關於Vue.js中資料模型的繫結以及方法事件的繫結與呼叫
在vue.js中,我們可以將事件方法寫在methods屬性中,資料模型在data中定義
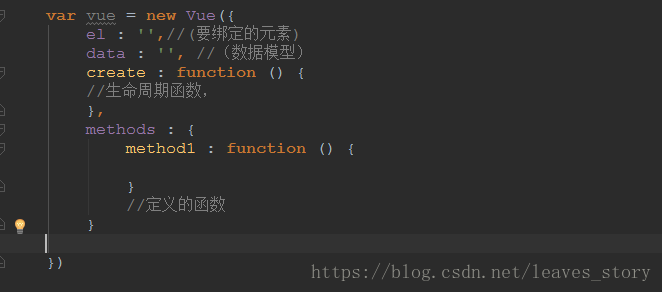
Vue的基本結構如下(只寫最常用的):
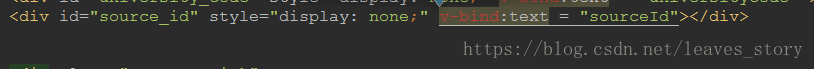
將資料與vue例項繫結通過v-bind標籤
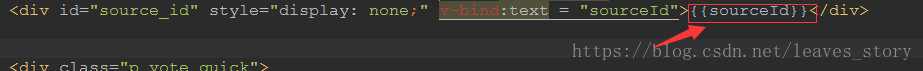
這裡繫結的是sourceId這個值,基於vue的雙向繫結,如果要取vue的資料模型中的資料,使用{{param}}的方式取值
methods中定義的函式可以繫結到元素上,作為事件觸發
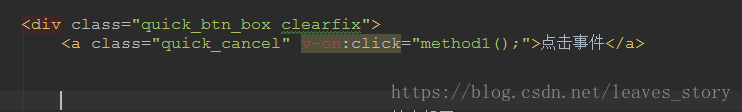
如果要觸發method1這個函式。可以這樣寫:
使用v-on標籤給這個<a>標籤綁定了點選事件,觸發method1函式
相關推薦
關於Vue.js中資料模型的繫結以及方法事件的繫結與呼叫
在vue.js中,我們可以將事件方法寫在methods屬性中,資料模型在data中定義Vue的基本結構如下(只寫最常用的):將資料與vue例項繫結通過v-bind標籤這裡繫結的是sourceId這個值,基於vue的雙向繫結,如果要取vue的資料模型中的資料,使用{{param
說說 Vue.js 中的 v-model 指令以及如何繫結表單元素
我們可以使用 Vue.js 中的 v-model 指令來完成表單資料的雙向繫結。 1 基礎用法 1.1 文字輸入框(text) 這裡演示了在文字輸入框上輸入的內容,會實時對映到繫結的資料上。 html: <div id="app"> <inp
說說在 Vue.js 中如何繫結樣式(class 或 style)
在資料繫結中,最常見就是動態繫結元素的 class 或內聯樣式 style 咯,它們也是 HTML 的屬性,所以可以使用 v-bind 指令 。 1 繫結 class 1.1 物件語法 使用 v-bind:class 屬性,實現動態切換 class。 html:
Vue.js雙向資料繫結原理
vue雙向繫結就是指model層與view層的同步,兩者之間任意一個發生變化都會同步更新到另一者。 View為檢視層,Model為資料層,ViewModel為邏輯控制層。 vue.js採用資料劫持結合釋出者-訂閱者模式的方法,通過Object.defin
Vue.js雙向資料繫結實現
js中物件屬性型別有資料屬性和訪問器屬性,這裡實現簡單的雙向資料繫結是利用了物件的訪問器屬性中包含的get和set 修改屬性的預設特性使用Object.defineProperty()方法 addEventListener(event,function,useCapture
vue.js雙向資料繫結
建立一個view 層 HTML 檔案:vueapp.htm,以及 model 層檔案:vueapp.js,然後通過 vue.js(使用v-model這個指令)完成中間的底層邏輯,實現繫結的效果。 (1
vue.js中關於下拉框的值預設及繫結問題
一、今天遇到vue中下拉框問題,故而寫點東西留個腳印 <template> <select v-model='selected' @click="disable()"> <option v-for="(option,index) i
vue.js動態資料繫結學習
對於vue.js的動態資料繫結,經過反覆地看原始碼和部落格講解,總算能夠理解它的實現了,心累~ 分享一下學習成果,同時也算是做個記錄。完整程式碼GitHub地址:https://github.com/hanrenguang/Dynamic-data-bindin
今天學習一下js實現vue.js中的雙向繫結
看完後,越來越感覺到JavaScript原生的強大了。 話不多,原始碼附上 實現效果圖: HTML: <div id="app"> <input type="text" zf-model="msg" /> <input
vue.js 中的{{資料}}可以實現字串操作麼?
<div id="demo" v-html="ProContent | replace"> </div> <script> Vue.filter('replace', function (input) { return inp
vue.js中關於$emit(eventName, optionalPayload) 觸發事件的應用,子元件向父元件傳遞資料(字串,陣列,或者物件等)
一、父元件及程式碼解釋:<template> <div> <p v-for="msg in messages">{{msg}}</p>
學習使用vue.js(二)宣告式渲染 和 指令繫結
<——— 在這之前,你肯定會注意到上面箭頭所指的位置,那麼你一定會看見,文章外面的大拇指圖示,動動你的手指,就能點一下它,表示你很喜歡這篇文章。 正題: 如果你不願意多花時間去自學vue.js 官網的API,那麼你可以在跟著下面的例子學習最實用
vue.js中的兩種遍歷方式(以及substring,split,getJsonLength)
第一種: $.each($('.active'), function(index, item){ attrTxt+= (' ' + $(item).text()); attrid
vue.js中使用vueResource向後臺請求資料時出現跨域訪問失敗的問題
最近學習了vue.js,打算試著寫一個個人部落格的系統,後臺使用的是pyramid框架,資料庫用的是mongoDB。 當我在一個單檔案元件中請求後臺提供的介面時,使用了vueResource提供的this.$http方法 出現了No 'Access-Control-All
vue.js雙向資料繫結實現原理
/*var dom = nodeToFragment(document.getElementById('app')); console.log(dom);*/ function compile(node,vm) { var reg =/\{\{(.*)\}\}/
Vue.js中使用Vuex實現元件資料共享
當元件中沒有關聯關係時,需要實現資料的傳遞共享,可以使用Vuex先不管圖片一、安裝 在vue cli3中建立專案時勾選這個元件就可以了 或者手動安裝 npm install store --save二、使用 main.js store.js
Vue.js中data,props和computed資料
在用Vue.js做開發的時候,一定知道 data, props和computed。用了這麼久的Vue就總結一下這個三個東西,首先看看官網怎麼定義他們,https://cn.vuejs.org/v2/a
vue.js中的data的用法
fun div tle new end 用法 pan 位置 turn data在vue框架中位置不一樣,用法也不一樣。簡單地說,在實例中data是一個對象,在組件中data就得是函數返回對象。 new Vue( { data : { tit
vue.js中使用Axios
con http -type response ces errno 規範 pro es6 Axios為vue2.0官方推薦HTTP請求工具,之前的是vue-resource 在使用的過程中總結了兩種使用方式: 1.和vue-resource使用類似 引入:imp
vue.js中如何重置內容
script 恢復 creat method eth app def efault var <script> var resume=<%=resume%>; var app = new Vue({