Selenium_WebDriver操作iFrame日曆框和複選框_Java
iFrame日曆框
頁面上遇到iFrame元素時,先用findElement找到這個iFrame元素,然後再WebDriver.switchTo().frame(calFrame)。在iFrame裡操作完畢後,記得再切換會原來的視窗WebDriver.switchTo().defaultContent()
複選框
複選框是非常常見的網頁頁面元素,操作起來也非常簡單,findElement找到複選框元素,再使用普通的.click()方式即可選中或不選中這個checkbox。checkbox.isSelected()則可以檢視該複選框是否被選中。
我自己在操作的過程中遇到一個問題,明明這個元素是可以點選的,有onclick屬性,但是ChromeDriver提示說這個元素unclickable…百思不得其解,最後切換回FirefoxDriver,一切正常,可以操作= =#
另外,測試過程中如果要用到Chrome的話,除了要預先安裝好Chrome瀏覽器,還需要下載ChromeDriver,官方下載地址如下:
http://chromedriver.storage.googleapis.com/index.html?path=2.16/
下載下來之後放哪裡都無所謂其實,只要在程式裡設定一下它的路徑就可以正常使用了
System.setProperty("webdriver.chrome.driver","/Applications/Google Chrome.app/Contents/MacOS/chromedriver");
this.dr = new ChromeDriver(); 程式碼塊
package CalendarCheckboxOperation;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
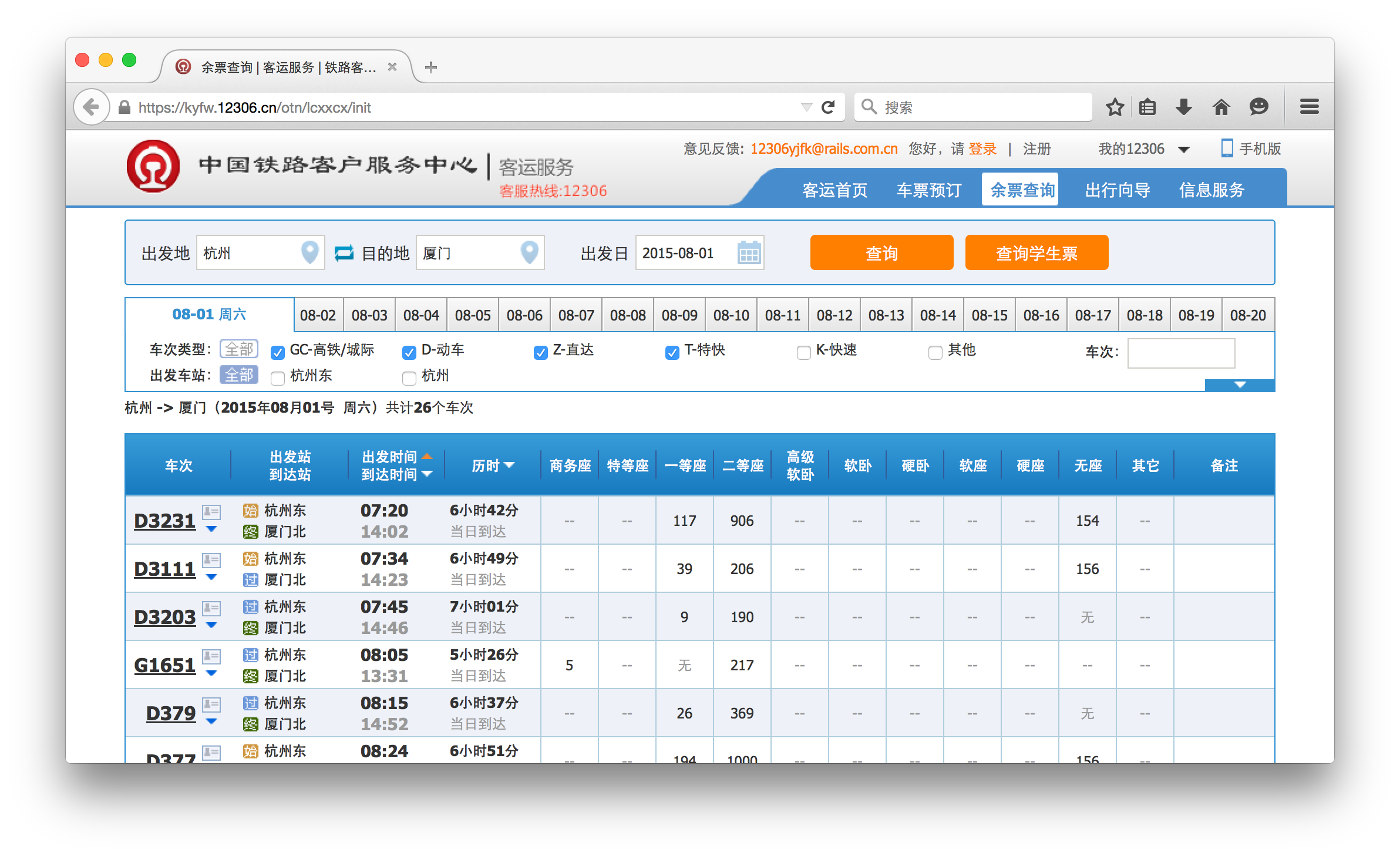
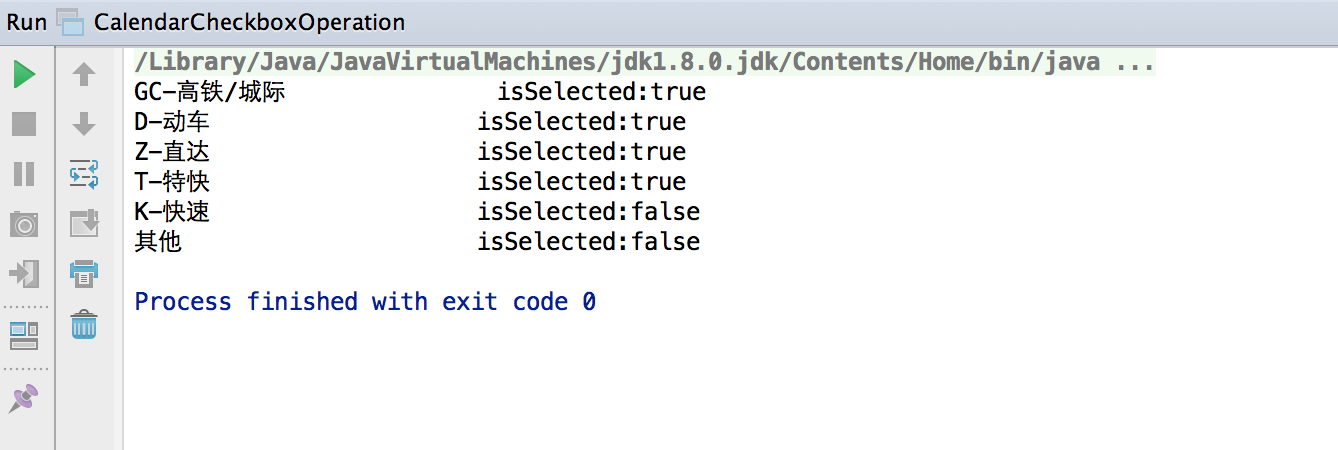
public class CalendarCheckboxOperation 12306頁面及程式執行結果截圖
相關推薦
Selenium_WebDriver操作iFrame日曆框和複選框_Java
iFrame日曆框 頁面上遇到iFrame元素時,先用findElement找到這個iFrame元素,然後再WebDriver.switchTo().frame(calFrame)。在iFrame裡操作完畢後,記得再切換會原來的視窗WebDriver.swit
jQuery獲取Select選擇的Text(文字資訊)和 Value屬性的值,select語法解釋;單選框和複選框
地址:http://www.cnblogs.com/yaoshiyou/archive/2010/08/24/1806939.html jQuery獲取Select選擇的Text和Value: 語法解釋: 1. $("#select_id").change(function(){
【2018.05.14】python3.6+selenium 單選框和複選框
下面是一個單選框和複選框的HTML檔案 <html> <head> <title>"X box 單選"</title> </head> <body> &l
struts2動態下拉框和複選框取值
下拉框取值 action 程式碼: //得到下拉框的list值,並傳入頁面 public String execute() throws Exception { ActionContext context=ActionContext.getCo
【基於Python的Selenium2自動化測試】07 - 定位單選框和複選框
文章目錄 7.1 認識一下單選框和複選框 7.2 勾選單選框 7.3 勾選複選框 7.3.1 勾選單個複選框 7.3.2 勾選全部複選框 7.4 判斷選中與否的狀態
【QT】:QT中的單選框和複選框的使用
QT中的複選框和單選框的使用跟MFC中的相同控制元件的使用是有所不同的,QT中的控制元件的使用涵蓋了更加高階的功能。 MFC中可以通過組這個功能手動的把多個控制元件組合在一起,而QT中是不能如此簡單的做到這個功能的,需要建組。 建組的方式如下: 在.h檔案
radio和複選框的案例
<tr> <td>性別</td> &
編輯框,單選框,勾選框,複選框相關操作
編輯框的一些操作 用clear方法清除該元素裡面的字串 #輸入框開啟的時候,已經有內容了 input1.clear() 獲取input元素裡面輸入的文字內容 #獲取輸入框裡面已經有的內容 input1.get_attrib
javascrip下拉框、複選框的一些操作
下拉框的一些基本操作 //1.獲取下拉框的值 var radioValue = $("#radio option:selected").val(); //2.將下拉框中的某個值設定為選中狀態 $("#opt option").each(function(){ if($(this).va
關於單選框、下拉框、複選框的資料回顯問題以及全選和全不選
在列表顯示的介面中通常都有編輯操作,進行編輯操作時通常就牽涉到資料的回顯問題,本文中編輯介面和新增介面是在同一個介面。 頁面中使用了jstl中的c標籤,所以要先引用: <%@ taglib prefix="c" uri="http://java.sun.com/js
使用css美化單選框(radio)和複選框(checkbox)的樣式
//html <label> <input name="checkbox" class="checkbox" type="checkbox"/> <s>
js和jQuery分別實現 單選框、複選框、下拉列表的表單驗證
關於頁面表單驗證:一些簡單的理解單選框/複選框:js程式碼:$(function () { $("#Button").click(function () {var love = document.getElementsByName("love"); for(var i
MFC介面程式設計基礎(12):組框、單選按鈕和複選框
上一篇:MFC介面程式設計基礎(11):靜態文字框、命令按鈕和編輯框 下一篇:MFC介面程式設計基礎(13):列表框和組合框 組框、單選按鈕和複選框都是對話方塊的常見控制元件。組框與靜態文字框一樣是CStatic類
Android中的 單選按鈕和複選框
在Adnroid中,單選按鈕和複選框都繼承了普通按鈕。因此它們都可以使用普通按鈕支援的各種屬性和方法。不同的是,它們提供了可以選中的功能,下面是對單選按鈕的和複選框的進行詳細的介紹。 在Andro
對於單選框radio和複選框checkbox的使用
1,使用 <input type="checkbox" name="diff" id="diff" value="1"/>//複選 //預設選中可以新增checked屬性 <input type="checkbox" name="diff" id="
.html(),.text()和.val()的使用,獲取單選和複選框選中的值
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文字內容,以及表單元素的value值的方法。jQuery中 為我們提供了多種方法用於對元素的HTML結構和元素的文字內容的操作,比如說
10個HTML5美化版複選框和單選框
單選框和複選框在網頁中也十分常見,雖然它沒有按鈕的互動性強,但是如果能把它們像按鈕那樣美化一下,那也是非常不錯的。本文收集了10個相對比較漂亮的美化版單選框和複選框,希望你會喜歡。 1、CSS3漂亮的自定義Checkbox複選框 9款迷人樣式 之前我們分享過一款非
使用 CSS 修改 HTML 預設單選(radio)和複選框(checkbox)樣式(網頁版)
HTML 預設的單選和複選框有多醜大家都是有目共睹,所以我們UI設計的小哥哥小姐姐們在設計時候,為了美觀經常會設計一些漂亮的單選或者複選框,這就要求我們前端開發童鞋必須去修改HTML單選複選框的預設樣式,當然修改的方式有很多種,我在這裡展示的是如何用CSS來修改
QTableView實現行選和複選框
');" > 其中SelectionBehavior設定成SelectRows行選 showGrid設定成false,不顯示錶格 sortingEnabled設定成true,支援排序。(據說這個功能需要實現sort方法或者使用ProxyModel,還沒有具體實驗) --
checkbox文字和複選框的間距設定
原有的設定 在xml中 <CheckBox android:id="@+id/login_remenber_pwd" android:layout_width="wrap