像黑客一樣!Chrome 完全鍵盤操作指南(原生快捷鍵 + Vimium 外掛)
有那麼一波小夥伴,多數時候都不需要用到滑鼠,通常他們正好是“黑客”。當你開始使用鍵盤操作一切時,便能體會到無需用滑鼠瞄準按鈕時的乾脆,無需在鍵盤和滑鼠之間移動手時的輕鬆。
Chrome 原生自帶大量快捷鍵,Vimium 在原生的基礎上又增加了大量網頁操作。結合兩者,你完全能擺脫滑鼠。
Chrome 原生快捷鍵
Chrome 原生快捷鍵估計多數人都能說出其中的一部分出來,例如 F5 重新整理,Ctrl+W 關閉標籤頁。
這裡我列出日常瀏覽時會用到的快捷鍵:
F3查詢 應該沒有人不知道吧
Ctrl+G查詢下一條Ctrl+Shift+G查詢上一條
F6轉到位址列 於是能夠立即開始輸入新網址
Enter跳轉頁面或搜尋 應該沒有人不知道吧Ctrl+Enter加上 www. 字首和 .com 字尾然後開啟網站Alt+Enter在新標籤頁中跳轉頁面或搜尋Ctrl+K轉到位址列並搜尋
F10轉到 Chrome 選單按鈕F11全屏模式F12開啟開發者工具Ctrl+T新建標籤頁
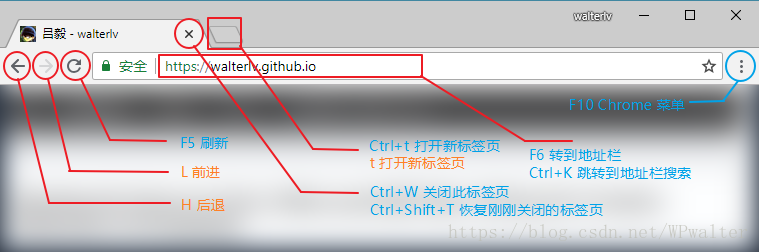
配合 Vimium,你可以操作 Chrome 介面上的所有按鈕了:

▲ 藍色表示 Chrome 原生快捷鍵,橙色表示 Vimium 快捷鍵
Vimium 外掛
Vimium = Vim + Chromium
Chromium 是 Chrome 瀏覽器所用的核心。
Vim,如果你知道這款編輯器,那就最好了,因為我太懶不想介紹。但如果你不知道,我也不會介紹,因為太懶了;不過你可以看看
完全鍵盤操作就靠 Vimium 了。是的,完全可以脫離滑鼠!
如果你正在閱讀這篇部落格,那麼直接按下 “?” 試試!(我想你應該記得要加上 Shift 才能輸入 “?” 吧!)
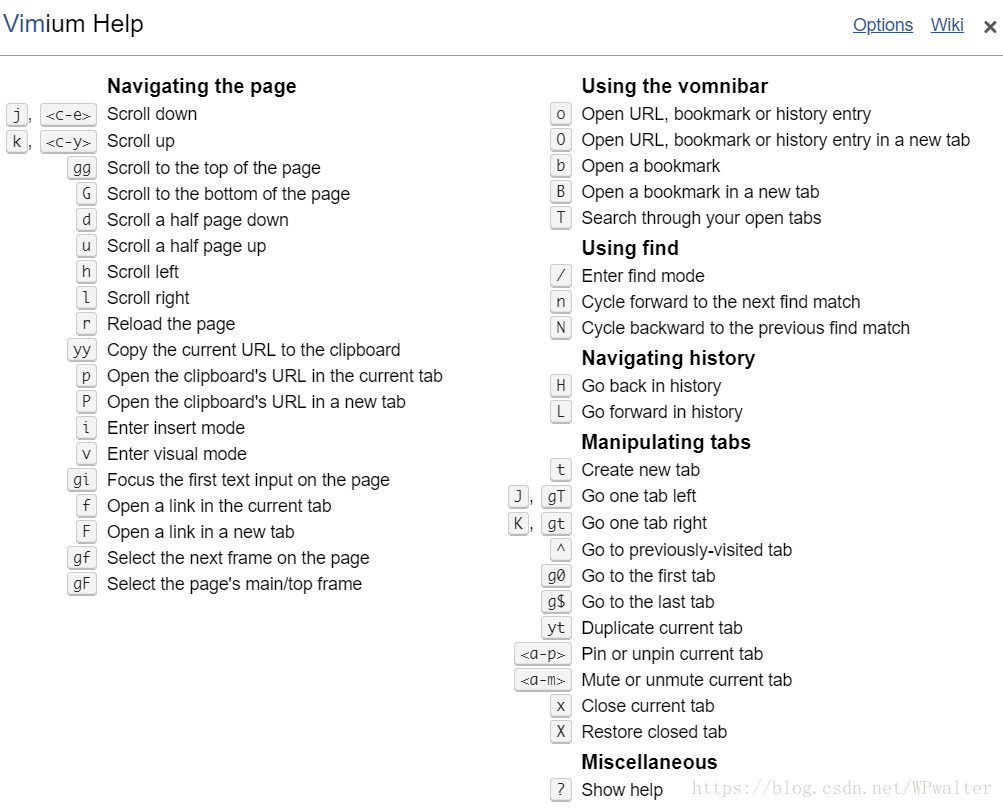
於是你打開了 Vimium 的快捷鍵幫助頁面:
如果英文閱讀吃力,可以閱讀下面我精簡過後的中文版:
- 頁面滾動
j按住向下滾,直到鬆開k按住向上滾,直到鬆開gg滾到頂部G滾到底部d向下滾半頁u向上滾半頁h按住向左滾,直到鬆開l按住向右滾,直到鬆開
- 頁面導航
yy複製當前標籤頁的 urlp在當前標籤頁貼上並開啟 urlP在新標籤頁貼上並開啟 urlf在當前頁開啟連結F在新標籤頁中開啟連結H後退L前進
- 快速啟動框
o檢索書籤或歷史記錄,找到網址後開啟O檢索書籤或歷史記錄,找到網址後在新標籤頁中開啟b檢索書籤,找到網址後開啟B檢索書籤,找到網址後在新標籤頁中開啟T檢索開啟的標籤頁,選擇後切換到此標籤頁
- 頁面標籤
t開啟一個新標籤頁J切換到左邊的標籤頁K切換到右邊的標籤頁^切換到剛剛訪問的標籤頁g0切換到第一個標籤頁g$切換到最後一個標籤頁yt複製當前的標籤頁x關閉當前標籤頁X恢復剛剛關閉的標籤頁
你應該已經注意到了,多數情況下小寫字母表示當前標籤頁,大寫字母表示新標籤頁。而區分大小寫也是 Vimium 與 Chrome 原生快捷鍵很大的一個不同點(不信你試試按下 CapsLock 鍵)。
Vimium 不止是快捷鍵,你應該頁注意到上面的 “快速啟動框” 了,憑藉著模糊搜尋,你能迅速定位到你曾經訪問過的網頁,而無需再用滑鼠一個個去翻找了。
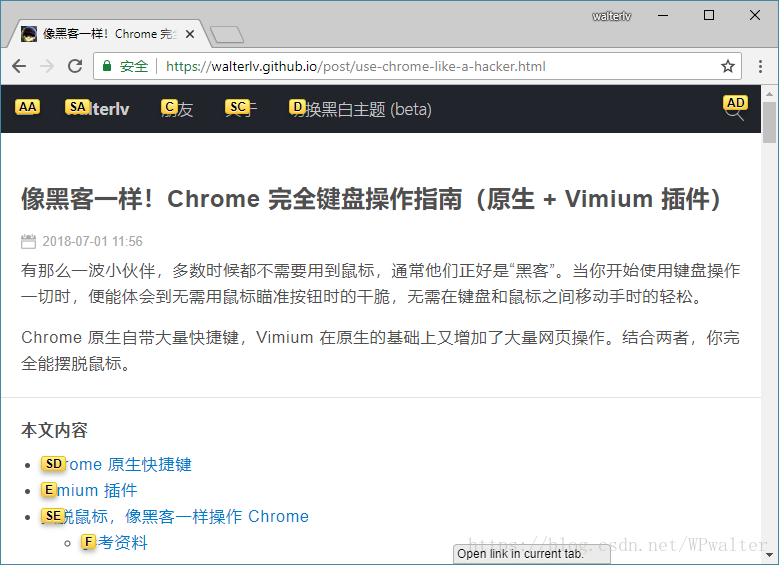
而這麼多的快捷鍵中唯一一個能被別人看出來你是在用 Vimium 的只有 f 和 F 了,因為按下後網頁上會顯示每個連結的快捷鍵,按下螢幕上新顯示的快捷鍵能夠開啟連結(或在新標籤頁中開啟連結)。
擺脫滑鼠,像黑客一樣操作 Chrome
快捷鍵雖然多,但其實只需要練習幾個小時就熟練了,雙手不需要再不斷在滑鼠和鍵盤之間移動時,你的效率已暗中提高了。
我會偷偷告訴你我滑鼠壞了嗎?
參考資料
相關推薦
像黑客一樣!Chrome 完全鍵盤操作指南(原生快捷鍵 + Vimium 外掛)
有那麼一波小夥伴,多數時候都不需要用到滑鼠,通常他們正好是“黑客”。當你開始使用鍵盤操作一切時,便能體會到無需用滑鼠瞄準按鈕時的乾脆,無需在鍵盤和滑鼠之間移動手時的輕鬆。 Chrome 原生自帶大量快捷鍵,Vimium 在原生的基礎上又增加了大量網頁操作。結合
IT男裝逼利器:如何像黑客一樣聊天 Mojo-Webqq
lib 實現 idt entos thread 效果 docker鏡像 curl 包管理 電影裏的黑客們聊天不想我們生活中的一樣,用QQ、微信的客戶端,都是通過命令行來進行聊天交流的,大概是為了提升逼格吧。(文末有福利~) 本文作者:KevinSVIP 今天發現一個有趣
oracle資料庫如何手工完全恢復操作?(總結)
oracle資料庫如何手工完全恢復操作? 1.當全部或大部分資料檔案損壞時,需在mount 下進行“資料庫還原恢復”操作: 具體為手工在作業系統中,通過cp 還原受損的 dbf,不一定需要還原全部資料檔案,可以通過查詢v$recover_file來確定哪些檔案需要被還原。
Chrome開發者工具不完全指南(一、基礎功能篇)
就算你不是一名前端開發工程師,相信你也不會對Chrome瀏覽器感到陌生。根據最新的一份(2015/06)的瀏覽器市場佔有率報告,Chrome近乎佔有瀏覽器天下的半壁江山。簡單、快捷使它成為了新時代人們的新寵。如果你是一名web開發人員,我推薦你使用Chrome。作為前端開發的"IDE",你只需要搭配一個編
Chrome開發者工具不完全指南(二、進階篇)
function a () { b(); } function b() { c(); } function c() { //在該處斷點,檢視call stack } a->b->c. call stack 從上到下的順序就是 c
利用ASP.NET操作IIS (可以制作安裝程序)
isp ring 路徑 詳細 arp 可能 操作 nis rest 很多web安裝程序都會在IIS裏添加應用程序或者應用程序池,早期用ASP.NET操作IIS非常困難,不過,從7.0開始,微軟提供了 Microsoft.Web.Administration 類,可以很容易操
Deepin 15 如何使用 羅技無線鍵盤/鼠標(采用優聯技術)
無需 如何使用 html 其他 blog ech 鼠標 文章 strong 1、羅技的“無線優聯技術”還是非常強大的,它跟具體的操作系統無關; 2、你只需要 讓“優聯接收器(一個USB設備)”跟 “無線鍵盤/鼠標
Cherry.chen window.clipboardData實現剪切板操作總結 (好像只有ie好用)
clas 成功 firefox 剪切 blog mage 剪切板 頁面 clear window.clipboardData的作用是在頁面上將需要的東西復制到剪貼板上,提供了對於預定義的剪貼板格式的訪問,以便在編輯操作中使用。 三個方法 (1)clearData(sDa
操作excel(讀excel、修改excel)
電腦 nbsp 方法 循環 value 特殊 sele ron 內容 練習 需求:只要你傳入一個表名,就能把所有的數據導入出來,字段名是excel的表頭 1、要動態獲取到表的字段 cur.description能獲取到表的字段 fileds = [ f
【html、CSS、javascript-10】jquery-操作元素(屬性CSS和文檔處理)
dom javascrip fun 實用 code color () 進行 java 一、獲得內容-text、html、val() 三個簡單實用的用於 DOM 操作的 jQuery 方法: text() - 設置或返回所選元素的文本內容 html() - 設置或返回所選元
第一篇隨記:學習WAMP中最基礎的JDBC連線操作記錄( Statement、PreparedStatement和CallableStatement)
用Statement實現資料庫連線: <%@ page contentType="text/html" pageEncoding="UTF-8" %> <%@ page import="java.sql.*" %> <html> <
運維中的日誌切割操作梳理(Logrotate/python/shell指令碼實現)
對於Linux系統安全來說,日誌檔案是極其重要的工具。不知為何,我發現很多運維同學的伺服器上都執行著一些諸如每天切分Nginx日誌之類的CRON指令碼,大家似乎遺忘了Logrotate,爭相發明自己的輪子,這真是讓人沮喪啊!就好比明明身邊躺著現成的性感美女,大家卻忙著自娛自樂,罪過!logrotate程式是一
使用C語言操作bitmap(彩色變灰色,黑白)
這裡有有一篇bitmap基本格式的部落格,不再贅述 https://www.cnblogs.com/ZXNblog/p/4046342.html 下面講述怎麼將24為的bitmap影象變成灰色和黑白。 定義BITMAPFILEHEADER,和BITMAPINFOHEADE
多執行緒常用操作方法(sleep、yield、join)
執行緒的命名與取得 執行緒的命名: 通過構造方法在建立執行緒時設定執行緒名稱 直接繼承Thread類: public Thread (String name); Runable或者Callable介面實現多執行緒: public Thread (Run
20分鐘快速錄入100個Excel表格!職場大神用三個快捷鍵就搞定
Excel工作效率總是難以提高,那一定是你不會用這3大填充快捷鍵,再多的資料內容掌握技巧一鍵即可快速填充,效果就這麼神奇,不信你往下看! 一、Ctrl+E 這一快捷鍵絕對是Excel填充快捷鍵中的超級王者,我們往往只需要書寫第一行的資料內容,並保證這一內容與左列具有一定的關聯性,選中多行區域,一鍵
GitHub使用教程詳解——官網操作指南(翻譯)
GitHub使用指南 原文地址:GitHub官網 示例專案:Hello World 十分鐘輕鬆教學 在學習計算機語言程式設計的過程中建立Hello World 專案是一個歷史悠久的傳統。當你接觸一門新事物的時候可以用它來做一個簡單的練習。讓我們開始使用github吧! 通過本文,
iOS UI入門——使用Objective-C和Swift實現警告檢視和操作列表(UIAlertView,UIActionSheet,UIAlertController)
警告彈框和操作列表在開發中常用到,iOS9之後,UIAlertView和UIActionSheet都會報黃色的警告,但是還是依然可以使用的。在這裡主要介紹一在這三個控制元件在Objective-C和Swift下的使用程式碼。 Objective-C程式碼: #import "Vi
Spark 下操作 HBase(1.0.0 新 API)
HBase經過七年發展,終於在今年2月底,釋出了 1.0.0 版本。這個版本提供了一些讓人激動的功能,並且,在不犧牲穩定性的前提下,引入了新的API。雖然 1.0.0 相容舊版本的 API,不過還是應該儘早地來熟悉下新版API。並且瞭解下如何與當下正紅的 Spark 結合,進
JavaScript陣列的操作方法(concat、slice和splice)
ECMAScript 為運算元組中的項提供了很多方法,其中最常用的有:concat( ) 、slice( ) 和 splice( ) 。 concat ( ) concat ( ) 方法可以基於當前陣列中的項建立一個新的陣列。具體來說,這個方法會先建立一個當前陣列的副本,然後將
Git 常用操作指南(圖文教程)
一、建立版本庫 什麼是版本庫呢?版本庫又名倉庫,英文名repository,你可以簡單理解成一個目錄,這個目錄裡面的所有檔案都可以被Git管理起來,每個檔案的修改、刪除,Git都能跟蹤,以便任何時刻都可以追蹤歷史,或者在將來某個時刻可以“還原”。 1.1、選擇一個合適的目錄,建立一個空資