display:inline-block 與 vertical-align和line-height的關係
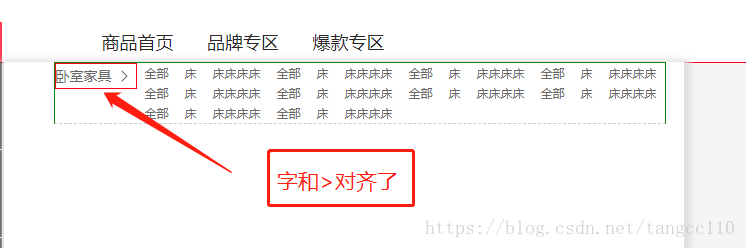
主要問題:inline的元素與inline-block的元素在同一行時,總是對不齊(對不齊的原因是inline-block預設值 baseline)
vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length>
預設值:baseline
適用於:內聯及 table-cell 元素
解決方案:設定這兩個元素的vertical-align:middle來保持中對齊
知識點:display:inline-block 是以塊顯示在行內。相當於table-cell故vertical-align對其有效果(本來vertical-align只對行內元素有效果),
對vertical-align有效的還有表單各種在行內顯示的塊(主要特點是他們既能在行內排列又能設定寬高,一般的行內元素不能設定寬高的)
line-height:就是給某個容器或p設定一行的高度
<dt class="art-title">
<span style="vertical-align: middle;">臥室傢俱</span>
<div class="comdirection-right"></div>
</dt>
css:
.comheader-bottom .articles-block .articles-dropdown .articles .art-brand .art-title
- float: left;
- font-size: 14px;
- line-height: 14px;//這個在這裡也可以不設定,因為沒有設定高,
- border: 1px solid red;
}
.comdirection-right {
- display: inline-block;
- width: 24px;
- vertical-align: middle;
- /* display: none; */
- height: 24px;
- background: url(/img/common-icons.png) no-repeat -68px -385px;
}
result:
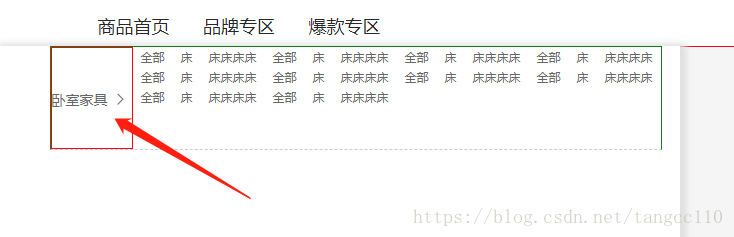
dt height=100px 裡垂直居中,設定line-height很重要,但他的字元素也要同時設定vertical-align:
comheader-bottom .articles-block .articles-dropdown .articles .art-brand .art-title {
- float: left;
- font-size: 14px;
- line-height: 99px;//與height一致
- height: 100px;//與line-height一致
- border: 1px solid red;
}
effect:
相關推薦
display:inline-block 與 vertical-align和line-height的關係
主要問題:inline的元素與inline-block的元素在同一行時,總是對不齊(對不齊的原因是inline-block預設值 baseline) vertical-align:baseline | sub | super | top | text-top | middl
CSS inline-block與vertical-align的一個問題
使用inline-block佈局時,出現一個問題,當並排的一個li中的div的display設定為none時,其它的li的佈局出現問題。花了很久時間找到問題所在,所以記下來。 開始有問題的結果如上圖所示,第一個li裡的div,也是class為a的元素display設定為n
關於vertical-align和line-height的真知灼見
char spa body splay inpu 匿名 span 根據 標準 本文的重點是了解vertical-align和line-height的使用 涉及到的名詞:基線,底端,行內框,行框,行間距,替換元素及非替換元素,對齊。只有充分理解這些概念才會靈活運用這兩個屬性。
CSS深入理解vertical-align和line-height基友關係的複雜現象
為了讓任意個數的列表最後一行也是對齊排列,在列表最後會輔助列表等寬的空標籤元素來佔位,類似下面紅色高亮HTML程式碼: .justify-fix { display: inline-block; width: 128px; } <div sty
CSS深入理解vertical-align和line-height的基友關係
本來以為今天又要到家十來點,蹲在我的小窗戶前吭哧吭哧寫筆記,沒想到這會兒我負責的兩個頁面,介面都掛了,咩哈哈,不用回家頓小窗臺了,咩哈哈哈~ 俗話說,死宅腐女還有啥來著註定單身狗,反正這三樣我確實是全佔了的,非常願意研究基腐問題,科科。 那麼看看CSS屆的v
display:inline-block的間隙問題和解決辦法
1、display:inline-block在水平方向的間隙; 程式碼如下: <style type="text/css"> * { margin: 0; padding: 0; } .test { width: 600px; border:
display:inline-block與float:left的區別
display與float是我們常用的佈局方式。像display:inline-block;與float:left是我們將元素水平排列的方式。像水平導航欄就可以用這兩種方式去實現。那這兩種實現方式有什麼區別呢? 1.display: inline-block;會產生留白,需要將父元素的f
line-height 與vertical-align
影響 height tro spl span images ont 不同的 -1 本文的重點是了解vertical-align和line-height的使用 涉及到的名詞:基線,底端,行內框,行框,行間距,替換元素及非替換元素,對齊。只有充分理解這些概念才會靈活運用這兩個
浮動與display:inline-block
有的時候,我們需要使獨佔一行的兩個div能夠在一行和諧共處,解決方案大概有兩種: 1.為兩個div均新增display:line-block屬性 2.將兩個div都設成浮動的元素 這篇文章將深入探討二者的區別與聯絡,此外,還將會帶給大家一種垂直居中的新方式
display:inline-block,block,inline的區別與用法
margin 觸發 style tle 設置 str utf lin 示例 一、首先要了解什麽是塊級元素與行級元素 塊級元素 會占領頁面的一行,其後多個block元素自動換行、 可以設置width,height,設置了width後同樣也占領一行、同樣也可以設置 marg
css之display:inline-block布局
tro 特性 空隙 ont 情況 ron 不能 清除浮動 顯示 css之display:inline-block布局 1.解釋一下display的幾個常用的屬性值,inline , block, inline-block inline: 使元素變成行內元素,擁有行內元素的
display:inline-block; 去除間隙的方法 總結:
remove col rdp 設備 狀態 zha targe style div 個人常用: 如: <ul> <li><a href="#" >實時數據</a></li> <li>&l
基於display:inline-block的列表布局
float 技術 左右 -c 兩個 所有 text 有效 eight 一、用float(浮動)實現列表布局的局限 一說起列表布局。大家首先想到的就是用浮動float。這是相當常見的也是目前最最主流的列表布局方式,所以這裏就不吃鹹魚蘸醬油——多此一舉了。對於浮動局部的局限
div 配搭 display:inline-block
letter body function .com lan 容器 pac png har 以下代碼會出現這樣的情況 <!DOCTYPE html> <html lang="en"> <head> <meta charse
關於display inline-block 產生間距的問題
有一個 解決方法 代碼 元素 字符 標簽 block 為我 我們 我們在使用給標簽添加diaplay:inline-block屬性後,標簽並排顯示後之間會產生3px的間距空白問題。 間距是如何產生的? 1.我們在使用內聯元素的標簽時候,例如img標簽沒有設置display屬
詳解CSS display:inline-block的應用(轉)
點擊 header 使用 -a title blank 擁有 美妝 底部 閱讀目錄 基礎知識 inline-block的問題 inline-block的應用 總結 本文詳細描述了display:inline-block的基礎知識,產生的問題和解決方法以及其常見的應
css 用 display: inline-block; 代替 float
log 元素 css 水平 應該 gpo lock post font 浮動可以將兩個塊級元素浮動在同一水平上。但float的缺點也有很多,還需要其他樣式彌補。 早年我使用過 display: inline-block; 但苦於兼容性問題一直沒敢全面使用。 近幾年主要玩移動
css基礎 display:inline-block 行內元素->行內塊元素
ins 鍛煉 tps strong name htm level 都是 鏈接 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
display:inline-block解決文字有間隙問題
span ack white info IT play 高度 lock nbsp 定義:display:inline-block是使元素以塊級元素的形式呈現在行內。意思就是說,讓這個元素顯示在同一行不換行,但是又可以控制高度和寬度,這相當於內聯元素的增強。 但是displa
display:inline-block 無序列表布局的文字錯位問題及解決方法
size 默認值 cbc log 圖片 改變 ref padding utf <html lang="en"><head><meta charset="UTF-8"><title>MBA