Python GUI之tkinter概述
Python3 tkinter系列
對於稍有GUI程式設計經驗的人來說,Python的Tkinter介面庫都是非常簡單的。Python的GUI庫非常多,之所以選擇Tkinter,一是最為簡單,二是自帶庫,不需下載安裝,隨時使用,三則是從需求出發的,Python作為一種指令碼語言,一種膠水語言,我不覺得哪個公司會用它開發複雜的桌面應用,無論怎麼看也不具備優勢吧,我使用Python,是把它作為一個靈活小巧的工具,並不是作為主要開發語言,那麼在工作中,需要製作一個小工具,肯定是需要有介面的,不僅自己用,也能分享別人使用,在這種需求下,Tkinter是足夠勝任的!這篇文章主要做一個簡單概述,對於從沒有接觸過GUI的人,在腦中樹立一個基本的介面程式設計概念。
對於tkinter程式設計,我主要用兩個比喻來描述。
- 第一個,作畫。我們都見過美術生寫生的情景,先支一個畫架,放上畫板,蒙上畫布,構思內容,用鉛筆畫草圖,組織結構和比例,調色盤調色,最後畫筆勾勒。相應的,對應到tkinter程式設計,那麼我們的顯示屏就是支起來的畫架,根窗體就是畫板,tkinter中則是Toplevel,畫布就是tkinter中的容器,對應Frame,畫板上可以放很多張畫布,tkinter中的容器中也可以放很多個容器,繪畫中的構圖佈局則是tkinter中的佈局管理器(幾何管理器),繪畫的內容就是tkinter中的一個個小元件,一幅畫由許多元素構成,而我們的GUI介面,就是有一個個元件拼裝起來的,它們就是widget。
- 第二個比喻,我們小時候都玩過積木,只要發揮創意,相同的積木可以堆出各種造型。tkinter的元件也可以看做一個個積木,形狀或許不同,其本質都是一樣的,就是一個積木,不管它長什麼樣子,它始終就是積木!所以這些小元件都有許多共性,另外,我個人認為,學習介面程式設計,最重要的不是一開始學習每個積木的樣子,不是學習每個元件怎麼用,而是這些元件該怎麼放。初始學習中,怎麼放遠遠比怎麼用重要的多。而我看到網上大量的文章資料,全是介紹元件怎麼用的,對於怎麼放,也就是tkinter中的佈局管理器,都是一筆帶過,我覺得這對初學者簡直是 本末倒置,或許絕大部分是轉載的原因吧,極少是自己真正寫的。元件怎麼用不是最迫切的,用到的時候再去了解也不遲,邊用邊學反而更好。因此我將專門寫一章,詳細介紹佈局管理器的使用。
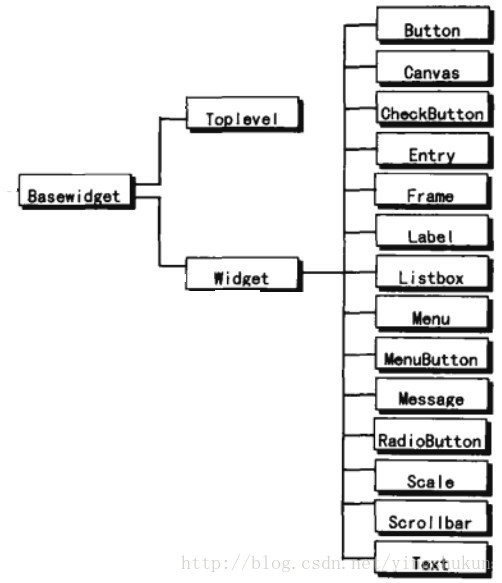
元件關係:
Tkinter 模組元素簡要說明
| tkinter 類 | 元素 | 簡要說明 |
| Frame | 框架 | 用來承載放置其他GUI元素,就是一個容器 |
| Label | 標籤 | 用於顯示不可編輯的文字或圖示 |
| Button | 按鈕 | 點選時執行一個動作 |
| Entry | 單行文字框 | 顯示一行文字 |
| Text | 多行文字框 | 顯示多行文字 |
| Checkbutton | 複選框 | 允許使用者選擇或反選一個選項 |
| Radiobuttion | 單選框 | 允許使用者從多個選項中選取一個 |
| Canvas | 畫布 | 提供繪圖功能(直線、橢圓、多邊形、矩形) 可以包含圖形或點陣圖 |
| Listbox | 列表框 | 一個選項列表,使用者可以從中選擇 |
| Menu | 選單 | 點下選單按鈕後彈出的一個選項列表,使用者可以從中選擇 |
| Menubutton | 選單按鈕 | 用來包含選單的元件(有下拉式、層疊式等等) |
| Message | 訊息框 | 類似於標籤,但可以顯示多行文字 |
| Scale | 進度條 | 線性“滑塊”元件,可設定起始值和結束值,會顯示當前位置的精確值 |
| Scrollbar | 滾動條 | 對其支援的元件(文字域、畫布、列表框、文字框)提供滾動功能 |
| Toplevel | 頂層 | 類似框架,為其他的控制元件提供單獨的容器 |
| Spinbox | 輸入控制元件 | 與Entry類似,但是可以指定輸入範圍值 |
| PanedWindow | 窗口布局管理 | 是一個窗口布局管理的外掛,可以包含一個或者多個子控制元件。 |
| LabelFrame | 容器控制元件 | 是一個簡單的容器控制元件。常用與複雜的窗口布局 |
| messageBox | 訊息框 | 用於顯示你應用程式的訊息框。(Python2中為tkMessagebox) |
下面建立了第一個GUI程式,執行程式碼可以感受一下
from tkinter import *
#建立根視窗
root = Tk()
#設定視窗標題
root.title("Hello")
#設定視窗大小
root.geometry("300x200")
#在窗體中建立一個框架,用它來承載其他小部件
app = Frame(root)
#設定佈局管理器
app.grid()
label = Label(app,text="hello word!")
label.grid()
btn = Button(app)
btn.grid()
#小部件的任何選項都可以通過configure()方法操作
btn.configure(text = "click")
root.mainloop();
tkinter介面程式設計的時候,首先需要弄清楚的一點就是層次關係,解決怎麼放之前,你應該解決放哪裡的問題。就我個人的理解,GUI程式設計就是程式設計師在作一副畫,這一筆畫在哪裡你應該心中有數。
上面的程式碼中,首先獲得了我們的畫板,也就是根窗體root,然後又建立了一個容器Frame,也就是我們的畫布,在建立Frame時,我們很清楚畫布必須放在畫板上面,所以傳入了一個引數root,通常所有的tkinter元件例項化時,第一個引數都是指定父控制元件,就是表示自己放哪裡。如Label和Button,指定放在Frame上面。
絕大部分控制元件共享屬性:
| 選項(別名) | 說明 | 單位 | 典型值 | 沒有此屬性的控制元件 |
| background(bg) | 當控制元件顯示時,給出的正常顏色 | color | ‘gray25’ | |
| ‘#ff4400’ | ||||
| borderwidth(bd) | 設定一個非負值,該值顯示畫控制元件外圍3D邊界的寬度;(特別的由relief選項決定這項決定).控制元件內部的3D效果也可以使用該值,該值可以是Tkinter(Tk_GetPixels)接受的任何格式 | pixel | 3 | |
| cursor | 指定控制元件使用的滑鼠游標,該值可以是Tkinter(Tk_GetPixels)接受的任何格式 | cursor | gumby | |
| font | 指定控制元件內部文字的字型 | font | ‘Helvetica’ | Canvas Frame |
| (‘Verdana’,8) | Scrollbar | |||
| Toplevel | ||||
| foreground(fg) | 指定控制元件的前景色 | color | ‘black’ | Canvas Frame |
| ‘#ff2244’ | Scrollbar | |||
| Toplevel | ||||
| highlightbackground | 指出經過沒有輸入焦點的控制元件加亮區域顏色 | color | ‘gray30’ | Menu |
| highlightcolor | 指出經過沒有輸入焦點的控制元件周圍長方區域加亮顏色 | color | ‘royalblue’ | Menu |
| highlightthickness | 設定一個非負值,該值指出一個有輸入焦點的控制元件周圍加亮方形區域的寬度,該值可以是 Tk_GetCursor)接受的任何格式.如果為0,則不畫加亮區域 | pixel | 2.1m | Menu |
| relief | 指出控制元件3D效果,可選值為RAISED,SUNKEN,FLAT,RIDGE,SOLID,GROOVE.該值指出控制元件內部相對於外部的外觀樣式,比如RAISED意味著控制元件內部相對於外部突出 | constant | RAISED GROOVE |
|
| takefocus | 決定視窗在鍵盤遍歷時是否接收焦點(比如Tab,shift-Tab).在設定焦點到一個視窗之前,遍歷指令碼檢查takefocus選項的值,值0意味著鍵盤遍歷時完全跳過,值1意味著只要有輸入焦點(它及所有父代都對映過)就接收.空值由指令碼自己覺定是否接收,當前的演算法是如果視窗被禁止,或者沒有鍵盤捆綁或視窗不可見時,跳過 | boolean | 1 YES | |
| width | 指定一個整數,設定控制元件寬度,控制元件字型的平局字元數.如果值小於等於0,控制元件選擇一個能夠容納目前字元的寬度 | integer | 32 | Menu |
多控制元件共享屬性:
| 選項(別名) | 說明 | 單位 | 典型值 | 僅此類控制元件 |
| activebackground | 指定畫活動元素的背景顏色.元素(控制元件或控制元件的一部分)在滑鼠放在其上並按動滑鼠按鈕引起某些行為的發生時,是活動的.如果嚴格的Modf一致性請求通過設定tk_strictModf變數完成,該選項將被忽略,正常背景色將被使用.對Windows和Macintosh系統,活動顏色將只有在滑鼠按鈕1被按過元素時使用 | color | ‘red’ | Button |
| ‘#fa07a3’ | Checkbutton | |||
| Menu | ||||
| Menubutton | ||||
| Radiobutton | ||||
| Scale | ||||
| Scrollbar | ||||
| activeforeground | 指定畫活動元素時的前景顏色.參見上面關於活動元素的定義 | color | ‘cadeblue’ | Button |
| Menu | ||||
| Checkbutton | ||||
| Menubutton | ||||
| Radiobutton | ||||
| anchor | 指出控制元件資訊(比如文字或者點陣圖)如何在控制元件中顯示.必須為下面值之一: | constant | Button | |
| N,NE,E,SE,S,SW,W,NW或者CENTER.比如NW(NorthWest)指顯示資訊時使左上角在控制元件的左上端 | Checkbutton | |||
| Label | ||||
| Message | ||||
| Menubutton | ||||
| Radiobutton | ||||
| bitmap | 指定一個位圖在控制元件中顯示,以Tkinter(Tk_GetBitmap)接受的任何形式.點陣圖顯示的精確方式受其他選項如錨或對齊的影響.典型的,如果該選項被指定,它覆蓋指定顯示控制元件中文字的其他選;bitmap選項可以重設為空串以使文字能夠被顯示在控制元件上.在同時支援點陣圖和影象的控制元件中,影象通常覆蓋點陣圖 | bitmap | Button | |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| command | 指定一個與控制元件關聯的命令.該命令通常在滑鼠離開控制元件之時被呼叫,對於單選按鈕和多選按鈕,tkinter變數(通過變數選項設定)將在命令呼叫時更新 | command | setupData | Button |
| Checkbutton | ||||
| Radiobutton | ||||
| Scale | ||||
| Scrollbar | ||||
| disabledforeground | 指定繪畫元素時的前景色.如果選項為空串(單色顯示器通常這樣設定),禁止的元素用通常的前景色畫,但是採用點刻法填充模糊化 | color | ‘gray50’ | Button |
| Checkbutton | ||||
| Radiobutton | ||||
| Menu | ||||
| Menubutton | ||||
| height | 指定視窗的高度,採用字型選項中給定字型的字元高度為單位,至少為1 | integer | 14 | Button |
| Canvas | ||||
| Frame | ||||
| Label | ||||
| Listbox | ||||
| Checkbutton | ||||
| Radiobutton | ||||
| Menubutton | ||||
| Text | ||||
| Toplevel | ||||
| image | 指定所在控制元件中顯示的影象,必須是用影象create方法產生的.如果影象選項設定,它覆蓋已經設定的點陣圖或文字顯示;更新恢復點陣圖或文字的顯示需要設定影象選項為空串 | image | Button | |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| justify | 當控制元件中顯示多行文字的時候,該選項設定不同行之間是如何排列的,其值為如下之一: | constant | RIGHT | Button |
| LEFT,CENTER或RIGHT.LEFT指每行向左對齊,CENTER指每行居中對齊,RIGHT指向右對齊 | Checkbutton | |||
| Entry | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| padx | 指定一個非負值設定控制元件X方向需要的邊距.該值為Tkinter(Tk_GetPixels)接受的格式.當計算需要多大的視窗時,控制元件會把此值加到正常大小之上(由控制元件中顯示內容決定);如果幾何管理器能夠滿足此請求,控制元件將在左端或右端得到一個給定的多餘空邊.大部分控制元件只用此項於文字,如果它們顯示點陣圖或影象,通常忽略空邊選項 | pixels | 2m10 | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| Text | ||||
| pady | 指定一個非負值設定控制元件Y方向需要的邊距.該值為Tkinter(Tk_GetPixels)接受的格式.當計算需要多大的視窗時,控制元件會把此值加到正常大小之上(由控制元件中顯示內容決定);如果幾何管理器能夠滿足此請求,控制元件將在上端或下端得到一個給定的多餘空邊.大部分控制元件只用此項於文字,如果它們顯示點陣圖或影象,通常忽略空邊選項 | pixels | 123m | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| Text | ||||
| selectbackground | 指定顯示選中項時的背景顏色 | color | blue | Canvas |
| Listbox | ||||
| Entry | ||||
| Text | ||||
| selectborderwidth | 指定一個非負值,給出選中項的三維邊界寬度,值可以是任何 | pixel | 3 | Canvas |
| Tkinter(Tk_GetPixels)接受的格式 | Entry | |||
| Listbox | ||||
| Text | ||||
| selectforeground | 指定顯示選中項的前景顏色 | color | yellow | Canvas |
| Entry | ||||
| Listbox | ||||
| Text | ||||
| state | 指定控制元件下列兩三個狀態之一(典型是複選按鈕): | constant | ACTIVE | Button |
| NORMAL和DISABLED或NORMAL,ACTIVE和NORMAL.在NORMAL狀態,控制元件有前景色和背景顯示;在ACTIVE狀態,控制元件按activeforeground和activebackground選項顯示;在DISABLED狀態下,控制元件不敏感,預設捆綁將拒絕啟用控制元件,並忽略滑鼠行為,此時,由disabledforeground和background選項決定如何顯示 | Checkbutton | |||
| Entry | ||||
| Menubutton | ||||
| Scale | ||||
| Radiobutton | ||||
| Text | ||||
| text | 指定控制元件中顯示的文字,文字顯示格式由特定控制元件和其他諸如錨和對齊選項決定 | string | ‘Display’ | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| textvariable | 指定一個變數名字.變數值被轉變為字串在控制元件上顯示.如果變數值改變,控制元件將自動更新以反映新值,字串顯示格式由特定控制元件和其他諸如錨和對齊選項決定 | variable | widgetConstant | Button |
| Checkbutton | ||||
| Entry | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| underline | 指定控制元件中加入下劃線字元的整數索引.此選項完成選單按鈕與選單輸入的鍵盤遍歷預設捆綁.0對應控制元件中顯示的第一個字元,1對應第二個,以此類推 | integer | 2 | Button |
| CheckButton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| wraplength | 對於能夠支援字元換行的控制元件,該選項指定行的最大字元數,超過最大字元數的行將轉到下行顯示,這樣一行不會超過最大字元數.該值可以是視窗距離的任何標準格式.如果該值小於或等於0,不換行,換行只有在文字中的換行符的地方才出現 | pixel | 41,65 | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| xscrollcommand | 指定一個用來與水平滾動框進行資訊交流的命令字首,當控制元件視窗檢視改變(或者別的任何滾動條顯示的改變,如控制元件的總尺寸改變等等),控制元件將通過把滾動命令和兩個數連線起來產生一個命令.兩個數分別為0到1之間的分數,代表文件中的一個位置,0表示文件的開頭,1.0表示文件的結尾處,0.333表示整個文件的三分之一處,如此等等.第一個分數代表視窗中第一個可見文件資訊,第二個分數代表緊跟上一個可見部分之後的資訊.然後命令把它們傳到Tcl直譯器執行. | function | Canvas | |
| 典型的,xscrollcommand選項由滾動條標識跟著set組成,如set.x.scrollbarset將引起滾動條在視窗中檢視變化時被更新.如果此項沒有指定,不執行命令 | Entry | |||
| Listbox | ||||
| Text | ||||
| yscrollcommand | 指定一個用來與垂直滾動框進行資訊交流的命令字首,當控制元件視窗檢視改變(或者別的任何滾動條顯示的改變,如控制元件的總尺寸改變等等),控制元件將通過把滾動命令和兩個數連線起來產生一個命令.兩個數分別為0到1之間的分數,代表文件中的一個位置,0表示文件的開頭,1.0表示文件的結尾處,0.333表示整個文件的三分之一處,如此等等.第一個分數代表視窗中第一個可見文件資訊,第二個分數代表緊跟上一個可見部分之後的資訊.然後命令把它們傳到Tcl直譯器執行. | function | Canvas | |
| 典型的,yscrollcommand選項由滾動條標識跟著set組成,如set.y.scrollbarset將引起滾動條在視窗中檢視變化時被更新.如果此項沒有指定,不執行命令 | Entry | |||
| Listbox | ||||
| Text |
相關推薦
Python GUI之tkinter概述
Python3 tkinter系列 對於稍有GUI程式設計經驗的人來說,Python的Tkinter介面庫都是非常簡單的。Python的GUI庫非常多,之所以選擇Tkinter,一是最為簡單,二
Python:GUI之tkinter學習筆記2界面布局顯示
lB cfi ipa die uia 是否 打包 top adp 相關內容: pack 介紹 常用參數 使用情況 常用函數 grid 介紹 常用參數 使用情況 常用函數 place 介紹 常用參數 使用情況 常用函數 首發時間:2
Python:GUI之tkinter學習筆記之messagebox、filedialog
files try OS line pad 錯誤 mes false erro 相關內容: messagebox 介紹 使用 filedialog 介紹 使用 首發時間:2018-03-04 22:18 messagebox: 介紹:mes
Python:GUI之tkinter學習筆記3事件綁定(轉載自https://www.cnblogs.com/progor/p/8505599.html)
borde proto mes level 字符串 from .com 當前 控件 相關內容: command bind protocol 首發時間:2018-03-04 19:26 command: command是控件中的一個參數,如果使得comma
Python:GUI之tkinter學習筆記3事件繫結(轉載自https://www.cnblogs.com/progor/p/8505599.html) Python:GUI之tkinter學習筆記3事件繫結
Python:GUI之tkinter學習筆記3事件繫結 相關內容: command bind protocol 首發時間:2018-03-04 19:26 command:
Python GUI之tkinter視窗視窗教程大集合(看這篇就夠了)
Tkinter支援16個核心的視窗部件,這個16個核心視窗部件類簡要描述如下: Button:一個簡單的按鈕,用來執行一個命令或別的操作。 Canvas:組織圖形。這個部件可以用來繪製圖表和圖,建立圖形編輯器,實現定製視窗部件。 Checkbutton:代表一個變數,它有兩個不同的值。點選這個按鈕將會在
Python GUI之tkinter佈局管理
Python3 tkinter系列 所謂佈局,就是指控制窗體容器中各個控制元件(元件)的位置關係。tkinter 共有三種幾何佈局管理器,分別是:pack佈局,grid佈局,place佈局。
Python GUI程式設計 Tkinter (一)
Tkinter 是Python內建的一個 頁面程式設計的一個庫。 一、匯入tkinter from tkinter import * 二、頁面程式設計首先需要建立一個視窗 # 將tkinter 物件例項化 root = Tk() # 設定視窗標題 root.title('視窗標題
Python GUI 之 Treeview 學習
寬度 imp columns expand item 添加 pro comm tails 例子1 from tkinter import *import tkinter.ttk as ttk win = Tk()win.title("Treeview 學習") col =
Python基礎筆記_Day14_Python圖形化介面、Python GUI、tkinter、Python英漢詞典
Day14_Python圖形化介面、Python GUI、tkinter、Python英漢詞典 14.01_Python語言基礎(Python實現英漢字典)(掌握) 14.02_Python語言基礎(tkinter概述)(熟練) 14.03_Python語言基礎(建立一個圖形化介面)(熟
關於python GUI程式設計(Tkinter) 建立子視窗及在視窗上用圖片繪圖
注意主視窗一定要為tk.Tk(),在主視窗上通過button的點選相應子函式建立子視窗,注意此時創建出來的視窗必須是Toplevel,否則出錯。至於用圖片在視窗上繪圖,則按程式碼所示即可。 # -*- coding: utf-8 -*- """ Created on
【Python Gui】Tkinter 的入門學習
一、前面的話 Python 提供了多個圖形開發介面的庫,幾個常用 Python GUI 庫如下: Tkinter: Tkinter 模組(Tk 介面)是 Python 的標準 Tk GUI 工具包的介面 .Tk 和 Tkinter 可以在大多數的 Unix 平臺下使用
python GUI程式設計(Tkinter)簡單使用
在介面中很重要的是佈局,一開始在查詢的的時候網上有很多都是下面這樣: # -*- coding: utf-8 -*- from Tkinter import * root = Tk() # 設定位置窗體長x寬+x座標+y座標 root.geometry('80x80+1
python GUI編程tkinter示例之目錄樹遍歷工具
容器 string類型 現象 指定 red () 使用 import 信息 摘錄 python核心編程 本節我們將展示一個中級的tkinter應用實例,這個應用是一個目錄樹遍歷工具:它會從當前目錄開始,提供一個文件列表,雙擊列表中任意的其他目錄,就會使得工具切換到新目錄中,
Python GUI程式設計之tkinter入門案例--簡單的自動檔案下載器
利用Python3.6開發了一個簡易版的檔案批量下載軟體demo,使用的GUI工具是tkinter。預設開啟桌面的資料夾,可以實現自動讀取文字檔案中的檔案超連結,實現自動下載到桌面。 最近在整理自己磁碟檔案時,發現很多下載的檔案,如果只保留一個下載的超連結,這樣
Py之tkinter:python最簡單的猜字小遊戲帶你進入python的GUI世界
from tkinter import * import tkinter.simpledialog as dl import tkinter.messagebox as mb root = Tk() w = Label(root, text = "Guess N
Python-GUI程式設計之 Tkinter 與 記事本實現心得
在這裡介紹一下tkinter和我的記事本,同時分享一些方便自學python的網站 引用一句老外的話讓自己顯得高大上一些: MythDebunking: TkInter is ugly on Windows (http://wiki.tcl.tk/864
python服務器文件上傳下載+GUI【tkinter】
pat com 方法 __main__ mat 服務器 rom 練手 scl 大概就是一個通過應用程序來和服務器打交道的這麽一個,小東西 1.GUI 用的是tkinter 1 # -*- coding: UTF-8 -*- 2 from tkinter impor
Python日記——利用Tkinter學習GUI設計
區間 entry 滾動條 spinbox 應用程序 窗口 root ssa 框架 2017.12.28 首先介紹一下Tkinter用到的各類組件及標準屬性: 組件: Button 按鈕控件;在程序中顯示按鈕。 Canvas 畫布控件;顯示圖形元素如線條或文本
Python GUI編程(tkinter)
3.x idl 用戶界面 wing code 方便 tkinter window 軟件 Python 提供了多個圖形開發界面的庫,幾個常用 Python GUI 庫如下: Tkinter: Tkinter 模塊(Tk 接口)是 Python 的標準 Tk GU