幾種UITableview自定義Cell的辦法
原文連結:http://blog.csdn.net/feng2qing/article/details/51407156
1>純程式碼自定義UITableviewCell
繼承UITableviewCell,重寫cell的initWithStyle:withReuseableCellIdentifier
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
//佈局cell內部控制元件
}
為tableView註冊cell,使用registerClass:forCellReuseIdentifier:方法註冊
[_tableView registerClass:[FooterCell Class] forCellReuseIdentifier:CellIdentifier];- 1
- 1
在cellForRowAtIndexPath中使用dequeueReuseableCellWithIdentifier:forIndexPath:獲取重用的cell,若無重用的cell,將自動使用所提供的class類建立cell並返回
FooterCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; - 1
- 1
獲取cell時若無可重用cell,將呼叫cell中的initWithStyle:withReuseableCellIdentifier:方法建立新的cell
2>XIB自定義UITableviewCell
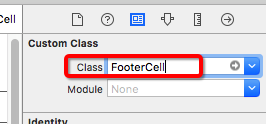
需要為XIB進行類的關聯
呼叫 tableView 的 registerNib:forCellReuseIdentifier:方法向資料來源註冊cell
[_tableView registerNib:[UINib nibWithNibName:@"FooterCell" - 1
- 1
在cellForRowAtIndexPath中使用dequeueReuseableCellWithIdentifier:forIndexPath:獲取重用的cell,若無重用的cell,將自動使用所提供的nib檔案建立cell並返回(若使用舊式dequeueReuseableCellWithIdentifier:方法需要判斷返回是否為空而進行新建)
獲取cell時若無可重用cell,將建立新的cell並呼叫其中的awakeFromNib方法,可通過重寫這個方法新增更多頁面內容
注意:
dequeueReuseableCellWithIdentifier:與dequeueReuseableCellWithIdentifier:forIndexPath:的區別:
前者不必向tableView註冊cell的Identifier,但需要判斷獲取的cell是否為nil;
FooterCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[FooterCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
[cell bindData:_dataSource[indexParh.row]];
return cell;- 1
- 2
後者則必須向table註冊cell,可省略判斷獲取的cell是否為空,因為無可複用cell時runtime將使用註冊時提供的資源去新建一個cell並返回
自定義cell時,將cell的內部控制元件新增到self.contentView 上,而不是直接新增到 cell 本身上
總結:
- 若使用nib,使用 registerNib: 註冊,dequeue時會呼叫 cell 的 -(void)awakeFromNib
- 不使用nib,使用 registerClass: 註冊, dequeue時會呼叫 cell 的 - (id)initWithStyle:withReuseableCellIdentifier:
- 使用dequeueReuseableCellWithIdentifier:可不註冊,但是必須對獲取回來的cell進行判斷是否為空(判空程式碼如上),若為空則手動建立新的cell;
- 使用dequeueReuseableCellWithIdentifier:forIndexPath:必須註冊,但返回的cell可省略空值判斷的步驟。
相關推薦
幾種UITableview自定義Cell的辦法
原文連結:http://blog.csdn.net/feng2qing/article/details/51407156 1>純程式碼自定義UITableviewCell 繼承UITableviewCell,重寫cell的initWithStyle:withReu
[Swift]UITableView自定義cell
應用入口(AppDelegate.swift) import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWi
UITableView 自定義cell新增UIView作為分割線,選中消失的問題
在自定義UITableViewCell的時候遇到這樣一個問題,本想不使用UITableView自帶的separator,而是自己用UIView畫出一條分隔線。結果在選中某行Cell的時候,這條分隔線就消失了,解決辦法: 重寫-setSelected:animated: 和
OC中UITableView之自定義cell的使用(2):通過程式碼建立
在使用UITableView做開發時,常常會遇到 系統提供的樣式無法滿足專案需求的情況,這時就需要根據需求來自定義cell。 自定義cell有兩種方式: · 通過xib自定義cell(適用於cell中子控制元件個數固定、cell樣式統一的結構,例如:商品的列表頁面)
OC中UITableView之自定義cell的使用(1):通過xib建立
在使用UITableView做開發時,常常會遇到 系統提供的樣式無法滿足專案需求的情況,這時就需要根據需求來自定義cell。 自定義cell有兩種方式: · 通過xib自定義cell(適用於cell中子控制元件個數固定、cell樣式統一的結構,例如:商品的列表頁面)
IOS xib在tableview上的簡單應用(通過xib自定義cell)
make aso eat 常用 last creat path ins div UITableView是一種常用的UI控件,在實際開發中,由於原生api的局限,自定義UITableViewCell十分重要,自定義cell可以通過代碼,也可以通過xib。 這篇隨筆介紹的是通過
簡單的自定義cell
建立類繼承於UITableViewCell(帶有xib) 如圖:圖片UIImage 文字 UIlabel 在ViewController.m介面匯入標頭檔案 #import “onTableViewCell.h” 接下來是ViewDidLoad @interface ViewContr
自定義cell
第一步: AppDelegate.m 首先匯入標頭檔案 #import “ViewController.h” self.window.rootViewController = [[UINavigationController alloc]initWithRootViewControlle
loadrunner的幾種常見錯誤及解決辦法
1、錄製loadrunner指令碼時,無法生成指令碼,錄製過程中事物都有顯示,我把所有防火牆和網路保護都關了,但是指令碼就是無法生成,協議之類的都是對的。 解決: 在錄製選項option->network-> ort Map
Swift自定義Cell寫表格
1.建立model繼承NSObject var title:String var pic:String var title2:String init(title:String,pic:String,title2:String) { self.t
Swift自定義cell
1.建立繼承UITableViewCell 用xib 拖進裡面 class MusicCell: UITableViewCell { @IBOutlet weak var titleLabel: UILabel! @IBOutlet weak
解析本地 支付寶介面( 自定義cell)
json檔案(本地) http://127.0.0.1/pengyou.json vc 導航和分頁按鈕 #import "ViewController.h" #import "oneViewController.h" #import "twoViewController.h" #im
Swift練習小demo tableView 自定義cell 簡單實用
import UIKit class ViewController: UIViewController , UITableViewDataSource, UITableViewDelegate { var tableView : UITableView! o
Swift4.x普通筆記03自定義Cell,拓展TableViewCell來簡化Cell呼叫的方式
首先我們在mvc的view資料夾裡面定義一個MyCell, 繼承UITableViewCell, 選擇的語言是Swift 然後就可以在控制器裡面是使用了, 以下是程式碼這裡我們的控制器: class MineViewController: UITableView
寫出幾種IE6 BUG的解決辦法
雙邊距BUG:float引起的,使用display:inline(在IE7,Firefox等瀏覽器下能正確解釋左邊距10px。但是在IE6下會理解為左邊距20px。也就是說,在與浮動同方向的空白邊會加倍,解決方法是為這個div的css中新增:display:inline;
swift3.0 如何優雅的自定義tableViewcell,最簡單的自定義cell,閉包事件傳遞,程式碼封裝。
一:最近在自學swift3.0,故而把OC中最簡單自定義cell的方法,照搬到swift試試。 下面說下設計思想。 1.設計原理,提供介面。下面貼上控制器的程式碼 func tableView(_ tableView: UITableView, cellForRow
幾種javascript函式定義的區別
1:呼叫關鍵字function來構造 如: function distance(x1,x2,y1,y2) ...{ var dx=x2-x1; var dy=y2-y1; return Math.sqrt(dx*dx+dy*dy);
React Native_手把手教你做專案(五.下拉重新整理RefreshControl&封裝自定義Cell)
接下來我們繼續下拉重新整理的功能,主要是快取資料的拼接與後臺伺服器的配合。把資料最後的id傳給後臺,後臺根據id返回給你新的id之後的資料,因為沒有伺服器,所以這裡的程式碼僅僅做演示使用。 下拉重新整理RefreshControl list.js
獻給初學iOS的小盆友們——微博app專案開發之十二自定義cell程式碼補全
上節課我們主要講解了我們是怎麼一步一步把自定義cell打通的,主要方法就是引入了MVVM檢視模型,這樣我們就可以利用檢視模型就提前把各個子控制元件的frame都計算好了。今天我們就是講如何計運算元控制元件frame,以及補全原創微博和轉發微博的設計。 本節內容
OC-自定義Cell
1.UITableViewCell的組成 內容檢視 系統版 …. 自定義: 1.建立要顯示的控制元件 2.將建立好的控制元件以子檢視的形式,新增到cell.contentView中即可