通過Fiddler肆意修改介面返回資料進行測試
目錄
[本文出自天外歸雲的部落格園]
回到頂部方法介紹與比對
在測試的過程中,有的需求是這樣的,它需要你修改介面返回的資料,從而檢查在客戶端手機app內是否顯示正確,這也算是一種介面容錯測試,介面容錯測試屬於app效能(專項)測試的其中一種。
通過Fiddler我們可以有好幾種方法修改返回結果:
第一種:在Fiddler底部的黑色命令列顯示區域通過bpu url的形式按回車之後進行攔截,通過手機app訪問指定介面,攔截到後可以選擇response檔案後通過攔截;
第二種:在AutoRespnder裡Add Rule,然後在Rule Editor裡設定response的內容;
第三種:在Rules設定中選擇Automatic Breakpoints中的After Responses進行攔截。
第一種不能自定義建立response,只能通過選擇檔案的形式來指定response。第三種對所有請求進行攔截,太粗太泛。所以實際測試攔截請求中,最靈活、功能最強的是第二種。
回到頂部詳細步驟
以下是第二種攔截方法抓改發包的全過程:
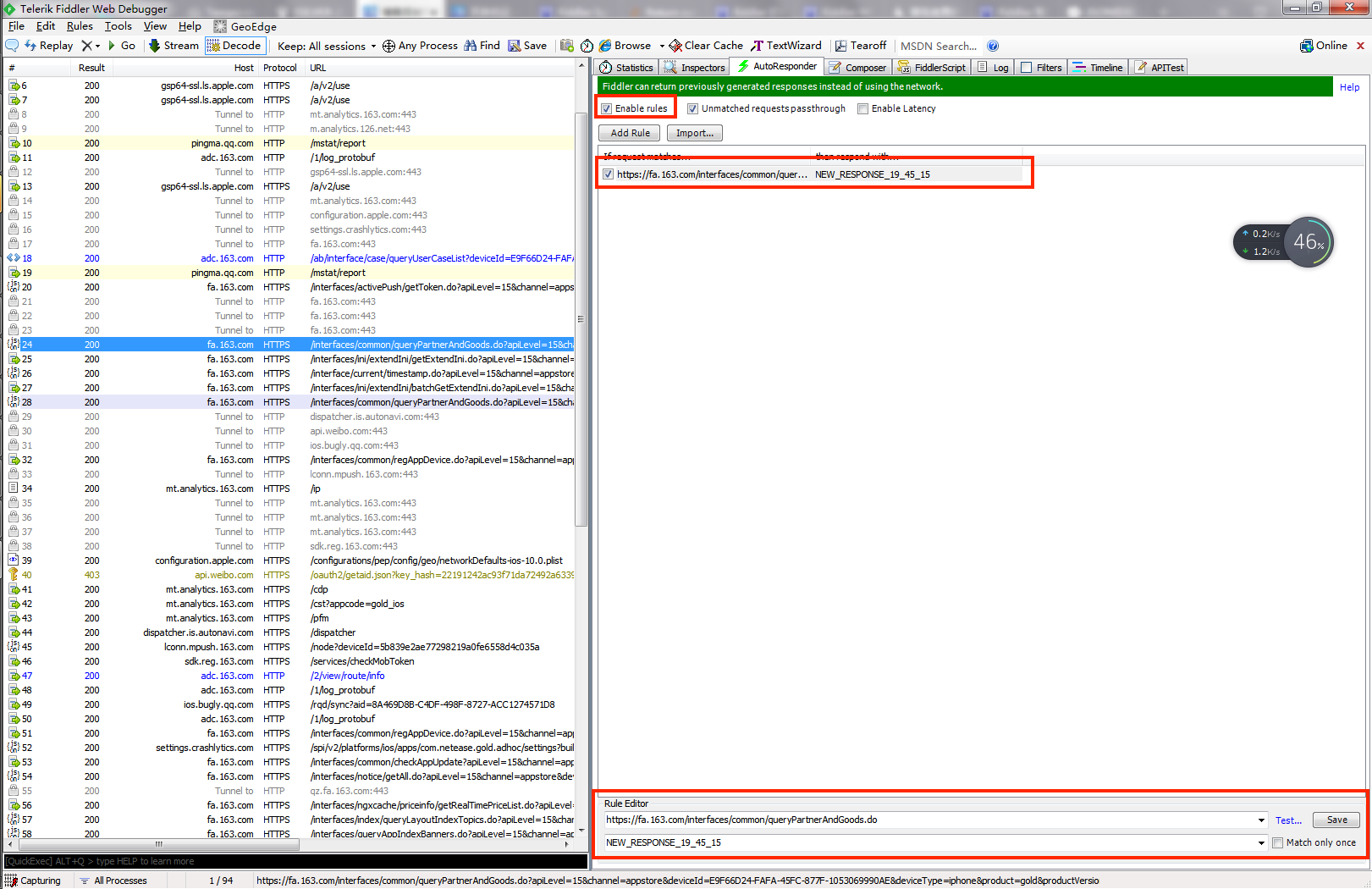
1. 抓包,找到要攔截的請求,然後在AutoResponder中Add Rule:

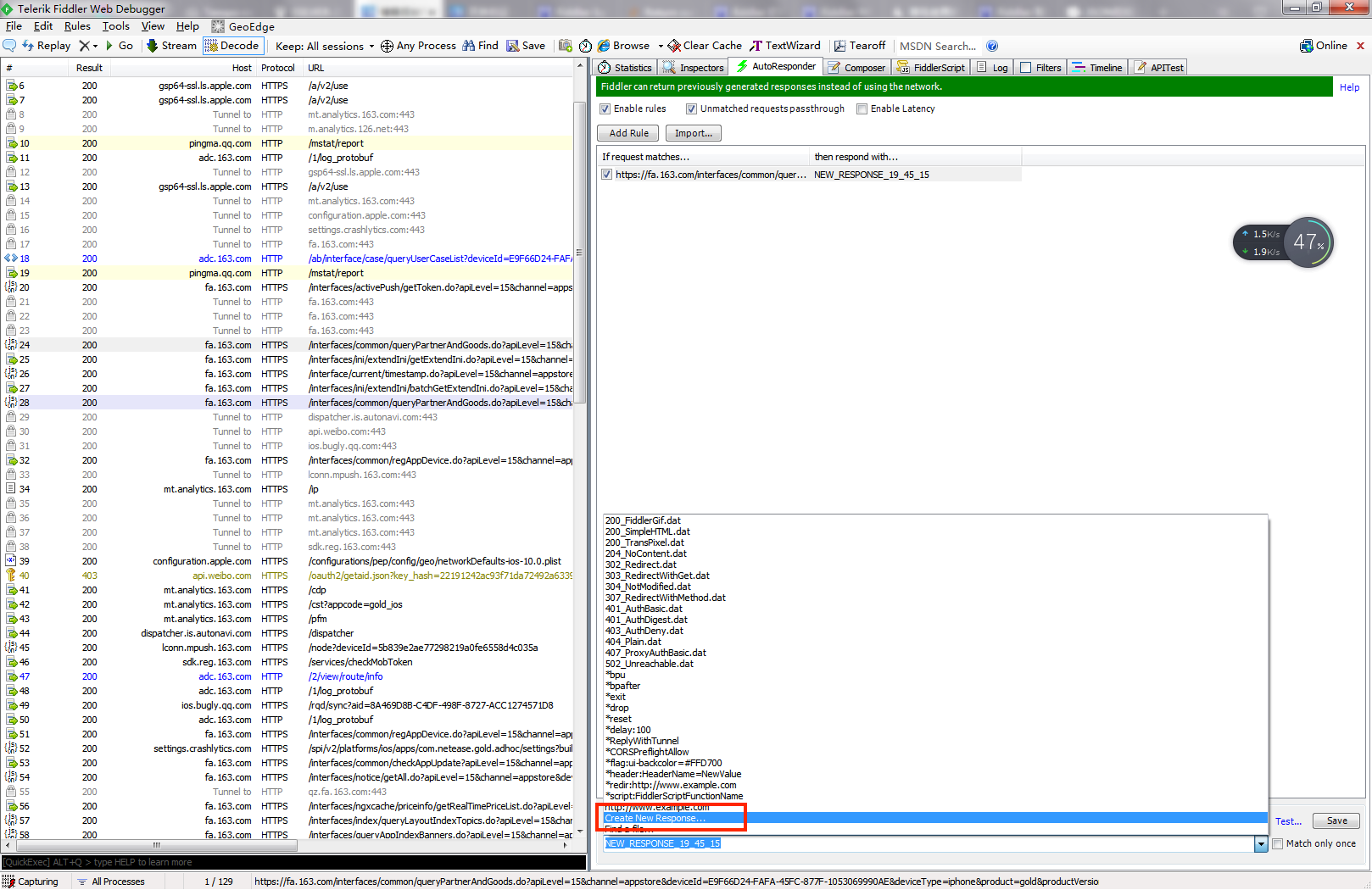
2. 在Rule Editor中的第二欄選擇“Create New Response...”:

3. 點選Save,會彈出一個視窗,在彈窗中選擇Raw欄,將抓包抓到的請求對應的Raw欄內容複製貼上進去,然後將其中想要修改的部分進行修改,然後點選“Save”進行儲存:

之後就可以對請求進行自動攔截並修改返回體了。
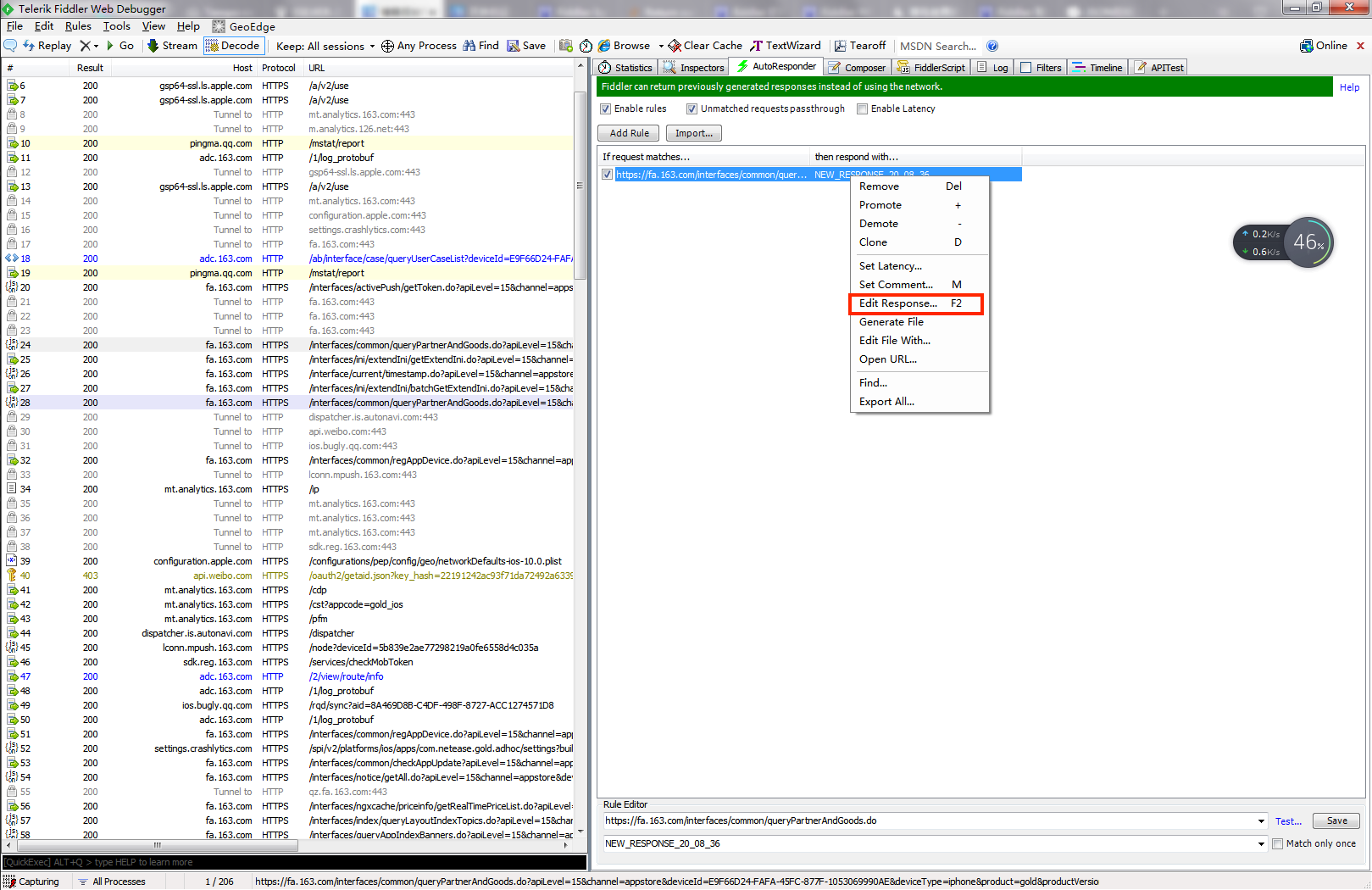
4. 如果想要頻繁修改替換返回體中某些內容,可以在AutoResponder裡相應待攔截請求上點選右鍵,“Edit Response”編輯返回體:

如果還想再方便一點,可以在AutoResponder裡相應待攔截請求上點選右鍵,“Generate File”將response body儲存到本地txt檔案,然後開啟txt檔案修改儲存即可生效。
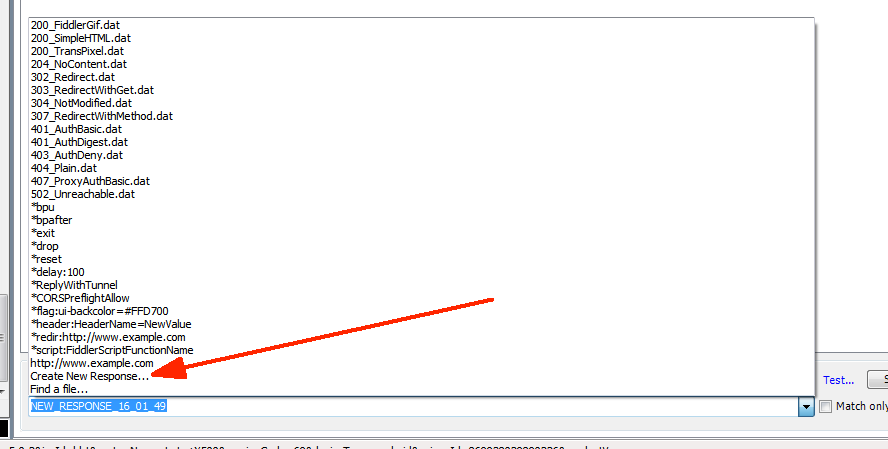
但是注意,如果通過檔案的方式儲存response內容,可能會出現編碼問題導致的客戶端處理出錯。最建議的方式,不會出錯的方式,還是通過“Create New Response...”的方法:

相關推薦
通過Fiddler肆意修改介面返回資料進行測試
目錄 [本文出自天外歸雲的部落格園] 回到頂部 方法介紹與比對 在測試的過程中,有的需求是這樣的,它需要你修改介面返回的資料,從而檢查在客戶端手機app內是否顯示正確,這也算是一種介面容錯測試,介面容錯測試屬於app效能(專項)測試的其中一種。 通過Fiddler我們可以有好幾種方法修改返
python通過定製路徑的方式解析介面返回資料
該問題基於http://stackoverflow.com/questions/7320319/xpath-like-query-for-nested-python-dictionaries的討論,原始碼來自於pyresttest的實現。 問題:在做介面測試時,經常需要檢查
如何用fiddler造出滿意的介面返回資料
為何要引入Fiddler工具? 前端頁面有異常,多半跟返回資料有關,需截包檢視接口出入參比對資料。對於正常操作很難出現(可能是今天是週六,但是我要股票交易的資料)的資料,需造資料(可以資料庫造資料,但不一定有許可權)。Fiddler可以截包,又可以=支援對伺服
10-Mock模擬介面返回資料
1、安裝mock 方法一:pip安裝 命令列直接輸入:pip install mock 方法二:官網下載mock安裝包安裝 下載安裝包後,解壓,命令列進入解壓目錄,執行python setup.py install 2、mock模擬返回值 1)不封裝,mock模擬返回值 #
實現ResponseBodyAdvice介面,統一攔截介面返回資料時,controller返回值是String 型別時異常
為實現介面統一返回資料時自定義的攔截響應資料時出現異常情況。 如果controller 方法返回值 是String 型別時丟擲異常。 異常如下: java.lang.ClassCastException: com.lk.face.common.model.ResponseDataVo c
POST請求成功,但介面返回資料不正確
事件:使用Jmeter做APP的搜尋介面測試,請求成功了,但無論keyword是什麼“內容”(這裡的內容是帶引號的哦),介面返回的內容都是:未匹配到搜尋結果 排查問題: keyword=“世界” step1:確認介面通的 ,Response code: 200 step
springboot介面返回資料型別解析問題
問題:今天在使用postman除錯springboot專案的介面的時候一直報錯提示: org.springframework.web.HttpMediaTypeNotAcceptableException: Could not find acceptabl
對response返回資料進行包裝,產生的一個疑問
參考: 回過頭來,我研究了半天filter,實際上下面的部分和filter沒有太大的關係 最近在看設計模式的書,講到了裝飾者模式,然後想到了之前專案中的一個設計:api請求之後,需要返回一個json,這個json為了避免資料結構和結果被別人截獲,資料做了加
介面返回資料與資料資料的對比、資料表之間的拆分重組對比
import pymysql import datetime import json import decimal import requests import warnings """ 超市供應鏈資料測試:1、product表和supplier表拆分重組與supply_introduce表對比
jmeter 介面返回資料和資料庫做校驗
記錄一下jmeter介面測試時通過beanshell斷言,介面返回資料和資料庫做校驗 老樣子單純的寫給自己看的。。。。 最近在用jmeter做介面測試,覺得單純的響應斷言有點low所以就想拿介面資料和資料庫做校驗 然後,然後發現自己不會,網上一頓亂找後眼睛都看疼了,2天
通過Intent傳送和接收返回資料
一、在Activity中通過Intent傳送資料給下一個活動 //在當前活動配置帶有傳送資料的intent Intent intent = new Intent(context,nextActivity.class); intent.putExtra("Extra_dat
檢視介面返回資料jmeter(使用jmeter完成一個http請求)
1、準備工作 第一步,左擊選中“TestPlan”,此時右擊滑鼠,直接點選新建“執行緒組”(不需要做什麼設定);如果沒有中文請在jmeter的“option--language--Chinese”即可 第二步,左擊選中“執行緒組--新增--取樣器--HTTP請求”(不需要做什麼設定
spring 使用一般介面 返回資料null 的問題 解決
經過這兩天的折騰,終於把這個問題弄好了 : 一開始是使用spring 註解介面 返回不了資料 但是可以傳入資料 後面使用dubbo 也是一樣的遠端呼叫只能傳入資料 但是dubbo返回的資料接收不了 然後就一項一項的排查到底哪裡出錯了 ,最終發現原來是在spring
Linux下通過php對Mysql中的資料進行定時統計併入庫
本文講解Linux下對資料庫的資料進行統計計算並將結果入庫到另一個表中。本文分3部分進行講解:第一部分介紹:linux下執行php的命令;第二部分介紹:通過指令碼實現統計前幾個月的資料併入庫;第三部分介紹:如何實現每日凌晨對昨日的資料進行統計併入庫。 1.Linux下執行
微信小程式獲取介面返回資料
import java.io.BufferedReader; import java.io.InputStreamReader; import java.net.URL; import java.net.URLConnection; import java.util.List
後端介面返回資料及編碼的格式設計
返回資料及返回編碼格式設計 整體設計 { "status": 404, "code": 40483, "message": "Oops! It looks like that file does not exist.",
用Spring Boot開發一個web API 介面返回資料
需求:開發微信小程式無法直接獲取到伺服器資料庫資料,所以需要一個API返回 開發軟體:IntelliJ IDEA 框架:Spring Boot 第一步 新建一個Spri
移動端資料介面返回資料格式(上)
一、介面規則: 傳輸方式 為保證交易安全性,建議採用HTTPS傳輸 提交方式 採用HTTP協議中的方法提交 資料格式 提交和返回資料都為json格式 字元編碼 統一採用UTF-8字元編碼 簽名演算法 MD5 簽名要求 請求和接收資料均需要校驗簽名,詳細方法請參考安全規範-簽
Fiddler如何模擬弱網環境進行測試
1、模擬弱網環境 開啟Fiddler,Rules->Performance->勾選 Simulate Modem Speeds,勾選之後訪問網站會發現網路慢了很多 2、Fiddler弱網的原理 Rules—>Cutomize Rules開啟Cust
使用charles篡改資料進行測試
第一步,設定斷點: 第二步,斷點設定成功,頁面處於loading狀態: 第三步,點選Execute後,等資料返回進行修改response的資料,再次點選Execute,即可實現篡改返回資料來進行app的測試,eg:修改訂單狀態等。
