SonarQube外掛開發自定義規則(5)新增可配置引數
1、程式碼
public class TXTooMuchIfCheck extends IssuableSubscriptionVisitor {
private static final int DEFAULT_MAXIMUM_LINE = 3;
@RuleProperty(key = "maximumLine",
description = "if-else if-else最大層數",
defaultValue = "" + DEFAULT_MAXIMUM_LINE)
public int maximumLine = DEFAULT_MAXIMUM_LINE;
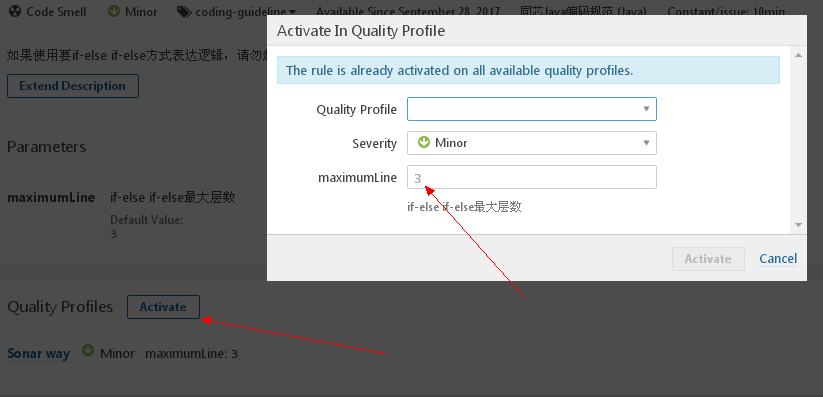
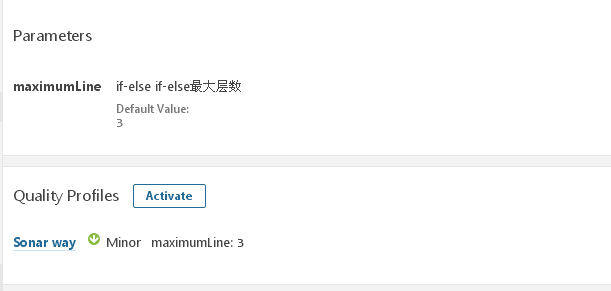
public 2、效果

相關推薦
SonarQube外掛開發自定義規則(5)新增可配置引數
1、程式碼 public class TXTooMuchIfCheck extends IssuableSubscriptionVisitor { private static fina
SonarQube外掛開發自定義規則(4)常用api-其他
1、獲取成員變數型別 @Override public void visitNode(Tree tree) { if (tree instanceof VariableTree) {
SonarQube外掛開發自定義規則(1)簡易demo
1、maven依賴 本開發教程適用於sonarqube5.x、6.x。 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XML
Vue 開發自定義外掛學習記錄 -- 入門
首先,你需要了解外掛實現的基本原理 外掛基本原理: 我們都知道用Vue.use註冊外掛,那你知道Vue.use(plugin) 幹了什麼? 以下是我對Vue官網的一些摘錄和個人的理解 Vue.use( plu
Allure報告開發自定義外掛
當報告無法滿足當前專案的需求,需要自定義內容來展示在報告中,即需要開發自己的自定義外掛 最終結果 圖 :demo的結果是新增了一個My Tab 目錄欄,(demo未做有意義資料和css樣式) 1.建立一個外掛專案 基本上外掛專案包含2部分 java
sonarqube如何使用自定義規則外掛
1.將寫好的自定義規則外掛的jar包放到外掛目錄裡面 /Users/zhaijing/Downloads/sonarqube-6.7.5/extensions/plugins 2.然後重啟sonarqube /Users/zhaijing/Downloads/sonarqube-6.7
Ionic開發自定義外掛
1:安裝plugman,在終端輸入 npm install -g plugman 2:新建一個外掛myEcho plugman create --name 《Name》 --plugin_id 《pluginID》 --plugin_version 《
如何開發自定義標簽
lin lns abcd tro lib case invoke java類 ext 一、簡介 原理:用戶自定義的 jsp 標記。當一個含有自定義標簽的 jsp 頁面被 jsp 引擎編譯成 servlet 時,tag 標簽被轉化成了對一個標簽處理器類的對象的操作。 標簽庫A
開發自定義Mysql連接池
連接池使用第三方包 https://pypi.python.org/pypi/DBUtils tar -zxvf *.tar.gz * python3 setup.py build && python3 setup.py installimport time import py
Vue 開發自定義插件學習記錄 -- 入門
dem isa 我們 isshowing 人的 暴露 doc directive 了解 首先,你需要了解插件實現的基本原理 插件基本原理: 我們都知道用Vue.use註冊插件,那你知道Vue.use(plugin) 幹了什麽? 以下是我對Vue官網的一些摘錄和個人的
利用 JSP 2 提供的 SimpleTagSupport 開發自定義標籤
自定義標籤庫並不是 JSP 2 才出現的,JSP 1.1 版中已經增加了自定義標籤庫規範,自定義標籤庫是一種非常優秀的表現層元件技術。通過使用自定義標籤庫,可以在簡單的標籤中封裝複雜的功能。 為什麼要使用自定義標籤呢?主要是為了取代醜陋的 JSP 指令碼。在 HTML 頁面中插入 JSP 指令碼有
移動端Tap實戰技巧總結以及Vue混合開發自定義Tap
最近在忙的專案是Vue的混合開發,因互動相對複雜,所以也踩了很多坑。在此做一下總結。 1.tap事件的實際應用 在使用tap事件時,老生常談的肯定是點透問題,大多情況下,在有滑屏互動的頁面時,我們會在根節點阻止預設行為以解決事件點透的bug。 阻止預設行為有優點,但也會相對帶來一些問題。 優點: (
android studio 開發自定義按鍵以及基礎動畫
效果圖: 這次主要記錄如何改變button的形狀。 首先在專案app>res>drawable資料夾右鍵new新建 drawable rescource file,然後為drawable檔案命名即可。 然後在新建的drawable xml檔
sonarqube如何使用自定義規則插件
star ack rsa tle ive 4.0 title round nbsp 1.將寫好的自定義規則插件的jar包放到插件目錄裏面 /Users/zhaijing/Downloads/sonarqube-6.7.5/extensions/plugins 2.然後重啟s
基於flume1.7開發自定義Sink元件-一鍵打包
概要 開始 pom檔案 ide使用idea神器,工程組織使用maven,下面是工程的pom檔案: <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.a
如何基於Kubernetes開發自定義的Controller_Kubernetes中文社群
繼上次分享Kubernetes原始碼編譯除錯之後,一直想寫些對scheduler,controller-manager,kubelete等元件的深入介紹,今天先介紹下Controller部分,在kubernetes內部提供了大量的controller,比如node controller,pod
Android開發自定義控制元件實現一個圓形進度條【帶數值和動畫】
實現一個如下圖所示的自定義控制元件,可以直觀地展示某個球隊在某個賽季的積分數和勝場、負場、平局數 首先對畫布進行區域劃分,整個控制元件分上下兩部分 上邊是個大的圓環,圓環中間兩行文字,沒什麼難度,選好圓心座標和半徑後直接繪製即可,繪製文字也是如此。 下部分是三個小的圓弧進
安卓開發自定義View之跑馬燈:MarqueeView
*本篇文章已授權微信公眾號 guolin_blog(郭霖)獨家釋出 好久沒寫東西了,感覺有點虛度光陰了,也感覺有點生疏了,剛好最近專案裡面有個跑馬燈的需求,TextView一通設定之後還是出現各種衝突,尤其是當TextView與EditText共存的時
Android開發自定義控制元件實現一個折線圖
實現一個如下圖所示的折線圖 首先是控制元件繪圖區域的劃分,控制元件左邊取一小部分(控制元件總寬度的八分之一)繪製表頭,右邊剩餘的部分繪製表格 確定表格的行列數,首先繪製一個三行八列的網格,設定好行列的座標後開始繪製 /*繪製三條橫線*/ for(int i=0;i&l
開發自定義ScriptableRenderPipeline,將DrawCall降低180倍
0x00 前言 大家都知道,Unity在2018版本中正式推出了Scriptable Render Pipeline。我們既可以通過Package Manager下載使用Unity預先建立好的LightWeight Render Pipeline和High Defination Render Pipeline