Vue+Axios+Vuex+webpack+Vue-Router 全家桶搭建前端框架
如何快速搭建vue前端框架:
a、我們是在node環境下開發,藉助webpack打包工具,安裝vue-cli;
npm install -g vue-cli
b、安裝完之後就可以用vue命令了:
vue init webpack projectName //注意:projectName 為全小寫英文
c、建立之後進入目錄安裝依賴:
cd projectName
npm install
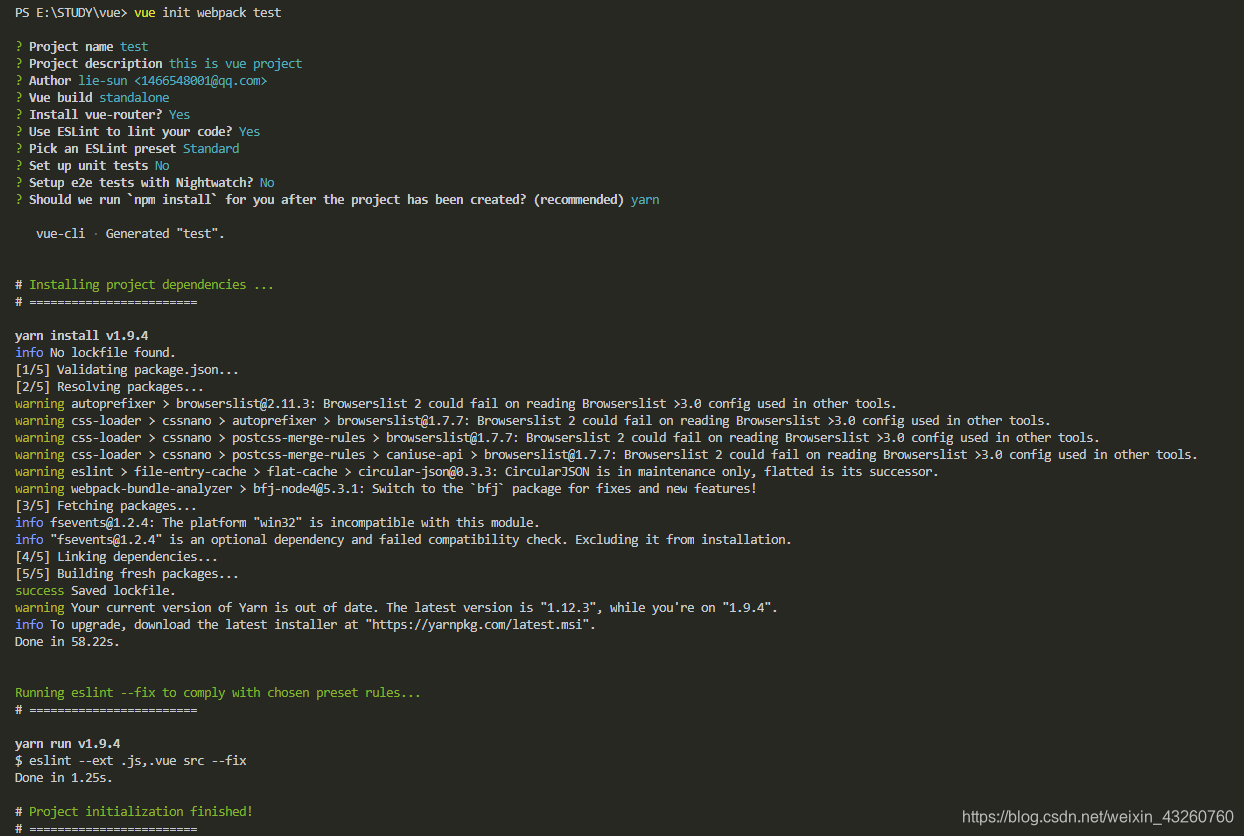
網速慢的話可以使用yarn來安裝,yarn一次性安裝好,不用再次安裝依賴,進入專案目錄可直接執行,下面就是我用yarn安裝之後的效果
使用npm init webpack 建立專案:


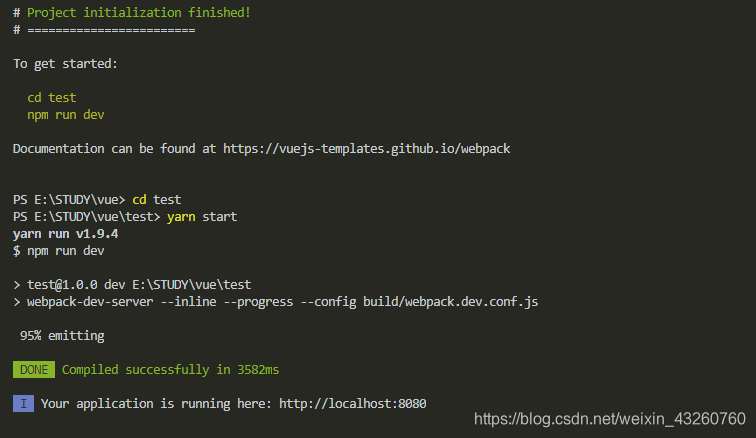
進入目錄啟動專案:

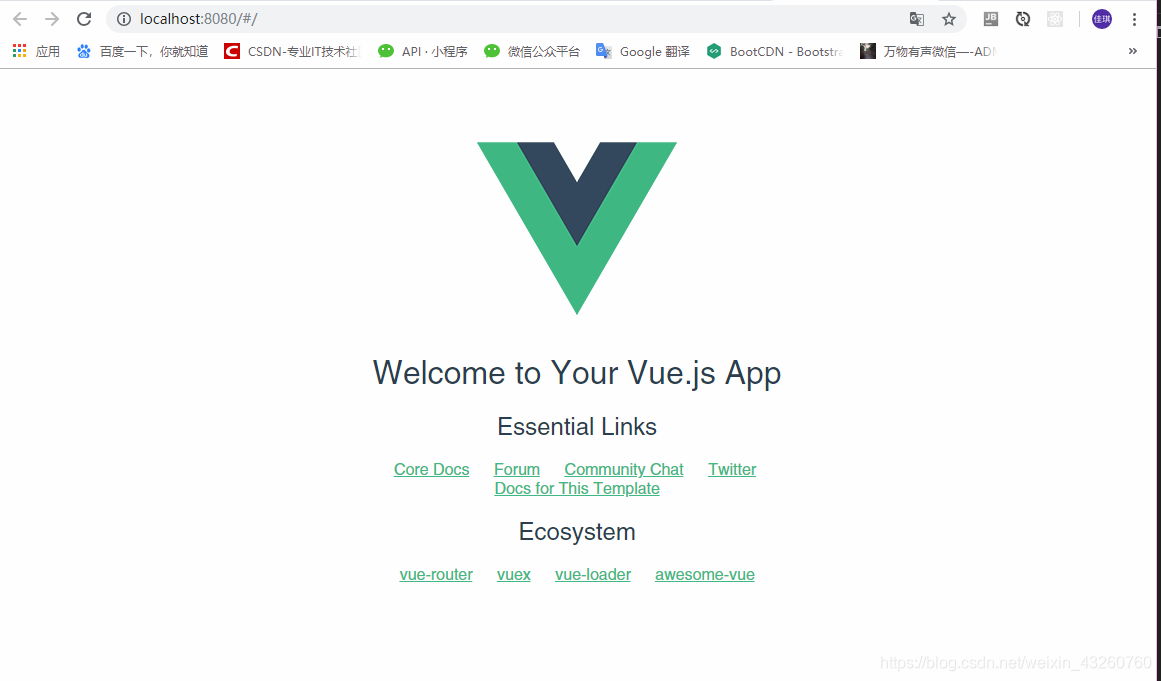
啟動後的效果圖:

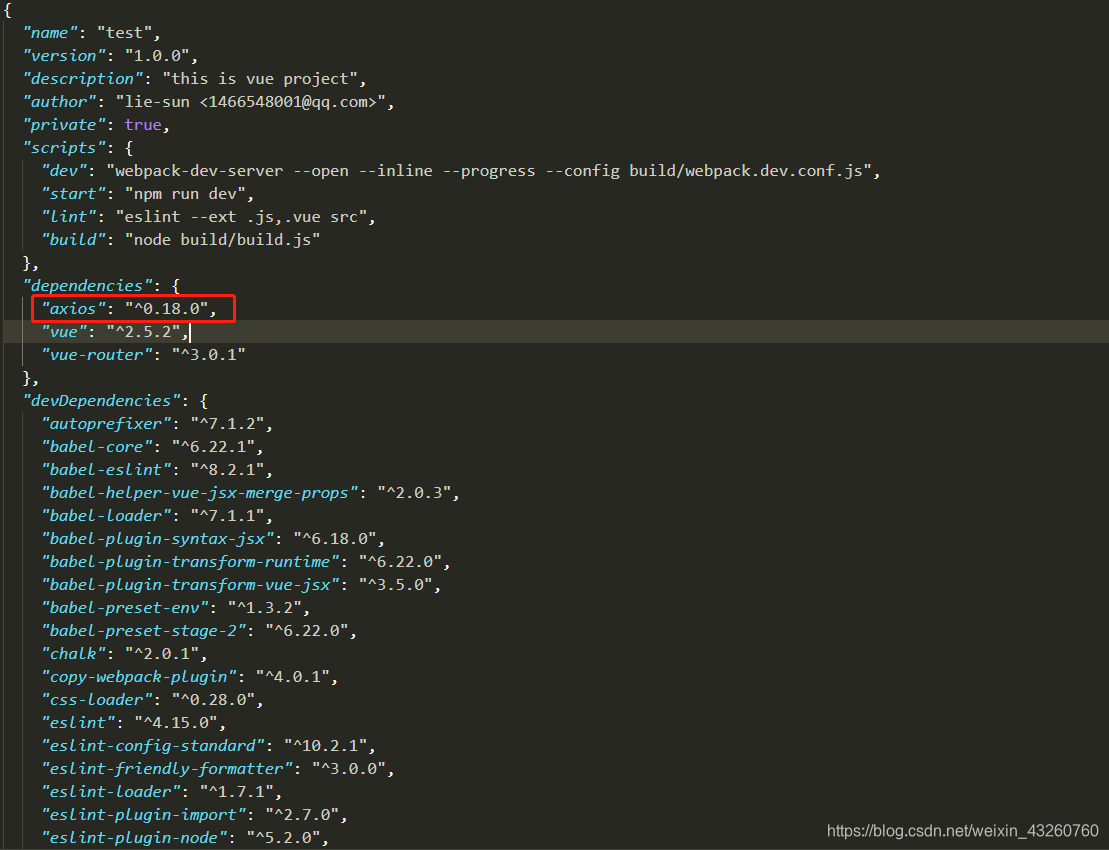
再看一下配置檔案中,webpack已經安裝好,按需配置就好

然後安裝axiso:
yarn add axios --save-dev
或者 npm install axios --save-dev


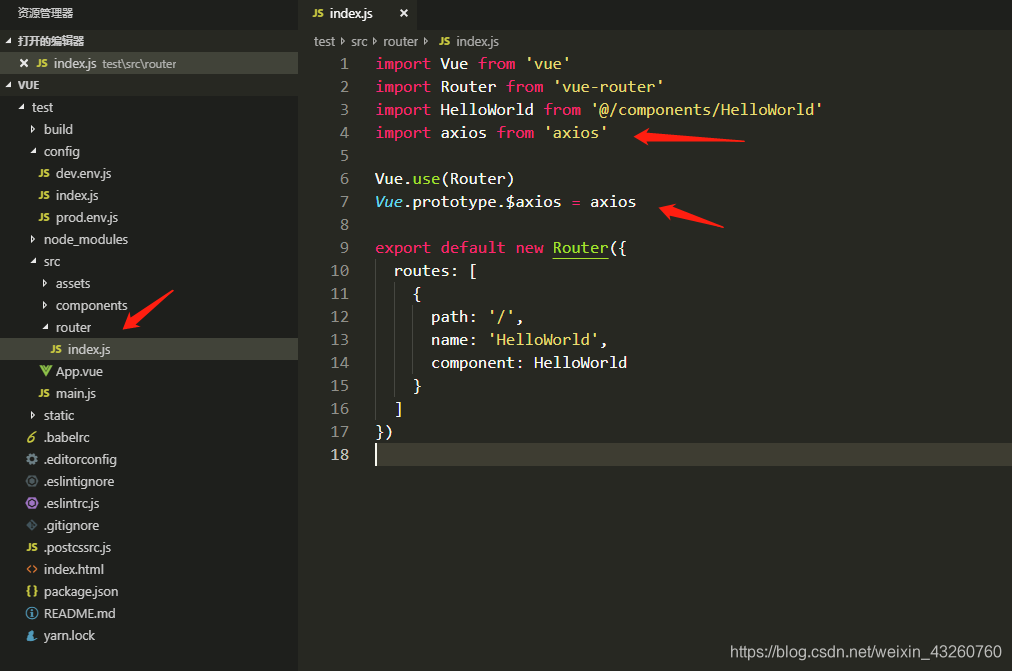
安裝好之後在index.js中引入axios,將axios放到原型鏈上面,方便後面呼叫:
this.$axios.get()

然後安裝vuex
yarn add vuex --save-dev

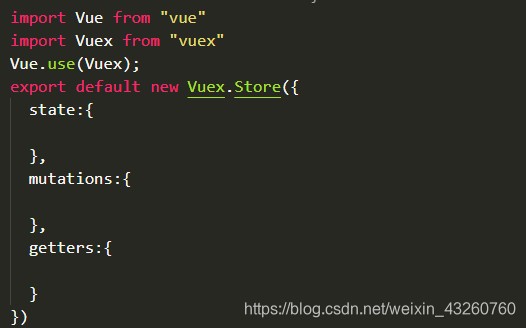
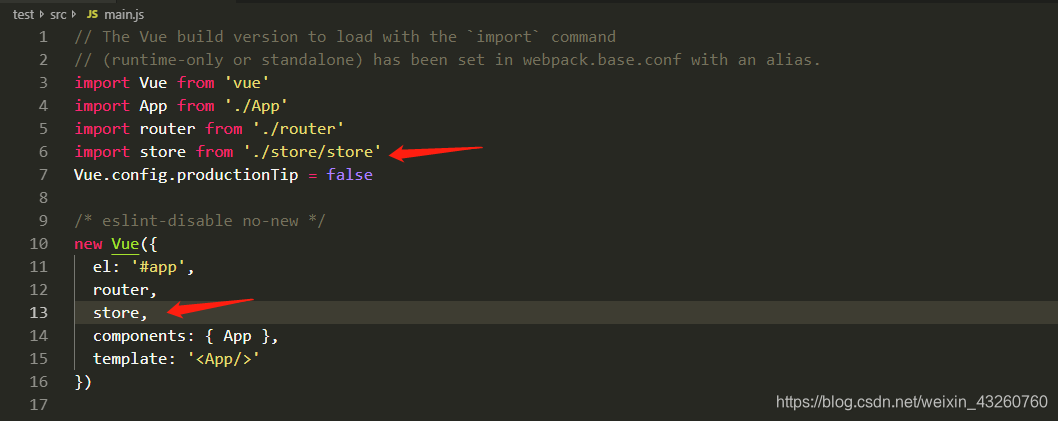
安裝好之後在 src 目錄下建立store資料夾,在資料夾中建立store.js檔案,在檔案中引入vuex,現在變可以開發了。


技術是一個不斷積累的過程,還有其他開發的技巧,我們慢慢來。
相關推薦
Vue+Axios+Vuex+webpack+Vue-Router 全家桶搭建前端框架
如何快速搭建vue前端框架: a、我們是在node環境下開發,藉助webpack打包工具,安裝vue-cli; npm install -g vue-cli b、安裝完之後就可以用vue命令了: vue init webpack projectName
Vue+vuex+vue-router+sass+webpack+mint-ui 全家桶 開發商城(購物車)
先上截圖,專案跑起來就是這個樣子,是不是符合你的購物車?哈哈哈哈哈哈哈,我就知道購物車實現的功能:新增購物車、選擇某商家下所有商品、選擇指定商品、更新指定商品數量(加減)、刪除指定商品、全選商品、清空購物車,等功能;準備工作:使用Vue全家桶(vue2.0+vue-route
Vue/Node/MongoDB開發微信全家桶專案實戰視訊教程
第1章 本地與伺服器環境準備 介紹微信公眾號/小程式/域名/伺服器的申請選購流程,在本地與線上伺服器分別對專案的執行環境進行搭建部署,如 Node.js/Vue/Yarn/PM2/Nginx/MongoDB 等等,同時會來簡單介紹下從本地通過 PM2 利用 Git 倉庫直
最新Vue/Node/MongoDB開發微信全家桶專案實戰
第1章 本地與伺服器環境準備 介紹微信公眾號/小程式/域名/伺服器的申請選購流程,在本地與線上伺服器分別對專案的執行環境進行搭建部署,如 Node.js/Vue/Yarn/PM2/Nginx/MongoDB 等等,同時會來簡單介紹下從本地通過 PM2 利用 Git 倉庫直
目前最新的6.5.4 ELK日誌收集全家桶 搭建 步驟:
全家桶 官網:https://www.elastic.co/cn/downloads/kibana 流程圖: 1.1 安裝環境搭建 本文中介紹的ELK平臺搭建需要用到如下六種程式,出於相容性考慮,程式附上版本號。 JDK 1.8 1.2. elasticsearch 的安裝
可以用vue開發小程式了!美團開源前端框架 mpvue
Vue 大法好, Vue 作為前端開發語言,真的是覆蓋全面,前端,移動端,桌面端,端端滲透。而且
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack專案實戰系列之二)
一、Vue 系列一已經用vue-cli搭建了Vue專案,此處就不贅述了。 二、Vue-router Vue的路由,先獻上文件(https://router.vuejs.org/zh-cn/)。 路由在全家桶裡面定位是什麼呢,建立單頁應用!簡單!
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack項目)
all 查看 -- 安裝 init outer pack index dex 1.Vue.cli 腳手架 全局安裝 cli npm install --global vue-cli 查看安裝結果 vue -V 創建基於webpack的名為myindex的新項目
已配置好的vue全家桶項目router,vuex,api,axios,vue-ls,async
vuejsgithub 地址: https://github.com/liangfengbo/vue-cli-project 點擊進入 vue-cli-project 已構建配置好的vuejs全家桶項目,統一管理後端接口 | 獲取數據 | 請求數據,已包含vue-router,vuex,api,axios.
Vue.js 2.0之全家桶系列(vue、vue-router、axios、vuex)
get set style pack inf del 常用指令 百度網盤 大綱 基於Vue.js 2.3版本, 全面講解Vue.js的教學視頻,讓你少走彎路,直達技術前沿!包含Vue.js全家桶(vue.js、vue-router、axios、vuex、vue-cli、w
vue-cli+vuex+scss+element-ui+axios+webpack搭建超簡潔完整專案+IIS部署(入門全家桶)
從vue-cli腳手架搭建,到實際專案中用到,比如vuex狀態管理;css預編譯語言scss;還可能會藉助ui框架element-ui;以及與服務端資料互動axios;還有部署到伺服器端;才是完整的專案流程,剛入門在這裡耗了比較多時間,這裡搭建個最簡潔的全家桶方便大家學習
Vue.js 2.0之全家桶系列視訊課程(vue、vue-router、axios、vuex)-湯小洋-專題視訊課程...
Vue.js 2.0之全家桶系列視訊課程(vue、vue-router、axios、vuex)—1048人已學習 課程介紹 基於新的Vue.js 2.3版本, 目前新全的Vue.js教學視訊,讓你少走彎路,直達技術前沿! 1. 包含Vue.js全家桶(vue.j
VUE 全家桶,vue2-vue-router-vuex-axios
VUE全家桶,都有很牽強的用到 http://www.tuicool.com/articles/qEvErm vue2 Vue.js(讀音 /vjuː/,類似於 view) 是一套構建使用者介面的漸進式框架。 vue-router 應用的路由對映 vuex Vuex 是一個專為 Vue.j
從零開始系列之vue全家桶(3)安裝使用vuex
info 獲取 clas from 顯示 共享 安裝 default 重要 什麽是vuex? vuex:Vue提供的狀態管理工具,用於同一管理我們項目中各種數據的交互和重用,存儲我們需要用到數據對象。 即data中屬性同時有一個或幾個組件同時使用,就是data中共用的屬性。
vue全家桶之vuex
vuex vuex的由來 vuex是一個數據共享狀態管理的倉庫,主要用於中大型專案中的複雜頁面之間的元件傳值(作者個人理解:類似於github的一種資料共享的倉庫) 它是一種類似於facebook 中 Flux vuex 的安裝 和在元件中的使用
vue全家桶 ---axios的使用和二次封裝
1、前提基礎 本文在vue專案搭建的基礎上,vue-router路由配置的基礎上,對vue專案中axios的使用進行介紹。 2、axios的使用以及攔截器的設定。 安裝axios cnpm i axios -S 複製程式碼 新建http資料夾,新建index.js,confi
一個例子入門Vue2.X+vue-router+Vuex+Webpack單頁面應用程式
本篇博文講解如何使用Vue2.X+vue-router+VueX+Webpack實現一個模組化的單頁面應用程式,新手向。 1.功能實現 使用Vue2.X的理由是它屬於輕量級的JS庫,對於流量敏感的移動端來說更友好;容易上手,具有完備的中文文件,學習曲線較
vue全家桶安裝axios及使用代理跨域
axios提供了一下幾種請求方式 axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(
基於vue-cli快速搭建開發框架(axios,global,vuex,vue-router...)
title: 基於vue快速搭建開發框架從去年開始接觸vue開發,也從頭到尾經歷了兩個大專案,從搭建專案一點點的也積累了不少經驗,也給自己挖了不少的坑。同樣的,填的坑也不少。今天就總結一下,如何搭建vue前端開發框架。其中涉及的相關技術有:vue-cli腳手架、vuex作為全域性事件、變數的管理,global
Vue全家桶實踐(三)---axios
最近公司要重寫運營管理系統,不想再維護之前的backbone了,趕緊要求前端整個重寫。重開新坑,用了兩週多擼出了第一版,收穫很大。在實踐中學習永遠都是最高效的。趁熱把學到的東西都記錄總結下來,也算
