js跨域互動(jQuery+php)之jsonp使用心得
jsonp是什麼?
說到jsonp,你可能最先想到JSON;它還真和JSON有關係;
JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域資料訪問的問題。由於同源策略,一般來說位於 server1.example.com 的網頁無法與不是 server1.example.com的伺服器溝通,而 HTML 的<script> 元素是一個例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這種使用模式就是所謂的 JSONP。用 JSONP 抓到的資料並不是 JSON,而是任意的JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。
JSONP(JSON with Padding),我更傾向於把最後一個字母P理解為 protocol(協議,約定);
有這麼一個故事:
A男和B女居住在不同的國家A國和B國,在一次去C國旅行的途中相遇了,雙方聊的比較Happy,旅行結束都回國了;但A男總是會想B女,想聯絡上B女,無奈當時沒有留下B女的電話、郵箱、微信、QQ號碼這些可以更加即時的聯絡方式,只是閒聊間知道B女地址,那就只能寫信吧去C國也不太現實;於是就寫信把自己的各種即時聯絡方式都寫進去了,一封信寄出去了過了一段時間沒有迴音又寫一封,就是沒有收到C友的電話等任何迴音;對方收到了沒有呢,確定是收到了也看了。
這是為什麼呢?C女不想搭理他唄(沒有按A男指定的方式回撥)!
轉回正題
JSONP就是這麼一回事,你知道對方的呼叫地址,告訴對方你的回撥函式名稱是什麼,但對方如果不配合,就是不呼叫你約定的回撥函式名稱,你呼叫多少次也沒用,所以JSONP的關鍵還是要對方配合你才行。
js跨域互動實現原理
HTML <script> 標籤,對就是它,世界因它而美好!
你可以使用這個標籤載入任何其它可訪問到的網站的js檔案試試,我就不多說了;
跨域互動一:jQuery.getScript
這個例子比較簡單易懂,使用固定的回撥函式名稱:fncallback
呼叫端,也可以說是客戶端:
我是在本地測試,跑了多個Web服務,本地頁面訪問地址:http://localhost:88/
網頁中的JS程式碼如下:
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//定義名稱為“fncallback”的回撥函式,引數接收JSON物件;
function fncallback(data){
$(document.body).append("<hr />getScript ok!" + data.reqUrl);
}
//註冊頁面載入完成回撥函式(匿名)
$(document).ready(function(){
//使用getScript方法呼叫跨域指令碼;
$.getScript("http://localhost/test2.php");
});
</script>getScript ok!/test2.php?_=1467261287339這是防止瀏覽器從快取去載入這個URL地址的內容的!由jQuery自動新增;
被呼叫端,也可以說是服務端
服務端後臺語言是PHP,通過Nginx代理的,埠為:80,所以訪問地址是:http://localhost/test2.php
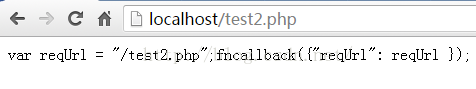
test2.php 檔案的內容:
<?php
echo "var reqUrl = \"" . $_SERVER["REQUEST_URI"] . "\";";
echo "fncallback({\"reqUrl\": reqUrl });";通過瀏覽器訪問,自然沒有後面的引數,除非你自己手動加上;
跨域互動二:jQuery.getJSON
呼叫端:<script type="text/javascript">
//註冊頁面載入完成回撥函式(匿名)
$(document).ready(function(){
//使用getJSON方法呼叫跨域指令碼;註冊匿名回撥函式
$.getJSON("http://localhost/test.php?callback=?", function(data){
$(document.body).append("<hr />getJSON ok!" + data.reqUrl);
});
});
</script>目的是讓jQuery為我自動生成一個回撥函式的名稱,並將我註冊的匿名回撥函式對映到這個“自動生成的回撥函式名稱”上;
有點繞,我們來看看服務端返回的它收到的請求地址就明白了:
getJSON ok!/test.php?callback=jQuery1102031468501139651384_1467262280037&_=1467262280038服務端
<?php
echo "var reqUrl = \"" . $_SERVER["REQUEST_URI"] . "\";";
echo $_GET["callback"] . "({\"reqUrl\": reqUrl });";var reqUrl = "/test.php?callback=jQuery1102019717387174726153_1467262461959&_=1467262461960";
jQuery1102019717387174726153_1467262461959({"reqUrl": reqUrl });跨域互動三:jQuery.ajax
呼叫端:<script type="text/javascript">
//註冊頁面載入完成回撥函式(匿名)
$(document).ready(function(){
//使用ajax方法呼叫跨域指令碼;
$.ajax({
url:"http://localhost/test.php",
dataType: 'jsonp',
success: function(data){
$(document.body).append("<hr />ajax ok!" + data.reqUrl);
}
});
});
</script>服務端
這個例子的服務端和上個是完全一樣的!
使用總結
使用 getScript 的方式,你可以自己定義一個回撥函式的名稱,讓服務端響應的時候使用你指定的回撥函式名稱;
使用 getJSON 的方式關鍵在於URL後面新增的“callback=?”;
使用 ajax 的方式關鍵在於引數中的資料型別設定“dataType: 'jsonp',”;
這幾種方式都可以實現跨域互動的功能,你喜歡哪一種呢?
是否還有其它的方式呢?
===========文件分隔線===========
一個人思維的進步和生活狀況的改善根本就是同一件事。
===========文件資訊============
署名(BY) :testcs_dn(微wx笑)
文章出處:[無知人生,記錄點滴](http://blog.csdn.net/testcs_dn)
相關推薦
js跨域互動(jQuery+php)之jsonp使用心得
jsonp是什麼?說到jsonp,你可能最先想到JSON;它還真和JSON有關係;JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域資料訪問的問題。由於同源策略,一般來說位於 server1.example.com 的網頁
js跨域請求之jsonp原理和運用
1、js請求後端服務時,域名不同或域名相同埠不同都是跨域; 2、無論哪個瀏覽器js都不能跨域請求後端服務,解決辦法為jsonp;jsonp不是新技術,只是一個解決方案;即js不請求後端服務而是跨域請求js,即跨域載入js檔案,而這個js檔案由伺服器端返回。 3、js中可以在cookie中取出
JS跨域呼叫之JSONP--動態Script標籤方式實現跨域
動態Script標籤的方式往往是用來訪問不在同一個域的伺服器內部的資料的。例如, 當前我的域名:d1.wwwcomy.com我需要訪問的資料:百度翻譯"chair"的結果由於百度翻譯和我的域名不在一個域名下,所以這個資料通過常規方式是沒辦法獲取的,是被瀏覽器的安全機制所禁止
(js跨域)說說JSON和JSONP,也許你會豁然開朗,含jQuery用例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://w
解決AJAX跨域:1、利用JSONP;2、JS設置Header
javascrip char 響應 ajax請求 cep foo ace 類型 stat 一、利用JSONP: 首先來看看在頁面中如何使用jQuery的ajax解決跨域問題的簡單版: $(document).ready(function(){ var url=
jsonp: js跨域
而不是 分辨 ply eai dap ppr img lvs 字符 JSONP是JSON with padding(填充式JSON或參數式JSON)的簡寫,是應用JSON的一種新方法,常用於服務器與客戶端跨源通信,在後來的Web服務中非常流行。本文將詳細介紹JSONP J
jQuery jsonp跨域請求 jQuery jsonp跨域請求
jQuery jsonp跨域請求 跨域的安全限制都是對瀏覽器端來說的,伺服器端是不存在跨域安全限制的。 瀏覽器的同源策略限制從一個源載入的文件或指令碼與來自另一個源的資源進行互動。 如果協議,埠和主機對於兩個頁面是相同的,則兩個頁面具有相同的源,否則就是不同源的。
JS跨域:1.解決方案之-SpringMVC攔截器
package com.bdqn.utils; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResp
JS跨域問題以及採用JSONP方式解決跨域問題
在做專案的時候,客戶要做成客戶端和服務端兩部分,客戶端向服務端進行認證,我開始的時候沒有直接替換ip地址,後來採用ip地址替換之後,出現了問題,後臺可以收到訪問的請求,但是無法拿到後臺返回的資訊,後來
js原生態跨域請求與ajax中jsonp跨域請求
在web開發中我們經常會說起指令碼的跨域訪問的問題,會出現跨域訪問的限制是因為javascript語言安全限制中的同源策略(same-origin policy )所造成的。 同源策略簡單的說就是一段指令碼只能讀取來自於同一來源的資源,這裡的同一來源指的是主機
web前端js跨域的兩種實現方式jsonp和src
$.ajax( { type:'get', url : "http://192.168.120.77:8081/queryTopPageParams?callback=?", dataType :
JS跨域方案JSONP與CORS的各自優缺點以及應用場景
從問題來看,相信題主已經瞭解JSONP與CORS的基本知識,回答也是建立在此基礎上。首先明確:JSONP與CORS的使用目的相同,並且都需要服務端和客戶端同時支援,雖然功能上講CORS更為強大,但是需要根據應用場景選擇使用哪一個。JSONP(json with padding 填充式json),利用了使用sr
JS跨域(ajax跨域、iframe跨域)解決方法及原理詳解(jsonp)
這裡說的js跨域是指通過js在不同的域之間進行資料傳輸或通訊,比如用ajax向一個不同的域請求資料,或者通過js獲取頁面中不同域的框架中(iframe)的資料。只要協議、域名、埠有任何一個不同,都被當作是不同的域。 下表給出了相對http://store.company.com/dir/page.htm
JS跨域呼叫之document.domain--相同基礎域名頁面之間的呼叫
最近專案需要跨域呼叫JS,整理一下相關知識,寫幾個帖子記錄一下學習歷程。 例子只需要1個tomcat即可,這裡我的tomcat埠都改成80了。 背景:瀏覽器在執行Javascript時,出於對安全性的考慮,禁止兩個或者多個不同域的頁面進行互相操作。 相同域的頁面在相互操作的
詳解js跨域
-name tor adding code 填充 父域 allow mes document 什麽是跨域? 概念:只要協議、域名、端口有任何一個不同,都被當作是不同的域。 對於端口和協議的不同,只能通過後臺來解決。URL 說明
轉 Js 跨域CORS報錯 Response for preflight has invalid HTTP status code 405
control logs web col 奇怪 flight protected protoc tex 轉自:http://www.cnblogs.com/SilenceTom/p/6697484.html 調用接口遇到Response for preflight
【轉載】Ajax JS 跨域請求
-h 資源 pla dom light data 常用 clas json 原文: 簡單的ajax請求:http://blog.csdn.net/net_lover/article/details/5172509 復雜的ajax請求:http://blog.csdn.net
跨域資源請求(除jsonp以外)的方法
ive 默認 發現 情況下 coff 瀏覽器 過程 -i link -------------------------------------------------------------------------------------------------
Ajax跨域請求 同源策略與Jsonp
就是 pen 針對 api 自己的 發送請求 cdn esp 自己 同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是
js跨域
處理 用戶 pan round 相同 enc echo cnblogs lB 轉自 https://www.cnblogs.com/yongshaoye/p/7423881.html 一、了解跨域? 1 概念:只要協議、域名、端口有任何一個不同,都被當作是不同的域。 定義: