vue-cli開發vue專案1元件化開發
之前想寫一篇如何安裝腳手架的部落格,但是自己對於webpack又不瞭解,所以就作罷,假定這是在已經有vue基礎的
首先,對於元件。我們的理解是將頁面的一部分分割,然後將一部分就稱之為元件,就好像我們最常用的按鈕,他也可以算是一個元件,這樣,整個介面被規劃成為一個個小的元件,那麼我們就實現了元件化
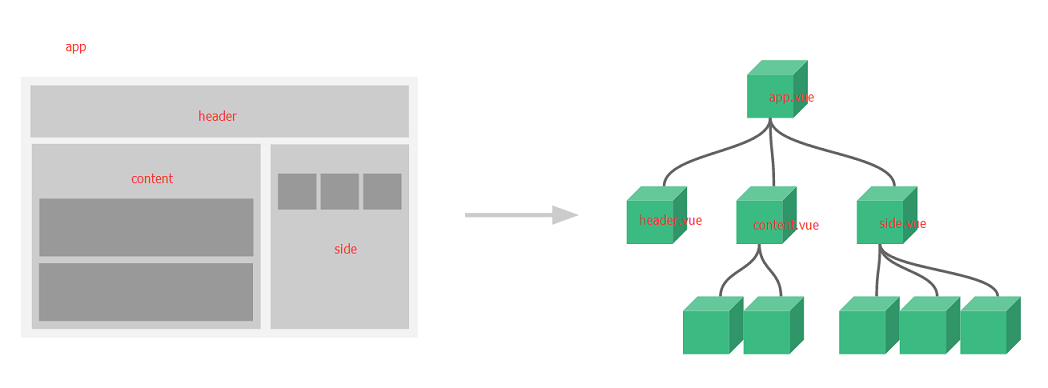
圖例:
可能你會覺得,既然是一個完整的頁面,為什麼要分割成為一個個小小的元件?
比如一個介面中有一個搜尋框,我們可能會在多次用到,那麼我們把他變化了元件,那麼我們不久是可以多次引用,不用去再次編寫了。
接下來該給例子了
在使用了指令碼架之後,我們的結構已經很分明瞭,由於使用的是介面元件化,那麼我們就直接上相關的程式碼
先說說
流程,首先,我們的index。html中定義了關於了id為app的一個div,那麼我們就需要用到app。vue
其次,webpack也定義了程式的入口為main。js,那麼我們的main。js也是要用到的。接著加上我們自己定義的元件,所以我們就愉快的決定了要修改的檔案有三個,
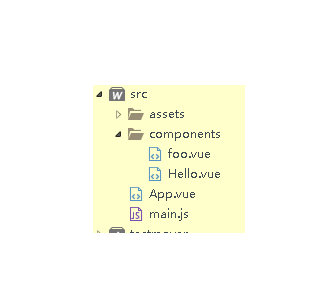
第一步,我們需要定義我們的vue檔案來封裝,承載我們的元件,我們先看看檔案的目錄結構吧:
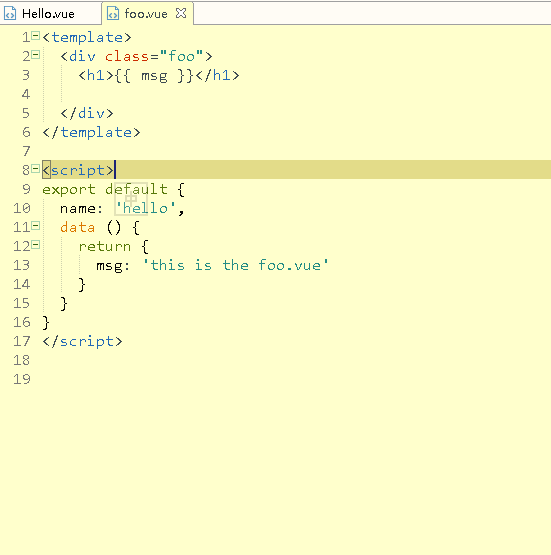
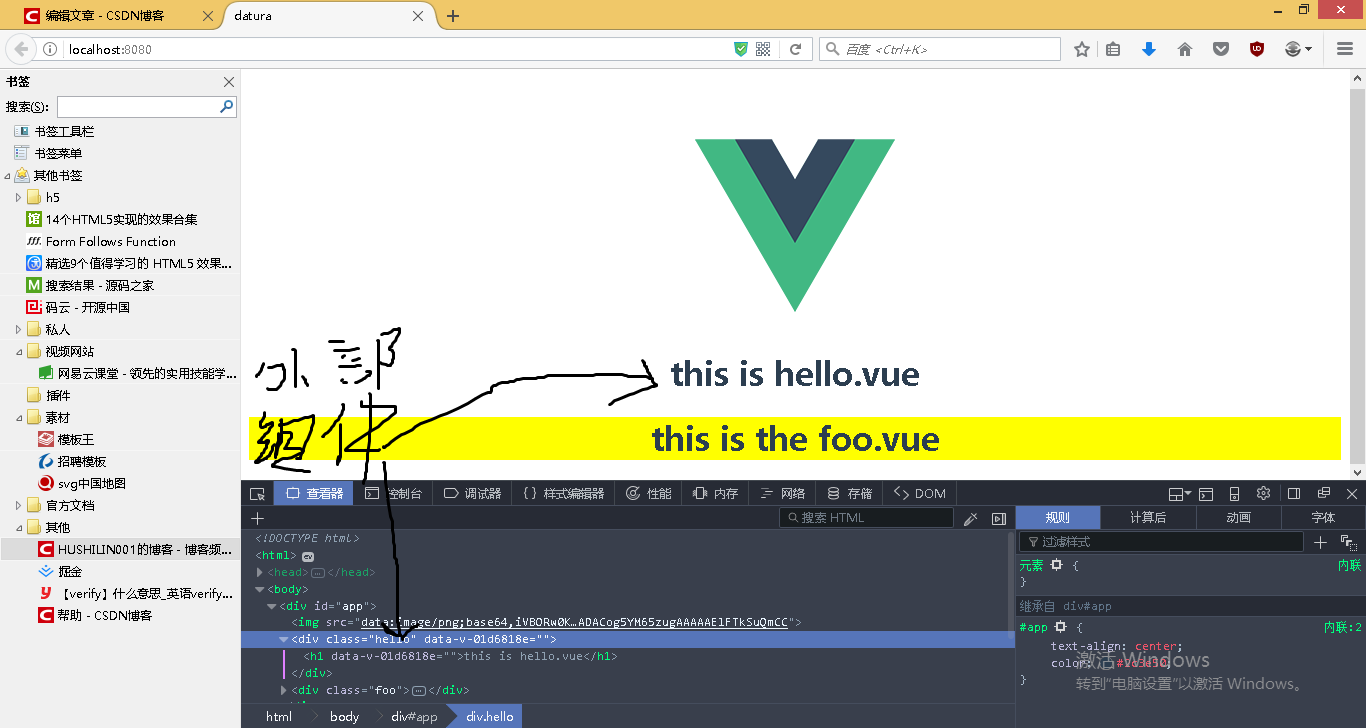
開始吧,首先先寫出我們的元件,就取其中一個hello。vue來
這裡請不要嫌棄我囉嗦,我講講關於vue檔案的結構,我們的佈局程式碼通常都是寫在《template》標籤中的,在<script>標籤中,我們的做法是用來書寫我們的指令碼語言
(請注意,我們的msg是需要放在return中的),style就不用說了
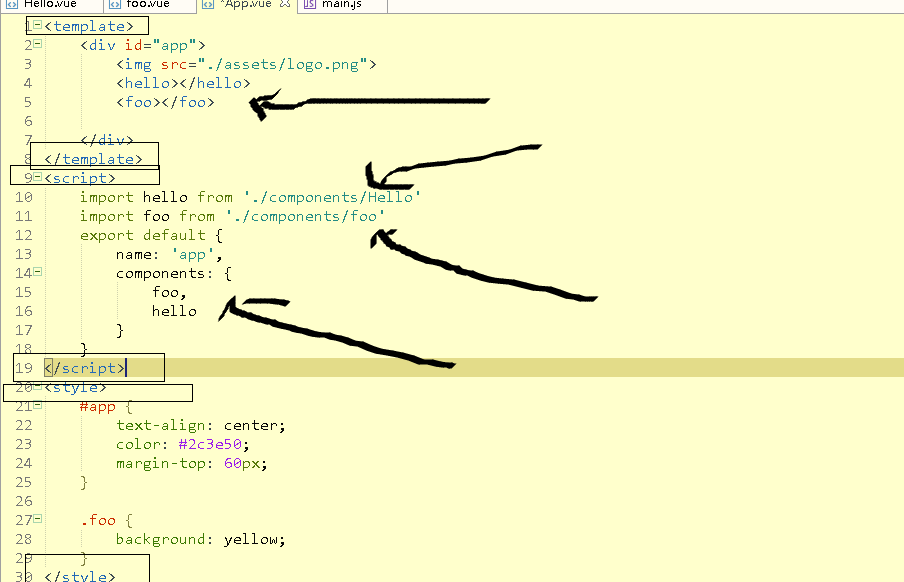
接下來在我們的app。vue中去引用我們的元件
。。。原諒我不會畫圖,看得出來,我們的app。vue也是在由那三個標籤構成,
步入正題,我們在第二個黑色尖頭的地方,我們引入了這兩個vue檔案,然後我們在第三個箭頭的時候,將其定義為components
然後我們就可以使用他了,是不是很厲害,那麼我們執行一下吧
執行成功,而且我們下個介面要使用的時候也是這樣就可以了,很是簡單,方便。
相關推薦
vue-cli開發vue專案1元件化開發
之前想寫一篇如何安裝腳手架的部落格,但是自己對於webpack又不瞭解,所以就作罷,假定這是在已經有vue基礎的首先,對於元件。我們的理解是將頁面的一部分分割,然後將一部分就稱之為元件,就好像我們最常用的按鈕,他也可以算是一個元件,這樣,整個介面被規劃成為一個個小的元件,那麼
vue學習(二):元件化開發
首先看看vuedemo的入口函式main.js// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.
vue元件化開發(底部導航蘭)
父子元件關鍵聯絡 一.建立父元件parent.vue <template> <div> <h1>父元件的內容</h1> </div> </template> 然後再router 下的ind
vue.js元件化開發
Vue.extend() 元件化開發是Vue.js非常重要的一個特性,我們可以將一個頁面視作一個大的根元件,裡面所包含的元素就是不同的子元件,子元件可以在不同的根元件裡被呼叫。我們通常會在一個頁面中宣告一個Vue例項new Vue({})作為跟元件,生成能被反覆使用的子元件
Vue開發環境搭建及使用vue cli(腳手架)生成專案
Vue開發環境搭建 node安裝 官網:https://nodejs.org/en/ 下載相應系統及架構的安裝包,之後傻瓜式安裝即可。
Vue元件化開發(第四天(2.元件))
Vue 元件化開發 為了好維護管理和程式碼的複用,提高開發效率便於協同開發 分類 頁面級元件: 一個頁面是一個元件 將可複用的部分抽離出來 一個自定義標籤Vue就會把他看成一個嘴賤 div p span a header …可以給這些標籤賦予一定的意義
Vue.js的元件化開發
元件化開發 什麼是元件? web中的元件其實就是頁面組成的一部分, 好比是電腦中的每一個元件(如硬碟、鍵盤、滑鼠), 它是一個具有獨立的邏輯和功能或介面, 同時又能根據規定的介面規則進
vue的原始碼學習之六——1.元件化(介紹)
1. 介紹 版本:2.5.17。 我們使用vue-vli建立基於Runtime+Compiler的vue腳手架。 &nb
基於vue-cli網上商城專案實戰開發——搭建一個完整的SPA專案開發框架(一)
基於vue-cli腳手架,結合實際專案經驗,搭建一個完整的SPA專案框架。 安裝vue-cli腳手架 先貼出官方的命令列工具使用方法 官方命令列工具 鑑於此過程比較緩慢,我這裡推薦使用淘寶映象來安裝。依次執行以下步驟 (本人mac,需要sudo獲
vue.js原生元件化開發(一)——元件開發基礎
前言 vue作為一個輕量級前端框架,其核心就是元件化開發。我們一般常用的是用腳手架vue-cli來進行開發和管理,一個個元件即為一個個vue頁面,這種叫單檔案元件。我們在引用元件之時只需將元件頁面引入,再註冊即可使用。那麼不用腳手架,如何進行元件開發呢,本文先介紹一下基礎知
基於vue-cli的vue專案之路由1--最基本的使用
程式碼如下,下面是嘴簡單的基礎搭配: 1.第一個子頁面 ./components/hello.vue <template> <div class="hello"> <h1>這個是hello頁面</h1> <
Vue元件化開發
Vue的元件化 元件化是Vue的精髓,Vue就是由一個一個的元件構成的。Vue的元件化設計到的內容又非常多,當在面試時,被問到:談一下你對Vue元件化的理解。這時候又有可能無從下手,因此在這裡闡釋一下個人對Vue的元件化的理解。 元件的分類 一般來說,元件大致可以分為三類: 頁面級別的元件。 業務上可複
day69:Vue:元件化開發&Vue-Router&Vue-client
目錄 元件化開發 1.什麼是元件? 2.區域性元件 3.全域性元件 4.父元件向子元件傳值 5.子元件往父元件傳值 6.平行元件傳值 Vue-Router的使用 Vue自動化工具:Vue-Client 元件化開發 1.什麼是元件? 1.元件(Component)是自定義封裝的功能。在前
Vue 元件化開發
元件化開發 基本概念 在最開始的時候,已經大概的聊了聊Vue是單頁面開發,使用者總是在一個頁面上進行操作,看到的不同內容也是由不同元件構成的。 通過使用者的操作,Vue將會向用戶展示某些元件,也會隱藏某些元件。 一個Vue的專案就是一個Vue的例項物件。而使用者看到的頁面則是Vue.com
Vue 元件化開發之插槽
插槽的作用 相信看過前一篇元件化開發後,你對元件化開發有了新的認識。 插槽是幹什麼的呢?它其實是配合元件一起使用的,讓一個元件能夠更加的靈活多變,如下圖所示,你可以將元件當作一塊電腦主機板,將插槽當作主機板上的插槽,你可以隨意的更換該主機板上的零件。 常見的應用場景,如淘寶的導航條:
使用vue-cli搭建vue項目的初始化
ebp -c install .com nodejs 目的 bpa ges ack 在項目中使用vue我使用vue-cli腳手架搭建項目 1.先安裝nodejs 2.使用npm install -g vue-cli (建議在使用這步前先安裝nrm來切換npm的源利器,使得下
Vue(十七)模塊化開發
pat center clas 發生 ont mar tex () 原型 模塊化開發 使用vue-cli創建項目 1. vue-router模塊化 引入vue-router cnpm install vue-router -S 1.1 編輯main.js
vue.js學習02之vue-cli腳手架建立專案環境搭建
從開發環境到釋出 http://www.jianshu.com/p/5ba253651c3b,這更詳細,更適合入門 轉載自 http://blog.csdn.net/gebitan505/article/details/56673302 &nb
基於Vue-cli 快速搭建專案
Vue-cli可以快速幫助我們建立一個專案,這是官方給我們提供的腳手架。下面我說一下vue-cli的使用方法。 一、準備工作 在使用vue-cli時,首先需要安裝nodejs,npm,其次需全域性安裝vue和vue-cli 1、nodejs和npm安裝方法詳見https://www.cnblog
不使用 vue-cli 與 vue 模版,使用 Vue2.x + webpack4.x 從零開始一步步搭建專案框架
說明 這是我根據慕課網上的一個課程 Vue+Webpack打造todo應用 過程一步步搭下來的框架,去掉了業務相關的邏輯。 專案最終的效果包括了引入vue框架;使用CSS前處理器;使用babel;引用圖片等靜態資源;區分開發環境與生成環境,並做相應優化等。基本接近真正做專案時候的配置