專案記錄27--unity-tolua框架 網路端+protobuf
(1).先按照protobuf-2.5.0
https://github.com/REALDROOPY/protobuf-2.5.0
1去到protobuf目錄編譯protobuf ./configure—>make—>make install—>進入protobuf下的python目錄輸入python setup.py build—>python setup.py install
2.最後生成protoc在/user/local/bin下,檢視下有沒有protoc
(2).下載protoc-gen-lua
https://github.com/topameng/protoc-gen-lua
設定protoc-gen-lua的路徑到Path
(3).到例子目錄下測試生成protoc --lua_out=./ person.proto 生成一個person_pb.lua就是需要的lua檔案
()執行tolua裡面protobuf的例子。
luaException: [string "protobuf/protobuf.lua"]:31: module 'pb' not found:
no field package.preload['pb’]
回想以前做coco2dx的時候就用過匯出lua介面,就遇到過沒有在c檔案裡面寫入介面,會不會是這個問題?,檢視luaDLL.cs
[DllImport(LUADLL, CallingConvention = CallingConvention.Cdecl)]
public static extern int luaopen_pb(IntPtr L);
發現這個介面是有匯出的,所以很大的問題就是沒有載入"pb"這個庫
_luaState.OpenLibs(LuaDLL.luaopen_pb);
還要注意就是必須是同個luaState這個庫才能使用上,所以建議實現一個統一的luaManager.cs來管理以後的對lua的呼叫,裡面封裝載入DLL,callFunc等對lua的呼叫方法。
好了,到這裡面客戶端的環境就搞好了。
服務端就免了這不是重點,有興趣的去下載erlang_protobuf吧,也很容易就是到匯出pb檔案使用。
看看實現吧!!!!
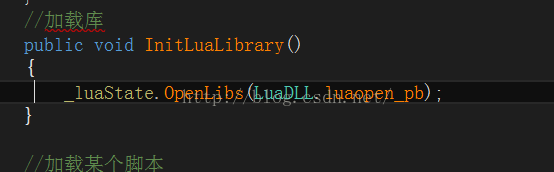
在客戶端c#邊先要載入庫!!!
//載入庫
public void InitLuaLibrary()
{
_luaState.OpenLibs(LuaDLL.luaopen_pb);
}
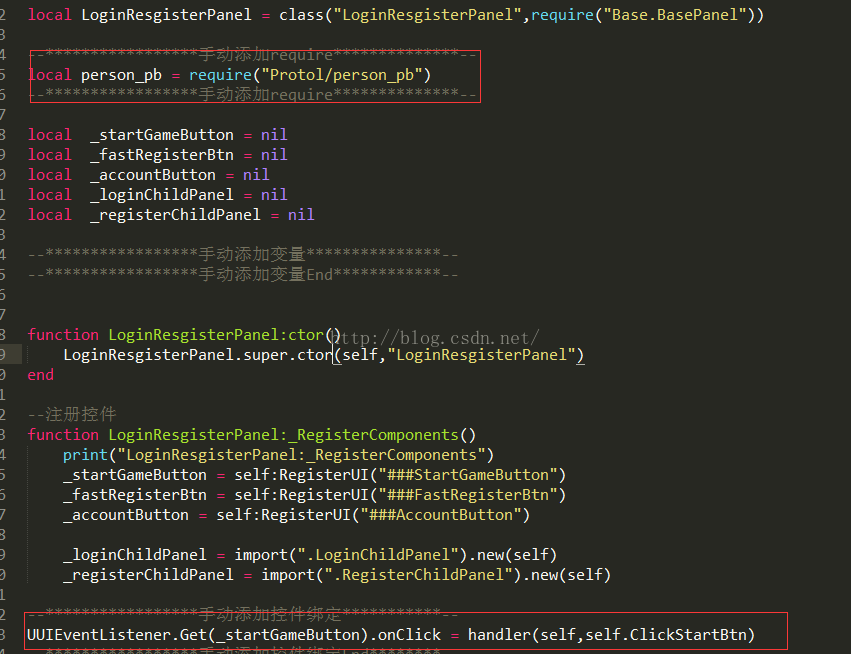
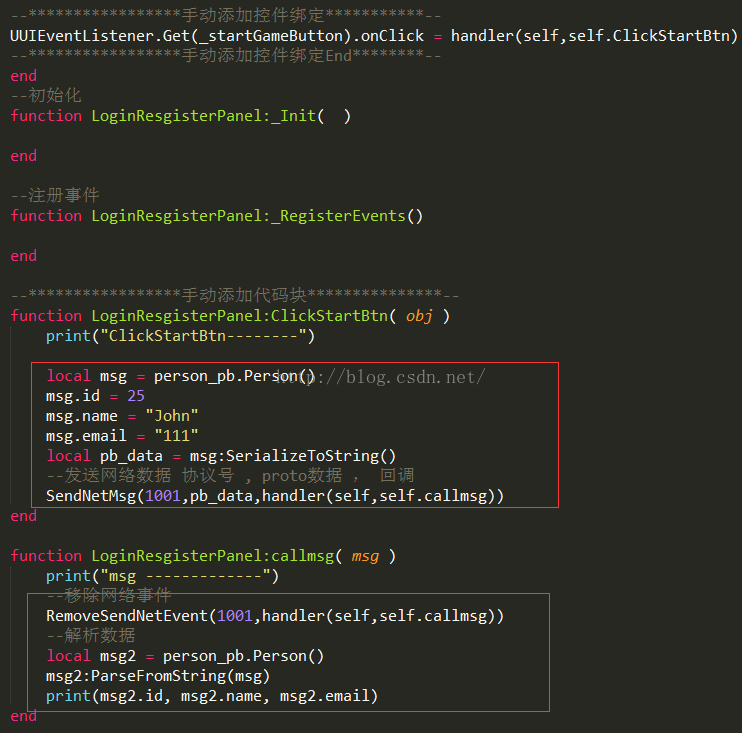
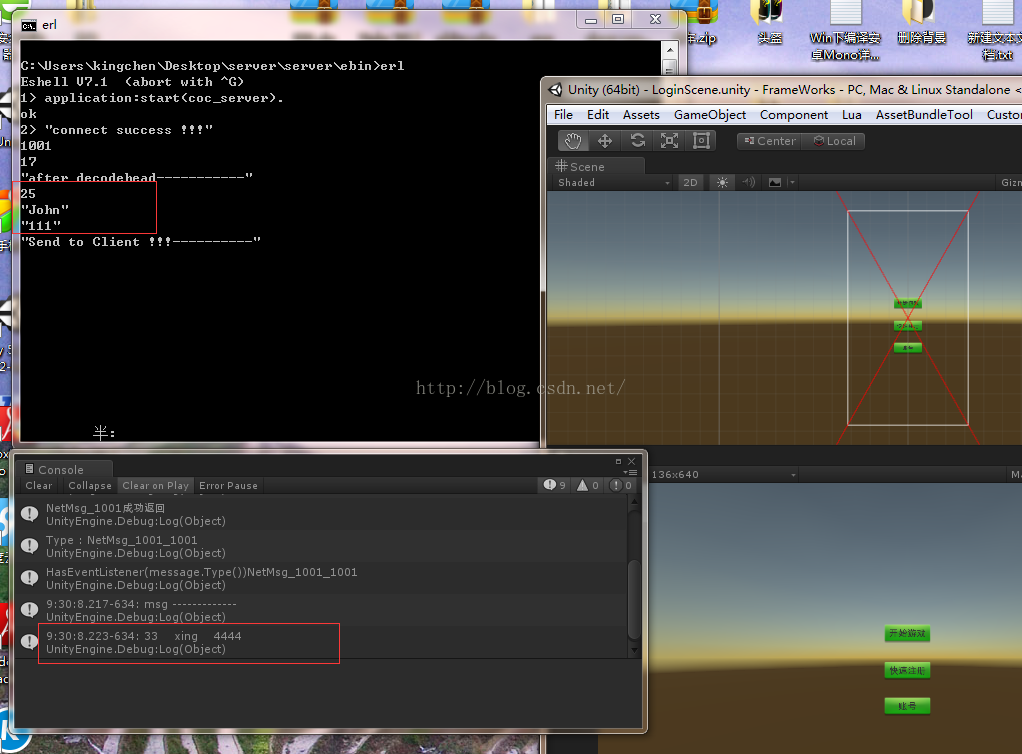
客戶端程式碼直接截圖吧,懶了哈哈!!!!
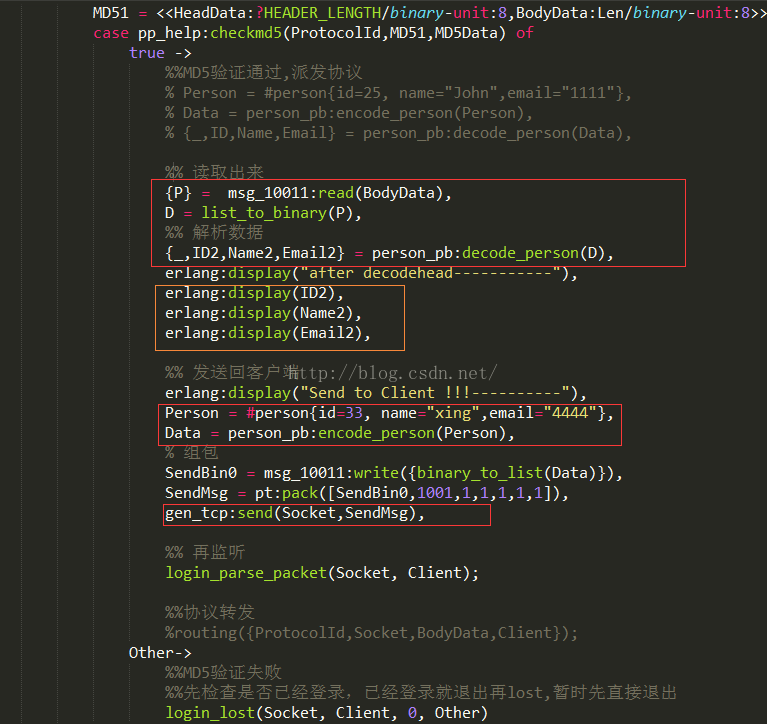
服務端 :------------------------------------------------------------------------------
效果呢?????---------------------------------------------------別急看吧!!!
OK-------!!到這裡網路部分框架也搞定了,調通了,方法也簡化了呼叫,只需要protoid , pb_data,callBack 就OK,裡面的細節不需要暴露出來!!!!!!!!
相關推薦
專案記錄27--unity-tolua框架 網路端+protobuf
放假兩天一直在搞lua protobuf ,之前執行tolua的例子失敗了,回過頭來看並不是例子的問題,而是自己沒注意到些問題。順便將網路部分給調節通,伺服器還是使用熟悉點的erlang來,把之前的位元組流改成protobuf,包頭還是使用之前的定義,加密之類的沒變化,就是
專案記錄28--unity-tolua框架 lua使用協程
廣州的這幾天天氣真心不怎麼得,都是小雨,走在路上都有點粘糊糊,衣服都不幹,還有味道。回到宿舍今天打算把tolua裡面的例子再看一遍,好東西就要多看幾遍,同時也動手抽下好用的東西出來自己試試用,封到自己框架裡面。首先要抽的就是協程東西,估計很多時候都用到,做下記錄,以後回頭看
項目記錄26--unity-tolua框架 View03-UIManager.lua
面板 一個 全部 transform super mov iat ati manager 做為程序員要懂得假設保持健康,對電腦時間太長非常easy眼花,得脖子病,腰
專案記錄31--unity 簡單分析LuaFramework_UGUI
抽空看看luaFramework_UGUI框架,對新人來說PurMVC確實是塊硬骨頭,對它的瞭解還是在一年前從coco轉到unity時候尋找一個合適unity框架,用了幾天硬啃才搞定,但是後來還是直接放棄直接使用,畢竟PurMvc屬於超強解耦,裡面的事件跳轉個人
Unity+Tolua框架實現棋牌遊戲:Unity入門(一)
一、準備階段 1、首先下載Unity安裝包,然後安裝即可,如果開發手遊的話需要安裝Android和IOS的support包。 3、解壓專案LuaFramework_UGUI,用Unity開啟,選擇LuaFramework-->Build xxx Resource
Vue.js學習記錄-14-Vue去哪兒網專案實戰:城市列表頁開發-Alphabet + 細節配置補充
Alphabet:字母表導航條 (增量式) 元件data初始化: name: 'CityAlphabet', props: { cities: Object }, data() { return { touchStatus: fal
Vue.js學習記錄-13-Vue去哪兒網專案實戰:城市列表頁開發-Search + List
Search:城市選擇資訊輸入檢索 (增量式) 功能點2:使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。 功能點2分析:使用者故事角度 作為使用者,我想在搜尋欄中輸入資訊後會有結果資訊
Vue.js學習記錄-12-Vue去哪兒網專案實戰:城市列表頁開發-Header + Vuex實現資料互動
Header:城市資訊選擇標題展示 在此元件中,主要做了向Home元件的頁面路由跳轉 <template>:需要注意的是被<router-link>包裹的標籤會使原標籤樣式無效,類似<a>。 解決方案上篇文章已經給出:https://blog
Vue.js學習記錄-11-Vue去哪兒網專案實戰:城市列表頁開發-功能點概述 + City
2.城市列表頁開發 功能點概述 頁面路由跳轉(Home -> City): 點選首頁城市選擇按鈕,即可跳轉至城市列表頁。 使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。
Vue.js學習記錄-10-Vue去哪兒網專案實戰:首頁開發-Icon + Recommend + Weekend + 細節配置補充
icons <template> <script> 採用vue-devtools瀏覽器工具外掛檢視此部分計算屬性詳情: Recommend <template> <script&
Vue.js學習記錄-9-Vue去哪兒網專案實戰:首頁開發-Home + Header + Swiper
Home:首頁根元件,用於管理子元件以及資料請求 <template>:子元件管理 引入所有子元件,並進行屬性繫結(父元件向子元件傳遞資料的方式) <template> <div>
Vue.js學習記錄-8-Vue去哪兒網專案實戰:首頁開發-環境搭建
專案實戰 1. 首頁開發 環境搭建 開發環境:node.js、Vue-cli腳手架工具 開發IDE:VScode 版本控制工具:Git 檢查環境搭建結果: 關於Vue-cli: Vue提供的官方命令列工具,可用於快速搭建大型單頁應用。該工具為現代化的前端開發工作流提供
Vue.js學習記錄-15-Vue去哪兒網專案實戰:景點詳情頁開發-功能點概述 + Detail + Banner(通用元件:Gallery、Fade)
3. 景點詳情頁開發 功能點概述 使用者首頁點選熱銷推薦景點,即可跳轉景點詳情頁面。詳情頁面包括三部分內容:頂部圖片展示、景點門票詳情、隱藏頁面頭。(拖動至下方會出現) 使用者點選頂部圖片展示,進入圖片輪播區域(全屏),可左右滑動進行圖片瀏覽
高併發多佇列網絡卡設定CPU親和性專案記錄
例項 做ssl加速卡(高併發)測試又遇到相同的問題,多佇列網絡卡軟中斷過高,記錄備忘 場景:nginx模擬業務伺服器,worker不繫結;網絡卡佇列親和性不設定 結果:那叫一塌糊塗,3w TPS 0號CPU就滿了, 其中si多達60%,其餘的cpu
今天研究Unity Ioc 框架
問題 .com 檢查 消息 框架 今天 log blog config 今天研究Unity Ioc 框架,被自己坑了兩個多小時。 運行就報錯,反反復復檢查了很多次,配置文件,代碼都沒有問題,也從新寫了好幾遍。 最後仔細看報錯消息才知道,config文件沒有生成到目錄…………
Spark記錄-Spark on Yarn框架
ive 變量 進程 app shuf backend 性能 操作 spi 一、客戶端進行操作 1、根據yarnConf來初始化yarnClient,並啟動yarnClient2、創建客戶端Application,並獲取Application的ID,進一步判斷集群中的資源是
Unity IOC框架使用實例
clas file 一個 ase depend 函數 csdn ner jsb 1.IOC簡介 IOC(Inversion of Control), 控制反轉 DI (Dependency Injection),依賴註入 IOC的基本概念是:不創建對象,但是描述創建它們的方
品優購專案記錄:day18
2018年08月01日 23:03:25 GodBbb 閱讀數:349更多 個人分類: 個人成長 實戰專案 品優購 微信支付 今日目標: (1)掌握二維碼生成外掛 qrious 的使用 (2)理解微信支付開發的整體思路 (3)呼叫微信支付介面(統一下單)生成支付二維碼 (4)
品優購專案記錄:day19
2018年08月19日 12:00:36 GodBbb 閱讀數:176更多 個人分類: 個人成長 實戰專案 品優購 今日目標: (1)理解秒殺實現思路 (2)實現秒殺頻道首頁功能 (3)實現秒殺商品詳細頁功能 (4)實現秒殺下單功能 (5)實現秒殺支付功能 目錄
專案記錄日誌類
<?php class Logger { private static function createdir($dir){ //檢查目錄或檔案是否存在 if(file_exists($dir))return true; //把\替換為/ $dir = str_r