python中selenium操作下拉滾動條方法彙總
UI自動化中經常會遇到元素識別不到,找不到的問題,原因有很多,比如不在iframe裡,xpath或id寫錯了等等;但有一種是在當前顯示的頁面元素不可見,拖動下拉條後元素就出來了。
在python中有幾種方法解決這種問題,簡單介紹下,給需要的人:
方法一)使用js指令碼直接操作,方法如下:
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)或:
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js) 這裡的id為滾動條的id,但js中沒有xpath的方法,所以滾動條沒有id的網頁此方法不適用
方法二)使用js指令碼拖動到提定地方
target = driver.find_element_by_id("id_keypair")
driver.execute_script("arguments[0].scrollIntoView();", target) #拖動到可見的元素去這個方法可以將滾動條拖動到需要顯示的元素位置,此方法用途比較廣,可以使用
方法三)根據頁面顯示進行變通,傳送tab鍵
在本例中的頁面中,密碼是輸入框,正常手工操作時,可以通過tab鍵會切換到密碼框中,所以根據此思路,在python中也可以傳送tab鍵來切換,使元素顯示
from selenium.webdriver.common.keys import Keys
driver.find_element_by_id("id_login_method_0").send_keys(Keys.TAB)update
前段時間使用robotframe work框架時,selenium2library裡面有一個非常好用的功能Focus,會自動定位到元素,研讀一下原始碼:
def focus(self, locator):
"""Sets focus to element identified by `locator`."""
element = self._element_find(locator, True 從原始碼中我們可以看到,此方法與我們在python自己寫的方法二)一致,工具給我們做了封裝。
使用時,用了方法2
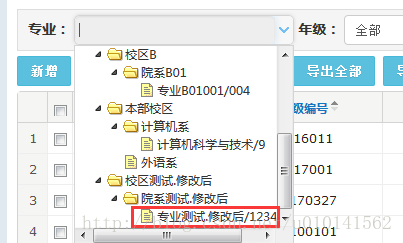
需要點選的專業處於下拉框最底層
html
程式碼塊
driver.find_element_by_xpath("//div[@id='search']/div/span/input").click()
target = driver.find_element_by_id("_easyui_tree_17")
driver.execute_script("arguments[0].scrollIntoView();", target) #拖動到可見的元素去
driver.find_element_by_xpath("//span[@class='tree-title'][text()='專業測試.修改後/123456']").click()相關推薦
python中selenium操作下拉滾動條方法彙總
UI自動化中經常會遇到元素識別不到,找不到的問題,原因有很多,比如不在iframe裡,xpath或id寫錯了等等;但有一種是在當前顯示的頁面元素不可見,拖動下拉條後元素就出來了。 在python中有幾種方法解決這種問題,簡單介紹下,給需要的人: 方法一)使用
Selenium下拉滾動條
# 移動到元素element物件的“頂端”與當前視窗的“頂部”對齊 driver.execute_script("arguments[0].scrollIntoView();", element) driver.execute_script("arguments[0].scroll
易優cms修復後臺編輯器下拉滾動條時跳動的BUG
eyoucms修復後臺編輯器下拉滾動條時跳動的BUG 已做好更新包,發現有此BUG的朋友可以下載回去直接覆蓋對應原始碼或直接在後臺執行版本更新即可 修復編輯器跳動的BUG.zip (269.31 KB,
selenium 操作下拉處理
() style com class ref 遇到 webdriver aid wait 操作下拉框處理 在網頁中,有時候會遇到下拉框處理,這時候使用Webdriver提供的select類來處理。 ##操作下拉框處理 #coding = utf-8 from sele
Python中常用操作字串的函式與方法總結
本文轉載自:https://www.jb51.net/article/79196.htm Python中常用操作字串的函式與方法總結 這篇文章主要介紹了Python中常用操作字串的函式與方法總結,包括字串的格式化輸出與拼接等基礎知識,需要的朋友可以參考下 例如這樣一個字串 Python,
Python中列表,字典,集合常用方法彙總
關於字典的方法: 一.不支援下標,不支援排序。 二.建立字典的方法: 1.手動建立字典 dict1 = {},dict3=dict() dict4 = dict(name='gui',age=30)
python中selenium關於滾動條的迴圈下拉滾動操作---滾動條操作
# -*- coding: utf-8 -*- # @Time : 2018/6/19 10:54 # @Author : 清心 def xh(): t = True time.sleep(1) while t: driver.ex
Python+Selenium筆記(八):操作下拉菜單
sel 字段 功能 options table 註冊 unit 生日 ted (一) Select類 Select類是selenium的一個特定的類,用來與下拉菜單和列表交互。 下拉菜單和列表是通過HTML的<select> 元素實現的。選擇項是通過<select>中的<o
Python中Selenium解決網頁下拉選單按鈕
1.匯入(import) 你可以用以下方式匯入: from selenium.webdriver.support.ui import Select # 或者直接從select匯入 # from selenium.webdriver.support.select impo
12、Selenium + Python 實現 UI 自動化測試-操作下拉列表
Selenium 提供了Select 包,讓我們方便的操作下拉列表 一、先來看下下拉列表Select 的元素屬性 二、對下拉列表操作步驟 1、首先需要從selenium匯入select的方法:f
selenium,unittest——下拉菜單操作,百度賬號設置修改
事件 encoding elf reload 隊列 support htm comm exception #encoding=utf-8from selenium import webdriverimport time,unittest, re,sysfrom HTMLTe
Selenium+ java 之 Webdriver滾動條常見拖動操作
Selenium+ java 之 Webdriver滾動條常見拖動操作 //將頁面滾動條拖到底部 ((JavascriptExecutor)driver).executeScript("window.scrollTo(0,document.body.scrollH
selenium獲取下拉框中的選中的文字的方式
示例程式碼如下: <select id="ctl00_MainContentPlaceHolder_NoticeManage1_ddlNoticeType" class="select" name="ctl00 $MainContentPlaceHolder$NoticeManage1$dd
航菜單欄中的二級下拉菜單
索引 子元素 -- meta rip tag 500px com line 1.僅使用html和css <!DOCTYPE html><html><head><style>*{margin:0;padding: 0;list-
python中關於操作時間的方法(二):使用datetime模塊
log time模塊 bsp lib .py nth mon target ear 使用datetime模塊來獲取當前的日期和時間 1 import datetime 2 i=datetime.datetime.now() 3 print ("當前的日期和時間是%
selenium.common.exceptions.ElementNotVisibleException: Message: element not visible處理方法:selenium針對下拉菜單事件的處理
keyword mark ctr text 發現 link tcl agg ext 使用Selenium爬蟲時,可能會遇到一些下拉菜單,動態加載,如果直接使用find_element_by_函數會報錯,顯示selenium.common.exceptions.Element
CSS 設置table下tbody滾動條
css splay fixed you overflow over flow body spl table tbody { display:block; height:195px; overflow-y:scroll; } table th
jQuery操作下拉列表以及單選多選框
width http 數組 ini init 獲取多選框的值 asc cli 添加 <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
java poi excel操作 下拉菜單 及數據有效性
合同 pda ear pre log mean color 名稱 ons 1 private InputStream updateTemplateStyleHSSF(InputStream inputStream,CsCustCon csCustCon) throws
selenium Select下拉框
quit span pow color 我們 body pat int 兩種方法 先來認識一下下拉框,以百度的“高級設置”為例 介紹兩種方法來處理下拉框:使用click事件,使用Select方法 使用click事件 上述下拉框的源代碼如下: 雖然我們可以在h