完美解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況
完美解決解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況
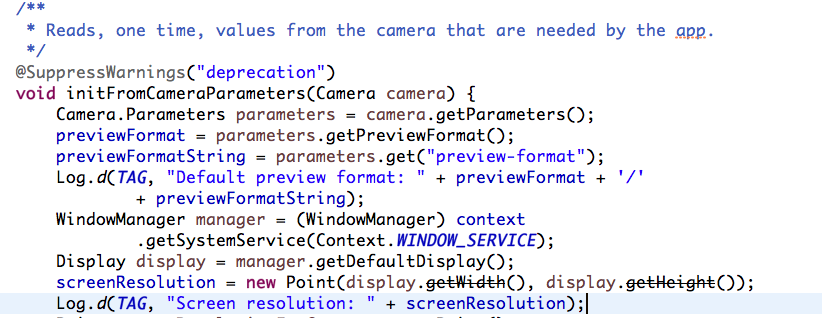
第一步:找到com.zxing.camera包下的CameraConfigurationManager.java檔案中的void initFromCameraParameters(Camera camera)方法
第二步:在 Log.d(TAG, "Screen resolution: " + screenResolution);後加上如下的程式碼
Point screenResolutionForCamera = new Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y;
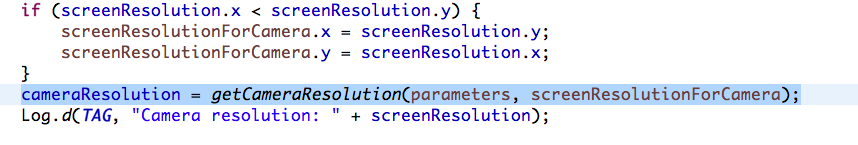
// preview size is always something like 480*320, other 320*480 第三步:替換screenResolution為screenResolutionForCamera
cameraResolution = getCameraResolution(parameters, screenResolution); 找到上邊的程式碼替換成下邊的程式碼(如下圖)
cameraResolution = getCameraResolution(parameters, screenResolutionForCamera);有興趣的童鞋可以關注我的Blog,我的專欄會持續更新Android Studio 權威教程,以及2015 I/O大會上的NDK的配置和編譯,我也全部會分享給大家。
並且我收到了CSND 的講師邀請,後期我會把這些Android Studio的使用教程錄製成視訊。
/**
* --------------
* 歡迎轉載 | 轉載請註明
* --------------
* 如果對你有幫助,請點選|頂|
* --------------
* 請保持謙遜 | 你會走的更遠
* --------------
* @author 相關推薦
完美解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況
完美解決解決Android使用Zxing掃描二維碼改成豎屏後,後面的預覽畫面出現了拉伸,扭曲的情況 第一步:找到com.zxing.camera包下的CameraConfigurationManager.java檔案中的void initFromC
IOS 解決zbar掃描二維碼時出現中文亂碼問題例項
作者:朱克鋒 郵箱:[email protected] 轉載請註明出處:http://blog.csdn.net/linux_zkf 在使用zbar掃描二維碼時有時候會出現中文亂碼問題
微信內點擊鏈接或掃描二維碼可直接用外部瀏覽器打開H5鏈接的解決方案
4gl keep 我們 提高 技術分享 ogr app store alt 轉化 很多朋友問我怎麽解決微信內點擊鏈接或掃描二維碼可以直接跳出微信在外部瀏覽器打開網頁鏈接,其實這並不難,只要我們實現微信跳轉功能即可。下面給大家介紹這個功能 功能目的 生成微信跳轉鏈接,
手機端微信掃描二維碼直接打開外部瀏覽器訪問網頁的解決辦法
mic ont 我們 提高自己 微信跳轉 4gl 復制 png itl 想必大家會經常碰到網頁鏈接在微信內無法打開和微信內無法打開app下載頁的情況。通常這種情況微信會給個提示 “已停止訪問該網址” ,那麽導致這個情況的因素有哪些呢,主要有以下四點
掃描二維碼自動識別手機APP下載地址
新浪 推廣 amp 需要 android 通過 來源 中文版 blog 原文地址https://www.baidufe.com/item/92457b4d0bfde1effa40.html 移動互聯網發展迅速,各種APP的開發都太瘋狂了,一般稍大點兒的應用,都會準備多個版本
微信掃描二維碼登錄網站技術原理
js對象 hit 適合 ace pass 文件 head src get 微信掃描二維碼登錄網站 網站應用微信登錄開發指南 微信掃描二維碼登錄網站是微信開放平臺下網站應用的一種接口實現的功能。微信開放平臺的網址是 https://open.weixin.qq.com 準
H5端掃描二維碼
拍照功能 測試 ima -s 拍照 環境 掃描 背景 navi 一、背景介紹 前段時間做了個H5的webapp項目,由於目前所在的公司是做WMS、OMS、TMS相關的物流行業,昨天項目經理提了個需求:能否實現二維碼掃描功能。 實現這個功能項目的價格可以加5萬以上,所
掃描二維碼,有你想要!
cnblogs mage 掃描 image http blog img ima jpg 掃描二維碼,有你想要!
android精選源碼,知乎閱讀瀑布流loading彈窗掃描二維碼簡潔的MVP
android精選源碼 瀑布流 知乎閱讀 loading彈窗 掃描二維碼 Android知乎閱讀與網易音樂功能源碼Android用瀑布流展示美女圖片源碼一個簡潔好看的loading彈窗QRCode 掃描二維碼、掃描條形碼、相冊獲取圖片後識別、生...一個Android 輕量級簡單易用的Lo
方案優化:網站實現掃描二維碼關註微信公眾號,自動登陸網站並獲取其信息
用戶 class his onerror 就會 openid display 要點 rac 上一篇 《網站實現掃描二維碼關註微信公眾號,自動登陸網站並獲取其信息》 中已經實現用戶掃碼登陸網站並獲取其信息 但是上一篇方案中存在一個問題,也就是文章末尾指出的可以優化的地方(可
幾種掃描二維碼工具的User-Agent
HR iphone 微博 3.3 -a web IE and one 微信: user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_3 like Mac OS X) AppleWebKit/603.3.8 (KHTML,
PC 商城掃描二維碼登錄
掃碼 新的 eight 技術 ID inf 掃描二維碼 idt height 需求分析: 掃碼入口,在pc登錄首頁新增二維碼登錄入口 點擊掃碼入口顯示二維碼 二維碼有效時間為一分鐘 超時後顯示二維碼失效,點擊刷新後生成新的二維碼 在
vue中,使用手機釘釘掃描二維碼登錄
indexof ons 開發 java ava asc dingding erro zepto 最新項目要做一個,使用手機釘釘掃描二維碼登錄pc系統的功能,手機掃碼二維碼後,會彈出一個確定登錄的頁面,點擊確定之後,pc端就會登錄進去 第一步:查看釘釘開發平臺 釘釘開發平
魅族未開啟相機許可權使用zxing掃描二維碼閃退
魅族未開啟相機許可權使用zxing掃描二維碼閃退 遇到一個糟心的事,魅族手機未開啟相機許可權,一開啟二維碼掃描頁就閃退,偏偏這個時候,電腦不識別手機,不能除錯,都不知道怎麼回事。型號萬能的公司還有另外一部魅族手機,列印了錯誤日誌。也就是一個空指標異常。 問題找出來了,就是
掃描二維碼---第三方
佈局一個button’按鈕 MainActivity package wanghuiqi.bawie.com.qr_code; import android.content.Intent; import android.support.v7.app.AppCompa
IONIC掃描二維碼和一維碼(條形碼)
IONIC掃碼目前有三個外掛 : https://segmentfault.com/a/1190000012164809 &n
react-native-camera 掃描二維碼
Github:https://github.com/react-native-community/react-native-camera android: 1、npm install react-native-camera --save
超簡單ZXing掃描二維碼條形碼
首先在build.gradle寫上方法 repositories { mavenCentral() maven { url "http://dl.bintray.com/journeyapps/maven" } } 然後還是在這個檔案內加上依賴 implemen
1分鐘快速實現高效的掃描二維碼,急速識別手機相簿二維碼
最近由於專案需求,需要在二維碼掃描時新增識別相簿內二維碼的功能,於是,遇到了許多問題在這裡總結,好為以後不在採坑。 1、二維碼識別速度慢,效率低 2、手機相簿內的二維碼識別速度慢,識別不出來 好了,主要問題就是這些。 下面直接上程式碼, 使用常規方法在掃描手機相簿二
iOS 掃描二維碼/條形碼
級別:★★☆☆☆ 標籤:「iOS 原生掃描」「AVCaptureSession」「AVCaptureDevice」「rectOfInterest」 作者: Xs·H 審校: QiShare團隊 最近做IoT專案,在智慧裝置配網過程中有一個掃描裝置或說明書上的二維碼/條形碼來讀取裝置資