是負責渲染的。 首先我們準備一個圖集 關於如何打圖集,請參考我的上一篇文章 然後我們建立一個SpriteGra
網頁,html5,canvas,js 動態繪製柱形圖
<!DOCTYPE html> <head><title>chart demo</title> <style> #chartContainer{
使用matplotlib繪製動態圖
主要使用animation.FuncAnimation來實現,其中的引數 func是更新圖形的函式,frames是總共更新的次數,intit_func是圖形開始使用的函式, interval是更新的間隔時間(ms),blit決定是更新整張圖的點(Flase)還是隻更新變化的
arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟
遍歷 services new tle ole () map() 添加 source 轉自原文 arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟 Arcgis server 發布動態圖層及調用動態圖層 做這個動態圖層功能的原由是 有
PHP動態圖像處理
水印 繪圖 使用 瀏覽器 總數 mime 區別 gif 驗證碼 PHP中的GD庫的使用 在PHP中,通過GD庫處理圖像,大致的形式就是現在內容裏面生成圖像, 然後繪制圖像,最後輸出到瀏覽器或者將其保存到服務器的磁盤上。 創建一個圖片大致的
js模擬冒泡排序動態圖(1輪)
cas hit -- tom center vertica itl color ont 代碼: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta cha
借助WebGL三維可視化技術檢索3D動態圖像
WebG 三維可視 大數據可視化平臺是通過三維表現技術來表示復雜的信息,實現對海量數據的立體呈現。可視化技術借助人腦的視覺思維能力,通過挖掘數據之間重要的關聯關系將若幹關聯性的可視化數據進行匯總處理,揭示數據中隱含的規律和發展趨勢,從而提高數據的使用效率。在解決了海量數據分析耗時過長、挖掘深度不夠、數
11、Flask實戰第11天:視圖使用裝飾器
... 訪問 表示 lena 實戰 之前 定義 app style 藍圖的基本使用 之前我們寫的代碼都是集中在一個主程序文件裏面。這樣不利於分層解耦和維護。藍圖的作用就是讓我們的flask項目更加模塊化結構更加清晰,可以將相同模塊的視圖函數放在同一個藍圖下,同一個文件中,
LOJ121 動態圖連通(動態樹)
mic freopen move poi ret bool graph getchar down 用LCT維護一下刪除時間的最大生成樹即可。當然也可以線段樹分治。 #include<iostream> #include<cstdio> #incl
怎麽制作GIF動態圖,在線GIF動畫制作工具哪個好
img 技術 工具制作 png 彈出 需要 輕松 watermark 全部 貼吧聊天中,我們經常會使用到GIF動態圖片,看著吧裏那些各式各樣的GIF動態圖,難免都想自己親手制作一張,那麽如何錄制GIF動態圖片呢?其實制作gif動態圖片還是比較容易得,有一款迅捷GIF制作工具
11 地圖新增OSM圖層
此示例主要是介紹通過預設的例項化方式來新增一個OpenStreetMap圖層,如下圖所示: 具體實現方式如下: 1 實現此功能的主要元件是“esri/layers/OpenStreetMapLayer”,所以在開始時要引入相關的元件,如下: require([ "esri/m
算法學習——動態圖連通性(線段樹分治+按秩合並並查集)
mes inline ret bsp getc class 離開 。。 node 在考場上遇到了這個的板子題,,,所以來學習了一下線段樹分治 + 帶撤銷的並查集。 題目大意是這樣的:有m個時刻,每個時刻有一個加邊or撤銷一條邊的操作,保證操作合法,沒有重邊自環,每次操作後
怎麼製作gif動態圖 QQ動態表情包怎麼製作
在平時的聊天中經常會使用到GIF動圖,不僅僅可以緩解氣氛,還很有趣,那這些動態圖是如何製作的呢?沒有想象的那麼難,今天來看看怎麼製作的吧! 1、先準備好素材,要製作什麼樣的動圖,可以是圖片也可以是視訊,也可以直接通過GIF製作工具直接錄製; 2、在電腦上執行迅捷GIF製作工具,開啟之後,點選螢幕錄製或者G
將網上搜集的處理gif動態圖的程式碼打包成jar
將網上搜集的處理gif動態圖的程式碼打包成jar 將網上搜集的處理gif的程式碼打包成jar,專案結構如下 建立類AnimatedGifEncoder package gifdecoder; import java.awt.Color; import java.awt.Gra
iOS載入動態圖
iOS載入動態圖 效果 載入 載入完後顯示資料 css和js程式碼地址 連結:https://pan.baidu.com/s/1EAEi8KhbCDj5cVOP4lwP5Q 提取碼:oe90 新增custom.css body &
GIF表情包怎麼製作 QQ動態圖如何玩
日常聊天的時候,我們很少以圖片或者視訊的方式,由於GIF的廣泛使用,很多人開始使用動態表情包進行交流,不僅僅會有很多的樂趣,還不會引起尷尬的氛圍,但是GIF表情包這麼多,怎麼尋找一個符合情景的呢?很多人可能就是漫無目的的找,其實可以自己來製作更加快捷方便,可以選擇自己喜歡的人物,也可以對錶情包的文字內容自行設