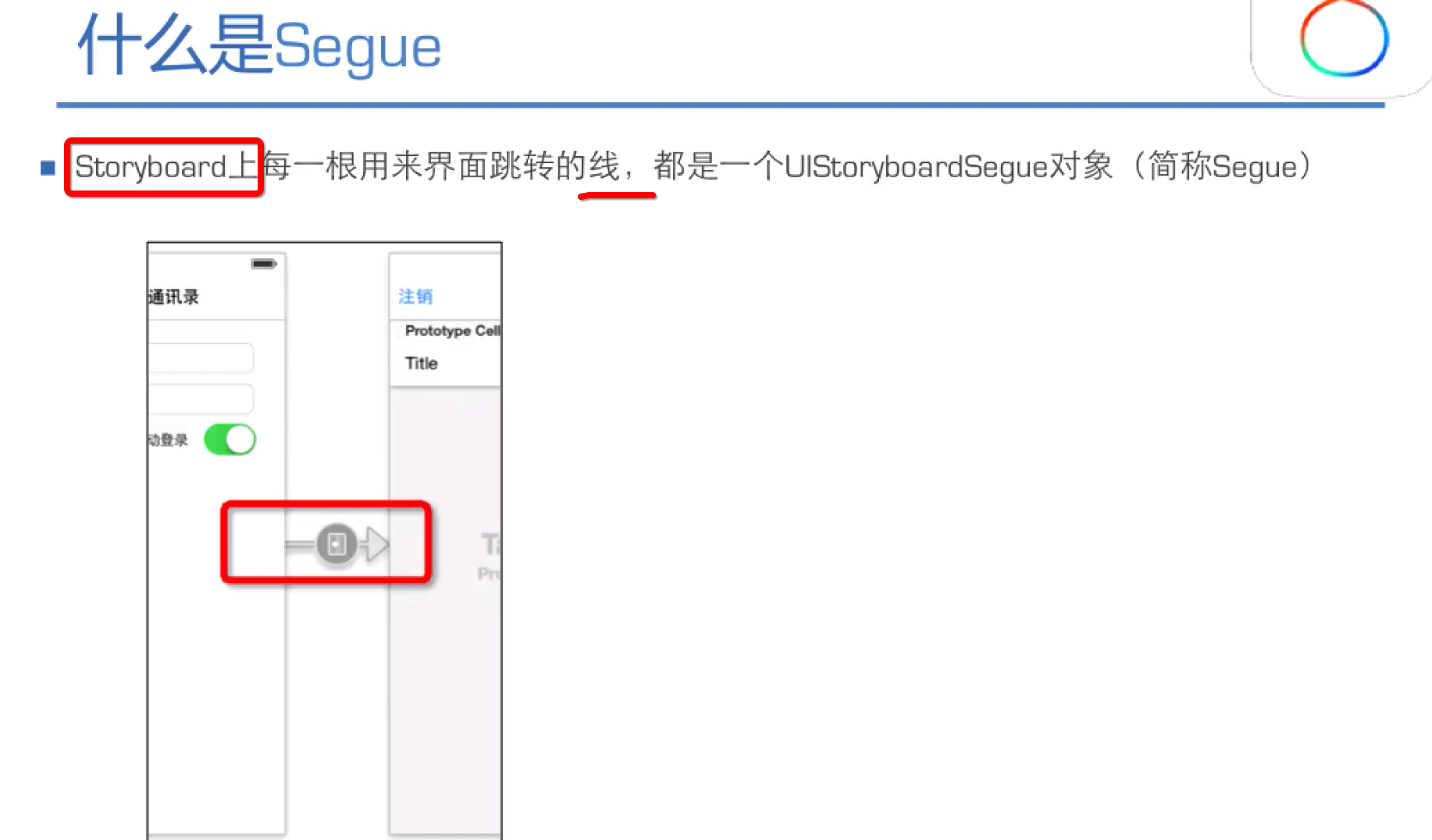
使用storyboard的segue控制介面跳轉
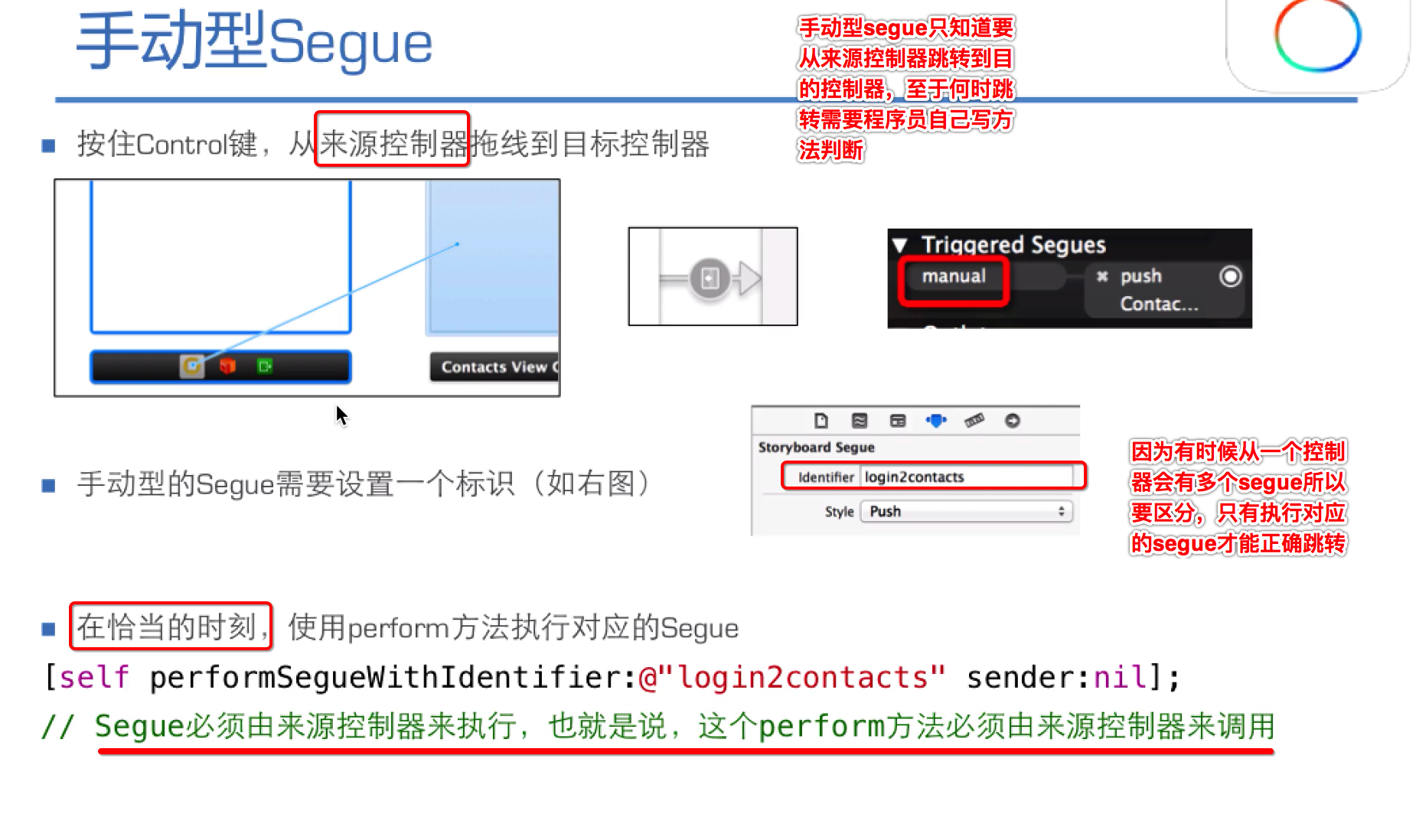
一、segue分兩種:自動型和手動型,要注意的是,本文所講的都是在使用storyboard時的操作,如果使用程式碼搭建介面是沒有這些segue的

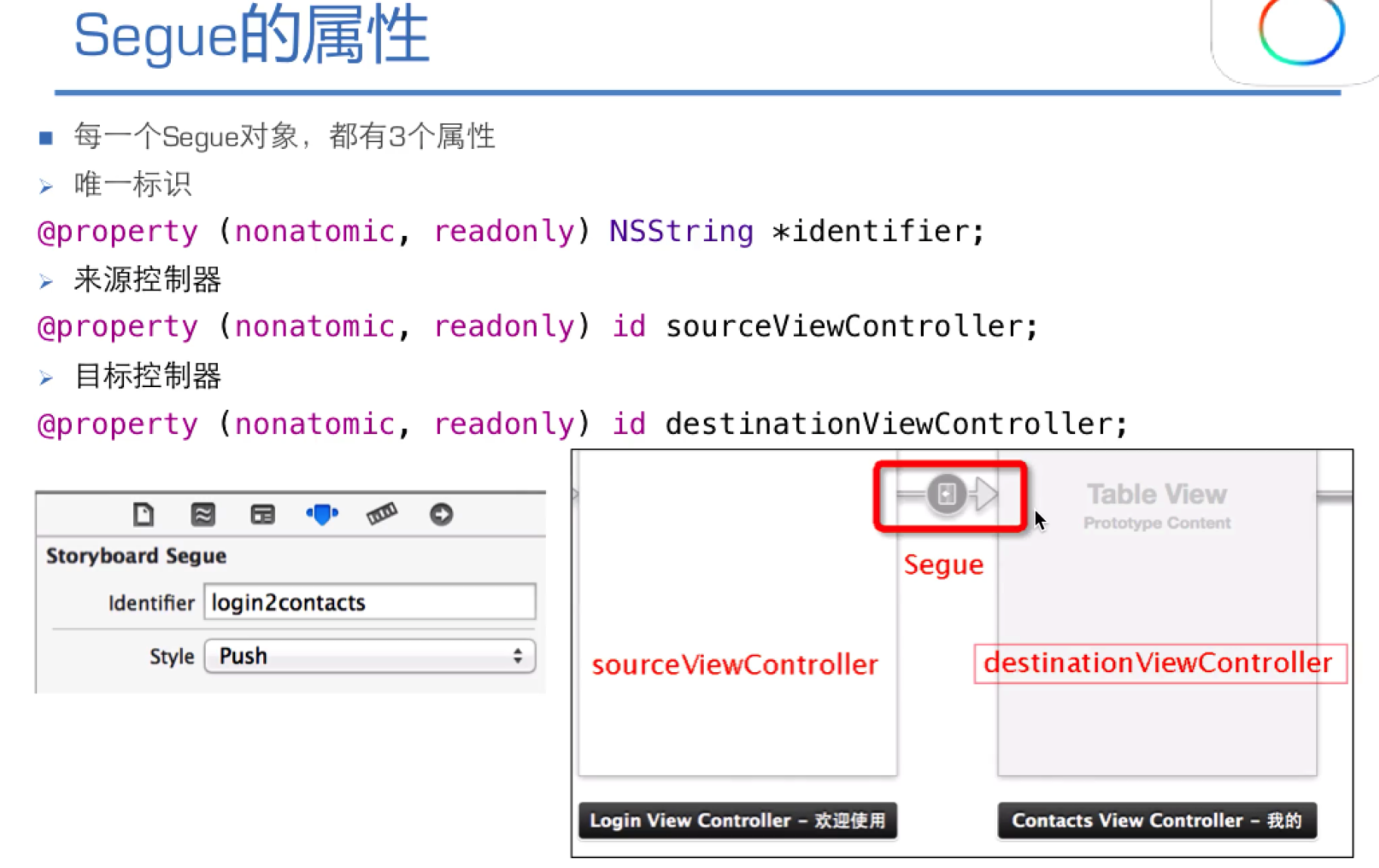
segue的屬性:

自動型:只要點選控制元件,segue就會自動從當前控制器介面跳轉到目標控制器介面,不會有任何判斷

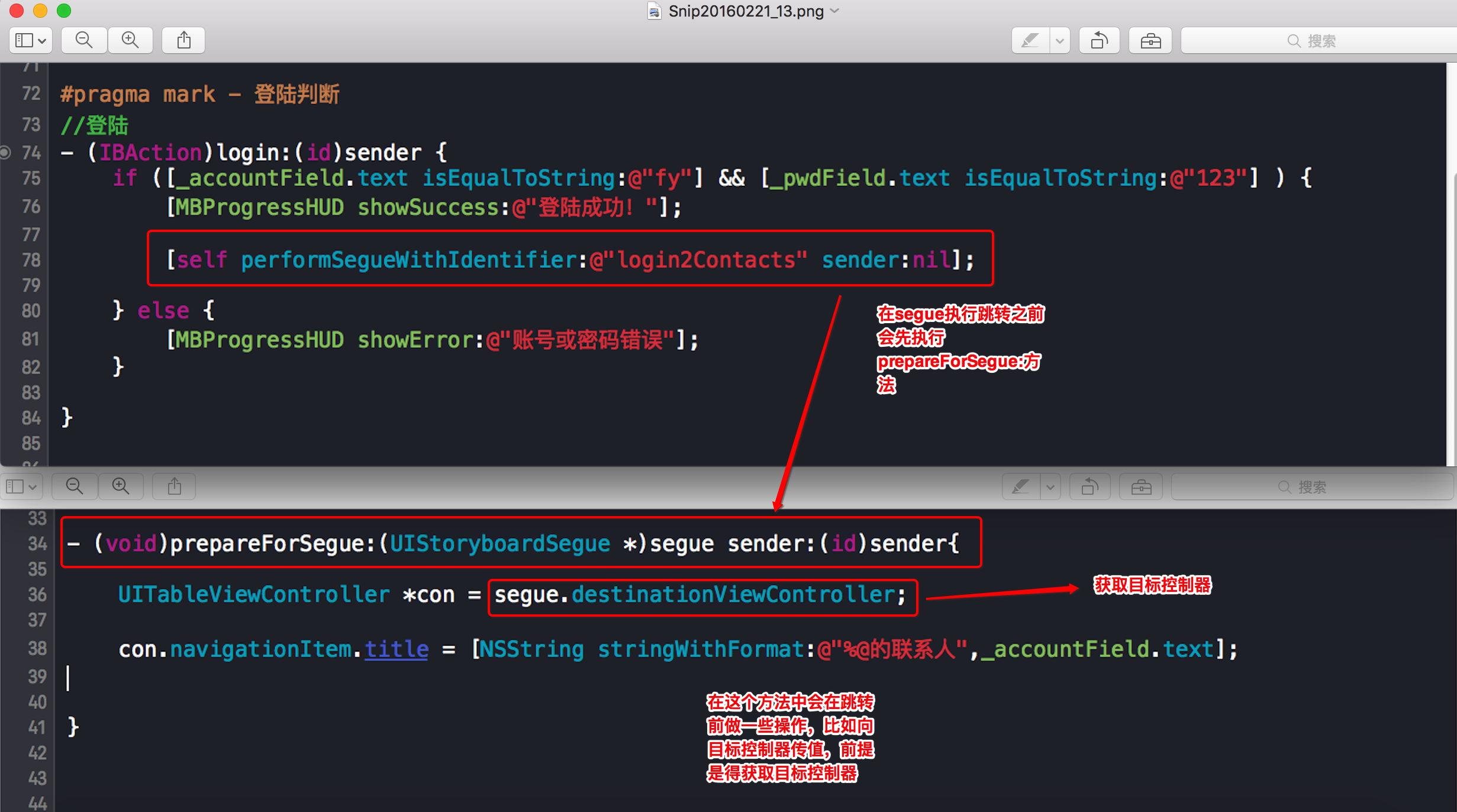
手動型:當點選源控制器的某個控制元件時,源控制器可以先判斷當前狀態是否滿足(例如賬號密碼是否正確),當滿足時可以手動執行跳轉,手動執行跳轉的方法是:
[self performSegueWithIdentifier:@"login2Contacts" sender:nil];二、 Scene之間的資料傳遞
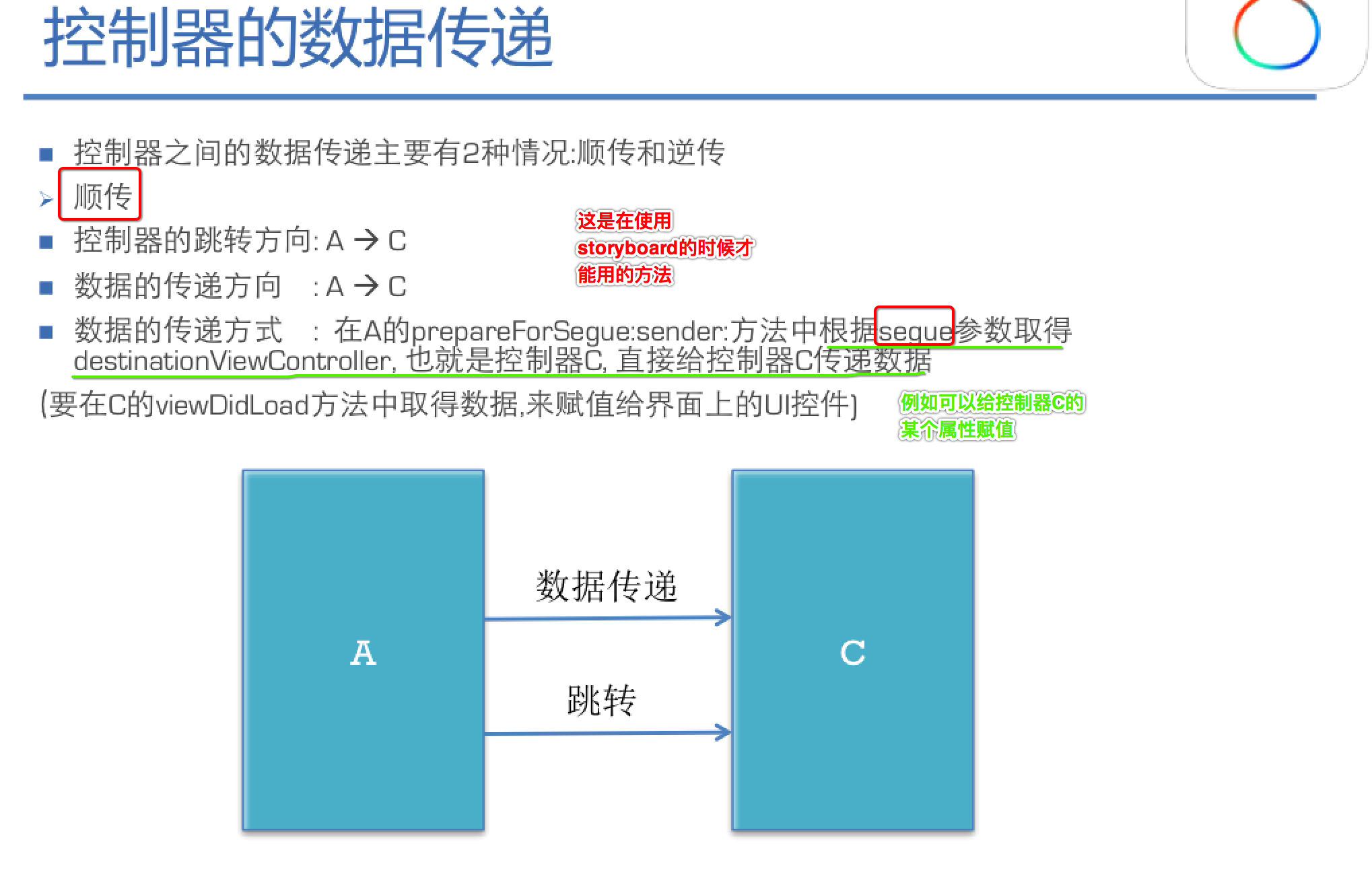
1、順傳
當你從當前 scene中觸發一個segue的時候,系統會自動呼叫prepareForSegue:sender:這個方法。如果你想從一個介面切換到裡另一個介面的時候傳遞資料,你應該override這個方法。
A—》B
想把資料 NSString A_data 從AController傳到BController,則在BController中
@property 一個NSString data
然後在AController中新增方法
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
NSLog(@”The segue id is %@”, segue.identifier );
UIViewController *destination = segue.destinationViewController;
if ([destination respondsToSelector:@selector(setData:)])
{
[destination setValue:@”這是要傳遞的資料” forKey:@”data”];
}
}
之後,Bcontroller中的data屬性,就接收到資料了。

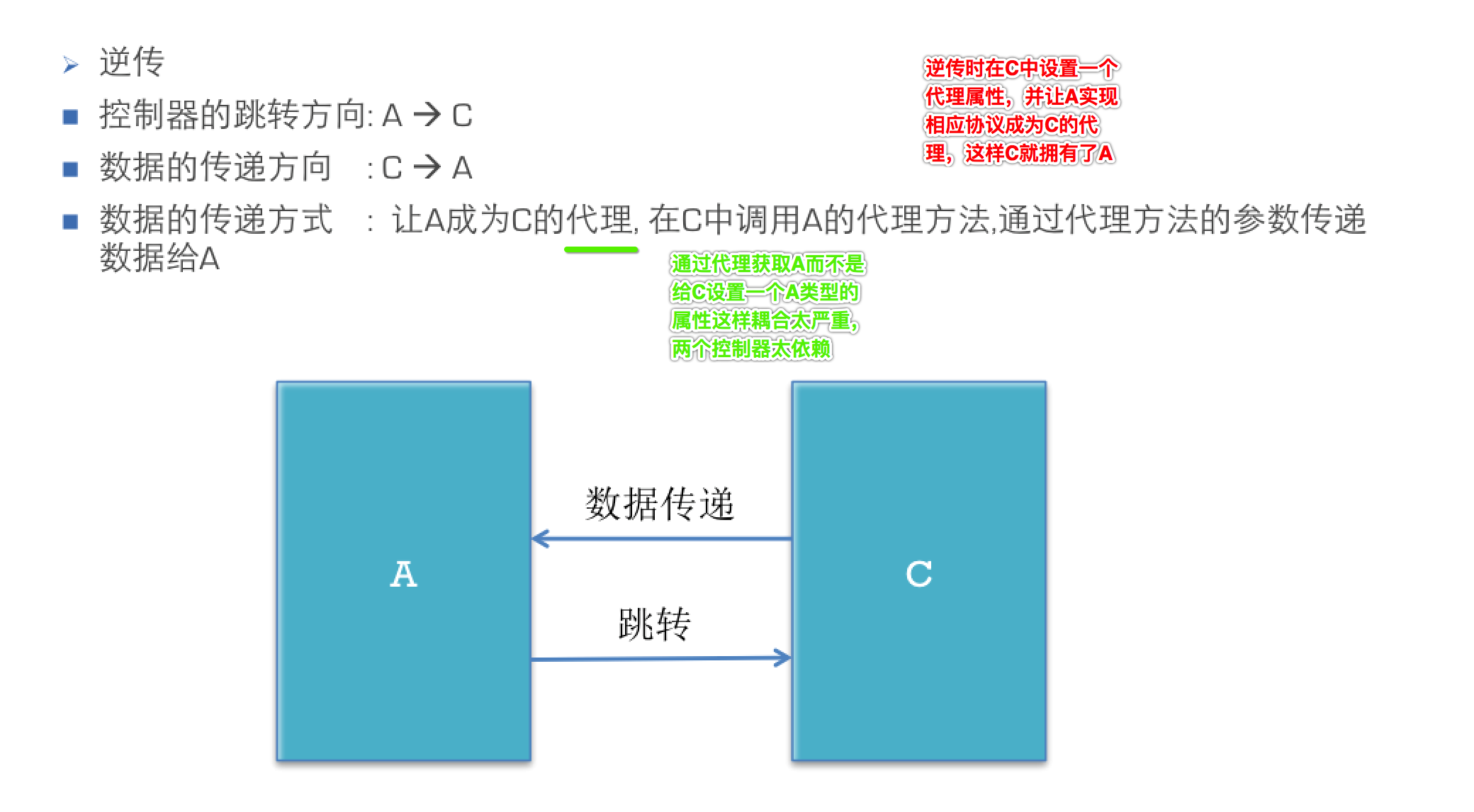
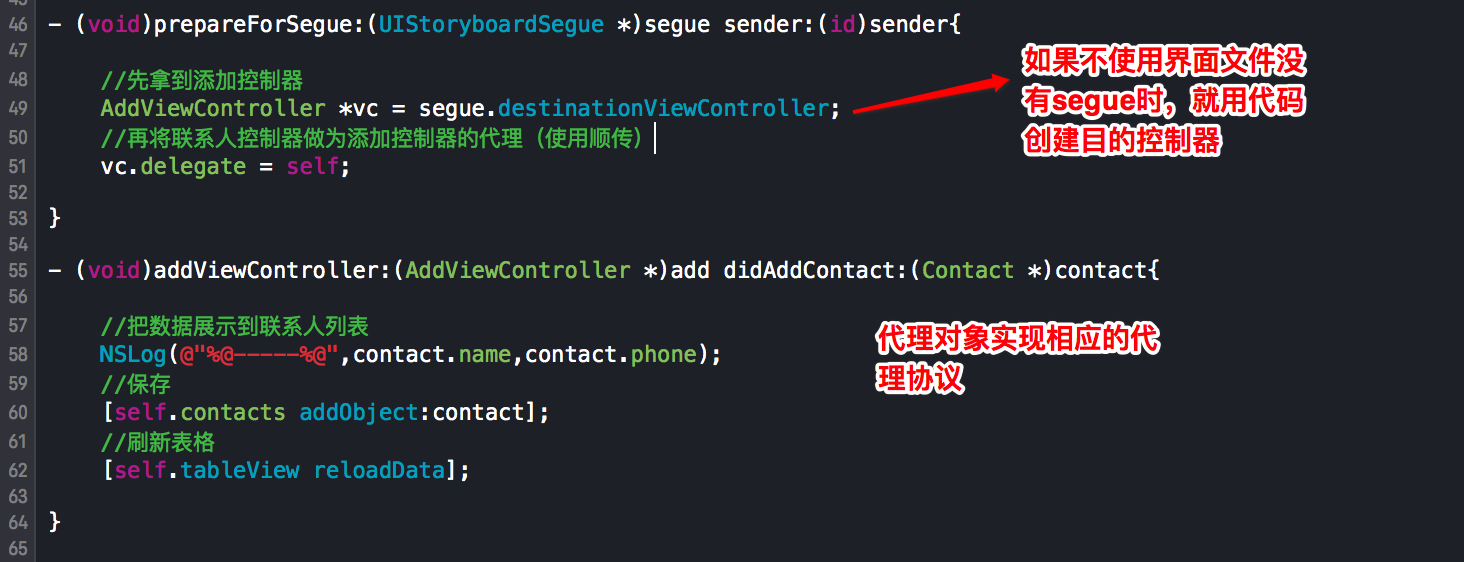
2、逆傳
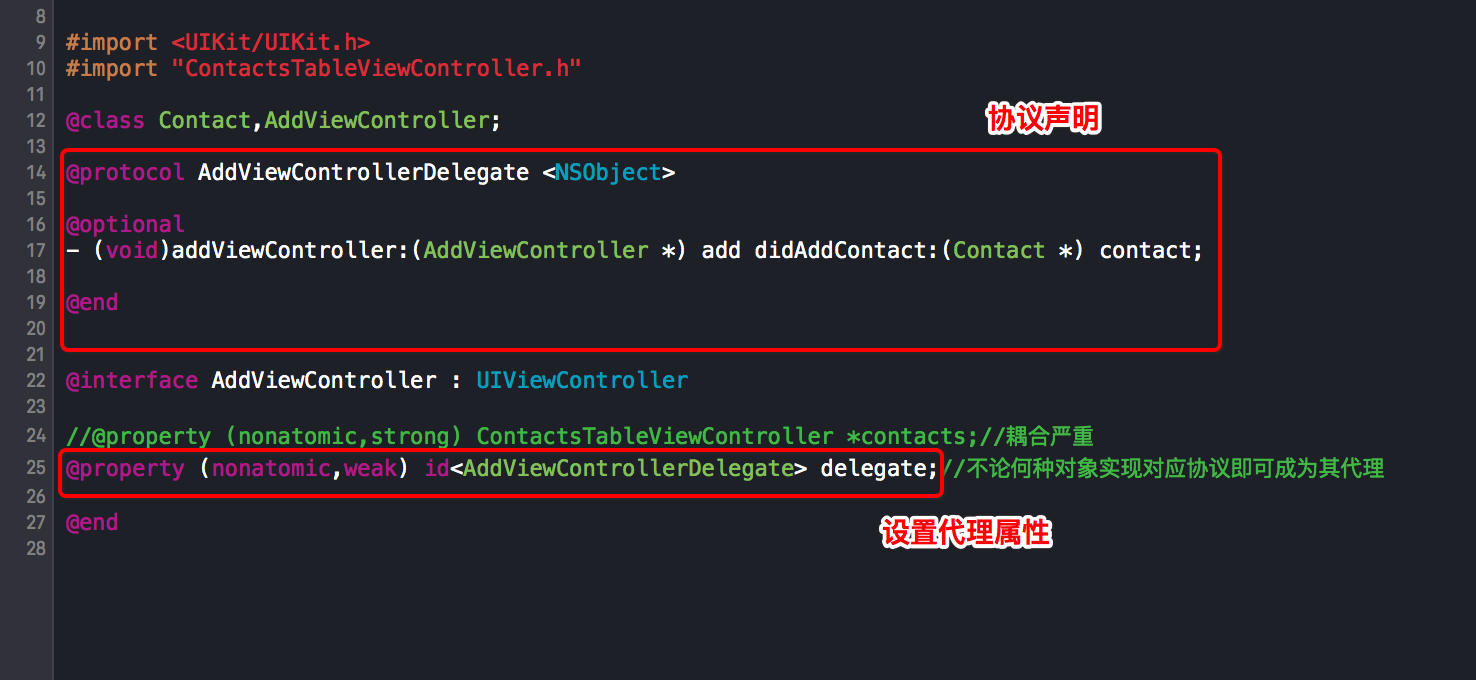
①先給目的控制器設定一個代理屬性:
②再讓源控制器成為其代理:

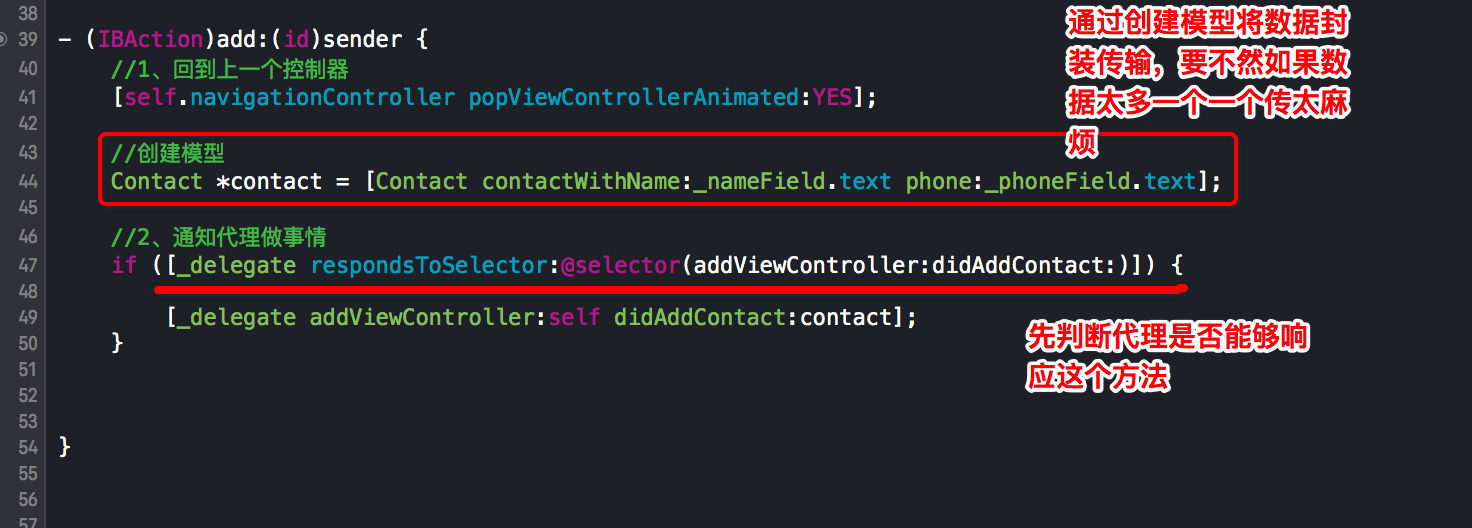
③在目的控制器中決定何時通知代理做事情:
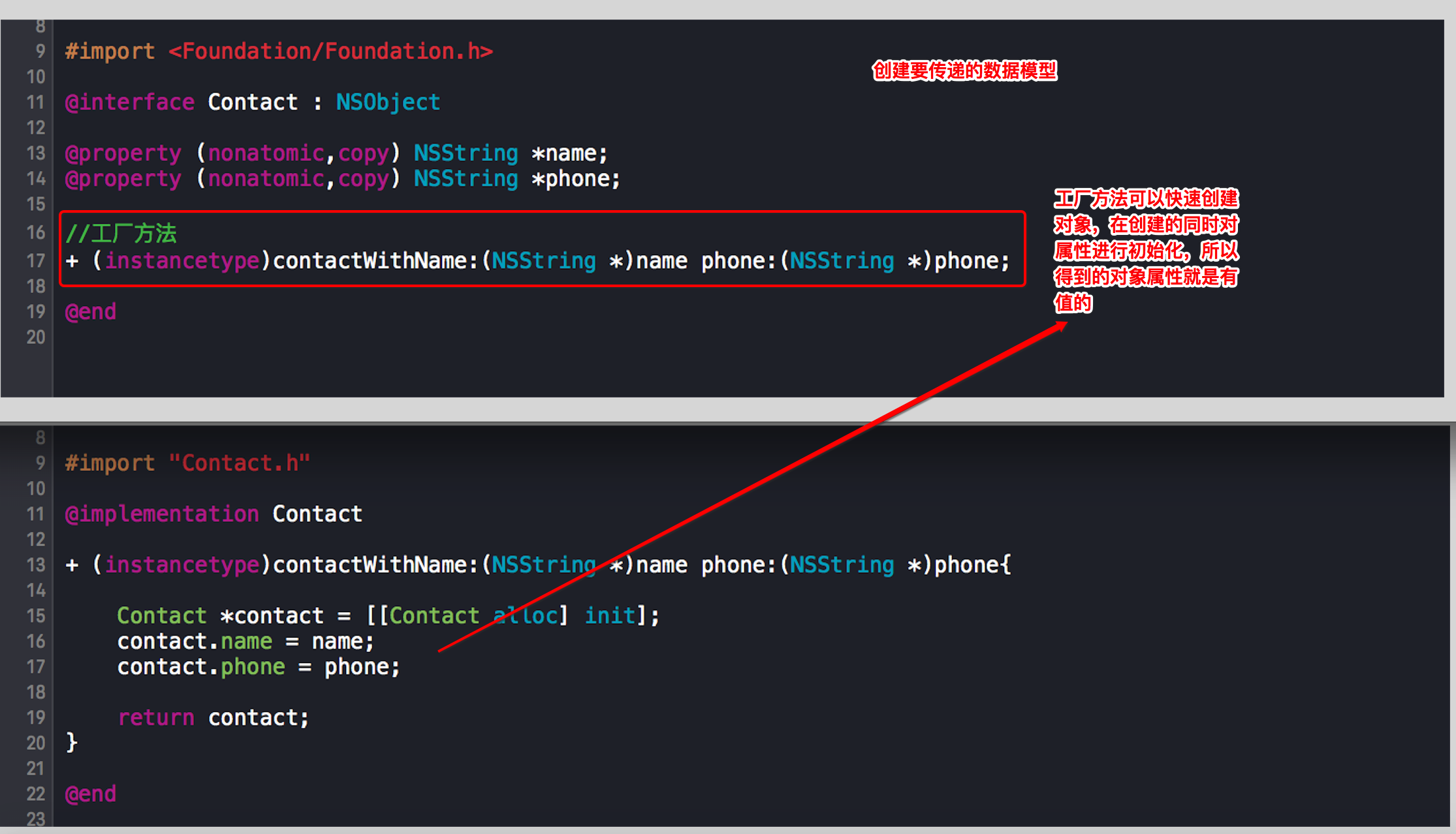
關於資料模型及工廠方法:
注意:使用代理傳值的關鍵
三、ViewController之間的跳轉
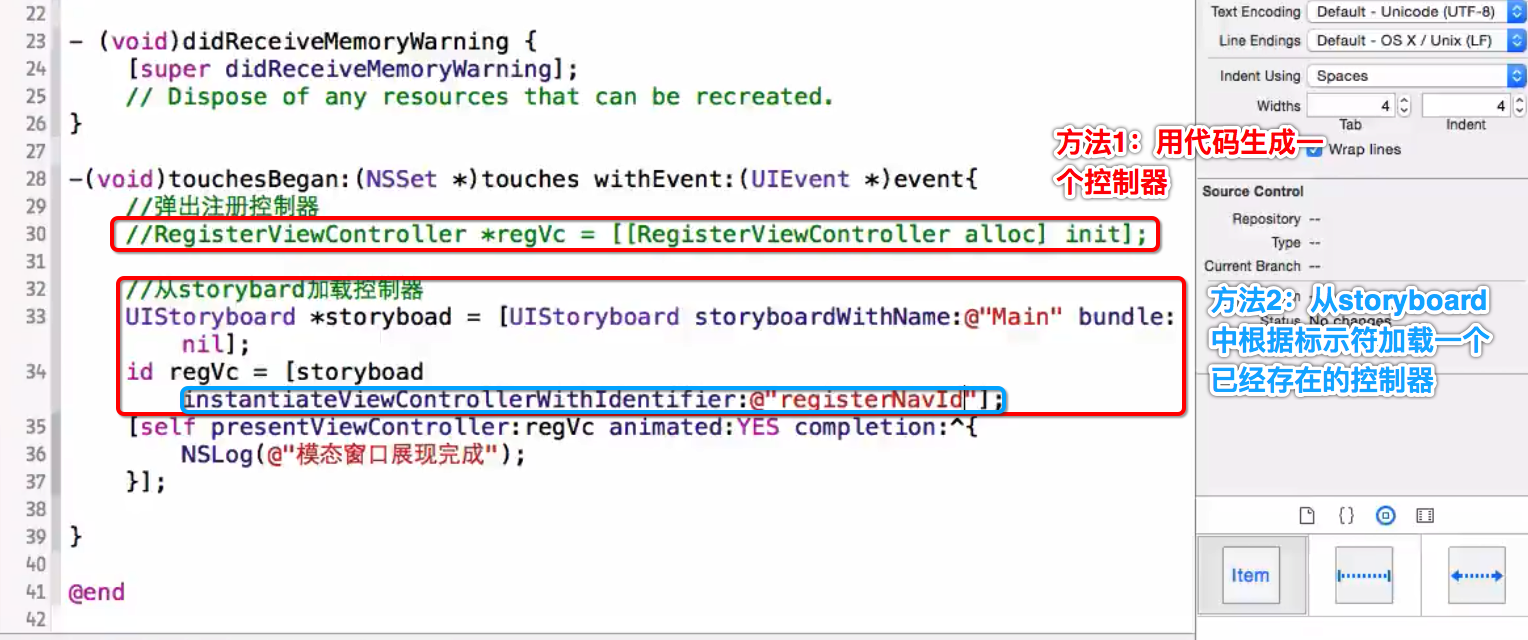
1、如果在 Storyboard中當前的 ViewController和要跳轉的ViewController之間的segue存在,則可以執行performSegueWithIdentifier:sender:這個方法實現跳轉。
2、如果目標ViewController存在Storyboard中,但是沒有segue。你可以通過UIStoryboard的instantiateViewControllerWithIdentifier:這個方法獲取到它,
然後再用你想要的方式實現跳轉,如:壓棧。
3、如果目標ViewController不存在,那就去建立它吧。
相關推薦
使用storyboard的segue控制介面跳轉
一、segue分兩種:自動型和手動型,要注意的是,本文所講的都是在使用storyboard時的操作,如果使用程式碼搭建介面是沒有這些segue的 segue的屬性: 自動型:只要點選控制元件,segue就會自動從當前控制器介面跳轉到目標控制器介面,不
控制層跳轉:1)調用別人接口;2)指定頁面
clas pin except ring void .get string 指定 test RESTFul 接口中調用重定向到指定 url @RequestMapping(value = "sso", method = RequestMethod.GET)
js 控制頁面跳轉的5種方法
js 控制頁面跳轉的5種方法 程式設計式導航: 點選跳轉路由,稱程式設計式導航,用js編寫程式碼跳轉。 History是bom中的 History.back是回退一頁 Histiory.go(1)前進一頁 History.go(-1)後退一頁 HandleCli
PYQT5登入介面跳轉主介面方法
該問題,有很多種方法,但是很多方法要麼這個有問題,要麼那個有問題,最後終於找到一種沒問題的方法。記錄一下: 參考地址:https://www.jianshu.com/p/d18ff36a78d6?from=singlemessage Login.py(登入視窗)檔案 import
android studio 通過左滑右滑螢幕實現介面跳轉
[原始碼下載]https://download.csdn.net/download/weixin_42415553/10826919 巨集觀來說;我要實現四個介面的跳轉name就需要四個類 分別繼`承Fragment 在這四個類中分別重寫onCreateView,新增如下程式碼 Vie
使用Fluro實現Flutter介面跳轉
練習介面跳轉以及回傳值 這個Fluro的使用文章有不少,但是說實話看不懂。不知道在說什麼,看完了也不知道怎麼用。還好人家作者提供了示例。theyakka/fluro的Github地址,下個示例耽誤不了多長時間,就知道咋使用了。而且人家跳轉動畫都是給寫好的,
android的activity介面跳轉解耦
【一般的介面跳轉方式如下】 Intent intent = new Intent(); intent.setClass(HelloworldActivity.this, NextActivity.class);// 這裡強引用了NextActivit
react-router 路由控制頁面跳轉
剛接觸react,路由使用的react-router 4.0。對於路由在頁面中的跳轉,使用了兩種方法 1,使用widthRouter,他是一個高階元件,他提供了history讓我們使用。 eg:返回上一個頁面,下面是我的實現程式碼。 import React,{Comp
runtime從入門到精通(九)—— 萬能介面跳轉
由於文章篇幅長度原因,筆者單獨用一篇文章來介紹使用runtime來實現萬能控制器跳轉。檢視完整的runtime在實際開發中的使用點選連結 ——> runtime從入門到精通(六)—— runtime在實際開發中的應用 在你的開發過程中,是否遇到過如下的
JS彈出框、對話方塊、提示框,JS關閉視窗、關閉頁面和JS控制頁面跳轉
1. RequestDispatcher.forward() 在伺服器端起作用,當使用forward()時,Servlet engine傳遞HTTP請求從當前的Servlet或者是JSP到另外的一個Servlet、JSP 或普通HTML檔案,也即你的form提交至a.jsp,在a.jsp用到了forw
iOS介面跳轉的一些優化方案
App應用程式開發, 介面跳轉是基礎中的基礎, 幾乎沒有一個App是用不到介面跳轉的, 那麼怎麼樣去書寫介面跳轉程式碼才是比較合理的呢? 大家可能在想跳轉無非就2種方式, 能有什麼內容? 其實並不是這樣子的, 對於研發老手來說, 大型應用幾乎都是利用URLSc
android 仿 ios 搜尋介面跳轉效果
最新寫專案的時候,看到搜尋介面的跳轉基本都是點選搜尋然後跳轉到下個頁面,android 微信上則是 類似toolbar的效果,而ios 上則是一個搜尋框上移然後顯示新介面的一個效果。仔細研究了下發現和android 的 共享元素的過渡實現 的效果很像,所以在此模
Ubuntu 虛擬機器一直在登陸介面跳轉
問題原因:1.環境變數有問題;2.記憶體給多了,都有可能產生以上問題!! 解決方案: 1.針對環境變數問題: 由於最開始是 vim /etc/profile 來編輯環境變數的,這種方式會有問題 最佳的配置環境變數的方式是:在/etc/pr
Jsp頁面跳轉和js控制頁面跳轉的幾種方法
Jsp 頁面跳轉的幾種方法 1. RequestDispatcher.forward() 在伺服器端起作用,當使用forward()時,Servlet engine傳遞HTTP請求從當前的Servlet或者是JSP到另外的一個Servlet、JSP 或普通HTML檔
根據牛腩老師的mono for android 視訊,自己用vs2017的xamarin for android高仿了一個登入介面跳轉主介面的程式
//定義四個控制元件 private Button btn_visit; private Button btn_login; private Button btn_cancel; private EditText txt_name;
java swing 登陸介面+跳轉介面
package Example; /** * @author: * @function:使用者登入介面實現,跳轉到監測資料介面 */ import java.awt.Font; import java.awt.Image; import java.awt.event.ActionEvent; impor
iOS和Unity互動之介面跳轉
本文介紹了iOS和Unity互動,主要涉及兩個介面之間的跳轉. 如果對iOS和Unity互動傳參方法不熟悉的朋友,可以參考我的另一篇文章 iOS和Unity互動之引數傳遞 一.程式啟動入口. main.mm 瞭解OC或者C的朋友一定
iOS開發-使用Storyboard進行介面跳轉及傳值
前言:蘋果官方是推薦我們將所有的UI都使用Storyboard去搭建,Storyboard也是一個很成熟的工具了。使用Storyboard去搭建所有介面,我們可以很迅捷地搭建出複雜的介面,也就是說能為我們節省大量的時間。我們還可以很直觀地看出各個介面之間的關係,修改起來也很方便。將來如果遇到需要作修改的地
angular 介面跳轉點選兩次才展示
最近首次使用$location.path時,出現了一個問題,就是改變路徑後 $location.path('/result') 需要點選兩次後才會跳轉。 解決辦法: 在後面加上$scope.$ap
android 如何能使介面跳轉到系統網路設定介面
Setting的原始碼是在AndroidManifest.xml中設定的 寫在<application>標籤裡,如下: <PreferenceScreen android:title="@string/radio_con