開源自己寫的Library到github,讓別人或自己的專案依賴,超簡單!
對於不會git命令的自己,要上傳專案或libary,看了本文,傻瓜式操作,絕壁簡單!
新建一個空白工程
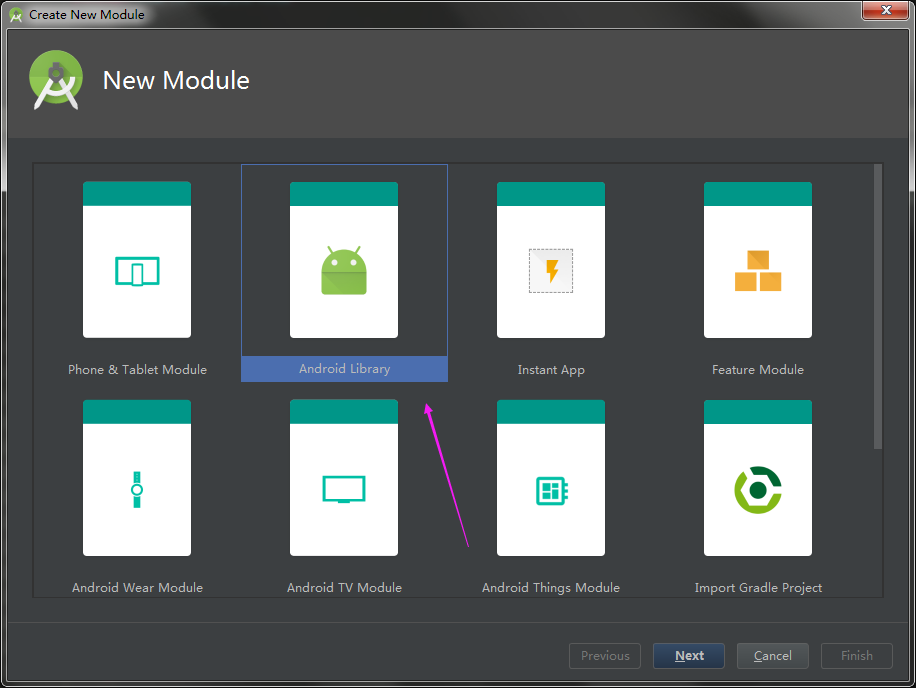
File-->New-->New module-->Android Library (記住一定要選這個),如圖
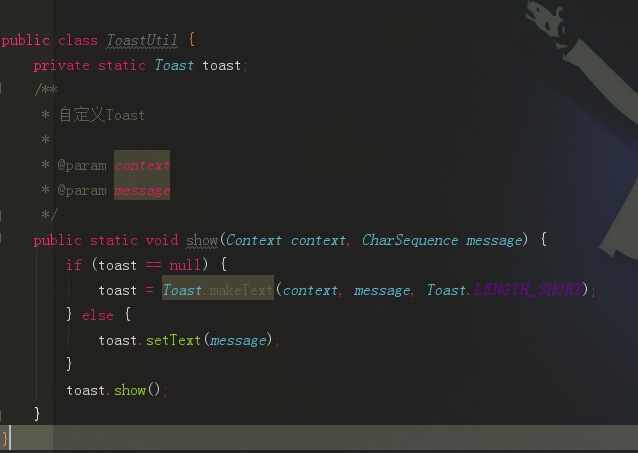
然後隨便寫個工具類,留待測試。下面是我寫的Toast工具類,這樣你的library就寫好了
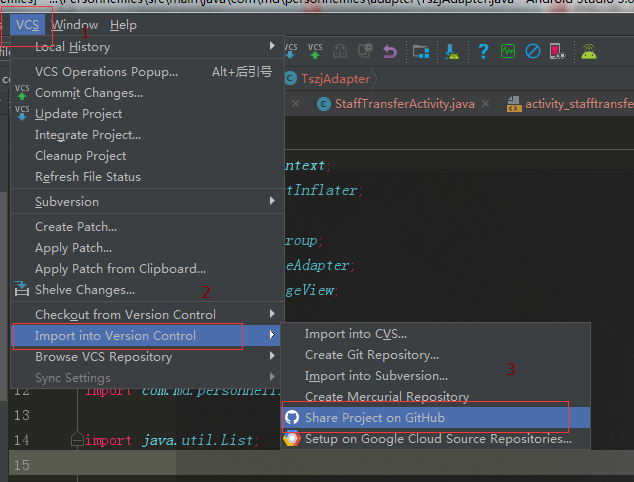
二,上傳到github ,如下圖,前提是你的AS關聯git了,並且有一個github賬號,請參考我的另一篇博文http://blog.csdn.net/lyc088456/article/details/78949650
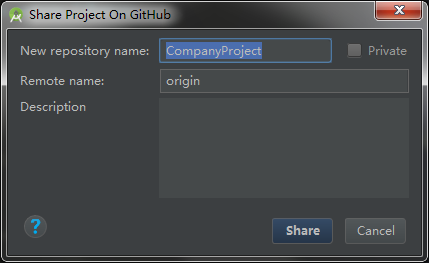
點選Share , 等待彈框提示成功,然後去github上,你就會發現自己上傳的專案。
三,生成依賴。
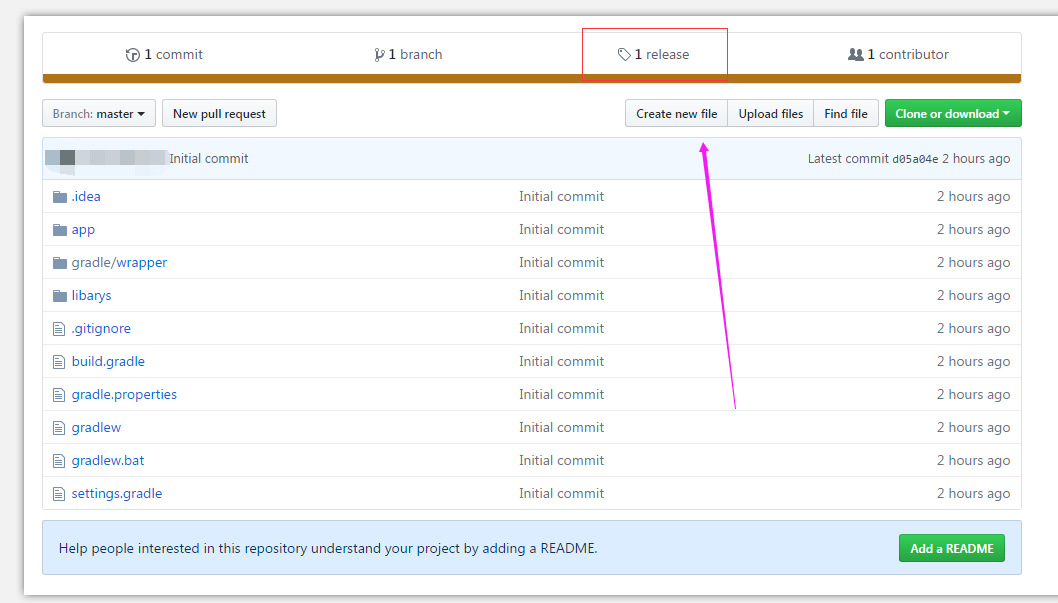
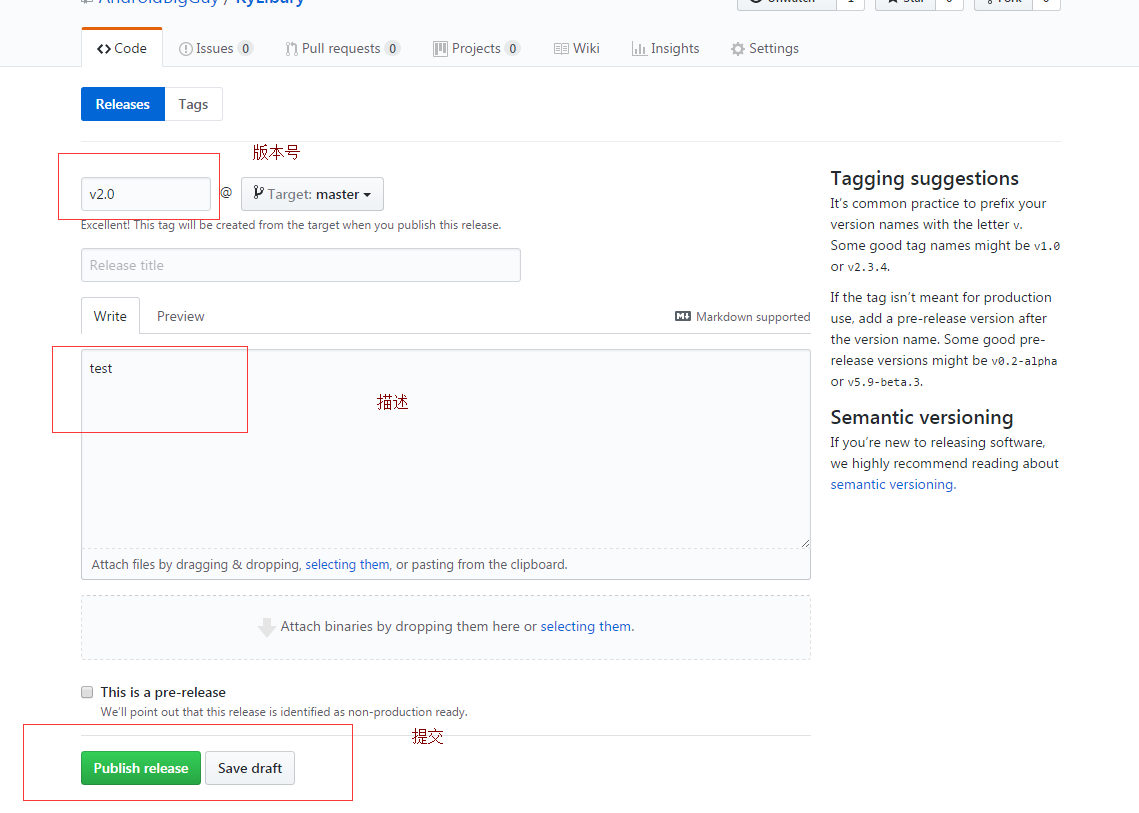
登入github,找到剛才上傳的專案。生成版本。如圖
點選create *** 忘了 沒截圖,我這裡已經建立過了。
到這裡版本就建立好了。
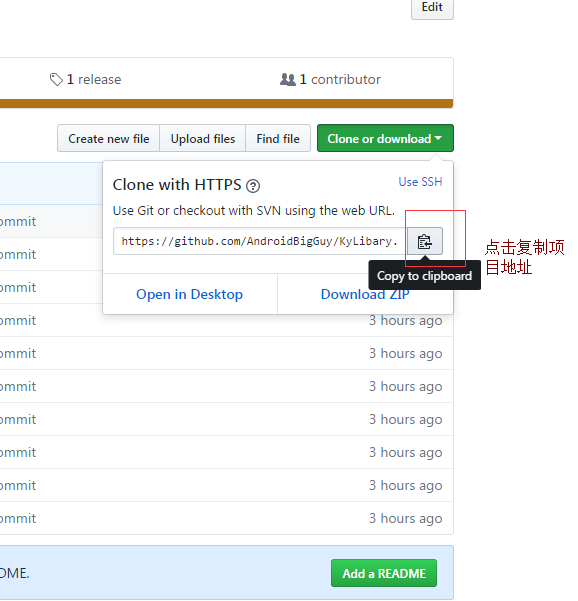
然後複製專案地址,如圖
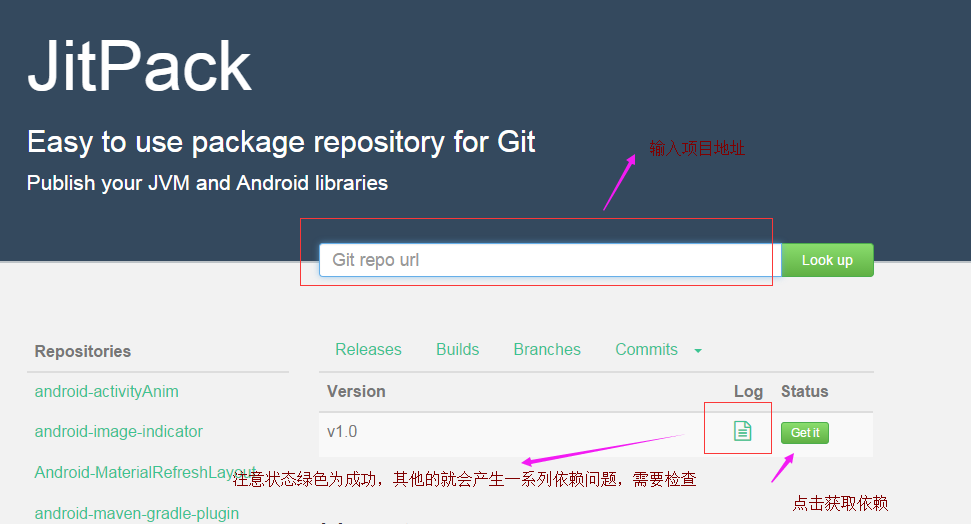
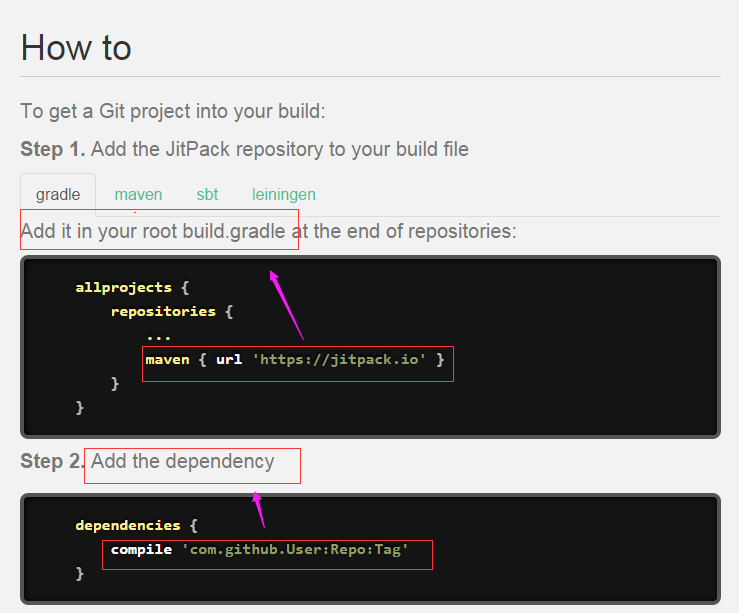
現在是時候使用JitPack了,開啟網址後https://jitpack.io/,輸入專案地址,點選Get
it獲取需要被依賴的版本號。
看圖操作吧
下面是依賴方法
然後就可以再你的專案裡使用自己的library了,結束。
自己看的-----------------------寫在後面!!
相關推薦
開源自己寫的Library到github,讓別人或自己的專案依賴,超簡單!
對於不會git命令的自己,要上傳專案或libary,看了本文,傻瓜式操作,絕壁簡單! 新建一個空白工程 File-->New-->New module--
npm install (讓別人下載自己的包)
世界 引用 node mon sta color .json 上傳 接下來 好幾天沒更新了,再這裏跟大家說聲抱歉,今天來點幹貨。 發布一個包在npm上,可以供世界所有人使用,想一下,以前我們做項目,都是在npm install 別人的包,什麽時候才能install我們自己
優勢執行力(6)—— 不讓別人拖延自己前進的腳步
你想做什麼其實並不重要。 一個優秀的人做什麼都能成功。關鍵是你要選擇自己最喜歡的失業,然後投入所有的精力和熱情去從事它。 成功需要勇氣和主動性。 在很多時候,我們都很清楚自己究竟該做什麼,但就是沒有勇氣去邁出關鍵的一步,因為我們不願意去付出哪怕是極其微小的代價。 無論遭受怎樣的打
配置虛擬域名&讓別人訪問自己本地的專案
wamp: 1.開啟wamp\bin\apache\apache2.4.23\conf\httpd.conf檔案 找到LoadModule vhost_alias_module modules/mod_vhost_alias.so 將前面的#號給註釋掉 2.開啟wamp\
如何使用花生殼讓別人訪問自己搭建的FTP伺服器
2、獲得域名。你可以在https://www.oray.com/購買或免費註冊,在註冊賬戶的時候,網站會送給你一個免費域名,當然你也可以登陸之後,在首頁,選擇“域名服務”的免費域名進行註冊,之後在自己的域名管理中啟用花生殼; 安裝之後,用自己剛剛註冊的賬戶登入,這時在花
讓別人訪問自己電腦tomcat下的工程
1.獲取自己外網ip: 開啟瀏覽器,在百度一下里輸入IP,彈出如下頁面,顯示的IP即為你的外網IP. 2.配置conf目錄下的server.xml <Connectorport="80"protocol="HTTP/1.1" connectionTimeout="2
自己寫bootloader——mini2440(三、關閉看門狗,初始化始終)
com img tps image 參考 我們 csdn .net 參考資料 參考資料:https://blog.csdn.net/lee244868149/article/details/50450232 https://blog.csdn.net/lee244
自己寫了一個jQuery的彈出層,非常非常簡單
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text
AS匯入專案或開啟專案時,Gradle一直卡在build狀態
用到別人的專案時經常出現這種問題,一直卡在gradle build狀態,後來尋找了解決方法解決辦法一: 一般gradle目錄在C:\Program Files\Android\Android St
讓div背景圖片自動拉伸,而不是平鋪!超簡單!
無法拉伸! 但是可以用 background-repeat:no-repeat; 這個方法來 控制背景不會平鋪! 或者將你上面的程式碼改為 <div id="BgImg" style="height: 194px; width:100%; back
bootstrap-table 分頁,超細緻!新手寫的個人的看法和理解。
我最近也是剛剛開始寫部落格,目的就是記錄給自己看的。 bootstrap-table 分頁 無意是挺煩的。 網上也有,但是不是那麼簡單。其實我就是一個新人。我也看不懂他們寫的。 <table data-toggle="table" data-mobile-respon
用javascript寫的猜數字小遊戲,超簡單
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
價值800刀的手寫視頻制作的王者VideoScribe,免費送!
ftw 理論 com 視頻編輯 自己的 發現 形象 vid eos 歐凱慣例:引子 生活中不經意間,你總會發現一些新奇的事情,而今天我要介紹的就是最近剛發現的白板手寫視頻領域的王者軟件: VideoScribe。 最基礎的效果 最基礎的效果,也是最核心的效果,相信這
寫自己的程式碼,讓別人去看吧
夕陽西下,最燦爛的不是落日的容顏,而是院子裡傳來一陣陣燦爛的笑聲;最美的不是落日後的晚霞,而是一個個筋疲力盡而歸的背影;最溫暖的的不是落日的餘暉,而是一個個望著遠方期盼孩子回家的眼神。 歲月匆匆,時光如梭。曾經那些快樂的歲月,而我又該如何永久
讓微信小程式在瀏覽器和自己的App中執行--自己寫的一個開源框架FreeMina(開發中。。)
FreeMina: An open mina compatible framework for running in browser or webview. 一個相容微信小程式Mina框架的開源框架 從小程式的設計來看,微信正走向封閉生態。我們開發的微信
用免費自助建站,自己也能制作一個讓別人仰望的網站
自助建站 自己做網站 網站建設 網站制作 網站制作只是網站建設中的一步,網站制作完之後還要其他的維護工作。那麽,企業是如何通過凡科進行自助建站呢?怎樣才能建一個成功的站呢? 在網絡信息發達的今天,網上不乏各種建站教程和攻略,建站新手面對如此多樣的教程感到更迷惑了,各種方法都有各自的道理,
美工沒時間給圖,簡單的圖讓我們自己寫,哭啊! 所以具體研究了一下shape的使用,保存下
其它 結束 get alt 屬性 width drawable 樣式 ref 在drawable文件夾中創建一個shape的資源文件,其中shape有四個屬性(rectangle、oval、line、ring) 這四個屬性是用來定義圖形的形狀對應(矩形、橢圓、線、圓環) 除
java 如何把自己寫的淚打成jar包,如何放入classpath讓其他人可以使用
-c ima 技術 test 路徑 log spa images mage 定位到要打包的上一層路徑,執行jar -cvf test.jar *.*(輸入需要打包的內容,此為所有內容) 在你要打包的文件夾同級目錄下回生成該文件夾名字的jar包了 其他人使用時
excel 走自己的“錄”,讓別人重復去吧
完成 就會 遇到 .com www. 數據 exce 如果 https 對於excel文檔,有時我們會遇到很多重復性的操作,如果數據量很大的話往往會花費我們大量的時間,並且一不小心就會弄錯,此時我們就可以錄制我們自己的宏,讓它按照某種路線自動完成。
讓別人的程序按自己的意願運行
方式 執行時間 分析 cancel -i 執行 img and 三方 小白:小程,你知道有些iOS程序是沒人性的嗎?老是不按我的意願來運行! 小程:我怎麽知道你的意願就是有人性的? 本文解決一個問題:修改別人的二進制程序並運行起來。 讓別人的程序按你的意願來運行,文明一點