springMvc中前臺ajax傳json資料後臺controller接受物件為null
一般地,出現這種情況很大一部分原因是對ajax中的引數作用不熟悉或者對@RequestBody註解不熟悉。
在jquery的ajax中,如果沒加contentType:"application/json",那麼data就應該對應的是json物件,反之,如果加了contentType:"application/json",那麼ajax傳送的就必須是字串。為什麼呢?contentType引數指定的是瀏覽器將傳送什麼樣型別的編碼,比如
text/html : HTML格式
text/plain :純文字格式
text/xml : XML格式
mage/gif :gif圖片
image/jpeg :jpg圖片格式
image/png:png圖片格式
application/json :json資料格式
application/pdf :pdf格式
application/octet-stream : 二進位制流資料
等等。。。
而你不指定contentType則代表為預設的application/x-www-form-urlencoded(表單)型別,這種型別有一個好處,它可以支援很多種情況,並能配合查詢字串(key1=value1&key2=vlaue2)的形式傳送到伺服器。而且這種預設型別可以很好地配合引數processData(預設為true,可以不用管他),該引數為true的時候,開啟自動轉化功能,只要是一個合法物件
$.ajax({
url:"http://xxxxxx",
data: { "username" : "ccc" } , //查詢字串的對映形式(即物件),在預設模式下提交時會自動地轉化成查詢字串
.....
});
也可以這麼傳:
$.ajax({
url:"http://xxxxxx",
data: "username=ccc", //查詢字串形式
.....
});
所以看到這裡,差不多也能知道為什麼指定了contentType : "application/json"後,data就只能是字串而且必須是json字串了,首先你指定json格式,那提交格式肯定與json有關,再一個,因為你指定了"application/json"就意味著你放棄了"application/x-www-form-urlencoded"這種預設模式,預設模式雖可以自動地轉化物件,不見得"application/json"這種格式就會自動幫你轉,而事實證明,它確實不會幫你自動轉。
下面便是兩種犯錯的例子:
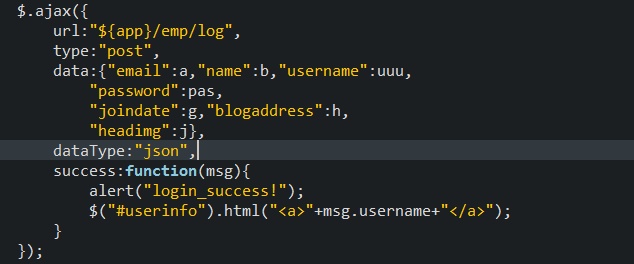
1>前臺ajax多加了contentType:"application/json",data卻錯傳成json物件:
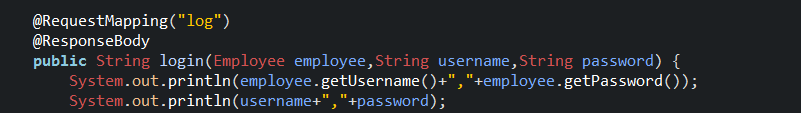
後臺處理:(employee該pojo物件裡有username和password等String欄位)
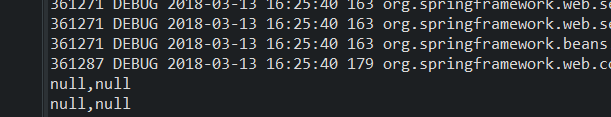
結果都為null
將contentType去掉後,
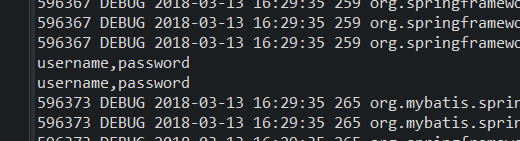
後臺成功反射出物件:
2>ajax中沒加contentType:"application/json",data卻直接使用了json字串(和上面的一個道理)
後臺情況:
有人就會說,去掉“application/json” 後的預設模式應該是支援字串和物件的啊,是的,預設模式確實是可以支援兩者,但是要看清楚,預設預設支援的字串是什麼?是json字串嗎?不!是查詢字串。
那麼如何在application/json這種非預設模式下讓Mvc後臺接收到收據呢?這裡就需要用到@RequestBody註解了,很巧,這個註解就是專門用來處理非預設模式下的請求的。如果上圖加了"application/json"那麼controller就應該這麼接收:
@RequestMapping("xxx")
......
public String test(@RequestBody Employee employee) {
......
}
3>第三點是真的有點噁心的一點,找了好久才找到。。
那就是 有些 關鍵的屬性在Mvc層中反射失敗,會導致其他所有屬性都為null
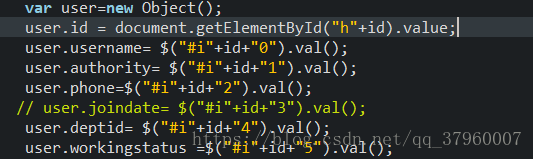
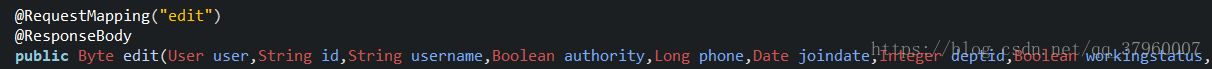
比如上面的joindate對應的pojo是Date,本來input框裡的值是 Thu Dec 30 00:00:00 CST 1999 ,傳到後臺用Date接收,但是顯然格式不對,於是Date合成出了錯,然後坑爹的就來了,因為這個特殊的屬性反射失敗,Mvc層就將請求打回去然後導致瀏覽器報錯400 bad request ,從而導致其他所有屬性都為null。最後把joindate屬性註釋掉,後臺什麼屬性的值都收到了。。
希望能夠幫到大家!
補充:在"application/json"的時候,ajax請求對跨域支援似乎不好,預設模式下的ajax成功跨域請求一旦改成了"application/json"就會報跨域請求的錯
相關推薦
springMvc中前臺ajax傳json資料後臺controller接受物件為null
一般地,出現這種情況很大一部分原因是對ajax中的引數作用不熟悉或者對@RequestBody註解不熟悉。 在jquery的ajax中,如果沒加contentType:"application/json",那麼data就應該對應的是json物件,反之,如果加了content
前臺ajax傳陣列,後臺java接收
前臺ajax傳陣列 var arr = new Array(); ,後臺java接收 List<String> arr java程式碼: //新增 @RequestMapping(value = "checkChoise") @ResponseBod
springboot開發中 以POST方式向後臺傳遞json資料的時候引數值為null
自己寫了一個簡單的springboot後臺程式碼,當我用postman以post方式向後臺傳遞json物件時,後臺物件的引數值總是為null,找了好久終於解決了,下面分享一下我的解決問題艱辛路程。 明明我傳了引數值,但是debug除錯的時候就是獲取不到。 1.首先
jQuery:AJAX傳JSON資料
函式原型:$.ajax({name:value, name:value, … }):預設為非同步請求。 $.ajax( { type: "POST", url: "./JsonTestServlet", data: {jsonData: JSON.s
關於AJAX請求後臺資料,接收後臺返回的JSON資料,以及前臺遍歷json資料和append追加元素。
在這兩天的學習以及練習過程中,需要涉及到微信小程式的一些東西。在小程式中,是不能直接跳轉後臺邏輯來獲取資料,而是通過使用AJAX傳值和AJAX請求,來向後臺邏輯傳遞資訊。 1,比如說註冊,填寫資訊之後,通過AJAX傳遞給後臺,後臺處理返回是否註冊成功的JSON資料,前臺再加以分析是否註冊成功,
前臺向後臺傳json資料
做記錄 var personData = { name : $('#name').val(), phone : $('#phone').val(), type : $('#type').val(), }; //傳參時 data:{ personJson:
SSM 中Ajax 提交JSON資料時到後臺接收,需要的配置
1.使用fastJson,在springmvc 配置中配置(如果不配置,後臺contrller 中的方法引數經 @RequestBody 註解後,無法進入) <!-- 啟用預設配置
Springmvc前臺通過ajax傳值到後臺用@RequestBody接收,報415/400錯誤
傳普通資料沒太大問題,就是傳json格式的資料在後臺轉化為javaBean有點問題 需求:前臺傳json格式的資料,後臺用@RequestBody轉換為對應的javaBean, 1:首先json裡的
Django中前臺傳json格式後臺
1.前臺組裝json格式陣列 var json=[]; var task_level=$('#level_num').attr('value');//任務級別 var on_duty_leader=$
ajax傳JSON時設置的contenttype導致JAVA中request.getParameter("")怎麽也接收不到數據
然而 htm 默認 數據 .com bsp quest 怎麽 blog ajax傳JSON時設置的contenttype默認值是application/x-www-form-urlencoded, 當ajax傳JSON時設置的contenttype 如果是applicati
SpringMvc+Spring4+hibernate框架 ajax提交JSON資料Controller接收
jsp頁面程式碼: $.ajax({ type: "POST", url: "revise/modifyPass",
Ajax(form表單檔案上傳、請求頭之contentType、Ajax傳遞json資料)
form表單檔案上傳 上菜 file_put.html <form action="" method="post" enctype="multipart/form-data"> {# 這裡必須要請求頭格式才能把上傳檔案的物件傳過去 enctype="multipart/form-
springmvc 中的Ajax中各種傳參方式(希望可以幫到大家)
傳遞普通字串 前臺: function shuzuTest2(){ $.ajax({ type:"POST", url:"<%=basePath %>saveUser2", dataTyp
SpringMVC筆記九之ajax請求json資料
1、匯入jackson-annotations-2.2.1.jar,jackson-core-2.2.1.jar,jackson-databind-2.2.1.jar三個jar包,注意他們的版本要一致,不然會報錯。https://download.csdn.net/downl
ajax傳陣列到後臺,後臺springmvc 接受陣列引數
關於ajax傳陣列到後臺,後臺springmvc 接受陣列引數 特意整理了一下】 var ids= new Array(); var checkId = new Array();//定義一個數組用來接收引數 $("input:checked
靜態頁面中如何傳json資料
首頁傳遞引數組裝成json資料,再編碼 var param="{type:'"+type+"',text:'"+select_text+"',select_:'"+select_+"',typename:'"+typename+"'}"; window.self.location="/"+Se
SpringMVC的controller向jsp頁面傳json資料
需要匯入這三個jar包 需要在spring.xml檔案新增 <!-- 啟動註解 --> <mvc:anno
(轉)python 全棧開發,Day75(Django與Ajax,檔案上傳,ajax傳送json資料,基於Ajax的檔案上傳,SweetAlert外掛)
昨日內容回顧 基於物件的跨表查詢 正向查詢:關聯屬性在A表中,所以A物件找關聯B表資料,正向查詢 反向查詢:關聯屬性在A表中,所以B物件找A物件,反向查詢 一對多: 按欄位:xx book --
web中用ajax傳遞json資料到後臺
個人筆記,不喜歡勿評論 今天學習了一下如何使用ajax傳遞json資料到後臺 1、首先需要匯入幾個json的jar包; 2、開始寫程式碼 前端程式碼: <%@ page language="java" import="java.util.*" pageE
原生js的Ajax提交json資料到後臺
原生ajax傳送json資料到後臺接收(將json轉換為name=tom&pwd=123格式的字串,簡單,不在本次測試內),需要做到幾點: 1,post方式傳送。 2、json物件必須轉換為json格式字串 3、(setQequestHeader,可以預設或者app