ActionBar簡單使用——新增搜尋按鈕;讓不同的Activity上顯示不同的ActionBar;新增Tab標籤;實現DrawerLayout並用ActionBarDrawerToggle控制
- 什麼是ActionBar
- Android3.0以後出現的一個API專門用來開發應用頂部的ActionBar
- 他是一個顯示在螢幕頂部的控制元件,它可以在頂部的左邊顯示應用的logo圖示和右邊的一些操作選單(如:搜尋)
- Google攻城獅在開發ActionBar API的同時,也開發了好多輔助功能,比如抽屜,可以在頂部控制抽屜的開關;Tab標籤;等等,下面會介紹一些常用的功能;
建立ActionBar
- 由於ActionBar是Android3.0之後出現的API,所以,預設只最低相容3.0以上的裝置。即在AndroidManifest.xml配置檔案中,我們配置的最低版本號應為11
<manifest ... - 但是想相容3.0以下2.1以上的也不是不可以,哈哈哈,但是需要引入一個V7 appcompat libryary包。和V4包有點像,但他兩一點關係也沒有,別混淆。這個包在我們的SDK的目錄下已經有了
"開發工具安裝根目錄\sdk\extras\android\m2repository\com\android\support"不過這個我感覺用著不爽,這個還行,可以在裡面看到原始碼V7 appcompat libryary免費下載地址
- 如何給當前專案新增支援庫(新增libryary包):
- 將V7包解壓後,Import進我們的eclipse中;
- 然後,在我們當前專案名上點選右鍵;
- 在彈出的右鍵選單中,選擇倒數第二個的”Properties”(左鍵點選專案名後直接按Alt+Enter鍵也可以);
- 接下來,在左邊的條目欄中選擇第二個”Android”;
- 在右邊的視窗中,下拉到最底部;
- 在Library模組下選擇ADD,在彈出的對話方塊中選擇”android-support-v7-appcompat”;
- 然後一路點選OK就可以了。
- 注意應如後有可能會有V4包的版本衝突,將兩個工程都調成一樣的就可以了
- 如何給當前專案新增支援庫(新增libryary包):
- 我們匯入了V7包之後就可以正式進行ActionBar的建立了
- 在MainActivity中繼承ActionBarActivity
- 在AndroidManifest.xml檔案中修改主題
在application標籤下,吧android:theme=”“中的值設為Theme.AppCompat主題中的一個,我們選擇
<activity android:theme="@style/Theme.AppCompat.Light" ... >
現在一個簡單的ActionBar就建成功了:
接下來我們將對其進行一步步的定製
ActionBar搜尋按鈕
- 在上面的圖片中,可以看到右上角是一個選單鍵,點選會彈出選單項。所以,這其實就是選單按鈕
一、配置main.xml:到res資料夾下的menu資料夾裡的main.xml檔案裡,是在那定義了選單鍵,我在教程上拷貝如下程式碼:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button(搜尋鍵的配置) -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" />
<!-- Settings, should always be in the overflow(設定鍵的配置) -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" />
</menu>在上面的程式碼塊中,第一個Item是配置搜尋鍵的,第二個Item是配置設定鍵的,我們只想要看到搜尋鍵,所以把第二個刪掉。但是這只是從官方教程上拷貝下來的,要想符合我們的要求還需進一步配置
1. 新增我們的自定義名稱空間:xmlns:actionBar="http://schemas.android.com/apk/res-auto"
2. 將android:showAsAction="ifRoom"改為actionBar:showAsAction="ifRoom
3. 在Item中新增一個V7包的配置:android:actionViewClass="android.support.v7.widget.SearchView"
最終的manu.xml配置檔案
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:actionBar="http://schemas.android.com/apk/res-auto" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
actionBar:showAsAction="ifRoom"
actionBar:actionViewClass="android.support.v7.widget.SearchView" />
</menu>二、初始化選單並新增邏輯
// 初始化選單並新增邏輯
@SuppressLint("NewApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
// "版本的控制",如果低於3.0版本的就不執行此方法
if(android.os.Build.VERSION.SDK_INT > 11){
SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
searchView.setOnQueryTextListener(this);// 搜尋的監聽
}
return true;
}三、處理ActionBar 選單條目的點選事件:在Activity中新增程式碼
/**
* 處理ActionBar的選單條目的點選事件,以後所有在ActionBar上的東西,
* 都需要在這裡處理一下
*/
@Override
public boolean onOptionsItemSelected(MenuItem item){
// Handle presses on the action bar items
if(item.getItemId() == R.id.action_search){
Toast.makeText(getApplicationContext(), "搜尋", 0).show();
}
return super.onContextItemSelected(item);
}三、 查詢:在MainActivity中需要實現OnQueryTextListener類
同時需要實現兩個方法
onQueryTextSubmit()
@Override public boolean onQueryTextSubmit(String query) { Toast.makeText(getApplicationContext(), "搜尋提交", 0).show(); return true; }- 介紹:
Called when the user submits the query. 當用戶提交資料時呼叫
Returns:true if the query has been handled by the listener, false to let the SearchView perform the default action.(當查詢已經被監聽時返回true,預設情況下返回false,不會查詢)onQueryTextChange()
@Override public boolean onQueryTextChange(String newText) { Toast.makeText(getApplicationContext(), "文字改變", 0).show(); return true; }介紹:
Called when the query text is changed by the user.當查詢文字改變時被呼叫
Returns:false if the SearchView should perform the default action of showing any suggestions if available, true if the action was handled by the listener.和上面的方法一樣
MainActivity.java
package com.example.actionbar;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.SearchView.OnQueryTextListener;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity implements OnQueryTextListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 初始化選單並新增邏輯
@SuppressLint("NewApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
if(android.os.Build.VERSION.SDK_INT > 11){
SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
searchView.setOnQueryTextListener(this);// 搜尋的監聽
}
return true;
}
/**
* 處理ActionBar的選單條目的點選事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item){
// Handle presses on the action bar items
if(item.getItemId() == R.id.action_search){
Toast.makeText(getApplicationContext(), "搜尋", 0).show();
}
return super.onContextItemSelected(item);
}
// 當搜尋提交的時候
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(getApplicationContext(), query, 0).show();
return true;
}
// 當文字發生變化時
@Override
public boolean onQueryTextChange(String newText) {
Toast.makeText(getApplicationContext(), newText, 0).show();
return true;
}
}
這時,執行程式碼,右上角會出現搜尋圖示,點選文字域,可以響應
下面進行詳情頁的配置
DetailActivity 詳情頁面的配置
- 我們在包裡重新建一個類DetailActivity.java
package com.example.actionbar;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
public class DetailActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 設定佈局
setContentView(R.layout.activity_detail);
}
public void click(View v){
finish();
}
}
- 新建一個佈局檔案main_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:onClick="click"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
- 在main_activity.xml檔案中新增一個Button,並在MainActivity.java中進行配置,使得其通過點選就可以跳轉到DetailActivity
- 在MainActivity中新增的程式碼
public void click(View v){
Intent intent = new Intent(getApplicationContext(), DetailActivity.class);
startActivity(intent);
}
- main_activity.xml檔案中新增一個Button
<Button
android:onClick="click"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="140dp"
android:text="跳轉到DetailActivity" />
- 在MainActivity中新增的程式碼
注意:在清單檔案中,需要對Activity進行配置一下
<activity android:name=".DetailActivity">
</activity>
- 現在我們通過點選Button就可以跳轉到詳情頁了。下面,進行詳情頁的配置。
讓不同的Activity上面顯示不同的ActionBar
- 只需在清單檔案中,在對Activity進行配置的下面,新增一個label就可以了
給詳情頁面新增返回鍵
- 首先在DetailActivity中要得到ActionBar
- 然後對ActionBar使用setDisplayHomeAsUpEnabled(true)
- 這樣在詳情頁面的ActionBar上的左端,就會顯示返回鍵;
- 對返回鍵的獲取
- 固定的寫法:android.R.id.home
- 對返回鍵的獲取
- 這樣更方便使用者操作我們的應用程式
- DetailActivity.java
package com.example.actionbar;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class DetailActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 設定佈局
setContentView(R.layout.activity_detail);
// 顯示返回鍵
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
public void click(View v){
finish();
}
/**
* 處理ActionBar選單條目的點選事件--返回鍵
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId() == android.R.id.home){
finish();
}
return super.onContextItemSelected(item);
}
}雖然在activity中可以對返回鍵進行操作,但是,我們還有另外一個方法
- 在AndroidManifest.xml檔案中給DetailActivity配置一個”爹”
<!-- The main/home activity (it has no parent activity) -->
<activity android:name="com.example.actionbar.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- A child of the main activity -->
<activity android:name=".DetailActivity"
android:label="@string/detail"
android:parentActivityName="com.example.actionbar.MainActivity" >
<!-- Parent activity meta-data to support 4.0 and lower(相容性配置,不可少) -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.actionbar.MainActivity" />
</activity>- 這時,DetailActivity中就可以不用寫那段程式碼,也可以實現返回功能
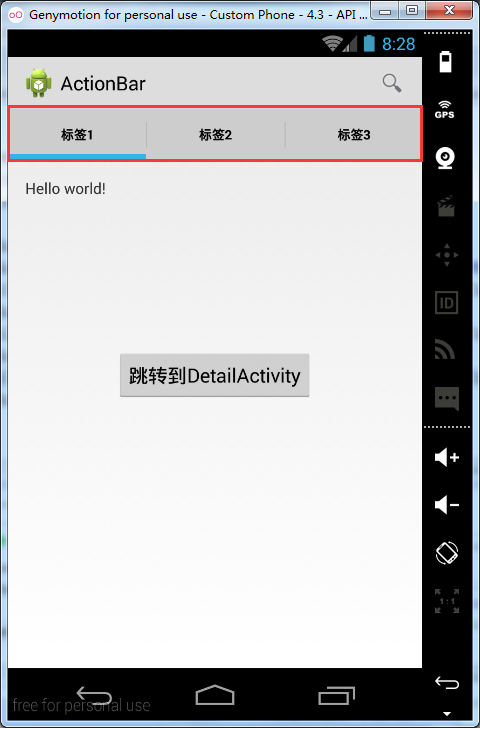
給ActionBar新增Tab標籤
在Drawable目錄下,寫一個標籤的狀態選擇器actionbar_tab_indicator.xml,程式碼直接從官方教程中考過來
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- STATES WHEN BUTTON IS NOT PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused" /> <!-- STATES WHEN BUTTON IS PRESSED --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> <!-- Focused states (such as when focused with a d-pad or mouse hover) --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed" /> </selector>自定義主題,theme.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- the theme applied to the application or activity --> <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat.Light"> <!-- <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> --> <!-- Support library compatibility --> <item name="actionBarTabStyle">@style/MyActionBarTabs</item> </style> <!-- ActionBar tabs styles --> <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView"> <!-- tab indicator --> <item name="android:background">@drawable/actionbar_tab_indicator</item> <!-- Support library compatibility --> <item name="background">@drawable/actionbar_tab_indicator</item> </style> </resources>在清單檔案中,應用我們的自定義主題,就是前面定義主題的地方
android:theme="@style/CustomActionBarTheme"在MainActivity中獲取ActionBar,對其設定導航條
ActionBar actionBar = getSupportActionBar(); actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); Tab tab1 = actionBar.newTab().setText("標籤1").setTabListener(new MyTabListener()); actionBar.addTab(tab1); Tab tab2 = actionBar.newTab().setText("標籤1").setTabListener(new MyTabListener()); actionBar.addTab(tab2); Tab tab3 = actionBar.newTab().setText("標籤1").setTabListener(new MyTabListener()); actionBar.addTab(tab3);要建立一個方法,實現TabListener方法
public class MyTabListener implements TabListener{ @Override public void onTabReselected(Tab arg0, FragmentTransaction arg1) { } @Override public void onTabSelected(Tab arg0, FragmentTransaction arg1) { } @Override public void onTabUnselected(Tab arg0, FragmentTransaction arg1) { } }
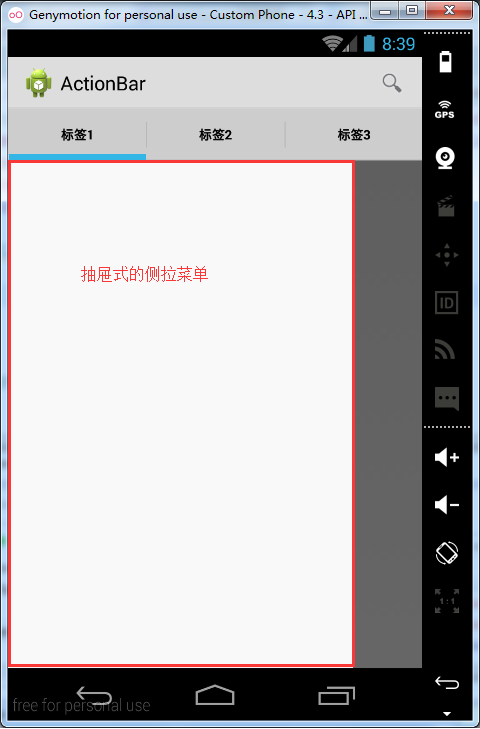
DrawerLayout API
- 這個可以實現抽屜效果的導航選單,感覺用起來比SlidingMenu方便多了。
- 屬於android.support.v4.widget.DrawerLayout下面,只需將這個全類名拷貝至相對應的佈局檔案中,就可使用抽屜效果
main_activity.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="@drawable/bg_tab" >
</FrameLayout>
<!-- <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:onClick="click"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="140dp"
android:text="跳轉到DetailActivity" /> -->
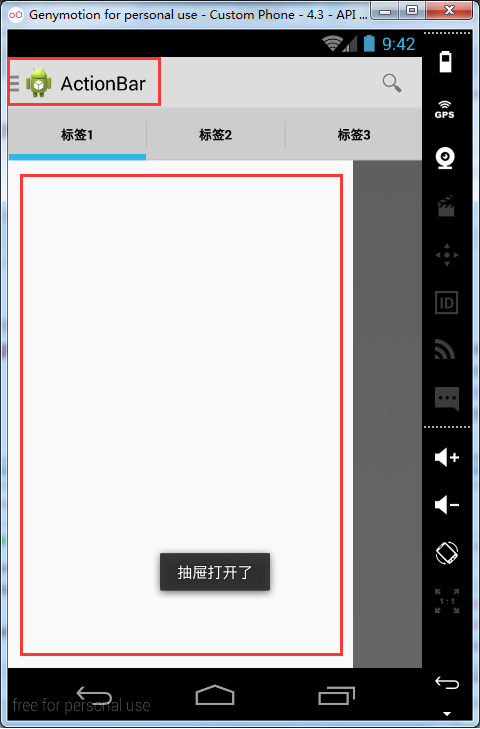
</android.support.v4.widget.DrawerLayout>ActionBarDrawerToggle
控制抽屜的開關,顯示在ActionBar上
顯示開關
ActionBar actionBar = getSupportActionBar(); actionBar.setDisplayHomeAsUpEnabled(true); actionBar.setHomeButtonEnabled(true);建立DrawerToggle,並進行一些配置
// 引數1 當前actionBar所在的activity 引數2 控制是哪個抽屜 // 引數3 抽屜按鈕的圖片 引數4 抽屜開啟的描述 drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, R.drawable.ic_drawer_am, R.string.open_drawer, R.string.close_drawer){ // 當抽屜完全關閉時被呼叫 @Override public void onDrawerClosed(View drawerView){ super.onDrawerClosed(drawerView); Toast.makeText(getApplicationContext(), "抽屜打開了", 0).show(); } // 當抽屜完全開啟時被呼叫 @Override public void onDrawerOpened(View drawerView){ super.onDrawerClosed(drawerView); Toast.makeText(getApplicationContext(), "抽屜關閉了", 0).show(); } }; // 讓開關和Actionbar建立關係 drawerToggle.syncState(); // 設定監聽 mDrawerLayout.setDrawerListener(drawerToggle);別忘記處理選單條目上處理DrawerToggle
/** * 處理ActionBar選單條目的點選事件--搜尋 */ @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle presses on the action bar items if(item.getItemId() == R.id.action_search){ Toast.makeText(getApplicationContext(), "搜尋", 0).show(); } return drawerToggle.onOptionsItemSelected(item)|super.onContextItemSelected(item); }MainActivity.java
package com.example.actionbar;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.SearchView.OnQueryTextListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity implements OnQueryTextListener {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle drawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Tab tab1 = actionBar.newTab().setText("標籤1").setTabListener(new MyTabListener());
actionBar.addTab(tab1);
Tab tab2 = actionBar.newTab().setText("標籤2").setTabListener(new MyTabListener());
actionBar.addTab(tab2);
Tab tab3 = actionBar.newTab().setText("標籤3").setTabListener(new MyTabListener());
actionBar.addTab(tab3);
mDrawerLayout = (DrawerLayout) findViewById(R.id.dl);
// 引數1 當前actionBar所在的activity 引數2 控制是哪個抽屜
// 引數3 抽屜按鈕的圖片 引數4 抽屜開啟的描述
drawerToggle = new ActionBarDrawerToggle(this,
mDrawerLayout, R.drawable.ic_drawer_am, R.string.open_drawer,
R.string.close_drawer){
// 當抽屜完全關閉時被呼叫
@Override
public void onDrawerClosed(View drawerView){
super.onDrawerClosed(drawerView);
Toast.makeText(getApplicationContext(), "抽屜關閉了", 0).show();
}
// 當抽屜完全開啟時被呼叫
@Override
public void onDrawerOpened(View drawerView){
super.onDrawerClosed(drawerView);
Toast.makeText(getApplicationContext(), "抽屜打開了", 0).show();
}
};
// 讓開關和Actionbar建立關係
drawerToggle.syncState();
// 設定監聽
mDrawerLayout.setDrawerListener(drawerToggle);
}
// 初始化選單並新增邏輯
@SuppressLint("NewApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
if(android.os.Build.VERSION.SDK_INT > 11){
SearchView searchView = (SearchView) menu.findItem(R.id.action_search).getActionView();
searchView.setOnQueryTextListener(this);// 搜尋的監聽
}
return true;
}
public class MyTabListener implements TabListener{
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabSelected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
}
}
/*public void click(View v){
Intent intent = new Intent(getApplicationContext(), DetailActivity.class);
startActivity(intent);
}*/
/**
* 處理ActionBar的選單條目的點選事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item){
// Handle presses on the action bar items
if(item.getItemId() == R.id.action_search){
Toast.makeText(getApplicationContext(), "搜尋", 0).show();
}
return drawerToggle.onOptionsItemSelected(item)|super.onContextItemSelected(item);
}
// 當搜尋提交的時候
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(getApplicationContext(), query, 0).show();
return true;
}
// 當文字發生變化時
@Override
public boolean onQueryTextChange(String newText) {
Toast.makeText(getApplicationContext(), newText, 0).show();
return true;
}
}
推薦一個學習Android比較好的網址
android開發官方文件國內映象——wear.techbrood.com點選訪問
相關推薦
ActionBar簡單使用——新增搜尋按鈕;讓不同的Activity上顯示不同的ActionBar;新增Tab標籤;實現DrawerLayout並用ActionBarDrawerToggle控制
什麼是ActionBar Android3.0以後出現的一個API專門用來開發應用頂部的ActionBar 他是一個顯示在螢幕頂部的控制元件,它可以在頂部的左邊顯示應用的logo圖示和右邊的一些操作選單(如:搜尋) Google攻城獅在開發ActionBar
vue.js根據獲取到不同的資料顯示不同的樣式
專案需求: 專案需求如上圖所示,要根據後臺返回來的資料是否為天貓的資料,如果是天貓,返回來的值是1,然後頁面就顯示天貓的標誌,如果返回來的值不是1,頁面是顯示淘的標誌,這裡介紹一下三目運算的實現方式。話不多少,直接上程式碼 // js程式碼: <li class="item" v-f
設定log4j和logback,用不同的顏色顯示不同的log level
經常debug java程式的朋友都知道,如果Log沒有顯著的顏色標記哪裡是warning,哪裡是error,一堆白花花的列印總會讓人覺得覺得壓抑。 如果你在用logback或log4j,又想讓你的Log輸出帶上色彩,如下圖: logback: <appender
[紹棠] iOS設定Label上顯示不同字型大小和字型顏色
一, 一個label上顯示不同的字型大小 NSString *needText = @"個人訊息(11)"; [topLabel setAttributedTe
java Mysql的跨伺服器不同表結構的聯合查詢,兩不同伺服器上的不同表查詢
由於業務的需要,需要從兩個資料庫中取得資料,伺服器A儲存有角色使用者配置表和角色表,伺服器B有使用者表和公司表。先不管架構為什麼要這樣設計資料表,因為確實有這樣的需求,但是這確實是一個令人頭疼的事情,但是還是要面帶微笑~ 解決思路一: 在資料庫中聯合不同資料庫的表中的DDL
iOS 在一個UILabel上顯示不同顏色
self.addressLabel = [[UILabelalloc]initWithFrame:CGRectZero]; self.addressLabel.textColor = [UICol
通過JSP實現:從網頁上上載一個文字檔案,能顯示上傳成功。之後點一個按鈕能在網頁上顯示出該文字檔案的大小(位元組數)。
(1)在E:\apache-tomcat-8.0.52\webapps\ROOT目錄下建立dou.jsp和upload.jsp檔案: 兩個檔案的內容如下: dou.jsp <%@ page contentType="text/html; ch
dedecms+js實現不同的欄目顯示不同的廣告位
網站多個欄目共用一個模板,想實現不同的欄目顯示不同的廣告位。解決方法: {dede:field name='typeid' runphp='yes'} if(@me=='1') { @me=""; } if(@me=='2') { @me=""; }
dede如何新增搜尋功能, 讓網站支援搜尋
dede如何新增搜尋功能程式碼如下<form action="/plus/search.php" name="formsearch"> <input type="hidden" name="kwtype" value="0" /> <inp
安卓actionbar上的搜尋按鈕點選沒反應如何解決
雖然搜尋按鈕出來了,但點選卻沒有反應,這又出bug了! 按照上一篇的思路,因為繼承關係改變了,所以其實這裡的開頭也不是android也是app 能點選展開搜尋框的程式碼如下(僅僅是示例,這是我的專案的
Android官方開發文件Training系列課程中文版:新增ActionBar之新增Action按鈕
新增Action按鈕 ActionBar允許在當前的APP上下文內新增很多重要的功能按鈕。這樣便可以通過圖示或者文字作為功能按鈕直接展示在ActionBar上。功能按鈕如果沒有足夠空間或無足輕重的按鈕都會隱藏在隱藏按鈕下。 在XML指定功能
Activity標題欄新增返回按鈕
有時候我們需要在Actionbar(標題欄)左側新增返回按鈕,怎麼才能簡單又美觀的新增呢?很簡單,只需要一行程式碼就可以了。 比如我們想在Activity1中新增返回按鈕,返回Activity2。可以
不規則按鈕——讓自繪按鈕更簡單
下載原始碼 總體效果圖:1. 前言 Button是唯一一個我們要做大量努力和時間去改變其形狀和屬性的控制元件;不過事實上要改變它的屬性不是很難,難的是,我們要知道如何去把它繪製的好看,一個好的介面設計師能夠開發出很好看的按鈕。 如果你知道如何使用”Devi
一個最簡單的cell按鈕點擊回調
eight property sin font 簡單的 cell 舉例 定義 ont 在cell.h定義 @property(nonatomic,strong)void(^pushType)(NSInteger); 在cell.m按鈕點擊時 _pushType(1);(舉
不同系統裏同一Customizing activity的顯示差異分析
custom sys sin 查看 dmi inf 二維 開關 admin 比如SAP HANA Live Reporting這個Customizing Activity,在System AG3裏不可見,但是在另一個系統QHD裏卻能使用。比較下列兩張圖的差異。 一種可能
JavaScript兩種創建標簽的的方法,實現點擊按鈕讓text自增
IV 類型 attribute ima char AD 第一個 圖片 ava 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8
WPF中讓TextBlock每一個字符顯示不同的顏色
red set ref 後臺 target wid ffffff 包含 訪問 原文:WPF中讓TextBlock每一個字符顯示不同的顏色XAML代碼: <TextBlock x:Name="tb"> <Run Foreg
Vue js中簡單的搜尋功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://
Android 標題欄新增返回按鈕及響應
在Activity的onCreate方法中新增如下程式碼: ActionBar actionBar = getSupportActionBar(); if(actionBar != null){ actionBar.setHomeButtonEnabled(true); acti
織夢後臺自定義表單新增搜尋功能
自定義表單搜尋效果圖 當你的自定義表單資料過多或者需要查詢某個單時,給後臺的自定義表單加個簡單的搜尋功能很有必要。 1、開啟 \dede\templets\diy_list.htm 找到內容列表</div>在它的下面加入01 <div class="bodytitletxt" style