利用 Aliyun OSS Nginx proxy module 實現OSS 圖片處理回寫功能
1、主要介紹內容
此篇文章主要利用Aliyun OSS Nginx proxy module 實現OSS 圖片處理回寫功能,藉助OSS Nginx Proxy module 及 OSS 的上傳回調功能實現OSS圖片處理回寫功能,當然文章目的並不在於強調圖片處理回寫功能,而是借實現一個例子來利用Aliyun OSS Nginx proxy module,對Nginx 及 Nginx lua 感興趣的同學可以參照本文描述做出更強大的應用出來,本文如能拋磚引玉的作用那就不枉我花時間寫此部落格了。
2、開始之前
1、開始之前請稍微閱讀下對Aliyun OSS Nginx proxy module 的簡單介紹
2、瞭解下阿里雲OSS 上傳回調功能
3、參考文章
3、主要功能及優勢
本文主要實現的功能是處理回寫,這裡以oss圖片處理回寫為例介紹如何利用阿里雲OSS 提供的callback來進行圖片回寫。現在很多大圖片如果每次都要實時處理那會大大降低使用者體驗(當然可以利用CDN進行快取),那麼可以通過此方法進行處理圖回寫,每次進行上傳請求時帶上callback引數讓oss通知到本文中實現的nginx伺服器,nginx伺服器會自動從oss 拉取經過處理的資料然後再回寫帶oss中,如果確認成功甚至可以將原圖刪掉只保留處理圖,這些都可以依據上傳邏輯進行實現。那麼肯定會有讀者問那費用呢?這個完全不是問題,因為oss按照請求次數收費相當便宜幾乎不要錢,而流量費用也不用擔心,買一臺和OSS同區域的ECS就可以走內網了,內網流量免費。
4、圖片處理回寫處理邏輯程式碼
oss_rewrite.lua
local cjson = require("cjson")
local function get_object_data_from_oss_img(src_object, src_style)
local res = ngx.location.capture("/" .. src_object .. src_style)
if res.status ~= ngx.HTTP_OK then
ngx.log(ngx.ERR, "fetch external url data failed, object :" nginx.conf
error_log logs/error.log debug;
events {
worker_connections 1024;
}
http {
include mime.types;
lua_package_path "/usr/servers/lualib/?.lua;";
lua_package_cpath "/usr/servers/lualib/?.so;";
server {
listen 80;
server_name your-server-name; # 注意此項要和CallBack 引數中的Host 保持一致
resolver 8.8.8.8;
#lua_code_cache off; # 加上此配置在每次修改lua 程式碼後無需reload nginx
location /oss_write_back {
content_by_lua_file conf/lua/oss_rewrite.lua;
}
location / {
internal; #只允許內部跳轉
set $oss_bucket "you-oss-bucket";
set $oss_auth_id "you-access-key-id";
set $oss_auth_key "you-access-key-secret";
rewrite_by_lua_file conf/lua/oss_auth.lua;
}
location @oss {
#eg: bucket-example.oss-cn-qingdao.aliyuncs.com
proxy_pass http://$oss_bucket.oss-location.aliyuncs.com;
}
}
}5、如何使用上述程式碼及構造OSS call_back 請求
1、準備環境配置檔案
自己搭建openresty 環境或者直接pull docker 官方映象源openresty映象
將oss_rewrite.lua 放到conf/lua/oss_rewrite.lua 中
將http://blog.csdn.net/sunrain_chy/article/details/50935681 提到的oss_auth.lua 放到conf/lua/oss_auth.lua 中
配置好nginx.conf 檔案,啟動nginx
2、構造Callback 請求
構造PUT 請求 call back 引數
callback.txt
{
"callbackUrl":"your-call-back-url/oss_write_back",
"callbackHost":"your-call-back-host",
"callbackBody":"{
\"src_object\":\"your-src-object-name\",
\"style\":\"style\",
\"dst_object\": \"your-dst-object-name\"
}",
"callbackBodyType":"application/json"
}注意這裡的your-call-back-host 要與nginx.conf 中的server_name 保持一致,回撥url 的location 要是oss_write_back
src_object 為oss上存在的一張圖片object,通常設定為此次PUT 請求上傳的Object
style 為 oss 圖片處理引數
dst_object 為處理圖回寫到OSS 的objectname
對上述callback.txt 進行base64編碼
$ base64 callback.txt | tr -d '\n'3、構造帶CallBack引數的PUT 請求
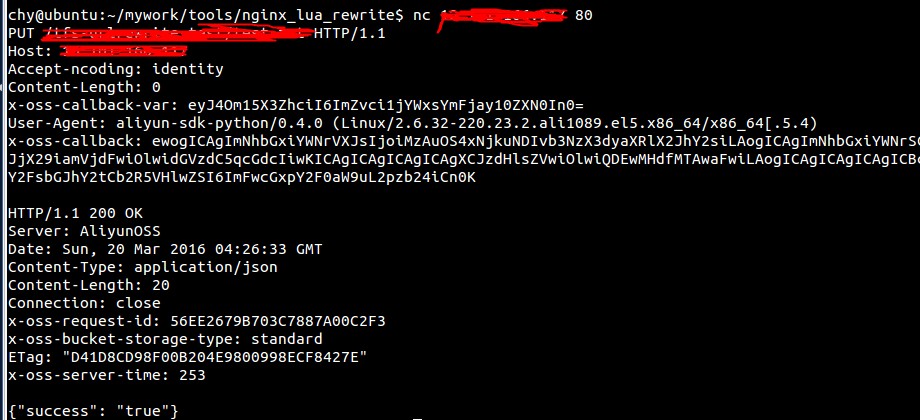
PUT /test.jpg HTTP/1.1
Host: bucket-example.oss-ch-qingdao.aliyuncs.com
Accept-ncoding: identity
Content-Length: 0
x-oss-callback-var: eyJ4Om15X3ZhciI6ImZvci1jYWxsYmFjay10ZXN0In0=
x-oss-callback: ewogICAgImNhbGxiYWNrVXJsIjoiMzAuOS4xNjkuNDIvb3NzX3dyaXRlX2JhY2siLAogICAgImNhbGxiYWNrSG9zdCI6IjMwLjkuMTY5LjQyIiwKICAgICJjYWxsYmFja0JvZHkiOiJ7CiAgICAgICAgICAgIFwic3JjX29iamVjdFwiOlwidGVzdC5qcGdcIiwKICAgICAgICAgICAgXCJzdHlsZVwiOlwiQDEwMHdfMTAwaFwiLAogICAgICAgICAgICBcImRzdF9vYmplY3RcIjogXCJ0ZXN0LmpwZ18xMDB4MTAwXCIKICAgICAgICB9IiwKICAgICAgICAiY2FsbGJhY2tCb2R5VHlwZSI6ImFwcGxpY2F0aW9uL2pzb24iCn0K注意上述x-oss-callback 引數為callback.txt 的base64編碼
4、利用nc 將帶call back 引數的請求發往oss
5、結果檢測
在上述引數配置無誤的情況下bucket中會多出來一個名為your-dst-object-name的object,這個object正是由your-src-object-name 帶上style 引數經過OSS圖片處理過的object。
6、程式執行主線
1、使用者傳送帶callback引數的PUT請求到OSS,OSS根據callback提供的引數會呼叫使用者的應用伺服器,也就是我們的nginx
2、nginx 接收到這個請求後解析body引數獲取到 源object 處理引數及回寫object名,這一步走的是nginx conf 中的 location /oss_write_back
3、Nginx 根據解析出來的post 引數發出一個內部跳轉的子請求到 location / 去OSS取出處理引數為style 的處理圖,當然取圖請求會經過oss_auth.lua 走到location @oss進行簽名
4、取出處理圖後nginx lua 發出自請求將處理圖資料回寫到OSS至此回寫完成。
相關推薦
利用 Aliyun OSS Nginx proxy module 實現OSS 圖片處理回寫功能
1、主要介紹內容 此篇文章主要利用Aliyun OSS Nginx proxy module 實現OSS 圖片處理回寫功能,藉助OSS Nginx Proxy module 及 OSS 的上傳回調功能實現OSS圖片處理回寫功能,當然文章目的並不在於強調圖片處理
nginx+nginx-rtmp-module實現直播服務
環境 centos 6.8 nginx 1.10.3 nginx-rtmp-module 下載nginx-rtmp-module 當前目錄/opt git clone https://github.c
通過nginx,nginx-rtmp-module實現流媒體直播
1、 下載nginx http://nginx.org/en/download.html 下載nginx-rtmp-module: nginx-rtmp-module的官方github地址:https://github.com/arut/nginx-rtmp-module
使用Nginx Upload Module實現上傳檔案功能
普通網站在實現檔案上傳功能的時候,一般是使用Python,Java等後端程式實現,比較麻煩。Nginx有一個Upload模組,可以非常簡單的實現檔案上傳功能。此模組的原理是先把使用者上傳的檔案儲存到臨時檔案,然後在交由後臺頁面處理,並且把檔案的原名,上傳後的名稱
nginx rtmp module 程式碼詳解 各模組主要功能
ngx_rtmp_dash_module http模組裡播放MPEG-DASH相關處理 ngx_rtmp_mp4_module 主要支援rtmp MP4這塊點播相關功能,支援seek操作 ngx_rtmp_flv_module 主要是flv檔案格式的點播相關功能,支援seek操作 ng
阿里雲物件儲存OSS之通過URL形式進行圖片處理
文章目錄 1. 什麼是OSS 2. OSS圖片服務 3. 圖片處理訪問規則 4. 通過URL的形式 5. 多個action之間組合形式 5.1 示例 5.2 圖片旋轉 5.3 圖片裁剪
biee回寫功能實現
回寫是把BIEE報表前端的資料寫到ORACLE(以ORACLE資料庫為例),以下是操作步驟: 1.回寫的XML寫法: WriteBack.xml(名字隨便取)放置在\OracleBI\web\msgdb\customMessages路徑下。 內容如下: <?xml version="1.0" enco
前端實現多圖片上傳檢視功能(帶UI實現)
由於業務需求,需要實現多圖片的上傳,並且能夠實時檢視使用者上傳的圖片列表。因此從網上找了一個不錯的外掛,並和bootstrap UI進行的相容。基本能夠滿足需求。下面就是我的實現過程(PS:本人前端了解不太深,所以基本是實現了功能… UI沒有太多考慮…)
圖片瀏覽器功能的實現(一)——圖片放大與縮小功能實現
圖片瀏覽在應用中是一種比較常用的功能,主要包括圖片的放大、縮小、旋轉、上下左右移動圖片。LZ花了一天時間實現了一下這些功能,希望能夠幫到閱讀此部落格的碼農們。 先把前期工作準備一下,建立一個UWP專案。頁面程式碼如下(PS:很簡單就不囉嗦了,直接把程式碼貼出來
吳裕雄 python 神經網絡——TensorFlow實現AlexNet模型處理手寫數字識別MNIST數據集
its iter style 輸出 init 向量 數字 ict sha import tensorflow as tf # 輸入數據 from tensorflow.examples.tutorials.mnist import input_data m
使用nginx image filter實現類OSS物件儲存中對圖片的實時處理
使用Nginx image_filter實現類似OSS圖片處理 在家使用自己的電腦做了一個小應用,可檢視照片,按以前的方式,需要在使用者上傳圖片後對進行裁剪壓縮,然後給前段一個縮圖地址與原圖地址。這種方式有兩個弊端磁碟空間的浪費、縮圖尺寸調整不便捷。是否有其他不使用雲OSS儲存的情況下自己實現一
利用nginx與nginx-rtmp-module搭建流媒體伺服器實現直播
轉自:https://www.cnblogs.com/suiyuewuxin/p/7256972.html 使用環境是centos 7.0+nginx;可以實現簡單的流媒體服務。 先下載nginx-rtmp-module拓展: nginx-rtmp-module的官方github地址:h
利用aliyun OSS掛載檔案伺服器或session共享
在aliyun 應用市場搜尋cloudfs4oss 購買安裝 root# yum install libcurl libcurl-developenssl-develfuse fuse-libs f
Api接口通用安全策略及實現-OSS.Core
參數 num 我會 信息 簽名 算法 活躍度 webapi 參與 這篇文章一直說寫,遲遲沒有動手,這兩天看到一些應用接口數據被別人爬蟲、短信接口被人高頻率請求攻擊等案列,感覺簡單概述分享一下接口安全驗證還是有必要的。畢竟當下基本都以客戶端應用為主,如果前期疏忽,發布之後
obs nginx-rtmp-module搭建流媒體服務器實現直播 ding
video 接下來 監聽 comm 地址 什麽 ip地址 automake text 接下來我就簡單跟大家介紹一下利用nginx來搭建流媒體服務器。 我選擇的是騰訊雲服務器 1、下載nginx-rtmp-module: nginx-rtmp-module的官方gith
nginx使用replace-filter-nginx-module實現內容替換
http nts fix replace 約定 roo ips 添加 ace 有時候我們想對響應(例如PHP接口)返回的內容做些字符串,雖然可以使用各語言代碼相關方法(例如PHP的str_replace)進行替換,但是在nginx層面替換是更方便的,無需修改代碼。 約定
基於nginx-rtmp-module模塊實現的HTTP-FLV直播模塊(nginx-http-flv-module)
發現 app1 多播 git app 命令 避免 put 編譯 本文後續的內容將在這裏更新:《基於nginx-rtmp-module模塊實現的HTTP-FLV直播模塊(nginx-http-flv-module)續》。註意:下文的配置很多已經不能用了,因為現在的實現跟早期
#後端筆記#在CentOS上利用 nginx + nginx-rtmp-module 搭建基於HLS協議的直播伺服器
一、直播協議簡介: 搭建之前,先簡單說說現在網上主流的直播協議: 1、RTMP: 實時訊息傳輸協議,Real Time Messaging Protocol,是 Adobe Systems 公司為 Flash 播放器和伺服器之間音訊、
nginx教程第八篇:用HTTP proxy module配置一個反向代理伺服器
反向代理( reverse proxy) 方式是指用代理伺服器來接受Internet上的連線請求, 然後將 請求轉發給內部網路中的上游伺服器, 並將從上游伺服器上得到的結果返回給Internet上請求 連線的客戶端, 此時代理伺服器對外的表現就是一個Web伺服器
基於nginx-rtmp-module模組實現的HTTP-FLV直播模組nginx-http-flv-module(二)
由於《基於nginx-rtmp-module模組實現的HTTP-FLV直播模組nginx-http-flv-module(一)》內容已經很長,所以後續的更新將記錄在這兒。非常感謝網友們的測試反饋和程式碼提交!專案地址