IDEA社群版使用Maven + Tomcat開發Web專案
由於IDEA的社群版沒有整合Web application的原因,加之學生黨消費不起專業版,所以通過Google加上自己的使用技巧,成功的使用IDEA社群辦進行Web專案的開發和除錯
步驟:
1、建立一個Project:
- 在Welcome to IntelliIDEA 中選擇: Create new Project
2、在New Project窗體中:
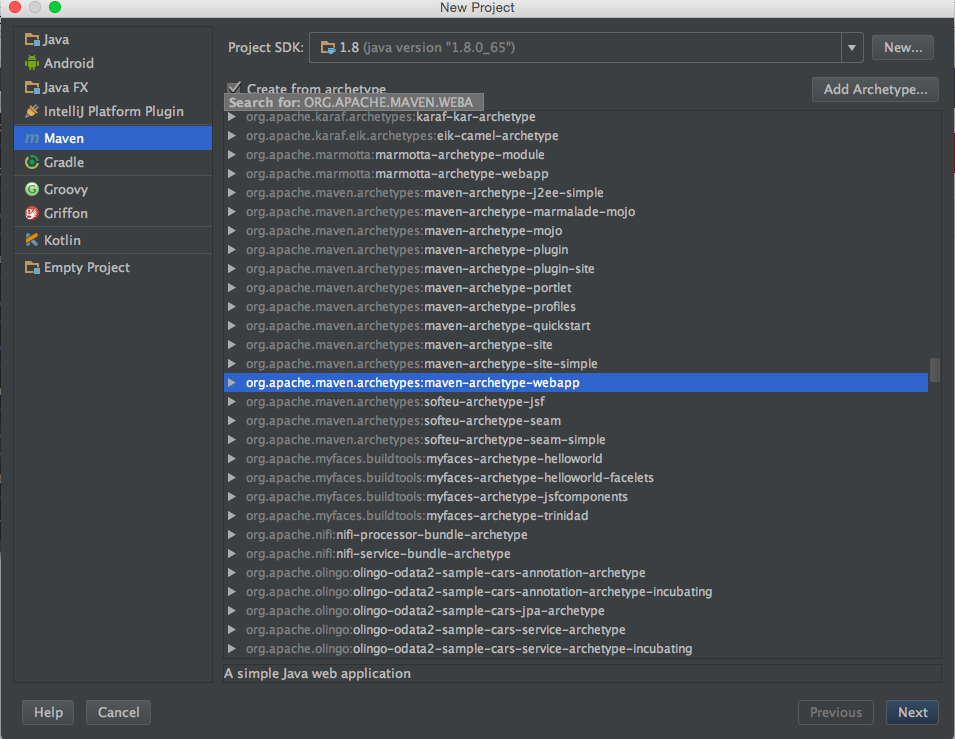
- 選擇Maven,勾選Create from archetype
- 在archetype中選擇:org.apache.maven.archetype:maven-archetype-webapp
3、點選下一步(next):
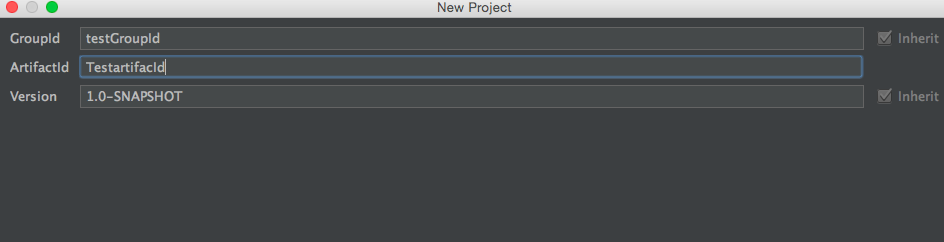
- 填寫:
- GroupId : testGroupID
- ArtifactId : TestArtifactId
4、Next :
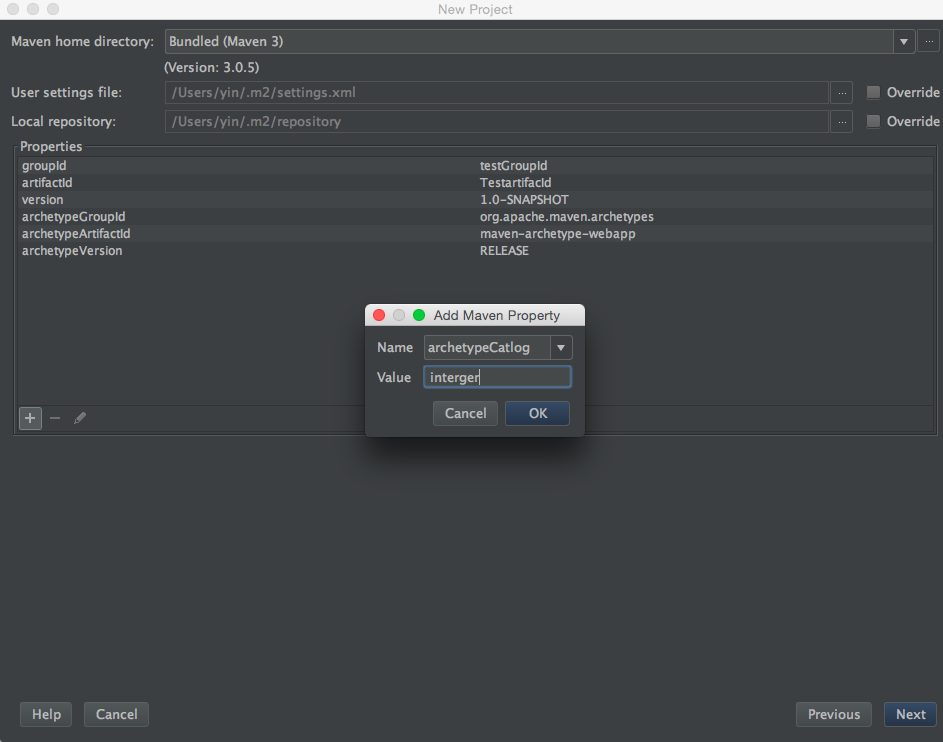
- 在Project中新增一個引數
archetypeCatalog=internal若不加該引數,在maven生成骨架的時候將會非常慢甚至卡住
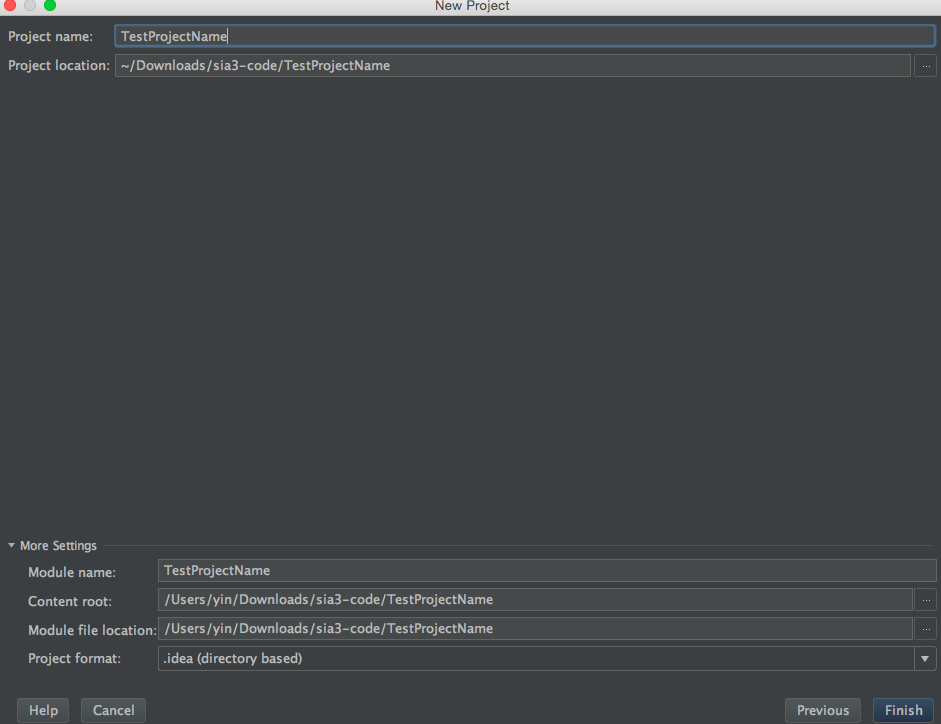
5、Next:
- project Name : 專案名稱(TestProjectName)
6、新建完Maven專案後,開始配置Maven的Tomcat外掛
在pom.xml中加入Tomcat7的外掛
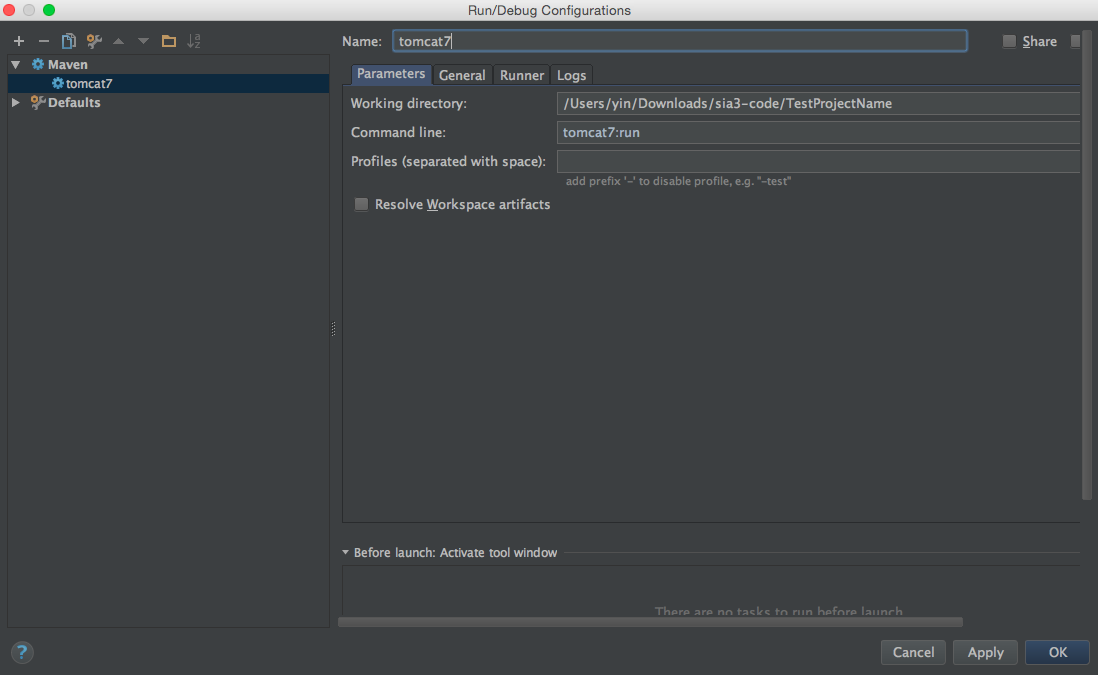
<!-- pom.xml --> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.1</version> <configuration> <port>8080</port> <path>/</path> <uriEncoding>UTF-8</uriEncoding> <server>tomcat7</server> </configuration> </plugin> </plugins> </build>點選選單欄中的Run,選擇Edit Configurations
- 在Run/Debug Configuartion中 : 點選左上角的加號,選擇Maven,填寫(name:tomcat7 Command Line : tomcat7:run )
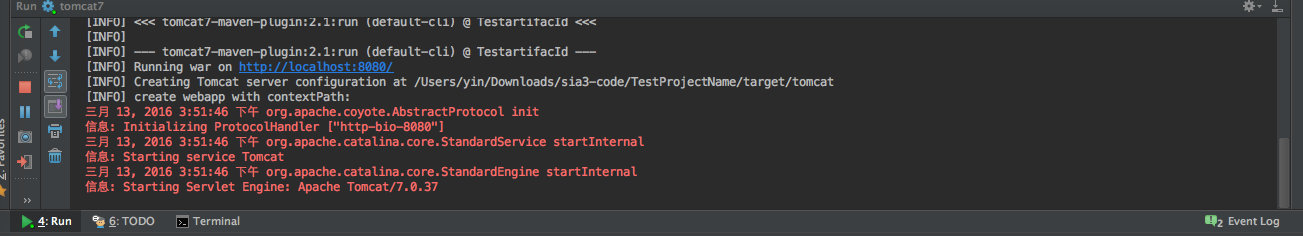
7、點選右上角的綠色三角型箭頭,等待tomcat啟動,可以在下方看到tomcat的資訊(如果是第一次啟動,需要等待從Maven中下載外掛)
8、當顯示如下時,表示啟動成功:

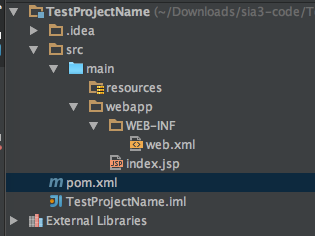
9、此時的目錄結構:

- 這是Maven的預設目錄結構,其他沒有建立的目錄在需要時可自行建立
Maven的通用目錄結構時:
``` ${basedir} |--pom.xml |--src | |-- main | | `-- java | | `-- resource | | `-- filters | | | |-- test | | `-- java | | `-- resource | | `-- filters | | | |-- it | |-- assembly | |-- site |-- LICENSE.txt |-- NOTICE.txt |-- README.txt ```- src/main/java : 專案原始碼所在的目錄,該位置中的程式碼在編譯後會出現在WEB-INF/classes中
- src/main/resources : 專案的資原始檔所在的目錄
- src/main/filters : 專案的資源過濾檔案所在的目錄
- src/main/webapp : 該目錄時Web應用原始碼所在的目錄,如 html檔案、web.xml檔案
- src/test/java : 測試程式碼所在的目錄
- src/test/resources : 測試相關的資原始檔所在的目錄
- src/test/filter : 測試相關的資源過濾檔案所在目錄
- src/it : 整合測試程式碼所在的目錄
- src/assembly : 元件(Assembly)描述符所在目錄
- src/site : 站點檔案
- LICENSE.txt : 專案許可證
- NOTICE.txt : 該專案依賴的庫檔案的注意事項
- README.txt : 專案的readme檔案
9、新增servlet-api.jar,jsp-api.jar的依賴
- 若不新增servlet-api, jsp_api依賴,則在編譯Web專案時將會出現”javax.servlet.http”不存在等錯誤
在pom.xml的
<dependencies>元素下新增:.... <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> <scope>provided</scope> <dependency> ...
10、至此,已經可以在IDEA社群版中編寫Web專案了
- 在src/main中建立java目錄,並把java目錄設定為Make as sources
- 建立一個servlet類:com.test.Hello, 覆蓋service()方法,並寫上System.out.println(“test”);
- 在web.xml中註冊servlet
- 在右邊的maven中,點選clean、compile、package後,點選右上角的三角形啟動tomcat
- 在瀏覽器中開啟servlet的網址,若配置成功則會在控制檯看到”test”輸出
11、參考的博文:
相關推薦
IDEA社群版使用Maven + Tomcat開發Web專案
由於IDEA的社群版沒有整合Web application的原因,加之學生黨消費不起專業版,所以通過Google加上自己的使用技巧,成功的使用IDEA社群辦進行Web專案的開發和除錯 步驟: 1、建立一個Project: 在Welcome to In
Idea環境下使用JFinal開發Web專案入門詳解(圖文版)
最近看到網上有人推薦使用JFinal(官網:http://www.jfinal.com/)開發WEB + ORM專案,自己於是到官網學習JFinal,官方文件提供了使用eclipse開發Jfinal專案的步驟,只是對Idea做了簡略說明,沒有詳細的介紹,對於智
IDEA 社群版整合TOMCAT
直接在POM.XML中新增以下內容 <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-mave
idea社群版使用tomcat
idea有兩大版本,一個是Ultimate版本,一個是Community版,ultimate是需要收費的,Community版是開源免費的。然而社群版缺並不支援web開發。這裡就教大家怎麼使用。 首先開啟settings 搜尋plugins,在右邊搜尋tomcat
MyEclipse + Tomcat 開發web專案記憶體配置方式
1、修改eclipse.ini 在Myeclipse安裝目錄下G:\MyEclipse8.5\Genuitec\MyEclipse 8.5有一個myeclipse.ini配置檔案,設定如下: -vmargs -Xmx512m -XX:MaxPermSize=25
使用IntelliJ IDEA 14和Maven建立java web專案
初學IntelliJ IDEA轉自:http://mark.leanote.com/post/%E4%BD%BF%E7%94%A8IntelliJ-IDEA-14%E5%92%8CMaven%E5%88%9B%E5%BB%BAjava-web%E9%A1%B9%E7%9B%
IntelliJ IDEA快速建立Maven工程的WEB專案
建立一個新的工程 File->New->Project 選擇maven工程的archetype 需要注意的地方有以下三點(圖中紅色圈部分): 選擇專案的SDK,也就是JDK
IntelliJ IDEA 2016.2 配置Tomcat 執行Web專案
以前都用MyEclipse寫程式的 突然用了IDEA各種不習慣的說 借鑑了很多網上好的配置辦法,感謝各位大神~ 前期準備 IDEA、JDK、Tomcat請先在自己電腦上裝好 好麼~ 部落格圖片為主 請多看紅框框 開始 1.建立、配置專案 1.
如何使用IntelliJ IDEA 建立基於Maven構建的Web專案的過程
環境配置: IntelliJ IDEA 12.1.4 JDK 1.6.0_51 Maven 3.0.4 詳細步驟: 如果是第一次開啟軟體直接點選 Create New Project ,如果之前已經開啟過專案了,需要點選選單中 File → New Project
IntelliJ IDEA 2017.3 配置Tomcat執行web專案教程(多圖)
小白一枚,借鑑了好多人的部落格,然後自己總結了一些圖,儘量的詳細。在配置的過程中,有許多疑問。如果讀者看到後能給我解答的,請留言。Idea請各位自己安裝好,還需要安裝Maven和Tomcat,各自配置好環境變數。 我配置的是一個多模組的web專案,配合Maven和Tomca
Shiro許可權控制框架 ---SpringMVC+Spring+My batis+Mysql+Maven整合開發Web專案
在之前的博文簡單的介紹shiro許可權控制框架,現在我們接著講解使用 SpringMVC+Spring+My batis+Mysql+Maven整合開發Web專案 1.先由Maven選擇MavenProject建立一個Web專案(如果你還不會使用Maven的話可以去看
無需付費,教你IDEA社群版中開發Web專案(SpringBoot\Tomcat)
1、IDEA 版本介紹 最近有小夥伴私信我說 IDEA 破解怎麼總是失效?難道就沒有使用長一點的嗎... 咳咳,除了給我留言「啟用碼」外,或許社群版可能完全滿足你的需求。 相信有挺多小夥伴可能不清楚或者沒聽過社群版,其實 IDEA 有三個版本: Community:社群版,相當於 OpenJDK 的存在,
Intellij IDEA社群版打包Maven專案成war包,並部署到tomcat上
需求分析 我們利用 Intellij idea社群版IDE開發了一個maven的springMVC小專案,這時我們想將這個專案部署到tomcat上,從計算機本地檢視網站效果(輸入localhost:8080/app 類似路徑)。 打包WAR過程 首先對
IDEA 社群版 使用Maven建立Web工程 並部署tomcat(解決無tomcat的問題)
很多人使用idea構建web專案的時候在煩惱,為什麼我的破idea找不到Web Appplication,找不到Web Appplication就新建不了tomcat。 其實我們在下載的時候沒有分清楚idea是有兩種版本的,一個是社群版,一個是旗艦版(要錢的)。旗艦版的
IDEA社群版中maven-tomcat外掛配置JNDI資料來源
前言: 由於在學習過程中,教程是使用eplices進行的,而我自己是使用IDEA,所以把配置過程記錄下來 執行環境:OSX 10 、IDEA社群版、Java8、mysql 5.1.38、to
Intellij Idea社群版 上使用maven構建並使用外掛jetty和tomcat執行servlet
Intellij Idea是一個不錯的工具,剛開始可能有點陌生,但是使用一段時間之後就習慣了。idea有兩種,IC(社群版)和IU(這個應該算是商業版),社群版是免費的,商業版是收費的,所以社群版比商
idea-部署tomcat的web專案|匯入eclipse專案
一、匯入專案 開啟idea,選擇匯入項 選擇將要開啟的專案路徑後,繼續選擇專案的原本型別(後續引導設定會根據原本的專案型別更新成idea的專案),此例中選擇Eclipse,然後一直next到底即可 二、配置專案 File->Project Structure開啟
idea中maven+ssm開發oa專案遇到問題彙總
1.target資料夾中不能生成mapper對映檔案,一直報找不到錯誤 原因:idea不會吧src/main/java下的配置檔案打包 解決方案: <resources> <resource> <directory>src/mai
Idea 中通過tomcat執行web專案報Exception in thread "http-apr-8082-exec-2"
執行專案,一直報Exception in thread "http-apr-8082-exec-2" Exception in thread "commons-pool-EvictionTimer" 發現是tomcat記憶體溢位問題在網上找了相關解決資料,在tomcat
idea tomcat啟動web專案,html、js等靜態資源不自動載入解決方案
寫程式碼寫久了,會有程式碼是調試出來不是寫出來的感覺。今天剛剛開啟一個專案,發現修改html或者js等資源後,在瀏覽器重新整理清快取等根本不會載入最新的html檔案,除非重啟tomcat效。不斷重啟tomcat,太費時間了。下面是筆者總結的html不自動更新的處理步驟,筆者用的是mac: 1