Android Design Support Library(二)用NavigationView實現抽屜選單介面
NavigationView在MD設計中非常重要,之前Google也提出了使用DrawerLayout來實現導航抽屜。這次,在Android Design Support Library中,Google提供了NavigationView來實現導航選單介面。
首先仍舊是配置build.gradle:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0' ‘com.android.support:design:22.2.0’com.android.support:design:22.2.0就是我們需要引入的Android Design Support Library,其次我們還引入了Recyclerview和Cardview。
主介面佈局(activity_tab_layout.xml)
<?xml version="1.0" DrawerLayout標籤包含了主介面的佈局以及抽屜的佈局,NavigationView標籤下app:headerLayout=”” 可以引入頭部檔案
app:menu=”“則引入選單的佈局。
頭部佈局檔案(navigation_header.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="?attr/colorPrimaryDark"
android:orientation="horizontal"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="50dp"
android:background="@drawable/ic_user"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:text="Liuwangshu"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="20sp"/>
</LinearLayout>選單佈局檔案(drawer_view.xml)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dashboard"
android:title="首頁"/>
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_event"
android:title="事項"/>
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_headset"
android:title="音樂"/>
<item
android:id="@+id/nav_discussion"
android:icon="@drawable/ic_forum"
android:title="訊息"/>
</group>
<item android:title="其他">
<menu>
<item
android:icon="@drawable/ic_dashboard"
android:title="設定"/>
<item
android:icon="@drawable/ic_dashboard"
android:title="關於我們"/>
</menu>
</item>
</menu>
來看看主介面的java程式碼(TabLayoutActivity.java)
package com.example.liuwangshu.mytablayout;
import android.support.design.widget.NavigationView;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class TabLayoutActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ViewPager mViewPager;
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.drawable.ic_menu);
ab.setDisplayHomeAsUpEnabled(true);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mDrawerLayout = (DrawerLayout) findViewById(R.id.dl_main_drawer);
NavigationView navigationView =
(NavigationView) findViewById(R.id.nv_main_navigation);
if (navigationView != null) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}
initViewPager();
}navigationView.setNavigationItemSelectedListener對選單的條目進行了監聽,如果被點選則將條目設定為選中狀態並收回抽屜。當然別忘了對toolbar的選單選項進行監聽回撥,否則抽屜就出不來了。
(TabLayoutActivity.java)
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
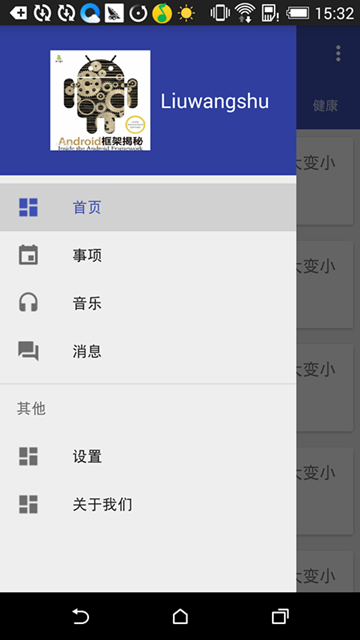
}最後執行程式來看看效果
相關推薦
Android Design Support Library(二)用NavigationView實現抽屜選單介面
NavigationView在MD設計中非常重要,之前Google也提出了使用DrawerLayout來實現導航抽屜。這次,在Android Design Support Library中,Google提供了NavigationView來實現導航選單介面。
Android Design Support Library(二)用NavigationView實現抽屜菜單界面
mpi tar bar board contex != print 滑動 頭部 NavigationView在MD設計中很重要,之前Google也提出了使用DrawerLayout來實現導航抽屜。這次,在Android Design Support Li
使用Android design support library在Eclipse和Android Studio
content mod img span ont tracking details con man 背景:為了在低版本號下使用Android 5.0的一些新特新 Eclipse篇: 1、將Android Manager中的Android support librar
Android Design Support Library介紹之:環境搭建
扁平化 end javascrip 搭建 版本號 mod 開心 log ng- 在2015年的GoogleIO大會上。具體的Material Design設計規範出爐了。全新的Android Design Support Library 格。更讓人
Android sensor 系統框架 (二)
port amp cap 錯誤 str 註釋 hardware war cas 連載上一篇http://www.cnblogs.com/hackfun/p/7327320.html (D) 如何加載訪問.so庫 在前一篇博客http://www.cnblogs.co
Android短信收發(二)
light undle protect ati res class cast gets new 接收SMS類,代碼如下 //for receive SMS private SmsReceiver mSmsReceiver; @Override
Android常見問題總結(二)
時長 加載 col gen try pla 下載 pro 屬性 1、布局文件LinearLayout線性布局添加內容報錯。解決方法:線性布局LinearLayout中包裹的元素多余1個需要添加android:orientation屬性。 2、android 的應用APP怎麽
Python學習記錄——Ubuntu(二)用戶和用戶組
root用戶 -s spa 登陸 gpo 用戶名 執行權 添加 ubun 1.etc文件作用: (1) /etc/passwd 用戶賬戶信息。 (2)/etc/shadow 安全用戶賬戶信息。 (3)/etc/group 組賬戶信息。 (4)/etc/gshadow 安全組
Android百度地圖(二)結合方向傳感器我們自己定位哪裏走
troy 真機 pretty 刪除文件 RR tap 大神 素材 near Android百度地圖(二)結合方向傳感器我們自己定位哪裏走 本文代碼在http://b
Android項目實戰(二):安卓應用程序退出的三種方法
eat 延遲 用戶 pre html port length tst 二次 原文:Android項目實戰(二):安卓應用程序退出的三種方法現在的APP退出的時候都不是讓用戶點擊了“後退鍵”就退出。防止用戶點錯了後退鍵而造成的用戶體檢不好。 一年前搞
Laravel 完整實戰(二) —— 用戶登錄註冊
laravel 實戰 參考網絡上的項目:仿新浪微博簡單功能: 用戶的註冊登錄 用戶個人信息的更改 使用管理員權限刪除用戶 發布微博 關註用戶 查看關註用戶的微博動態 刪除無用頁面 welcome.blade.php 視圖文件 rm re
Android包管理機制(二)PackageInstaller安裝APK
tac _id cas 賦值 complete get Owner 執行 context 前言 在本系列上一篇文章Android包管理機制(一)PackageInstaller的初始化中我們學習了PackageInstaller是如何初始化的,這一篇文章我們接著學習Pack
異步編程(二)用戶模式線程同步
new 如何 int32 style type mem windows 模式 內存 基元線程同步構造 多個線程同時訪問共享數據時,線程同步能防止數據損壞。不需要線程同步是最理想的情況,因為線程同步存在許多問題。 第一個問題就是它比較繁瑣,而且很容易寫錯。 第二個問
Android TV開發總結(二)構建一個TV Metro界面(仿泰捷視頻TV版)
alt 軟件 XML 的區別 微信 Edito pretty web 效果 原文:Android TV開發總結(二)構建一個TV Metro界面(仿泰捷視頻TV版) 版權聲明:我已委托“維權騎士”(rightknights.com)為我的文章
Android開發 - 掌握ConstraintLayout(二)介紹
介紹 釋出時間 ConstraintLayout是在2016的Google I/O大會上釋出的,經過這麼長時間的更新,現在已經非常穩定。 支援Android 2.3(API 9)+ 目前的Android設定幾乎沒有低於Android4.4(Api 19)的,所以ConstraintLayout可以支援
Android註冊程式編寫(二)主函式部分
Android註冊程式編寫(二) (作者:Baron_wu 禁止轉載) 大家關注一下,順便點個讚唄 首先安裝外掛:butterknife 開啟file下的setting並選擇plugins(在browse): 在browserepository中搜索butterknif
一步一步學習Android TV/盒子開發(二)
TV、機頂盒開發除錯不能像手機一樣通過USB線連線除錯,可通過ADB連線除錯 連線電視 adb connect 10.74.84.199 1 2 連線後就可以開始開發除錯了! 斷開連線 // 斷開某個裝置 adb disconnect 10.74.84
論 業務系統 架構 的 簡化 (二) 用 關係資料庫 作 快取
通常, 分散式快取 是 NoSql 資料庫, 比如 Redis 。 但 實際上 我們 可以用 關係資料庫 來 作 快取 。 比如 常用的 商品列表 等, 可以用 關係資料庫 來作 快取, 查詢 排序 維護 都很方便 。 這種情況 其實 就是 在 主資料庫 外 再建
論 業務系統 架構 的 簡化 (二) 用 關系數據庫 作 緩存
分鐘 ase cap .net red lan 分布 https 未來 通常, 分布式緩存 是 NoSql 數據庫, 比如 Redis 。 但 實際上 我們 可以用 關系數據庫 來 作 緩存 。 比如 常用的 商品列表 等, 可以用 關系數據庫 來作 緩存, 查詢
Android Jetpack 組建介紹(二)——Lifecycler
參考Android Jetpack架構元件之 Lifecycle(原始碼篇) 原始碼分析 關於Lifecycle的使用考上一篇文章Android Jetpack框架之 Lifecycles(使用篇),從使用的方法中我們知道Lifecycle的實現主要依賴:LifecycleObserver、Lifecyc