關於點選三角絲滑旋轉180度css3 jq處理方法
問題: 我們經常會遇見點選一個小三角使之絲滑的旋轉180度上下旋轉,怎麼實現呢,需要css3搭配jq 來處理
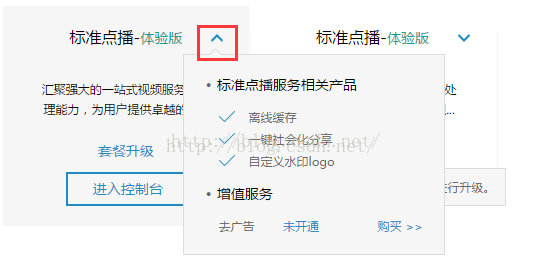
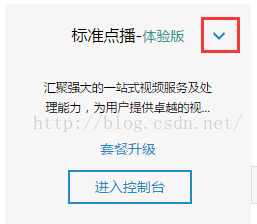
如圖:1.點選前 2.點選後(效果絲滑旋轉)

1.html 頁面內容
<div class="user-list-title">標準點播-<small>體驗版</small>
<img src="http://i1.letvimg.com/lc07_lecloud/201610/09/11/32/userCenter/jiantoublue1.png" class="user-arrow">
</div>
2.css 內容
.user-arrow{//這是箭頭的樣式
width:12px;
position:absolute;
right:26px;
margin-top: 8px;
cursor:pointer;
display:inline-block;//放箭頭的標籤一定是塊級元素
}
.rotate{
transform-origin:center center; //旋轉中心要是正中間 才行
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transition: transform 0.2s; //過度時間 可調
-moz-transition: -moz-transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-o-transition: -o-transform 0.2s;
-ms-transition: -ms-transform 0.2s;
}
.rotate1{
transform-origin:center center;
transform: rotate(0deg); //返回原點
-webkit-transform: rotate(0deg);
-moz-transform: rotate(deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transition: transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-o-transition: -o-transform 0.2s;
-ms-transition: -ms-transform 0.2s;
}
3.jq 處理方法
$(function() {
var usercenter = {
init:function(){
this.modal();
},
modal: function() {
$(".user-arrow").click(function(){
if($(this).hasClass("rotate")){ //點選箭頭旋轉180度
$(this).removeClass("rotate");
$(this).addClass("rotate1");
}else{
$(this).removeClass("rotate1"); //再次點選箭頭回來
$(this).addClass("rotate");
}
})
}
}
usercenter.init();
})
相關推薦
關於點選三角絲滑旋轉180度css3 jq處理方法
問題: 我們經常會遇見點選一個小三角使之絲滑的旋轉180度上下旋轉,怎麼實現呢,需要css3搭配jq 來處理 如圖:1.點選前 2.點選後(效果絲滑旋轉) 1.htm
滑鼠劃過旋轉180度並且切換圖片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style>
小程式圖片上傳用upng轉base64 圖片旋轉180度的問題 (ios)
最近業務需要:將圖片轉為base64格式。 so~~~;百度n多資料最後寫成,還是有一點小bug就是生成的圖片不太清晰; 文章最後還有程式碼的下載地址 參考資料: 微信小程式文件-wx.canvasGetImageData UPNG.js下載地址&nb
Android螢幕顯示旋轉180度解決方法
//橫屏正方向 if(getRequestedOrientation() == ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE) { setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_REVERSE_
swift - xcode10 - 點選事件互動BUG - (手勢和button的addTarget方法)
1. 現象button 點選閃退:沒有任何原因 ,在聽雲檢測上,顯示 BUG2: 手勢 沒有任何作用,哪怕設定 isUserInteractionEnabled 和isEnabled 為true 都不行原因 及 解決方法 :沒有懶載入。。 解決方法: 1 新增lazy 2.
NSTextField 處於編輯狀態時,點選return鍵 結束編輯,NSButton的return快捷方法不響應
NSButton 設定快捷鍵 return, 當 NSTextField 處於編輯狀態時, 點選return鍵 結束編輯,要求不響應button的return快捷方法 attributes inspector 面板中設定 NSTextField 的 Action 屬性 為 Send On Ent
popupwindow顯示之後點選返回鍵無反應(onKeydown() 和 onBackPressed())方法均未觸發。
最近專案中有一個很小的需求,就是在一個fragment中實現一個彈窗的巢狀功能,說白了也就是倆個 popupwindow 思路很清晰,然後出現一個pop的時候,點選返回鍵ok可以dismiss,然而倆個同時出現的時候,點選返回鍵無效。debug之後發現 按鍵的onKeydown() 和 onBack
一個可以隨手勢拖動的EditText,點選更改內容,附帶解決軟鍵盤遮擋終極方法
慣例先來看效果圖: 最近產品同學的需求,要求定製一個可拖拽可編輯的文字,原本覺得還挺簡單,不就是寫個EditText處理一下touch事件麼,後來做了發現還有些小坑,記錄一下,順便給大家做個參考。 試錯 首先我嘗試自定義一個EditText,重寫o
點選UIViewController任意位置,收起鍵盤的3種方法
1.VC中過載touchesBegain事件,然後在裡面執行:[self.view endEditing:YES] 2.如果不方便取到當前view,可以使用[[UIApplication sharedApplication] sendAction:@selector(r
點選jsp頁面按鈕後,禁用整個頁面的方法
我們經常會遇到這種情況,比如某個頁面上的付款按鈕,我們有可能連續點選的幾次,從而造成多次付款的情況,解決的方法為當點選第一次後,禁用整個頁面,顯示正在處理中畫面,這時需要如下程式碼 首先引入下面的js <script type="text/javascript"
andorid佈局layout監聽點選事件,佈局內的imageButton無法響應解決方法
今天發現這個問題,使用的是相對佈局,裡面包含一個TextView與ImageButton,相對佈局監聽了onClickListener,本來想整個佈局點選後都能響應一個事件,結果發現ImageButton無法響應。 嘗試了給imagebutton增加 clickable=t
Android 養成記-1 --1.4 動畫系列 (選單側滑+圖示旋轉+dialog彈出+點選效果)
選單側滑動畫 思想是佈局檔案裡,將選單欄跟內容欄放在同一個layout中,但是選單欄初始是隱藏狀態. 總佈局是線性水平佈局: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
圖片的每點選一次旋轉90度, filter和css3屬性
<!DOCTYPE html> <html> <head> <title> ImageRotation </title> <meta http-equiv="Conte
Unity檢測面板旋轉值超過180度成負數的離奇bug
com 結果 img 旋轉 image 完全 疑問 log bubuko 問題描述: 無意中在檢視面板上對遊戲物體的tansform進行旋轉,結果發現旋轉超過180度成負數的離奇bug 解決方案: 創建個新的unity工程,進行如上操作,一切正常…… 懷疑問題根源是配
簡單的側滑實現(點選button按鈕)
第一步: 首先,自己上網上下載一個SlidingMenuLibrary依賴包,將依賴包匯入studio中, 讓自己的專案依賴一下匯入的依賴包,具體流程就不寫了! activity_main佈局檔案: <?xml version="1.0" encoding="utf-8"?>
EasyUI Datagrid 分頁的情況下實現點選表頭的小三角圖示對資料庫中所有資料重新排序
說明一下: 當點選 datagrid 表頭某一列的小三角圖示時,easyui 本身是有排序的,但是在當我們對 datagrid 進行了分頁的情況下,點選排序只是對當前頁的資料進行排序,而需求需要我對資料庫裡面的所有資料進行排序,這樣的話只能從後臺先排好序再返回了。 看了一下文件,發
小程式的scroll-view元件的點選自動滑動效果(類似於微信流量充值中滑塊的效果)
廢話不多說,直接上圖吧!我的目的是想要達到滑鼠點選每項時,滑塊會自動滑動,具體可開啟微信流量充值體驗體驗。但是小程式scroll-view元件並不能達到這個效果,必須手動拖動,才能滑動,網上找了許久沒有找到相關的程式碼片段,最終發現zanUI有這個元件,參照這個元件的tab元件來完成的。zanU
關於百度推送點選通知,跳轉的問題(Android)
今天在跟同事測試百度推送,之前一直困擾我的一個問題得到了有效解決,挺高興的,所以記錄一下,同時告誡自己,遇到問題,解決解決再解決,一定能夠解決的! 切入正題,百度推送的demo跟我們的app有些不一樣
點選螢幕對顯示物件進行操作:調整位置/旋轉縮放模式/拖動
1.載入資源 2.將資源新增到顯示列表並設定錨點 ////////////////////////////////*調整位置關鍵程式碼*/ this.stage.addEventListener(egret.TouchEvent.TOUCH_BEGIN, (e: egret.TouchEvent) =&
百度地圖開發(四)定位以及點選按鈕返回當前定位
效果圖: 定位就分為三部分: 1:配置定位SDK引數 2:監聽定位返回結果 3:開啟定位 程式碼: 返回當前定位的程式碼,在按鈕的點選事件裡面呼叫 //把定位點再次顯現出來 MapStatusUpdate mapStatusUpdate