理解原生AJAX:純JS仿jQueryAjax
jQuery其實用的稀裡糊塗的,原生JavaScript其實也很有趣的。搞一個原生的Ajax封裝大概下午到晚上。參考了網上很多大佬的部落格,坑坑中過來的。
$(function(){
//開始
function baseAjax(options){
options = options || {}; //預設物件;
options.method = (options.method || "GET").toUpperCase(); //預設為GET請求;
options.dataType = options.dataType || 'json' 翻了一些錯,學到了一些東西:
1. 把baseAjax單詞拼錯,鬱悶了一大會。
2. 參考別人的程式碼,把自己原本定義的method寫成了type。導致後臺一直接受不到資料;
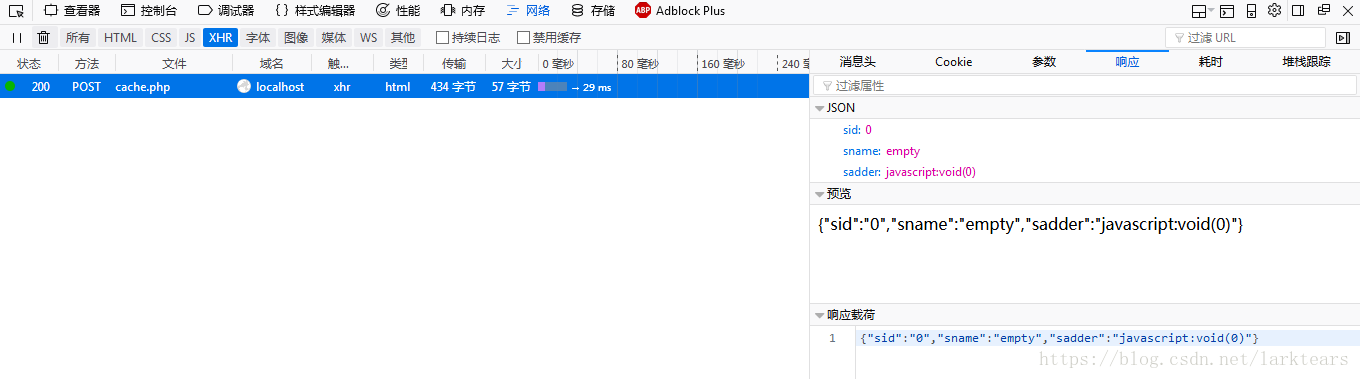
3. 學會使用瀏覽器的除錯工具!這是個驚喜。除錯更快。
May 05,2018。今日音樂:《U Make Me WannaMV》 - Blue;
相關推薦
理解原生AJAX:純JS仿jQueryAjax
jQuery其實用的稀裡糊塗的,原生JavaScript其實也很有趣的。搞一個原生的Ajax封裝大概下午到晚上。參考了網上很多大佬的部落格,坑坑中過來的。 $(function(){ //開始 function baseAjax(options)
Ajax,純Js+Jquery
刷新 app 部分 span -- esp ont ica 接受 AJAX:Asynchronous Javascript and xml 異步,Js和Xml 交互式網頁開發 不刷新頁面,與服務器交互 詳情請參照Jquery工具指南用在瀏覽器端的技術,無刷新,通過XmlHt
分針網——IT教育:用js原生寫黑客帝國特效
想必大家都看過 黑客帝國 系列電影吧!先放一張圖片致敬一下經典。我們就來做一下裏面的背景特效吧:The Matrix
Js原生Ajax和Jquery的Ajax
fun 一個 表示 post 發的 nco 自動 操作 類型轉換 一、Ajax概述 1.什麽是同步,什麽是異步 同步現象:客戶端發送請求到服務器端,當服務器返回響應之前,客戶端都處於等待卡死狀態 異步現象:客戶端發送請求到服務器端,無論服務器是否返回響應,客戶端都可以隨意做
不用框架使用ajax 純js使用ajax post,get範例及其區別
false url www cti edi class a scrip pub font 原文發布時間為:2009-11-15 —— 來源於本人的百度文章 [由搬家工具導入]不用框架使用aj
使用原生js仿寫win10時鐘
undefine 效果 d+ cloc 控制 pan roman type ext 學習web前端已經一月了,突然就像做一點什麽,於是就仿寫了一個win10時鐘(農歷計算準確度太差,於是就忽略不寫了~~) 一、HTML布局 1 <div class="wrap
原生js仿網易輪播圖
win cli font inline move 創建 ica tle 默認 <!-- HTML部分 --> <div id="wrap"> <div class="picBox"> <!-- 圖片區域 -->
【JavaScript】計數器+classList使用-純js案例:全選反選
nta ava count 改變 markdown 精簡 javascrip 案例 標簽 這兩天做了一個全選反選的案例,用了幾種方法,剛開始寫的磕磕絆絆,聽老師講解後理清思路,再來寫就很容易了。其實還是寫代碼時候的思路問題。首先要分析功能,然後分步實現,不要攪在一起。下面幾
網站爬取-案例三:今日頭條抓取(ajax抓取JS數據)
今日頭條 頭條 img gin 方便 pos 網頁 圖片 http 今日頭條這類的網站制作,從數據形式,CSS樣式都是通過數據接口的樣式來決定的,所以它的抓取方法和其他網頁的抓取方法不太一樣,對它的抓取需要抓取後臺傳來的JSON數據,先來看一下今日頭條的源碼結構:我們抓取文
分享:純 css 瀑布流 和 js 瀑布流
整體 初始化 onload 其它 一行 edi mar 排列 ref 分享一次純 css 瀑布流 和 js 瀑布流 純 css 寫瀑布流 1.multi-columns 方式: 通過 Multi-columns 相關的屬性 column-count、column-ga
面試整理(1):原生ajax
兼容ie header 如果 sta class host sch 改變 chan 接到電話面試,有一些送分題答的不好,在這裏整理一下 問題:原生ajax的工作流程是怎麽樣的? 老用封裝好的工具,原生的ajax其實並不熟悉,今天復習一下。主要參考http://www.w3s
JS原生Ajax&Jquery的Ajax技術&Json
1.介紹Ajax Ajax = 非同步 JavaScript 和 XML Ajax是一種建立快速動態網頁的技術 通過在後臺與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以不用整個頁面進行重新整理而是可以進行區域性重新整理。這也是使用Ajax
JS原生ajax請求和JQuery提供的 Ajax請求
原生js實現Ajax方法: var Ajax={ get: function(url, fn) { // XMLHttpRequest物件用於在後臺與伺服器交換資料 var xhr = new XMLHttpRequest();
原生js仿網易雲輪播特效
原理:運用兩張圖片切換 可視區域向左走或向右走 要跳轉的圖片定位在可視區域的左邊或右邊 然後用緩動動畫實現切換 重點:緩動動畫 js實現步驟:1、獲取所需元素 2、建立指示器 3.讓第一個選中 4.新增事件 5、切換索引 6、自動輪播 1、獲取所需元素 var slider=$(
純html的Ajax:
使用了SpringMVC框架的純html的Ajax: 增刪改查 使用Ajax的目的就是不想使用jsp的任何東西。至於是不是增刪改查四個全用Ajax,實際上並不重要。純html使用Ajax最重要的地方就在於全查,得到所有資料後會在Ajax的回撥函式中使用JQuery中的each來遍歷,這樣就可
Vue的理解:Vue.js新手入門指南----轉
最近在逛各大網站,論壇,以及像SegmentFault等程式設計問答社群,發現Vue.js異常火爆,重複性的提問和內容也很多,樓主自己也趁著這個大前端的熱潮,著手學習了一段時間的Vue.js,目前用它正在做自己的結業專案。 在做的過程中也對Vue.js的官方文件以及其各種特性有了許多認識。作為一個之前以PH
省市區縣純js三級聯動(改寫版:可獲取選擇值)
網上有許多js版本的三級聯動,但是都沒有完整的拿到值的文章,或是沒有拿全,在網上down了一個js,並對其進行修改,可獲取到省市區縣三項的值,具體方式如下: jsp頁面GBK編碼:(在webRoot下) 在頁面中新增地址隱藏域,一邊向後臺傳值,省市縣用“|”拼接出來,再到
理解ajax技術,封裝原生 ajax請求
// 舉例1:jquery 的 ajax 請求如下 $.ajax({ url: 'http://118.31.238.237:8080/metro/get', //請求地址 type: 'GET',
js原生ajax請求利用promise封裝函式
廢話不多說,直接上程式碼。 /*利用promise封裝的ajax函式*/ function ajax(method,url, data){ /*相容IE*/ var request;
js原生ajax
AJAX 準備工作-伺服器環境的搭建 ajax可以在本地使用,但是牽扯到不同源問題,需要跨域操作。下面是兩個檔案的程式碼,test.html放在桌面上,cors.php放在搭好的伺服器上面,我這裡配置的埠號是9096,埠號可以自行配置,預設的話是80埠,