11 款 React Native 開源移動 UI 元件
本文推薦 11 個非常棒的 React Native 開源元件,希望能給移動應用開發者提供幫助。
React Native 是近期 Facebook 基於 MIT 協議開源的原生移動應用開發框架,已經用於 Facebook 的生產環境。React Native 可以使用最近非常流行的 React.js 庫來開發 iOS 和 Android 原生 APP。
1. iOS 表單處理控制元件 tcomb-form-native

2. 攝像機檢視 react-native-camera
react-native-camera 是 React Native 的攝像頭 viewport。這個模組應用於開發的早期階段,它支援攝像頭的轉換和基本圖片捕捉。
使用示例:
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var Camera = require('react-native-camera');
var cameraApp = React.createClass({
render: function() {
return (
<View>
<TouchableHighlight onPress={this._switchCamera} 3. react-native-video
示例:
// Within your render function, assuming you have a file called
// "background.mp4" in your project
<Video source={"background"} style={styles.backgroundVideo} repeat={true} />
// Later on in your styles..
var styles = Stylesheet.create({
backgroundVideo: {
resizeMode: 'cover', // stretch and contain also supported
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
},
});4. 導航控制元件 react-native-navbar
示例程式碼:
var NavigationBar = require('react-native-navbar');
var ExampleProject = React.createClass({
renderScene: function(route, navigator) {
var Component = route.component;
var navBar = route.navigationBar;
if (navBar) {
navBar = React.addons.cloneWithProps(navBar, {navigator: navigator,
route: route
});
} return (<View style={styles.navigator}>
{navBar}<Component navigator={navigator} route={route} />
</View>
);
}, render: function() {return (<Navigator
style={styles.navigator}
renderScene={this.renderScene}
initialRoute={{
component: InitialView,
navigationBar: <NavigationBar title="Initial View"/>
}}
/>
);
}
});5. React Native 輪播控制元件 react-native-carousel
示例程式碼:
var Carousel = require('react-native-carousel');var ExampleProject = React.createClass({
render() {
return (
<Carousel width={375} indicatorColor="#ffffff" inactiveIndicatorColor="#999999">
<MyFirstPage />
<MySecondPage />
<MyThirdPage />
</Carousel>
);
}
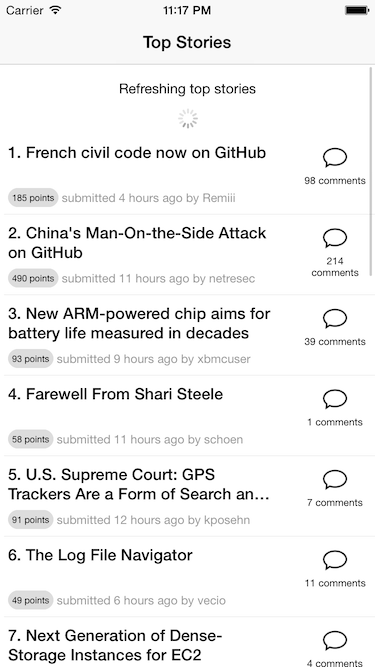
});6. 下拉重新整理元件 react-native-refreshable-listview

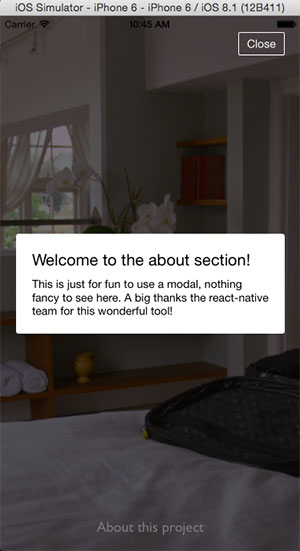
7. Modal 元件 react-native-modal

8. 文字解析控制元件 react-native-htmltext
react-native-htmltext 可以用 HTML 像 markup 一樣在 ReactNative 裡創建出相應效果的樣式文字。ReactNative 為那些樣式文字提供一個文字元素,用於取代 NSAttributedString,你可以建立巢狀的文字:
<Text style={{fontWeight: 'bold'}}>
I am bold
<Text style={{color: 'red'}}> and red </Text>
</Text9. react-native-htmlview

10. LinearGradient 元件 react-native-linear-gradient

11. 雙向迴圈播放 react-native-looped-carousel
示例程式碼:
'use strict';var React = require('react-native');var Carousel = require('react-native-looped-carousel');var Dimensions = require('Dimensions');var {width, height} = Dimensions.get('window');var {
AppRegistry,
StyleSheet, Text,
View
} = React;var carouselTest = React.createClass({ render: function() { return ( <Carousel delay={500}>
<View style={{backgroundColor:'#BADA55',width:width,height:height}}/>
<View style={{backgroundColor:'red',width:width,height:height}}/>
<View style={{backgroundColor:'blue',width:width,height:height}}/>
</Carousel>
);
}
});
AppRegistry.registerComponent('carouselTest', () => carouselTest);如果你知道其他 React Native 外掛,在評論與大家分享一下吧~
相關推薦
11 款 React Native 開源移動 UI 元件
本文推薦 11 個非常棒的 React Native 開源元件,希望能給移動應用開發者提供幫助。 React Native 是近期 Facebook 基於 MIT 協議開源的原生移動應用開發框架,已經用於 Facebook 的生產環境。React Native 可以使用最近非常流行的 React.js 庫來
React Native 使用原生 UI 元件
在之前的一篇文章中,我記錄了已有的Android專案如何接入React Native,介紹了RN如何呼叫原生的方法,本篇文章上在之前的一篇的文章的基礎上續寫的,這一篇文章中我將記錄Android如何封裝原生元件,然後RN來使用它。如果對接入RN還不太瞭解的,可以看看我的另一篇文章 Android原生專案接
react-native開源元件react-native-wechat學習
import * as WeChat from 'react-native-wechat'; import fs from 'react-native-fs'; var resolveAssetSource = require('resolveAssetSource'); // along with Ima
React Native開源圖片縮放處理元件
尊重版權,轉載請註明出處 專案介紹 該元件進行封裝了Android平臺PhotoView和Universal-image-loader元件,進行實現影象縮放等功能。不過只是適配Android平臺 剛建立的React Native技術交流3群(496508742)歡迎各位大牛,React Nati
React Native開源項目如何運行(轉載)
本地 AR native tao 輸入 original 命令 模仿 targe 學習任何技術,最快捷的方法就是學習完基礎語法,然後模仿開源項目進行學習,React Native也不例外。React Native推出了1年多了, 開源項目太多了,我們以其中一個舉例子.給大家
React Native獲取裝置資訊元件
轉載 https://www.jianshu.com/p/907b003835dc 本文原創首發於公眾號:ReactNative開發圈,轉載需註明出處。 這次介紹的獲取移動裝置資訊的元件名叫:react-native-device-info,相容IOS和安
react-native自定義原生元件
此文已由作者王翔授權網易雲社群釋出。 歡迎訪問網易雲社群,瞭解更多網易技術產品運營經驗。 使用react-native的時候能夠看到不少函式呼叫式的元件,像LinkIOS用來呼起url請求 LinkIOS.openUrl('http://www.163.com'); ac
React-native動態切換tab元件的方法
在APP中免不了要使用tab元件,有的是tab切換,也有的是tab分類切換.這篇文章主要介紹了react-native動態切換tab元件的方法,非常具有實用價值,需要的朋友可以參考下 在APP中免不了要使用tab元件,有的是tab切換,也有的是tab分類切換.
React Native之Text控制元件屬性和樣式
屬性 numberOfLines 文字行數限制,新增後超過限制行數文字會在末尾預設以…的形式省略。 ellipsizeMode 設定文字縮略格式,配合numberOfLines使用,values: * tail:在末尾…省略(預設值) * c
React-Native呼叫系統分享元件Share元件的使用
title: React-Native呼叫系統分享Share元件的使用 tags: react-native 一. 方法 share sharedAction dismissedAction 二、具體說明 1.share 介面: static share
【React-native】側滑元件 React-native-side-menu 的使用
本教程使用【側滑元件】 + 【模態層】 實現側滑顯示訊息列表並且點選顯示訊息詳情。 廢話不多說,先來效果圖 【側滑的元件效果比較簡陋,當然亦可是酷炫的頁面(類似qq側滑等)】: 元件介紹
React-Native的基本控制元件屬性方法
Text 屬性方法(主要一些可用的屬性) ①.allowFontScaling (bool):控制字型是否根據iOS的設定進行自動縮放-iOS平臺,Android平臺不適用 ②.numberOfLines (number):進行設定Text顯示文字的行數,如果顯示的內容超過
React Native執行官方例子----元件集合
React Native執行官方例子—-元件集合 (一)前言 (二)下載React Native官方例子 cd Desktop git clone https://github.com/facebook/react-native.git 具體專
React Native 自定義控制元件之驗證碼和Toast
React Native通過近兩年的迭代和維護,最新版本已經到了0.45.1,關於最新版本的介紹請檢視我之前的部落格:0.45新特性。話說回來,儘管迭代的挺快,但還是有很多坑,很多基礎的元件和API還是不完善。 今天給大家帶來的自定義小專題,其實對於React
從0到1打造一款react-native App(一)環境配置
前言 最近心血來潮,想要做一個全棧的App玩玩,在網上查閱一下現在的主流的技術棧,考慮的自身能力及開發成本,準備做一個node.js+koa2+react-native的app。目前個人的狀態是node.js會一點點點點,koa2不會,react-native
基於React Native的移動平臺研發實踐分享
本文目錄: 一、React Native 已經成為了移動前端技術的趨勢 二、基於React Native 進行移動平臺研發過程中的一些思考 三、基於React Native 進行移動平臺研
React Native之ScrollView控制元件詳解
概述 ScrollView在Android和ios原生開發中都比較常見,是一個 滾動檢視控制元件。在RN開發中,系統也給我們提供了這麼一個控制元件。不過在RN開發中 ,使用ScrollView必須有一個確定的高度才能正常工作,因為它實際上所做的就是將一系列不確
React Native 學習之Image元件
/** * @Author: fantasy * @Date: 2016-06-13T17:27:21+08:00 * @Last modified by: fantasy * @Last modified time: 2016-07-11T10:45:42+08:
React Native 專案常用第三方元件彙總:
快取管理 https://github.com/reactnativecn/react-native-http-cache ListView的優化 https://github.com/sghiassy/react-native-sglistview 圖片和base64互轉 https://github.co
React Native開源專案-嘎嘎商城客戶端(持續更新中)
歡迎大家star,fork.... 專案介紹基於React Native 實現的嘎嘎商城客戶端,暫時只是適配Android版本,暫時大部分佈局頁面正在開發中,業務邏輯功能以及iOS版本適配會後面進行。當前的商城客戶端後期會繼續開發商品點單,訂單,購物車,支付,商品列表以及詳情
