單頁Web應用 9 單頁應用釋出準備
讓Googel找到他們
由於單頁應用的所有HTML都由JavaScript生成,所以需要使用不同的方法。而爬蟲不會執行JS
提供詳細的日誌資訊:網站流量、使用者行為和錯誤資訊。而單頁應用把使用者互動邏輯移到了客戶端,所以需要使用另外的方法。
提升響應時間的一種方法是使用CDN來提供靜態檔案和資料的服務。另外一種方法是使用HTTP快取和伺服器快取。
9.1 單頁應用針對搜尋引擎的優化
Google等搜尋引擎為單頁應用建立了一套機制,不但索引動態頁面,還特別針對爬蟲,對頁面進行了優化。
Google是如何爬取單頁應用的:當Googlebot嘗試為單頁應用建立索引的時候,它在HTML中所看到的只有一個空容器,所以沒什麼東西好索引的,沒連結可爬取,然後它就會為該網站建立索引。
然而搜尋引擎已經認可了單頁應用的重要性,並提供了工具,允許開發人員向爬蟲提供搜尋資訊,這比爬取傳統網站的效果還要好。
要讓單頁應用可爬取,首先伺服器要能區分請求是有爬蟲發起的還是使用者使用瀏覽器發起的,並相應地進行響應。當訪問者是使用瀏覽器的使用者時,則正常地響應,但對於爬蟲,則返回優化後的頁面,顯示給爬蟲的正是我們希望的易於爬蟲讀取的格式。
9.2 雲和第三方服務
三種重要的服務,即站點分析、客戶端日誌和CDN,對於開發單頁應用尤其重要。
站點分析:對於傳統網站,開發人員已經逐漸地依賴像Google Analytics和New Relic這樣的工具,它們可以提供關於使用者如何使用網站的詳細分析,會找出應用程式或者業務效能(網站促成銷售的效率如何)的所有瓶頸。對單頁應用使用相同的工具完全有效,只是方法稍微優點不同。
Google Analytic提供了很簡單的方法來獲取統計資料,單頁應用的流行程度以及單頁應用各種各樣的狀態,還有網站的流量是從何而來的。可以在傳統網站中使用Google Analytics,在每張HTML頁面中粘一段JavaScript程式碼,做些小修改,對頁面進行分類。單頁應用也可以使用這種方法,不過這樣就只能得到初始載入頁面的統計資料。為了能夠在單頁應用中全面利用Google Analytics,有兩種方法可以使用。
(1)使用Google Event跟蹤雜湊值的變化:Google早就意識到需要記錄頁面和對頁面進行分類的事件。在傳統網站中,JavaScript程式碼片段會呼叫_gaq物件的_trackPageView方法。可以傳遞自定義變數,設定程式碼片段所在頁面的資訊。該呼叫通過請求一張圖片並在請求url的後面傳遞引數,會把資訊傳送給Google。伺服器會使用這些引數,處理頁面瀏覽的資訊。使用Google Event的時候會呼叫_gap物件的另外一個方法:它會呼叫_trackEvent方法並帶上一些引數。然後_trackEvent載入一張圖片,在圖片url的最後會帶上一些引數,Google會使用這些引數來處理這個事件的資訊。
建立和使用事件跟蹤的步驟很簡單:
- 到Google Analytics網站上為自己的網站建立事件跟蹤。
- 呼叫_trackEvent方法
- 檢視報告
(2)使用Node.js在服務端進行記錄。 由於JavaScript可以在伺服器上使用,似乎可以修改Google Analytics的程式碼,用在伺服器上。node-googleanlytics和nodealytics專案。
記錄客戶端錯誤:
第三方客戶端記錄服務,如Errorception。
手動記錄客戶端錯誤:
使用window.onerror事件處理程式來捕獲錯誤
把程式碼放在try/catch語塊中,把捕獲到的錯誤資訊傳送給後端。
內容分發網路:用來儘可能快地傳輸靜態檔案的網路。Node.js特別不適合用來傳輸大的靜態內容檔案,因為這種用法不能利用Node.js的非同步本質。使用包含prefork模組的Apache更適合。
使用分佈全球的CDN的另外一個好處是,內容由離我們最近的伺服器提供,從而使得傳輸檔案花費的時間大大縮短。
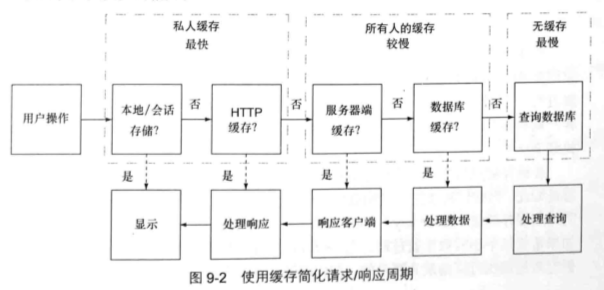
9.3 快取和快取破壞
在進行快取的時候,考慮資料的新鮮度是至關重要的。我們不希望把過期的資料提供給應用的使用者,但同時又希望儘可能快地對請求進行響應。
快取時機:
- Web儲存把字串儲存在客戶端,應用程式可以訪問,可以使用它來儲存處理好的HTML,HTML是根據伺服器上的資料生成的。
- HTTP快取是客戶端快取,它把伺服器的響應儲存在客戶端。為了能正確地控制這種快取,有很多細節要學習,但在學習完並實現了之後,我們能得到很多免費的快取。
- Memcached和Redis的伺服器快取,經常用於快取處理過的伺服器響應。這是快取的重要形式,可以為不同的使用者儲存資料,這樣如果一個使用者請求了一些資訊,下一次其他人請求相同的資訊時,它已經被快取了,節省了一次查詢資料庫的時間。
- 資料庫快取,或者叫查詢快取,是資料庫用來快取查詢結果的,如果它被打開了,後續相同的查詢就會返回快取的資料,而不是重新去收集資料。
lib/cache.js
相關推薦
單頁Web應用 9 單頁應用釋出準備
讓Googel找到他們 由於單頁應用的所有HTML都由JavaScript生成,所以需要使用不同的方法。而爬蟲不會執行JS 提供詳細的日誌資訊:網站流量、使用者行為和錯誤資訊。而單頁應用把使用者互動邏輯移到了客戶端,所以需要使用另外的方法。 提升響應
簡陋的 ASP.NET CORE 單頁Web應用程序“框架”
esp idt 後退 width name min 什麽 模式 clas 我對ASP.NET CORE了解不多,不知道是不是重復造輪子,也或者什麽也不是,這個Demo是這樣的: 1、非常簡單或者說原始;2、將單頁Web應用增加了一個頁(Page)概念(相當於MVC的 Vi
require.js實現單頁web應用(SPA)
ble 簡單實用 net con lar avi github cal com 本文轉載自:https://blog.csdn.net/qq_33401924/article/details/53815922 移動端單頁應用基本上是做移動端最流行的的方式了,但是對於很多
單頁Web應用 4 新增功能模組
功能模組向單頁應用提供了精心定義和有作用域限制的功能。除了聊天滑塊之外,還有其他功能模組的例子,包括圖片檢視器、賬戶管理面板或者是使用者集中放置圖形物件的工作臺。 和第三方模組的做法很像:精心定義的API和強隔離性。可在多個專案之間很容易地重用模組。 4.1
[排坑]不要用vue腳手架了,webpack4.7搭建vue單頁(可改多頁)應用解決方案(路由懶載入等)
廢話不多說,的WebPack系列生態的更新速度真是讓人感覺每天趕飛機一樣,入坑已經很久,使用過程中避免不了將生態相關的外掛更新到新版,這個過程中可能會遇到很多坑,舉個最簡單的例子,當的WebPack剛剛出4的時候看起來很好的樣子,實際上相關的載入器和外掛沒有及時更新的時候就會
vue單頁應用做多頁應用發生的一些釘子(奇葩需求)
需求:微信公眾號,可以從外部微信選單點選分別進入每個單個頁面,並且進入後頁面還有自己的獨立一套選單。內部選單和外部選單完全一致。技術:單頁vue,坑:1.“/”重定向頁面的處理。 2. 路由地址的獲取 3.大坑,單頁應用跳轉外部連結,返回時,處理不當
SPA設計與架構-理解單頁面Web應用 (埃米頓.A斯科特) 中文pdf掃描版
單元測試 客戶端 通過 https ima 概念 roman 應用程序 nbsp SPA 開發技術的運用是當今Web 開發領域的熱門趨勢,但真正全面掌握該技術的開發者並不多。本書詳盡闡述單頁面Web 應用(SPA)開發技術,從SPA 構建基礎入手,通過MV*、模塊化編程、路
身份認證系統(二)多WEB應用的單點登錄
會有 求和 頂級域名 等等 票據 什麽 多個 另一個 如何解決 隨著互聯網的發展,web應用的復雜度也一直在提升,慢慢的單一的web應用已經不能滿足復雜的業務需求。例如百度的搜索、新聞、百科、貼吧,其實本質上都是不同的網站。當用戶使用這些平臺的時候,我們當然不希望用戶在每一
(9) tomcat中實現同一虛擬機中所有應用程序單點登錄SSO
所有應用 單點登錄 分享圖片 png 技術 應用 單點 登錄 技術分享 (9) tomcat中實現同一虛擬機中所有應用程序單點登錄SSO
網站首頁(含菜單欄)實現
range sub sea light odin charset ctype settime hide <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="
python之路--web--2--Django-9-分頁
自定義分頁 取數據 計算 分享 頁碼 col 用戶輸入 div 輸入 六、分頁 一、Django內置分頁 views.py Html 擴展內置分頁:views.py 擴展內置分頁:Html 二、自定義分頁 分頁功能在每個網站都是必要的,對於分頁來說,其實就是根據用戶的輸入計
cas單點登陸系統-建立單點登陸系統的應用
dep authent loginurl get nth spring password list c項目 上一篇如果已經操作成功,說明casServer已經實現了,下面就是搭建casClient與casServer聯合調試。代碼已經上傳到github上。你可以下載看看,如
Linux系統救援模式應用:單用戶模式找回密碼
時間 文章 log 微軟 選擇 mage 是否 pan shel 利用Linux系統救援模式找回密碼 方法一: 開機時手要快按任意鍵,因為默認時間5s grub菜單,只有一個內核,沒什麽好上下選的,按e鍵。升級了系統或安裝了Xen虛擬化後,就會有多個顯示。 接下
jquary 表單輸入內容 表格接收 分頁符
inpu mouse 表單 borde 事件 效果 checkbox 一次 cti 表格的懸浮換色 點擊換色 隔行換色 $("tr:even").addClass("gaoliang"); $("tr").mouseover(function(){ $(th
C# FrameworkAPI之Mutex實現應用程式單例
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; namespace DemoCSDN {
android應用的首頁引導輪播圖和banner輪播框架的使用
一、引導頁輪播圖 說明:專案中的輪播圖不要求太多的效果,所以使用了guideshow的jar包 Git地址:https://github.com/javajavadog/guideshow 專案中使用的步驟 1、開啟專案的地址,下載其中的jar包,複製到專案中的lib下並右鍵新增到依
單頁面應用和多頁面應用
單頁面應用(SinglePage Web Application,SPA) 只有一張Web頁面的應用,是一種從Web伺服器載入的富客戶端,單頁面跳轉僅重新整理區域性資源,公共資源(css、js等)僅需載入一次,常用於PC斷官網、購物網站等。 如圖: 多頁面應用(MultiPag
使用kubernetes部署Elasticsearch應用(單節點)
背景簡介: kubernetes部署應用,特別的方便。使用者只需要提交應用服務所需要的資源就可以了(通常是一個yaml配置檔案),雖然沒學過kubernetes,網上很多可以搭建k8s叢集的部落格(以後會學習) 一、 下載相關映象 yaml檔案中用到的映象,下載
單點登入終極方案之 CAS 應用及原理
Cookie的單點登入的實現方式很簡單,但是也問題頗多。例如:使用者名稱密碼不停傳送,增加了被盜號的可能。另外,不能跨域! 1、基於Cookie的單點登入的回顧 基於Cookie的單點登入核心原理: 將使用者名稱密碼加密之後存於Cookie中,之後訪問網站時
phpcms v9自定義表單提交後返回上一頁實現方法
最新福利:領取阿里雲1000通用代金券 PHPcms v9中提交自定義表單後預設都是回到首頁的,是不是感覺很不爽!接下來,就說下phpcms v9自定義表單提交後返回上一頁實現方法。1、找到這個檔案 phpcms\modules\formguide\index.php2、找到如下程式碼showm