jQuery Autocomplete 自動補全功能
使用Autocomplete可以很簡單的就有文字框的自動補全功能提示了。
在HTML檔案中引入autocomplete的js檔案和css樣式檔案,以及autocomplete壓縮包中的jQuery的js檔案,不要私自用高版本的jQuery,可能會導致顯示不出效果。
先來從網友那裡拷貝過來的最簡單的例子:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>autocomplete</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.autocomplete.js"></script> <link href="css/jquery.autocomplete.css" rel="stylesheet" type="text/css"> <script type="text/javascript"> var websites = [ "Google", "NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent", "Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay" ]; $().ready(function () { $("#website").autocomplete(websites); }); </script> </head> <body> <p> <label>Web Site:</label> <input type="text" id="website"/> <input type="button" id="getvalue" value="Get Value"/> </p> <div id="content"></div> </body> </html>
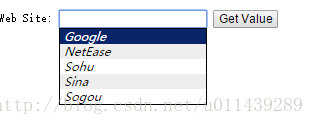
出來的效果如下:

缺點就是隻能匹配前面的,不能匹配中間的,不知有沒有相關的配置修改,且接著學下去再看看。
仔細的研究一下autocomplete( url or data, [options] )方法。
autocomplete方法有兩個引數,第一個用來填寫URL地址或是資料,jQuery Autocomplete外掛是支援Ajax方式呼叫資料,所以可以填寫呼叫的地址,另外可以直接填寫資料,格式為JavaScript陣列,如我們的例子,autocomplete的另外一個引數 [options]是一個可選項,我們在例子中就沒有寫,但這個引數裡面卻有很多可配置的引數,我們還是先修改上面的例子。
$().ready(function () { $("#website").autocomplete(websites, { minChars: 0, max: 5, autoFill: true, mustMatch: true, matchContains: true, scrollHeight: 220, formatItem: function (data, i, total) { return "<I>" + data[0] + "</I>"; }, formatMatch: function (data, i, total) { return data[0]; }, formatResult: function (data) { return data[0]; } }); });
在options項我們增加了好幾個引數
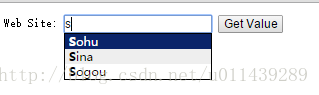
minChars表示在自動完成啟用之前填入的最小字元,這裡我們設定為0,在我們雙擊文字框,不輸入字元的時候,就會把資料顯示出來,效果如下:

max表示列表裡的條目數,我們設定了5,所以顯示5條,也如上圖
autoFill表示自動填充,就是在文字框中自動填充符合條件的專案,看下圖,在我們輸入“g”的時候,文字框裡填充了“google”。

mustMatch表示必須匹配條目,也就是在文字框裡輸入的內容,必須是data引數裡的資料,如果不匹配,文字框就被清空
matchContains表示包含匹配,就是data引數裡的資料,是否只要包含文字框裡的資料就顯示,比如在上面的圖中,我們輸入了“g”,由於“Sogou”中也包含一個“g”,所以會顯示出來,如果將matchContains設為fasle,則“Sogou”就不會顯示
scrollHeight不用多解釋,看文件就知道。
後面3個引數formatItem、formatMatch、formatResult非常有用,formatItem作用在於可以格式化列表中的條目,比如我們加了“I”,讓列表裡的字顯示出了斜體,formatMatch是配合formatItem使用,作用在於,由於使用了formatItem,所以條目中的內容有所改變,而我們要匹配的是原始的資料,所以用formatMatch做一個調整,使之匹配原始資料,formatResult是定義最終返回的資料,比如我們還是要返回原始資料,而不是formatItem過的資料。
[options]裡還有很多有用的引數,大家可以看它的文件。
本地json資料的自動補全:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>autocomplete</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.autocomplete.js"></script>
<link href="css/jquery.autocomplete.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
var names = [
{name:'li',age:23},
{name:'huang',age:26},
{name:'goof',age:45},
{name:'link',age:67}
];
$().ready(function() {
$("#website").autocomplete(names,{
minChars: 1,
max: 5,
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data.name+"</I>" + data.age;
},
formatMatch: function(data, i, total) {
return data.name;
},
formatResult: function(data) {
return data.name;
}
});
});
</script>
</head>
<body>
<p>
<label>Web Site:</label>
<input type="text" id="website"/>
<input type="button" id="getvalue" value="Get Value"/>
</p>
<div id="content"></div>
</body>
</html>==================================================================
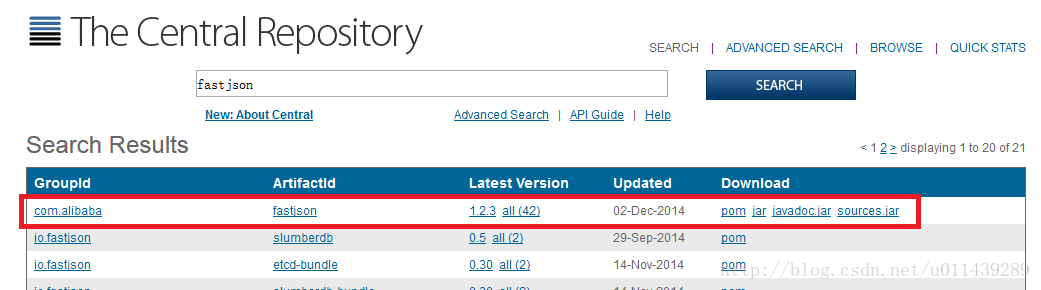
呼叫伺服器端json資料,服務端用servlet來實現,json資料用fastjson來生成。上maven倉庫下載fastjson這個jar包,當然生成json語句的jar不少,也可以用其他的。
編寫一個轉換為json的工具類:\src\com\lifeix\util\FastJsonUtil.java
這個類非常簡單,如下:
package com.lifeix.util;
import com.alibaba.fastjson.JSON;
/**
* Created by lhx on 14-12-10 下午4:15
*
* @project jspProject
* @package com.lifeix.util
* @blog http://blog.csdn.net/u011439289
* @email [email protected]
* @Description
*/
public class FastJsonUtil {
/**
* Object實體轉換為json
* @param object
* @return
*/
public static String object2json(Object object){
JSON json = (JSON) JSON.toJSON(object);
return json.toJSONString();
}
}編寫一個servlet:src\com\lifeix\servlet\JsonServlet.java,主要是輸出json資料給前臺。
package com.lifeix.servlet;
import com.lifeix.util.FastJsonUtil;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by lhx on 14-12-9 下午4:19
*
* @project jspProject
* @package ${PACKAGE_NAME}
* @blog http://blog.csdn.net/u011439289
* @email [email protected]
* @Description
*/
public class JsonServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw = null;
try {
response.setContentType("application/json; charset=utf-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Cache-Control", "no-cache");
pw = response.getWriter();
List<Map<String, String>> list = new ArrayList<Map<String, String>>();
Map<String,String> map = new HashMap<String, String>();
map.put("name","Link");
map.put("num", "34");
list.add(map);
map = new HashMap<String, String>();
map.put("name","Li");
map.put("num", "123");
map = new HashMap<String, String>();
map.put("name","Tom");
map.put("num", "76");
list.add(map);
map = new HashMap<String, String>();
map.put("name","Gnk");
map.put("num","583");
list.add(map);
String jsonstr = FastJsonUtil.object2json(list);
pw.print(jsonstr);
pw.flush();
}catch (Exception e) {
e.printStackTrace();
}
finally {
if (pw != null)
pw.close();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}編寫前臺JavaScript程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>autocomplete</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.autocomplete.js"></script>
<!--<script src="js/emails.js" type="text/javascript"></script>-->
<link href="css/jquery.autocomplete.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
var names ;
$(document).ready(function(){
$.ajax({
type:'POST',
contentType: "application/json",
url: "/jsonservlet",
dataType: "json",
success:function(data){
names = data;
autocompleteFn(data);
}
});
});
function autocompleteFn(names){
$("#website").autocomplete(names,{
minChars: 0,
max: 5,
dataType:"json",
autoFill: true,
mustMatch: true,
matchContains: true,
scrollHeight: 220,
formatItem: function(data, i, total) {
return "<I>"+data.name+"</I>" + " <font style='color: #009933; font-family: 黑體; font-style: italic'>次數:" + data.num + "</font>";
},
formatMatch: function(data, i, total) {
return data.name;
},
formatResult: function(data) {
return data.name;
}
});
}
</script>
</head>
<body>
<p>
<label>Web Site:</label>
<input type="text" id="website"/>
<input type="button" id="getvalue" value="Get Value"/>
</p>
<div id="content"></div>
</body>
</html>這程式碼很容易理解,先用jQuery的ajax技術在頁面載入的時候就從後臺獲取資料,快取到names中,接著呼叫autocompletefn函式,把資料傳到這個函式中,再呼叫autocomplete這個外掛,頁面在輸入的時候就會有自動補全的功能了。
最後的效果為:

========================================================
單獨的Autocomplete專案已經取消更新了,取而代之的是jQuery UI社群的Autocomplete,地址為:http://jqueryui.com/autocomplete/
在這個網頁上,有個例子也非常簡單,它能匹配中間的字元,特效也好點。我們可以直接拷貝程式碼放到自己的機器上執行,不過因為引用的js和css檔案都是要聯網下載的,所以要保證你的機器的在聯網情況下才可以。

程式碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
</body>
</html>後記:
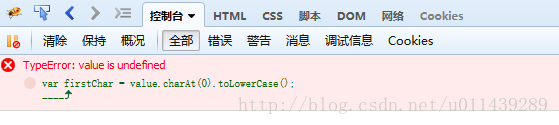
本地呼叫json資料的時候,才想console出返回的資料,把formatItem、 formatMatch和formatResult這三個函式都捨去了return。結果就出現了以下的錯誤,害得我找了很久都不知什麼原因。

最後發現是中間的formatMatch函式是不能捨去return語句的:

相關推薦
jQuery Autocomplete 自動補全功能
使用Autocomplete可以很簡單的就有文字框的自動補全功能提示了。 在HTML檔案中引入autocomplete的js檔案和css樣式檔案,以及autocomplete壓縮包中的jQuery的js檔案,不要私自用高版本的jQuery,可能會導致顯示不出效果。 先來從網
Jquery實現自動補全功能
今天因為公司全去搞活動了,所以在網上看了一會兒jquery,在這裡詳細介紹一下基於jquery的autoComplete的實現。 首先,向大家看下自己實現的最簡單的結果: 用Django實現搜索的自動補全功能
技術 django 分布 全功能 -s col ron 搜索 創建 第三百六十八節,Python分布式爬蟲打造搜索引擎Scrapy精講—用Django實現搜索的自動補全功能 elasticsearch(搜索引擎)提供了自動補全接口 官方說明:https://www
pycharm代碼自動補全功能
har hit png parent bnl padding ans charm orm pycharm具有代碼自動補全的功能。無意中將其功能關閉,百度了好久才解決掉,所以把這次失誤記錄下來。那麽我們怎麽打開呢?在軟件的左上角找到File-》Power Save Mode,
【easyui-combobox】下拉菜單自動補全功能,Ajax獲取遠程數據源
combo -c -o efi 字段 data app script resp 這個是針對easyUI的下拉菜單使用的,Ajax獲取遠程數據源 HTML 頁面 <input id="uname" name="uname" class="easyui-combo
Mac上git自動補全功能
怎麽 pro 執行 發現 文件中 -o 命名 重啟 vpd 在Mac上安裝了git之後,發現命令不能自動補全,使用起來非常不方便,本文介紹怎麽讓git命令能夠自動補全。 確保bash能夠自動補全在終端(本文使用的是OS X的終端)執行如下命令: brew list 看看是否
Eclipse自動補全功能輕松設置
自動提示 net img ces 自動補全 會有 tails trigger csdn Eclipse自動補全功能輕松設置 1.打開Eclipse->Window->Perferences 2.找到Java下的Editor下的Content Assist,右邊
eclipse自動補全功能的缺陷
這周在做一些程式碼的重構,在重構的過程中,踩了一個eclipse的大坑!這裡記錄一下 在eclipse裡寫java程式碼,你寫好方法名字,再來個回車,eclipse會自動幫你把方法的引數給補全,補全的引數跟你在補全方法定義的引數名字“一致”,即我認為的效果是這樣的 p
kubectl命令自動補全功能
share -o ffffff img water process 避免 shadow 命令補全 我們在管理k8s集群的時候,避免不了使用kubectl命令工具,但是該命令還是挺復雜的,使用中也記不住那麽多的api選項,故這裏介紹一下kubectl命令補全工具的安裝。 1:
在eclipse中設定編碼自動補全功能
如果你用過Visual Studio的自動補全功能後,再來用eclipse的自動補全功能,相信大家會有些許失望。 但是eclipse其實是非常強大的,eclipse的自動補全沒有VS那麼好是因為eclipse的補全功能用的是預設設定。你只需要稍微修改一下就行了。 最簡單的修改方式是:Wi
微信小程式搜尋框自動補全功能
▶動態效果圖◀ ▶效果涉及到的input屬性◀ focus Boolean false 獲取焦點 bindinput &nb
PySide QLineEdit自動補全功能
#-*- coding:utf-8 -*- from PySide.QtGui import * from PySide.QtCore import * import math import sys import re import os impor
Eclipse中的文字自動補全功能(Java、html、javascript)
文字很枯燥,希望正在閱讀的您靜下心來細細的閱讀,跟著我的12345一步一步往下走,you will get success! 1.開啟eclipse→Windows→Preferences→Java→Editor→Content Assist 修改Auto Activat
jquery 郵箱自動補全
HTML 頁面程式碼 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> jQuery自動完成外掛</title> &l
jQuery模擬自動補全
jQuery有自己的自己的自動補全功能,基本原理都是一致的。 首先有一個父div用來放元件,其中包含輸入框和和子div用來模擬下拉列表。ul資料列表。 <div class="auto_div"> <input type="text" class
讓vim支援c++程式碼自動補全功能。
vim在預設情況下是沒有這個功能的,我們需要下載一個外掛和一個軟體來實現這個功能。 外掛:omnicppcomplete 軟體:ctags ctags一般系統預設就有。 下載並安裝外掛 omnicppcomplete: 解壓:unzip omincppcomplete.zip -d ~/.vim omnicp
jquery ui 自動補全demo
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <m