仿QQ個人標籤的新增與刪除
CSDN的第一篇部落格,一直堅持下去,加油!!!
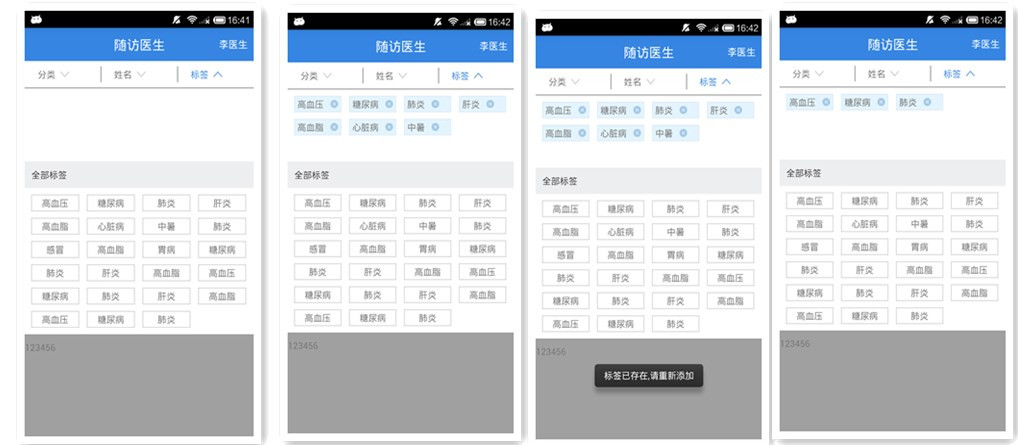
最近在公司專案開發中,有一個類似於QQ個人標籤的需求要完成,具體包括個人標籤的新增,刪除,新增過程中重複的標籤會提示使用者,不能夠進行新增。先給大家看一下效果圖。

點選標籤按鈕,彈出標籤選擇的頁面,顯示所有的標籤;點選全部標籤裡面的item,選擇的標籤會顯示在上方;再次點選相同的標籤進行新增,會提示使用者“標籤已存在,請重新新增”;點選上方已經選擇好的標籤,進行刪除操作
業務邏輯就是這樣,下面是具體實現過程:
一、介面佈局:
<LinearLayout
android:layout_width="fill_parent" 關鍵佈局就是兩個Gridview,其中屬性依次設定的是ID,高寬,邊距,水平邊距,列數,隱藏滾動條,縮放與列寬大小同步,垂直邊距。item裡面的佈局就是textview,背景是一個自定義的邊框。
二、Gridview的介面卡:
public class FragLabelGridViewAdapter extends BaseAdapter {
class ViewHolder {
@ViewInject(R.id.gv_label_txt)
public TextView label;
}
private Context context;
private LayoutInflater inflater;
private List<String> labels;
public FragLabelGridViewAdapter(List<String> labels, Context context) {
this.context = context;
inflater = LayoutInflater.from(context);
this.labels = labels;
}
@Override
public int getCount() {
return labels.size();
}
@Override
public Object getItem(int position) {
return (position);
}
@Override
public long getItemId(int id) {
// TODO Auto-generated method stub
return id;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.gv_item_label, null);
viewHolder = new ViewHolder();
ViewUtils.inject(viewHolder, convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.label.setText(labels.get(position));
return convertView;
}
}核心就是使用viewHolder來優化Gridview,原理就是convertView的複用:當第一次建立convertView物件時,便把item的子View控制元件物件例項化出來並儲存到ViewHolder物件中(這裡使用了Xutils的註解)。然後用convertView的setTag將viewHolder物件設定到Tag中, 當以後再次載入ListView的item時便可以直接從Tag中取出ViewHolder物件,不需要每次都去獲取item的子控制元件物件。這樣達到複用的目的,大大提高了效能。
三、主介面的程式碼:
public class FragmentLabel extends Fragment {
@ViewInject(R.id.label_gv)
GridView labelGridview;
@ViewInject(R.id.label_check_gv)
GridView labelCheckGridview;
private Context context;
private FragLabelGridViewAdapter adapter;
private FragLabelCheckGridViewAdapter checkAdapter;
// 所有標籤
private List<String> labels = new ArrayList<String>();
// 已選標籤
private List<String> checkLabels = new ArrayList<String>();
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_label, container, false);
ViewUtils.inject(this, view);
context = getActivity().getApplicationContext();
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
initviews();
}
首先是通過註解來進行元件的宣告,效果與findviewbyid()一樣。然後就是兩個Gridview的介面卡的宣告,接下來就是模擬Gridview裡面的資料進行操作
private void initviews() {
labels.add("高血壓");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("心臟病");
labels.add("中暑");
labels.add("肺炎");
labels.add("感冒");
labels.add("高血脂");
labels.add("胃病");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("高血壓");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("高血壓");
labels.add("糖尿病");
labels.add("肺炎");
adapter = new FragLabelGridViewAdapter(labels, context);
labelGridview.setAdapter(adapter);
labelGridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
for (int i = 0; i < checkLabels.size(); i++) {
if (labels.get(position) == checkLabels.get(i)) {
UiUtil.showToast(context,
getResources().getString(R.string.label_toast));
return;
}
}
checkLabels.add(labels.get(position));
refresh();
}
});
checkAdapter = new FragLabelCheckGridViewAdapter(checkLabels, context);
labelCheckGridview.setAdapter(checkAdapter);
labelCheckGridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
checkLabels.remove(position);
refresh();
}
});
}
private void refresh() {
checkAdapter.setLabels(checkLabels);
checkAdapter.notifyDataSetChanged();
}
}首先往list集合新增資料,這裡都是模擬的資料,實際情況資料都會從伺服器獲取。通過構造方法傳遞了兩個引數來例項化介面卡,並給Gridview繫結介面卡。
給下面Gridview的item繫結監聽器,處理點選新增操作。點選事件裡面,首先要進行標籤唯一性的判斷,遍歷上面Gridview的list集合,如果與點選item的值一樣,會提示使用者“標籤存在”,如果標籤不存在,則會將資料新增在上面的Gridview的list中。最後執行refresh方法,將資料傳遞給adapter,然後呼叫notifyDataSetChanged()方法,這樣選擇的標籤會自動出現在上面,無需重新整理操作。
給上面Gridview的item繫結監聽器,處理點選刪除操作,呼叫的是list的remove(position)方法,刪除方法執行以後,再呼叫一下重新整理方法。最後執行的效果和剛開始的圖片一樣。
相關推薦
仿QQ個人標籤的新增與刪除
CSDN的第一篇部落格,一直堅持下去,加油!!! 最近在公司專案開發中,有一個類似於QQ個人標籤的需求要完成,具體包括個人標籤的新增,刪除,新增過程中重複的標籤會提示使用者,不能夠進行新增。先給大家看一下效果圖。 點選標籤按鈕,彈出標籤選擇的頁面,顯示
Android仿qq聊天記錄待定與刪除功能效果
模仿手機qq,歷史聊天記錄長按會彈出待定和刪除按鈕的效果。qq效果圖 程式碼實現的效果圖 首先,看到這個效果,想一下實現的思路:彈出的待辦和刪除按鈕,是通過dialog實現的。那麼這個dialog就要能完成幾個效果,第一:自定義介面,第二:控制dialog的顯示位置,第三
MySQL外來鍵新增與刪除
ALTER table erp_bom_detail ADD CONSTRAINT `FK_bom_detail` FOREIGN KEY (`bom_id`) REFERENCES erp_bom(`bom_id`) ALTER 的是子表 alter t
hibernate多對多關係的新增與刪除
程式碼 bookdao public Integer save(Book book) { Session session = SessionFactoryUtils.getSession(); Transaction transaction = session.beginTran
html中元素動態新增與刪除
<div class="unit" > <label>產品引數</label> <input type="button" value="新增" onclick="addProduc
Qt5.8之QListWidgetItem的新增與刪除
1.實現的功能 在listWidget中水平添QListWidgetItem,點選按鈕刪除所有QListWidgetItem,下面直接上程式碼,程式碼中有每一步的註釋。 2.程式碼實現 #include "mainwindow.h" #include "ui_mainwindow.h" #incl
element vue Array陣列和Map物件的新增與刪除
使用場景: 一個後臺系統中, 管理員要配置自定義欄位後臺要生成id和title,其他角色要使用自定義欄位的表單, 新增資料, 但是每個要填寫的物件的id 和title都是無法固定的,因此頁面顯示的title 和id都需要自定義數字和map物件來實現,vue 的數值動態新增內容需要特定的方式: 1.定義一個
react+antd系列之Form表單(1):新增與刪除
在用antd的時候,我們如果要對錶單進行新增和刪除該怎麼弄呢,如下: import { connect } from 'dva'; import { Form, Input, Button } from 'antd'; import styles from './eg1.css';
Ubuntu 下使用者和組新增與刪除操作
最近在折騰VPS時發現,VPS中一般只設有root使用者,普通使用者得自己設定,一番折騰之後,寫下這篇部落格,權當筆記之用。 一、建立使用者 1、使用命令 useradd 例:useradd user1——建立使用者user1(該操作一般不會再/home目
Linux賬戶的新增與刪除
* 本文環境為centos發行版本的Linux,ubuntu不適用 新增賬戶 以新增一個test賬戶為例。 useradd test 會按照預設設定,新建一個test賬戶,並新建一個test 組。 test的賬戶資訊和組資訊分別在/etc/pa
extjs6 樹節點的新增與刪除及表格中按鈕狀態變更
樹: var tree = Ext.create('Ext.tree.Panel', { rootVisible: false, store: Ext.create('departStore'), columnLines: true
jquery製作具有新增與刪除功能的表單(轉載加修改)
jQuery製作具有新增與刪除功能的表單 效果圖如下: js程式碼如下: $(document).ready(function(){ //<tr/>居中 $("#tab tr").attr("align","center"); //增加&
div跟隨滑鼠移動+上浮定位+移動放置 新增與刪除
html程式碼 <html lang="zh-CN"> <head> <script src="http://code.jquery.com/jquery-latest.js"></script> <meta charset="utf-8
jQuery表單新增與刪除..
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用者名稱註冊</title> <
mpvue小程式仿qq左滑置頂刪除
mpvue仿qq左滑置頂刪除元件背景: 前幾天,公司的一個小程式專案開發的時候,遇到了一點點問題。設計師這狗幣要讓我在小程式上實現類似QQ左滑置頂刪除的操作,心裡mmp,我就是一個剛來公司三天的小小前端實習生而已,我想學習....當然剛剛來就被公司委以重任,也能看出本人技術
從零開始學 Web 之 jQuery(四)元素的建立新增與刪除,自定義屬性
一、元素的建立新增和刪除 1、方式一:以物件的方式建立元素 append,appendTo :在被選元素所有子元素的結尾插入內容(增加子元素)。 prepend,prependTo:在被選元素所有子元素的開頭插入元素(增加子元素)。 before:在當前被選元素之後插入內容(相當於增加兄弟元素)。 af
HTML頁面元素的新增與刪除
每個載入瀏覽器的HTML文件都會成為Document物件。Document物件使我們可以從指令碼(JavaScript)中對HTML頁面中的所有元素進行訪問。建立一個div。// 建立一個div. var div = document.createElement("div")
在arcgis中提取、新增與刪除Shape檔案Z值
一、問題描述 有一批3d模型沒有高程值;在BS平臺上預覽顯示這些模型插入地下去了;預覽效果非常差,因為Z值為都是0; 由於平臺讀取資料是geometry的Z值欄位,而不是重新建一個欄位,所以要改寫ge
仿QQ個人資訊詳情介面中背景圖的下拉擴充套件放大功能
一般一些專案中都少不了一些頭部背景圖,但是如果背景圖靜態的現實並不能呈現出與使用者操作的互動感,所以要想辦法讓背景圖動起來,qq的一些互動感我很喜歡,比如他的個人詳情介面的背景圖就是可以下拉擴充套件,並在擴充套件到一定程度中可以放大圖片。其設計原理就是先隱藏頭部和底
SQLite資料庫之資料新增與刪除
-------------------------------------- SQLite資料庫-------------------------------------- Androi
