JS元件Bootstrap ContextMenu右鍵選單使用方法
今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧。
一、ContextMenu介紹
一個需求:表格行調序,支援多選調序,並且可以不連續多選。什麼意思呢?先來看看需要實現的效果圖:
需求是:需要將選中的6、8、9行移動到第2行和第3行之間。撇開業務不說,單純從技術層面來說,要想使用最少操作達到上述效果,博主想到了右鍵功能,如果能夠在第2行或者第3行上面點選滑鼠右鍵,通過右鍵選單功能將選中的行移動到相應的位置,這樣是不是最簡單呢。說做咱就做,於是找元件,搜尋“bootstrap 右鍵選單”。最終找到了我們的ContextMenu元件,仔細研究之後,覺得效果還行,所以在此分享出來供需要使用的園友參考。
二、ContextMenu效果
初始右鍵效果
運用到專案中
執行選單功能後
三、ContextMenu程式碼示例
其實就這麼一個簡單的東東,我們來看看如何使用它。
1、引用相應的檔案。關鍵的就兩個bootstrap-contextmenu.js和prettify.js
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <script src="/Content/boostrap-contextmenu/bootstrap-contextmenu.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.js"></script>
2、html準備
<div id="context-menu">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1" href="#" operator="top">插入此行上面</a></li>
<li><a tabindex="-1" href="#" operator="bottom">插入此行下面</a></li>
</ul>
</div>
3、JS初始化
程式碼不難,就是些表格行操作的邏輯。需要說明的地方:
(1)表格行執行remove和insert之後,需要重新初始化右鍵選單功能,否則,右鍵一次之後,就不再起作用。
(2)如果選單功能項比較多,需要使用分割線來分組。只需要加<li class="divider"></li>就能搞定。
<div id="context-menu2">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1">Action</a></li>
<li><a tabindex="-1">Another action</a></li>
<li><a tabindex="-1">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1">Separated link</a></li>
</ul>
</div>
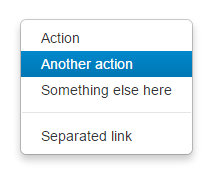
(3)如果想要實現滑鼠移動到選單上面顯示藍色背景,則需要引用另一個css檔案即可。
複製程式碼程式碼如下:效果如下:
以上就是bootstrap-ContextMenu元件的一些簡單用法。可能不夠完美,但是對於一般的右鍵選單需求能很好的解決。
相關推薦
JS元件Bootstrap ContextMenu右鍵選單使用方法
今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧。 一、ContextMenu介紹 一個需求:表格行調序,支援多選調序,並且可以不連續多選。什麼意思呢?先來看看需要實現的效果圖: 需求是:需要將選中的6、8、9行移動到第2行和第3行之間。撇開業務不說,單純從技術層面來
Jquery contextMenu右鍵選單使用
本部落格介紹一下一款開源的jquery右鍵選單外掛使用,github連結:https://github.com/swisnl/jQuery-contextMenu 樣例程式碼: <!DOCTYPE html> <html> <head>
js實現自定義右鍵選單
JavaScript實現自定義右鍵選單,思路如下: 1. 遮蔽預設右鍵事件; 2. 隱藏自定義的選單模組(如div、ul等); 3. 右鍵點選特定或非特定區域,顯示選單模組; 4. 再次點選,隱藏選單
JS元件系列——Bootstrap右鍵選單解決方案:ContextMenu
前言:有段時間沒發表隨筆了,過個年人都變得懶了。新年剛來上班,今天正好得空,將去年遺留的兩個小元件總結記錄下。有朋友跟我說:你的bootstrap元件要能夠形成一個可以滿足一般專案需求的系列元件,才有真正的實用價值。想想說得在理。這不今天來總結下bootstrap的一個小元件的應用。好了,不說廢話,進入正題吧
WPF 新增winform控制元件,不支援右鍵選單的解決方法
Datagridview.ContextMenuStrip = contextMenuStripDatagrid; contextMenuStripDatagrid.Items.AddRange(new System.Windows.Forms.ToolStr
zTree結合jquery.contextMenu.js實現右鍵選單
var zTree; var demoIframe; var selectNode; var flag=true; var setting = { view: { dblClickExpand: false,
js jQuery 右鍵選單 清屏
主要用到了oncontextmenu事件,在oncontextmenu事件中使用return false 遮蔽掉原生右鍵選單,再使用event獲取滑鼠的座標位置,設定自定義選單的位置。 http://swisnl.github.io/jQuery-contextM
js靜止開啟右鍵選單和控制檯
document.oncontextmenu = new Function("return false;"); document.onkeydown = document.onkeyup = document.onkeypress = function (e) { va
Qt QListWidget QTreeWidget QComboBox等控制元件中,禁用滾動條的右鍵選單
有時候在開發新控制元件的時候,會偶然點到滾動條的右鍵選單,出現之後很難看 那麼怎麼去掉呢? 其實很簡單,如果是QListWidget ,QTreeWidget控制元件, //記得包含標頭檔案 #i
SlwUi(Super Lightweight UI)前端js外掛菜單系列(3)右鍵選單SlwCtxMenu,導航選單SlwMenu
今天介紹前端js外掛菜單系列(3)右鍵選單SlwCtxMenu,導航選單SlwMenu。 基於jQuery,瀏覽器相容(Browser Support) Internet Explore
js自定義右鍵選單,點選自定義選單隱藏、顯示指定div
首先寫好自己想要的右鍵選單的樣子,然後設定該選單div為預設隱藏,滑鼠右擊後設置css顯示該選單(display:block;),並禁用瀏覽器右鍵預設選單。 接下來就可以寫選單中具體項的
js 禁用右鍵選單、拖拽、選中、複製
//禁用拖拽 document.ondragstart = function () { return false; }; /** * 禁用右鍵選單 */ document.oncontextmenu = function () { event.retu
C#:DataGridView控制元件的使用。繪製行號。新增右鍵選單
1.簡單使用 using System; using System.Collections.Generic; using System.Windows.Forms; namespace WindowsFormsApp17 { public partial class Form1 : F
JS學習筆記 - 自定義右鍵選單、文字框只能輸入數字
<script> // 事件總共有2個部分, //1.點選滑鼠右鍵的表現 oncontextmenu 2.點選滑鼠左鍵的表現(即普通點選onclick) // 點選右鍵,div位置定位到滑鼠所在位置, 且阻止滑鼠右鍵的預設選單 // 點選左
antd Tree元件中,自定義右鍵選單
最近專案中,有一個需求是自定義antd的Tree元件的右鍵選單功能。 直接上程式碼 class Demo extends Component { state = { rightClickNodeTreeItem: { pageX: "", pageY: "",
關於給Winform的ListView控制元件新增右鍵選單的問題
想要在listView上面右鍵取得如下圖所示的效果:即 滑鼠右鍵點選內容區和列標題時彈出不同的選單項。 首先,新增兩個ContextMenuStrip,即contextMenuStrip1 和 contextMenuStrip2,並設定好相應的選單項。 然後,就可以利
jQuery,JS實現自定義滑鼠右鍵選單
滑鼠點選事件基本上是每個頁面必不可少的,絕大多數情況下都是普通的滑鼠左鍵點選,即可以通過click()方法來實現。 但是我們在很多情況下我們想通過滑鼠右鍵來實現一些功能的實現,比如說一個表格資料,表格的每行資料都可以進行刪除、修改、傳送等等操作,如果採用在每行都新增這些操作
dev控制元件遮蔽gridcontrol和buttonedit右鍵選單
DevExpress的很多控制元件都自帶右鍵選單,選單風格又與控制元件本身差別很多,感覺極不協調,而且都是英文,這篇文章講述如何遮蔽這些右鍵選單。 1.gridcontrol的右鍵選單 gridcontrol的右鍵選單有兩種,第一種是在表格列頭右鍵彈出的選單
js 模擬右鍵選單
不經意地被一位同事問起在javascript裡面如何檢測右鍵事件,並且遮蔽原來的右鍵選單,上網查詢一翻之後發現一些比較簡單的方法。如設定onmousedown,檢查其event.button的值是不是2(代表右鍵)。這個方法在FF和IE中都可用,但是在Maxthon
將 Sublime Text 新增到系統右鍵選單欄的方法
Sublime Text 是一個程式碼編輯器(Sublime Text 2是收費軟體,但可以無限期試用),也是HTML和散文先進的文字編輯器。Sublime Text是由程式設計師Jon Skinner於2008年1月份所開發出來,它最初被設計為一個具有豐富擴充