html5 canvas中的屬性和方法詳解
建立一個Canvas畫布的方法如下
<canvas id=”canvas” width=”600” height=”400”></canvas>可以在標籤中新增<canvas>標籤不可用時的替代文字,如下所示:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas><canvas>標籤本身並不具備畫圖的能力,其本身只是為JavaScript提供了一個繪製圖像的區域,因此畫圖工作需要再JavaScript中完成。如下所示是畫圖之前需要的準備工作:
var canvas = document.getElementById(“canvas”);
var context2D = canvas.getContext(“2d”);
得到的Context物件是HTML5的內建物件,其中包含了許多圖形繪製和調整的方法,在JavaScript中通過操作它即可以在Canvas畫布中繪製所需的圖形。
字串
使用Context物件的fillText()方法能夠在畫布中繪製字串。fillText()方法的原型如下:
void fillText(text, left,top, [maxWidth]);
其四個引數的含義分為是:需繪製的字串,繪製到畫布中時左上角在畫布中的橫座標及縱座標,繪製的字串的最大長度。其中最大長度maxWidth是可選引數。
另外,可以通過改變Context物件的font屬性來調整字串的字型以及大小,預設為”10px sans-serif”。
如下的示例在畫布中(字串的左上角處於畫布中央)顯示了字串“Hello Canvas!”
<canvas id="canvas" width="600"height="400"> <p>Your browserdoes not support the canvas element!</p> </canvas> <script type="text/javascript"> window.onload = function() { var canvas =document.getElementById("canvas"); var context2D =canvas.getContext("2d"); context2D.font ="35px Times New Roman"; context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2); } </script>
路徑
HTML5 Canvas的基本圖形都是以路徑為基礎的。通常使用Context物件的moveTo()、lineTo()、rect()、arc()等方法先在畫布中描出圖形的路徑點,然後使用fill()或者stroke()方法依照路徑點來填充圖形或者繪製線條。
通常,在開始描繪路徑之前需要呼叫Context物件的beginPath()方法,其作用是清除之前的路徑並提醒Context開始繪製一條新的路徑,否則當呼叫stroke()方法的時候會繪製之前所有的路徑,影響繪製效果,同時也因為重複多次操作而影響網頁效能。另外,呼叫Context物件的closePath()方法可以顯式地關閉當前路徑,不過不會清除路徑。
以下是一些描繪路徑的方法的原型:
void moveTo(x, y);
用於顯式地指定路徑的起點。預設狀態下,第一條路徑的起點是畫布的(0, 0)點,之後的起點是上一條路徑的終點。兩個引數分為表示起點的x、y座標值。
void lineTo(x, y);
用於描繪一條從起點從指定位置的直線路徑,描繪完成後繪製的起點會移動到該指定位置。引數表示指定位置的x、y座標值。
void rect(left, top,width, height);
用於描繪一個已知左上角頂點位置以及寬和高的矩形,描繪完成後Context的繪製起點會移動到該矩形的左上角頂點。引數表示矩形左上角頂點的x、y座標以及矩形的寬和高。
void arcTo(x1, y1, x2, y2,radius);
用於描繪一個與兩條線段相切的圓弧,兩條線段分別以當前Context繪製起點和(x2, y2)點為起點,都以(x1, y1)點為終點,圓弧的半徑為radius。描繪完成後繪製起點會移動到以(x2, y2)為起點的線段與圓弧的切點。
void arc(x, y, radius,startAngle, endAngle, anticlockwise);
用於描繪一個以(x, y)點為圓心,radius為半徑,startAngle為起始弧度,endAngle為終止弧度的圓弧。anticlockwise為布林型的引數,true表示逆時針,false表示順時針。引數中的兩個弧度以0表示0°,位置在3點鐘方向;Math.PI值表示180°,位置在9點鐘方向。
void quadraticCurveTo(cpx,cpy, x, y);
用於描繪以當前Context繪製起點為起點,(cpx,cpy)點為控制點,(x, y)點為終點的二次樣條曲線路徑。
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
用於描繪以當前Context繪製起點為起點,(cpx1,cpy1)點和(cpx2, cpy2)點為兩個控制點,(x, y)點為終點的貝塞爾曲線路徑。
路徑描繪完成後,需要呼叫Context物件的fill()和stroke()方法來填充路徑和繪製路徑線條,或者呼叫clip()方法來剪輯Canvas區域。以上三個方法的原型如下:
void stroke();
用於按照已有的路徑繪製線條。
void fill();
用於使用當前的填充風格來填充路徑的區域。
void clip();
用於按照已有的路線在畫布中設定剪輯區域。呼叫clip()方法之後,圖形繪製程式碼只對剪輯區域有效而不再影響區域外的畫布。如呼叫之前沒有描繪路徑(即預設狀態下),則得到的剪輯區域為整個Canvas區域。
此外,Context物件還提供了相應的屬性來調整線條及填充風格,如下所示:
strokeStyle
線條的顏色,預設為”#000000”,其值可以設定為CSS顏色值、漸變物件或者模式物件。
fillStyle
填充的顏色,預設為”#000000”,與strokeStyle一樣,值也可以設定為CSS顏色值、漸變物件或者模式物件。
lineWidth
線條的寬度,單位是畫素(px),預設為1.0。
lineCap
線條的端點樣式,有butt(無)、round(圓頭)、square(方頭)三種類型可供選擇,預設為butt。
lineJoin
線條的轉折處樣式,有round(圓角)、bevel(平角)、miter(尖角)三種;型別可供選擇,預設為miter。
miterLimit
線條尖角折角的銳利程式,預設為10。
如下的示例分別呼叫了部分上述方法和屬性來繪製圖形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//繪製相交的線段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//繪製與這兩條線段相切的紅色圓弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//繪製一個藍色的圓
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//將上面的圓填充為灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圓中剪輯一個圓形方形區域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪輯區域中填充一個大於該區域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>畫布背景
在上面的例子中,呼叫了fillRect()方法。實際上,Context物件擁有3個方法可以直接在畫布上繪製圖形而不需要路徑,可以將其視為直接在畫布背景中繪製。這3個方法的原型如下:
void fillRect(left, top,width, height);
用於使用當前的fillStyle(預設為”#000000”,黑色)樣式填充一個左上角頂點在(left, top)點、寬為width、高為height的矩形。
void strokeRect(left, top,width, height);
用於使用當前的線條風格繪製一個左上角頂點在(left, top)點、寬為width、高為height的矩形邊框。
void clearRect(left, top,width, height);
用於清除左上角頂點在(left,top)點、寬為width、高為height的矩形區域內的所有內容。
圖片
Context物件中擁有drawImage()方法可以將外部圖片繪製到Canvas中。drawImage()方法的3種原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
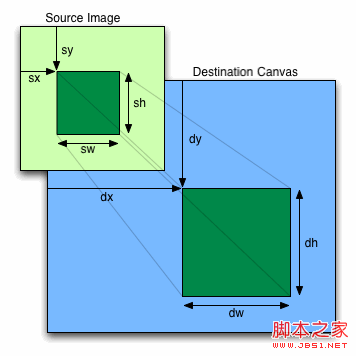
下圖展示了原型中各引數的含義:
其中,image引數可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三個方法原型中的sx、sy在前兩個中均為0,sw、sh均為image本身的寬和高;第二和第三個原型中的dw、dh在第一個中也均為image本身的寬和高。
如下的示例將一張遠端圖片繪製到了畫布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>相關推薦
html5 canvas中的屬性和方法詳解
建立一個Canvas畫布的方法如下 <canvas id=”canvas” width=”600” height=”400”></canvas> 可以在標籤中新增<canvas>標籤不可用時的替代文字,如下所示: <canv
python學習筆記8--面向對象--屬性和方法詳解
confirm 報錯 方式 系列 dep 是個 應用 all icm 屬性: 公有屬性 (屬於類,每個類一份) 普通屬性 (屬於對象,每個對象一份) 私有屬性 (屬於對象,跟普通屬性相似,只是不能通過對象直接訪問) 方法:(按作用) 構造方法
Lodop屬性和方法詳解
例子: LODOP.PRINT_INIT(“列印任務名”); LODOP.SET_PRINT_COPIES(2); bdhtml=window.document.body.innerHTML; var hei = $(’#div1’).outerHeight(); string = prnh
AJAX-XMLHttpRequest物件屬性和方法詳解
【1】 XMLHttpRequest是什麼 XMLHttpRequest物件是Ajax技術的核心。在Internet Explorer 5中,XMLHttpRequest物件以ActiveX物件引入,被稱之為XMLHTTP,它是一種支援非同步請求的技術。後來Mo
android專案生成aar包和在其他專案中的使用方法詳解
aar是一個類似於jar的檔案格式,包含了class檔案和資原始檔。是Android的專屬“jar” 將程式碼打包成aar檔案,可以在一定程度上加快AndroidStudio的速度,尤其是將Module打包成aar檔案,提升的效果很顯著。 第一步:新建一個module 建立
Java中的main()方法詳解
普通 什麽 javac 無限 reflect ase 理解 jvm cep 在Java中,main()方法是Java應用程序的入口方法,也就是說,程序在運行的時候,第一個執行的方法就是main()方法,這個方法和其他的方法有很大的不同,比如方法的名字必須是main,方法必須
[js高手之路]原型對象(prototype)與原型鏈相關屬性與方法詳解
隱式 之前 username tar uname create pro getproto .get 一,instanceof: instanceof檢測左側的__proto__原型鏈上,是否存在右側的prototype原型. 我在之前的兩篇文章 [js高手之路]構造函數的基
23、C#:窗口的屬性和事件詳解
c#在C#語言編程中,每一個圖形組件都有自己的屬性、方法和事件。就像易語言一樣。我們學習易語言,用的是中文,一看便知。但是,C#語言的屬性、方法和事件都是英文的。許多時候,就是因為不知道英文單詞的意思,我們就只好放棄了學習。這裏,我就把C#裏面窗口的屬性和事件的英文做個翻譯後的詳細解釋。屬性是分類的,我先寫分
(轉)shell中test命令方法詳解
目的 判斷字符串 演示 警告 gic 一個數 平臺 oracl 差異 test命令用法。功能:檢查文件和比較值 原文:https://www.cnblogs.com/guanyf/p/7553940.html 1)判斷表達式 if test (表達式為真)
Laravel框架中的make方法詳解
option 節奏 構建 可能 特性 關系 翻譯 空數組 過程 為什麽網上已經有這麽多的介紹Laravel的執行流程了,Laravel的容器詳解了,Laravel的特性了,Laravel的啟動過程了之類的文章,我還要來再分享呢? 因為,每個人的思維方式和方向是不一樣的,所以
2 類、實例、屬性、方法詳解
obj tps 圖片 AD lex 間接 年齡 AS 其它 類的語法 上面的代碼其實有問題,屬性名字和年齡都寫死了,想傳名字傳不進去。 1 class Person(object): 2 def __init__(self, name, age): 3 se
java中BiFunction和Function詳解
關於Lambda詳見lambda描述。關於函式式介面詳見函式式介面 首先我們來看一下BiFunction類,程式碼如下: package java.util.function; import java.util.Objects; /** * Represents a fu
Servlet中的getServletContext()方法詳解
這兩天剛剛學到這個類,看了視訊,翻了書,我覺得還是比較亂,javaee裡面的jdk也寫的比較亂,所以今天有時間整理一下吧: 其實我覺得還是從下面這段話先來解釋吧: public class ServletContext01 extends HttpSe
手把手教你ExtJS從入門到放棄——篇二十四(示例21:Ext.dom.Element類中操作樣式方法詳解)
只挑幾個講解: applyStyle:引數可以是如下形式,也可以是物件形式:物件的屬性為樣式如{width:300px},或者是個方法,返回值形式為 前面兩種 setStyle:跟jquery裡的css方法一樣,第一個引數是樣式屬性的key,第二個是值
jQuery中的$.ajax()方法詳解
jquery中的ajax方法引數總是記不住,這裡記錄一下。 1.url: 要求為String型別的引數,(預設為當前頁地址)傳送請求的地址。 2.type: 要求為String型別的引數,請求方式(post或get)預設為get。注意其他http請求
Java中Comparable和Comparator詳解
該文基於JDK1.8。 一、Comparable<T> Comparable<T>原始碼如下: package java.lang; import java.util.*; /** * This interface imposes a total orde
ArrayList中的remove方法詳解
ArrayList類中一共給出了兩種remove方法,下面來對這兩種方法詳解: 1、引數為元素下標(int型) 對於這個方法,裡面的引數是要刪除元素的下標,我們可以使用students(arraylis
mongodb中的aggregate() 方法詳解
按照 支付狀態進行分組 db.weixin_pay_log.aggregate([ {$group:{_id:"$payStatus",count:{$sum:1},total:{$sum:"$sum"}}} ]) 支付型別payType = “5”
C語言中宣告和定義詳解
變數宣告和變數定義 變數定義:用於為變數分配儲存空間,還可為變數指定初始值。程式中,變數有且僅有一個定義。 變數宣告:用於向程式表明變數的型別和名字。 定義也是宣告,extern宣告不是定義 定義也是宣告:當定義變數時我們聲明瞭它的型別和
內部類 列舉(enum)基本屬性和使用詳解
☆☆☆內部類和列舉的使用解析 列舉創建於呼叫 一、內部類 概念: 一個類中又定義了一個完整的類結構。 被包含的類 稱為 內部類 類體中包含其他類的類 稱為 外部類 其他的類 稱為 外部其他類 1、分類 (一)成員內部類 特點:
