網站站長必備的六款網頁負載、網速效能測試工具

這款網站效能測試外掛是由外國友人開發的,

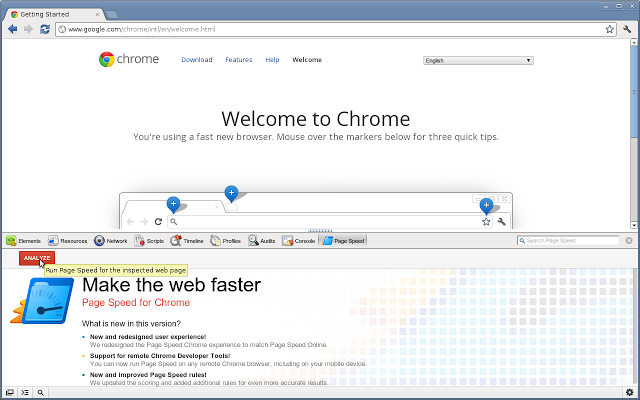
Pagespeed測試工具出自google,通過分析網頁的內容來提供網站載入速度優化建議。PageSpeed Insights是一款可以分析網頁開啟速度的谷歌瀏覽器外掛,通過PageSpeed Insights外掛的分析並給出相應的優化建議,網站開發人員可以找出網站速度的瓶頸所在,並相應的網站優化,帶給使用者更好的使用者體驗。

SpeedTest網路測速外掛是一款可以測試使用者當前網路連線速度的chrome外掛,俗稱測速軟體,是一個可以讓您的網站頁面也具有測速功能的網頁外掛,只需要在chrome中安裝了網路速度測試外掛以後,使用者不需要在本地安裝任何其他的軟體就可以隨時隨地使用網路速度測試外掛來測試chrome的上網速度,比起使用者還要開啟電腦中的其他軟體來說,網路速度測試外掛不僅使用方便(直接在chrome中使用),還不會佔用過多的使用者資源。只需簡單3步,您的頁面即可擁有SpeedTest測速。(支援PC端網頁、移動端網頁、微信頁面等)

Load Impact是一個用來測試網站一次性可支援的負載數,可在同一時間從不同的地點發起50個併發請求,然後分析出你的網頁載入的速度。

pingdom也出了瀏覽器外掛,不過小編覺得它的免費線上檢測功能更簡單實用。是一個不錯的網站監測服務,可以針對每個網頁的影象,css和JavaScript進行測試,並給出效能等級。還可以提供頁面載入時間,頁面大小和請求資訊的資料。
NO6.
GTmetrix 提供了豐富的詳細的測量結果,並建議如何來優化網頁中每個元素的,最重要的是會根據網站的具體情況,直接告訴你導致網站載入速度變慢的根源在哪裡。GTmetrix 可以協助你開發一個更快、更有效率的網站,全方位改善你的網站訪客體驗。 GTmetrix 使用 Google Page Speed 和 Yahoo! YSlow 來對你的網站進行評級,並且會提供可行性建議來幫助你改善你的網站效能。
更多推薦參見:優秀chrome外掛推薦
更多外掛問題解答:chrome外掛百科

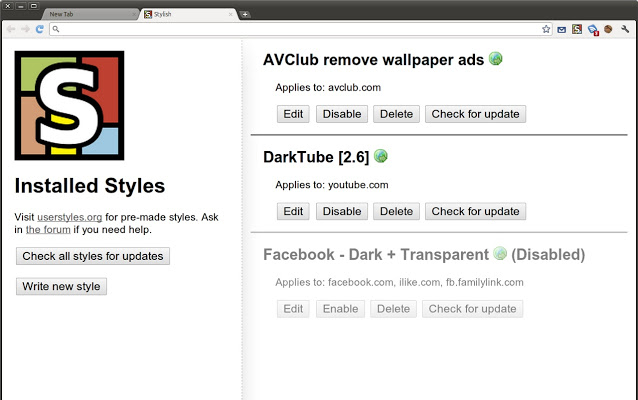
Restyle網路與時尚,一個使用者樣式管理器。時尚讓你輕鬆安裝主題和外觀的許多著名景點。
使用者風格主題的網站。使用者樣式賦予你的瀏覽體驗,讓你自定義的網站。拿出不相關的內容

Internetspeedtracker是一個免費的網路測試工具,也是一款網際網路瀏覽器擴充套件,包含執行上傳和下載速度測試,再加上訪問流行的網站,學習技巧,提高頻寬和更多。internetspeedtracker™幫助你

PageSpeed洞察分析你的網頁的效能,並提供建議,使他們更快。
的PageSpeed洞察瀏覽器擴充套件,適用於Chrome和Firefox ,讓您評估您的網頁的效能,並獲得建議,就如何改進。
相關推薦
網站站長必備的六款網頁負載、網速效能測試工具
轉自:http://www.cnplugins.com/zhuanti/sixwebmastertestplugins.html 有大資料表明,一個網頁開啟的速度超過4秒,使用者就會關掉頁面,對於網站來說就是流失到一個潛在的客戶。有什麼一些開發者外掛可以幫助我們站在來及
Zabbix(四):高級應用之--宏、網絡發現測試實例
zabbix1.宏(Macros) 宏可以理解為一個用於文本替換模式的預設文本內容; 宏根據一系列預定義的規則替換一定格式的文本模式,一般情況下,解釋器或編譯器在遇到宏時會自動進行文本模式替換; 類似的,Zabbix可以基於宏保存預設文件模式,並且在需要時調用替換其中文件內容; Zabbix中的宏的作用域:
一款C++寫的tcp性能測試(壓力測試)工具
參數 gpo 服務器性能 png 服務器 開發 數據 代碼 ++ 基線終於開發完了,自己寫的服務器性能和壓力承受能力到底怎麽樣,在網上沒有找到合適的測試工具可以用。於是自己基於MFC寫了一款測試工具。 啟動界面如下: 設置參數後,運行如下
Python的7種性能測試工具:timeit、profile、cProfile、line_profiler、memory_profiler、PyCharm圖形化效能測試工具、objgraph
1.timeit: >>> import timeit >>> def fun(): for i in range(100000): a = i * i >>> timeit.timeit
壓力測試工具、Web效能壓力測試工具ApacheBench(ab)詳解
網站效能壓力測試是效能調優過程中必不可少的一環。只有讓伺服器處在高壓情況下才能真正體現出各種設定所暴露的問題。Apache中有個自帶的,名為ab的程式,可以對Apache或其它型別的伺服器進行網站訪問壓力測試。 ApacheBench命令原理: ab命令會建立很
網絡性能測試工具minsmb功能特點-如何加載、發送PCAP數據包
如何 pca bug 網絡數 family bsp res 並發連接 定性 網絡性能測試工具minismb,是一款專門用於測試智能路由器,網絡交換機的性能和穩定性的軟硬件相結合的工具。可以通過此以太網測試工具測試任何ip網絡設備的端口吞吐率,帶寬,並發連接數和最大連接數
推薦一款Diffy:Twitter的開源自動化測試工具
1. Diffy是什麼 Diffy是一個開源的自動化測試工具,是一種Diff測試技術。它能夠自動檢測基於Apache Thrift或者基於HTTP的服務。通過同時執行新/老程式碼,對比執行結果,發現潛在bug。使用Diffy,只需要進行簡單的配置,之後不需要再編寫測試程式碼。 2
學霸必備!自學網站推薦給你們,內含CAD、PS、Word、Excel技巧!
學習是一個永無止境的事情,更何況如今網際網路的時代!要想在這個時代裡脫穎而出,不學點東西怎麼行!今天小編為大家準備了款自學網站,希望你們能夠掌握到更多的知識! 1.我要自學網http://www.51zxw.net/ 課程挺多的,關鍵裡面很多課程是免費的,老師講解的也詳細。適合大學生或者已經上班自學的
網站叢集架構實戰(LVS負載均衡、Nginx代理快取、Nginx動靜分離、Rsync+Inotify全網備份、Zabbix自動註冊全網監控)--技術流ken
前言 WEB叢集專案簡介 隨著網站訪問量的激增,勢必會導致網站的負載增加,現需求搭載一套高效能,高負載,高可用的網站叢集架構以保障網站的持續、高效、安全、穩定的執行。 針對以上需求,我們採用瞭如下的技術: 使用負載均衡技術來實現網站請求的排程分發,減小後端伺服器的壓力。 配置了KEEPALIVED解決
python︱六款中文分詞模組嘗試:jieba、THULAC、SnowNLP、pynlpir、CoreNLP、pyLTP
**公眾號“素質雲筆記”定期更新部落格內容:** 或者渲染時間等表現。其
網頁設計、web前端、後臺的開發流程和註意事項 -----轉
開發人員 命名 彈出層 設計效果圖 元素 文檔 這一 dem sof 工作2年了,總感覺每次做項目的時候,都是趕時間,趕時間,加班幾班,可是最後總結一看,百分之50的時間都浪費在做無用功上面了,甚至因為設計人員的失誤,造成了前端和程序大量的返工,休整,加班,造成了開發人員
轉 tomcat+nginx+redis實現均衡負載、session共享(二)
gin cnblogs session 實現 負載 div tom nginx html http://www.cnblogs.com/zhrxidian/p/5491285.html http://www.cnblogs.com/zhrxidian/p/54328
建設一個新網站需要這六個步驟
網頁制作 如何創建網站 無論是工作還是生活,做任何事情都需要做好一個規劃,新網頁制作也一樣需要做好規劃,而且規劃對於網站建設來說非常重要,只要做好了所有的準備工作,網頁制作才會事半功倍。如何創建網站,才可以幫助網站快速提升排名,並且產生更高的價值,還可以體現出網站建設的意義。那麽網站建設一般都有
六款基於Linux的開源照片管理軟件推薦
充電 too net and .net shp 使用 開發者 開發包 數字攝影技術讓攝影師不用再擔心照片處理問題,他們可以放心拍攝數千幅照片,唯一需要擔心的是充電。多數數字照相機是以RAW格式儲存原始照片,這些照片未經過處理,用戶一般需要利用計算機軟件去進行處理,如轉換成更
(六)發送、接收SOAP消息(1)
action nco enc local ring get 消息 元素 opera 一.為什麽要用soap 原本我們使用web服務都是根據wsdl生成客戶端(生成一堆java文件)然後再調用,本章節講解如何用soap消息來替代這種方式。 二、SOAP消息格式
java並發基礎(六)--- 活躍性、性能與可伸縮性
.get tro t對象 解決辦法 很難 之間 然而 exce 更多 《java並發編程實戰》的第9章主要介紹GUI編程,在實際開發中實在很少見到,所以這一章的筆記暫時先放一放,從第10章開始到第12章是第三部分,也就是活躍性、性能、與測試,這部分的知識偏理論多一些,但
linux學習(六)絕對路徑、相對路徑、cd、mkdir、rmdir、rm
director shell script local mkdir -p create deb blog 目錄 一、絕對路徑 就是從根開始的,如:/root、/usr/local。 二、相對路徑 相對於當前路徑的,比如我們在當前路徑下建立了一個a.txt。 [root@i
自動化部署必備技能—部署yum倉庫、定制rpm包
實例 ase 成功 mar 自動安裝 占用 便在 運行 devel 部署yum倉庫、定制rpm包 目錄 第1章 擴展 - yum緩存 1.1 yum緩存使用步驟... 1 1.1.1 導言... 1 1.1.2 修改配置文件... 1 1.1.3 使用緩存... 1
JavaScript初階(六)-------- 繼承發展史、命名空間
clas 這也 防止 microsoft 發展史 過多 pre spa highlight 繼承發展史 繼承發展史一共有四種形式,接下來讓我們看看。 1.傳統形式 Fir.prototype.lastName = "stg";
