[LInux]VScode的安裝和除錯
最近因為需要開始折騰linux,肯定要一個編譯器啊,不然在vim下面編,菜雞感到無力啊。最大的感覺就是到底是win不好看還是vs不好用,非要去在Linux下用vsc
安裝
VScode的安裝有兩種,一種是直接去官網下壓縮包,有Stable版本和Insiders。前者是穩定版本,後者是測試版有新的功能但是不穩定,類似於Beta版本。直接安裝壓縮包的方法就不做介紹了(壓縮包下載點這裡)。
這邊介紹第二種
ubuntu - make
ubuntu - make在wiki上的定義是
Ubuntu Make is a command line tool which allows you to download the
latest version of popular developer tools on your installation,
installing it alongside all of the required dependencies (which will
only ask for root access if you don’t have all the required dependencies
installed already)
我個人覺得它跟應用商店挺像的,一鍵安裝,省時省力。壓縮包還要連結快捷方式什麼的,這個就直接直接生成桌面快捷方式了。
安裝也挺簡單的
首先在ubuntu上安裝ubuntu-mask。ubuntu版本15.04及以上才有ubuntu-mask。我們是在PPA源軟體上安裝的首先要為他新增PPA。
[email protected]:~$ sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
This ppa proposes package backport of Ubuntu make for supported releases.
更多資訊: https://launchpad.net/~ubuntu-desktop/+archive/ubuntu/ubuntu-make 按回車就可以了。這邊我已經安裝過了就不要安裝了。
新增PPA源後更新本地庫並安裝ubuntu-mask
[email protected]:~$ sudo apt-get update
命中:1 http://ppa.launchpad.net/ubuntu-desktop/ubuntu-make/ubuntu xenial InRelease
命中:2 http://us.archive.ubuntu.com/ubuntu xenial InRelease
獲取:3 http://security.ubuntu.com/ubuntu xenial-security InRelease [102 kB]
獲取:4 http://us.archive.ubuntu.com/ubuntu xenial-updates InRelease [102 kB]
獲取:5 http://us.archive.ubuntu.com/ubuntu xenial-backports InRelease [102 kB]
獲取:6 http://us.archive.ubuntu.com/ubuntu xenial-updates/main amd64 Packages [527 kB][email protected]:~$ sudo apt-get install ubuntu-make之後便可以在ubuntu上使用umake命令了。我們安裝vscode
[email protected]:~$ sudo umake web visual-studio-code
[sudo] blh 的密碼:
WARNING: Visual Studio Code is now in the ide category, please refer it from this category from now on. This compatibility will be dropped after Ubuntu 16.04 LTS.
Choose installation path: /home/blh/.local/share/umake/web/visual-studio-code // 我是路徑之後問按a同意,這裡就不嘗試了。國內有時候網比較差可能會出現連線不上的情況,可以多試幾次也可以掛VPN下。安裝完成後頁面上會直接有code快捷方式。十分方便。
除錯VSCode
安裝外掛
要進行C/C++的除錯就需要在VSCode上安裝C++的外掛。
1、Ctrl+P調出命令列輸入 ext install [關鍵字或者名稱(比如C++)],找到作者是Microsoft的那個安裝就可以了
2、F1,輸入Extensions,選中Install Extension,輸入關鍵字或者外掛名稱。
3、直接點左側小圖示第五個,在搜尋欄中輸入關鍵字可以直接下載
配置檔案
安裝完外掛後,就可以用vs code開啟原始碼進行除錯了。注意vs code只能開啟資料夾進行除錯,不能開啟單獨的檔案,如果要進行除錯,一定要開啟原始碼所在的資料夾。不然會報錯,網上好多教程沒有指出這點。
開啟檔案之後我們進行除錯,用Ctrl+shift+D或者直接圖示(左邊第四個)除錯都可以。點齒輪選擇配置檔案,選的是C++(GDB/LLDB)。
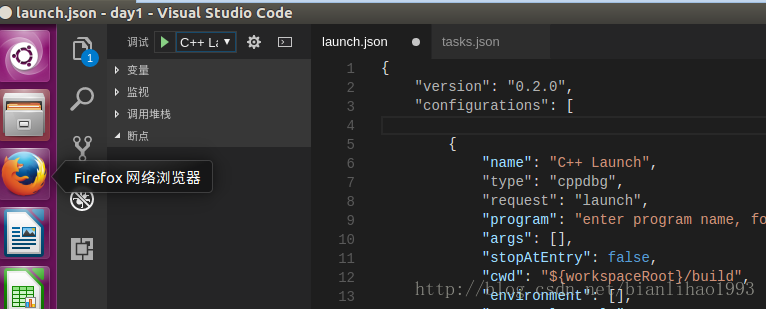
直接會自動生成一個launch.json的配置檔案,我擷取需要修改的部分。
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/hello.out", //修改這裡,program表示的是工作目錄,workspace
"args": [], //代表了本地工作目錄,/後面的是執行程式
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"linux": {
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
},
"osx": {
"MIMode": "lldb"
},
"windows": {
"MIMode": "gdb",
"setupCommands": [除錯完成,按F5進行除錯,(tips:有些童鞋可能會出現debugger未安裝完成的的bug資訊,比如我。一般百度上沒有這個錯誤,我是在谷歌上找到,這個提示表明你的C/C++外掛debug沒安裝完成,除錯控制檯上會有錯error資訊。官方解決方案是你可以重啟一下試試(you may reopen the vscode)沒錯真的是這樣。而且我就是重啟好的。應該跟網路有關係嗎,建議還是掛著VPN進行除錯。)
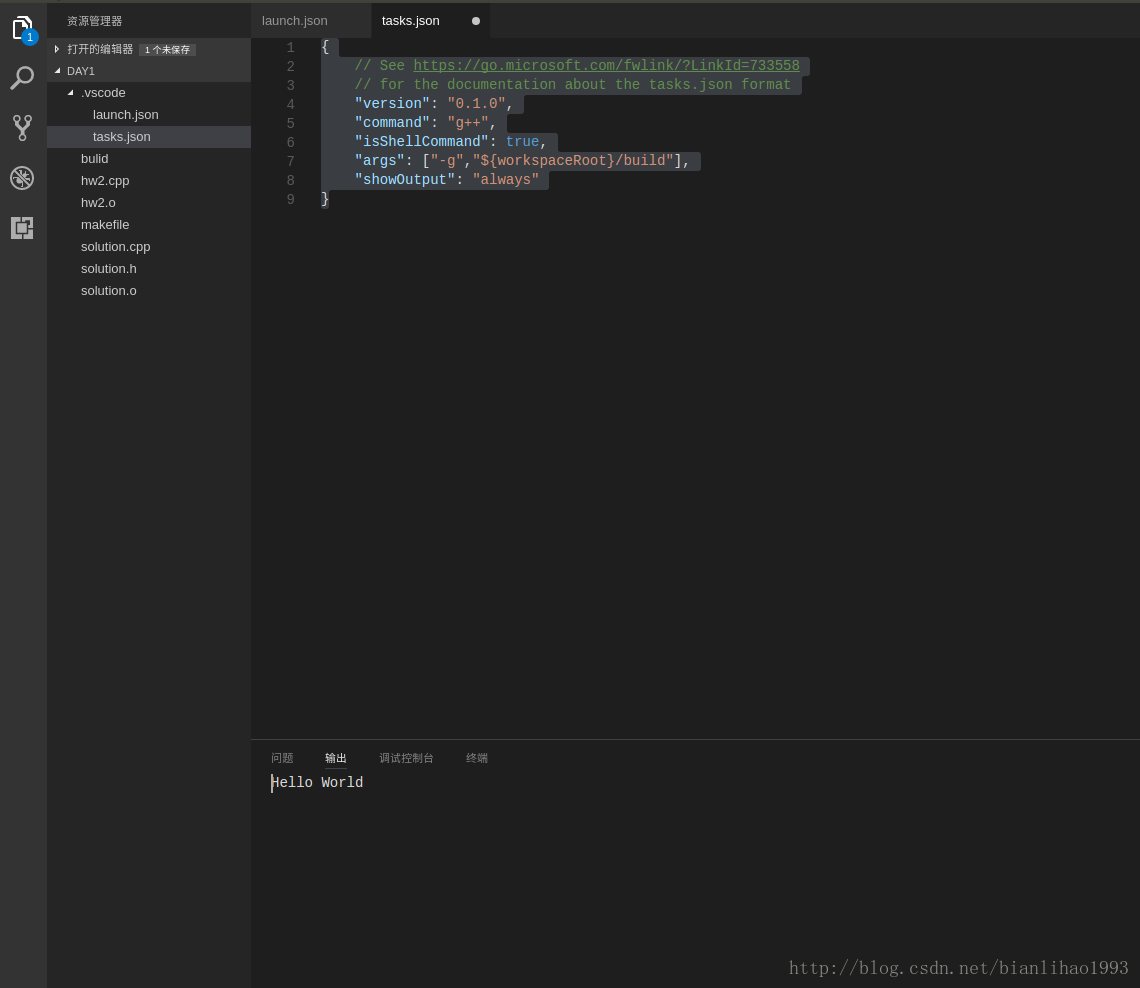
這個時候會提示錯誤資訊。我們可以點選資訊出現欄上的配置任務執行程式,選擇others或者Ctrl+P調出命令列輸入>task後選擇第一個配置任務執行程式(Tasks:Configure Task Runner)。更改配置檔案
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "g++", //echo改為g++
"isShellCommand": true,
"args": ["-g","${workspaceRoot}/hello.cpp"],//這邊改成自己的工作目錄。直接複製launch.json檔案中即可
"showOutput": "always"
}然後點選執行就可以編譯。會在vscode的輸出上顯示
參考
相關推薦
[LInux]VScode的安裝和除錯
最近因為需要開始折騰linux,肯定要一個編譯器啊,不然在vim下面編,菜雞感到無力啊。最大的感覺就是到底是win不好看還是vs不好用,非要去在Linux下用vsc 安裝 VScode的安裝有兩種,一種是直接去官網下壓縮包,有Stable版本和Insid
linux中安裝和配置 jdk
jdk1 png images 下載 配置環境變量 ftp 當前 bsp 官網 01.去官網下載指定的jdk 02.使用xftp把下載好的文件 傳遞到 linux指定文件夾中03.進入指定的文件夾輸入tar -zxvf 文件名稱04.發現文件 05.進入文件c
(一)在Linux上安裝和編譯OpenCV3.0.0
接口 mac os color 下載源 同時 beta c函數 install mkdir OpenCV的全稱是:Open Source Computer Vision Library。OpenCV是一個基於(開源)發行的跨平臺計算機視覺庫,可以運行在Linux、W
Redis之在Linux上安裝和簡單的使用
utils 自動 localhost .net collect 停止 方法 c module aof 標簽: redis 2017-07-30 16:13 246人閱讀 評論(0) 收藏 舉報 分類: redis 版權聲明:本文為博主原創
在Linux下安裝和卸載軟件
20180324一、安裝方法:rpm工具、yum工具、源碼包 1、rpm工具:由redhat公司開發; yum工具:是由Python開發的; 源碼包:由C語言開發,C語言是Linux上最標準的程序語言。 二、rpm工具的使用1、在虛擬機上掛載一CD到/mnt/目錄下: mount /dev/cdrom /m
linux-dash安裝和使用
linux-dash的GitHub地址是linux-dash 安裝過程: git clone --depth 1 https://github.com/afaqurk/linux-dash.git cd linux-dash/app/server 可以使用Python # St
[Linux] 簡單安裝和使用composer
wget https://getcomposer.org/installer //下載一個指令碼檔案 php installer //php執行下這個php指令碼 mv composer.phar /usr/bin/composer //下載的檔案轉移到執行目錄 composer conf
EC2-linux系統安裝和配置jdk1.8詳細步驟
最近一直在找伺服器...經過同學推薦,我註冊了亞馬遜...免費使用一年...具體的大家百度就好..接下來正文了.... 伺服器我建立好了以後,首先下載linux版本的jdk1.8 我這裡的版本是1.8.0_171的... 第一步:附上下載地址 點我下載jdk
Linux裡面安裝和解除安裝mongodb
Linux裡面安裝和解除安裝mongodb 解除安裝 如果您之前安裝過mongodb,但沒有安裝成功的話,您可以先執行以下操作,將其解除安裝乾淨後再安裝: sudo apt-get autoremove mongodb sudo apt-get autocle
Linux效能監控和除錯
作者:forest 來自:www.linuxstory.org 0 題記 對於每個網際網路研發人員來說,每天要監控和除錯 Linux 系統性能問題都是非常困難的工作。 為此,我們總結了非常有用的並且最常用的20個命令列系統監視工具。這些命令可以在所有版本的 Linux&nb
node.js 在Linux下安裝和環境搭建
過程按照下面的步驟: 1、下載包 wget https://npm.taobao.org/mirrors/node/v6.10.3/node-v6.10.3-linux-x64.tar.xz 2、解壓,下載的包有xz格式和gz格式,分別使用對應的方式解壓即可 xz -d node-v
Linux下安裝和配置jenkins
1.從jenkins官網下載最新的jenkins的war包,地址:https://jenkins.io/. 2.將jenkins.war丟到tomcat中,並啟動 3.瀏覽器輸入ip:port/jenkins訪問
linux上安裝和解除安裝open-vswitch
一. ovs 從原始碼編譯安裝: 安裝依賴項: # apt install make # apt install gcc # apt install build-essential # apt install libssl-dev # apt install l
[區塊鏈]fabric1.0開發環境 安裝和除錯
1.apt source改為國內 在ubuntu系統裡【軟體和更新】裡選擇 2.安裝go 這一塊在安裝是,主要考慮gopath/gosource設定 source ~/.profile 3.docker安裝 安裝時不用Docker Hub
linux下安裝和解除安裝自己想要版本的git版本
1.Linux下安裝 yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUtils-MakeMaker 2.刪除已有的git yum r
linux下安裝和破解pycharm專業版
更改hosts檔案( etc/hosts ),新增一行程式碼:0.0.0.0 account.jetbrains.com 如果你的linux系統下已經有其他版本的pycharm,應該是加過了的,此處不需要重複。 進入介面後, 點選shift+i,進入編輯模式 輸入完成, 點選esc,shift+
在Linux下安裝和使用MySQL
近日由於工作需要必需使用 Linux 下的 MySQL 本以為有 Window 下使用 SQL Server 經驗,想使用 Linux 已經很長時間了由於沒有硬性任務一直也沒有系統學習。覺得在 Linux 下安裝 MySql 應該是易如反掌的事,可在真正裝置和使用 MyS
Linux下安裝和使用Mongodb
安裝MongoDB: 步驟針對於Linux系統,但做一些修改之後,也能適用於ma和windows系統。 下載MongoDB:Linux字元命令列使用wget工具下載mongodb,使用方法: wge
linux mongodb安裝和配置啟動圖文詳解
一.前期準備 1.Win7環境下 官網下載Mongodb包 本文使用mongodb-linux-x86_64-3.2.12.tgz 2.上傳mongodb包至linux伺服器 具體放置到目錄
Linux(Ubuntu)安裝和完美解除安裝PHP7詳細教程
一、安裝 我第一次安裝php的時候沒有安裝apache的php模組,結果apache不能解析php檔案,訪問檔案顯示的是原始碼。 一個命令搞定:安裝php7和apache的php7模組: apt-get install php7.0 libapache2-