HTTP協議分析寫的相當詳細相當好
HTTP協議
1.簡介
HTTP協議(Hyper Text Transfer Protocol,超文字傳輸協議),是用於從全球資訊網(WWW:World Wide Web )伺服器傳輸超文字到本地瀏覽器的傳送協議。
HTTP基於TCP/IP通訊協議來傳遞資料。
HTTP基於客戶端/服務端(C/S)架構模型,通過一個可靠的連結來交換資訊,是一個無狀態的請求/響應協議。
2.特點
(1)HTTP是無連線:無連線的含義是限制每次連線只處理一個請求。伺服器處理完客戶的請求,並收到客戶的應答後,即斷開連線。採用這種方式可以節省傳輸時間。
(2)HTTP是媒體獨立的:只要客戶端和伺服器知道如何處理的資料內容,任何型別的資料都可以通過HTTP傳送。客戶端以及伺服器指定使用適合的MIME-type內容型別。
(3)HTTP是無狀態:無狀態是指協議對於事務處理沒有記憶能力。缺少狀態意味著如果後續處理需要前面的資訊,則它必須重傳,這樣可能導致每次連線傳送的資料量增大。另一方面,在伺服器不需要先前資訊時它的應答就較快。
HTTP請求報文
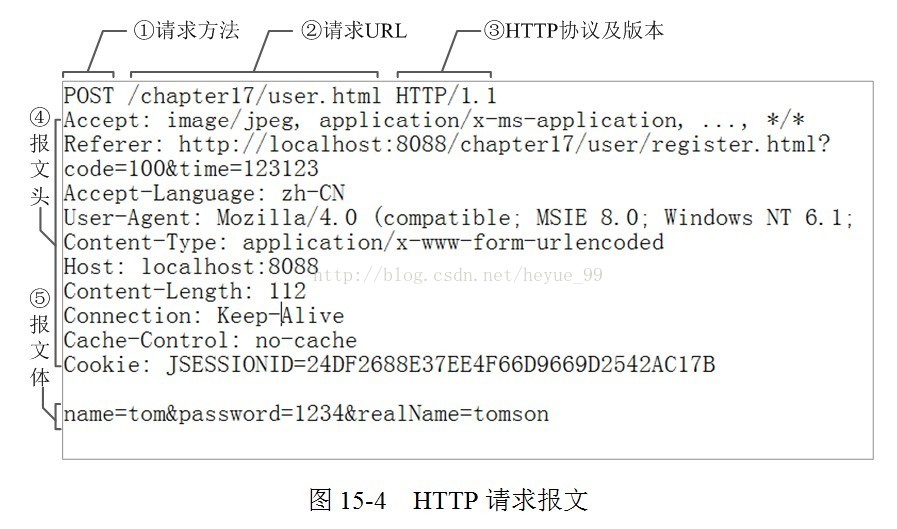
HTTP請求報文由3部分組成(請求行+請求頭+請求體):
請求行:
①是請求方法,GET和POST是最常見的HTTP方法,除此以外還包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②為請求對應的URL地址,它和報文頭的Host屬性組成完整的請求URL。
③是協議名稱及版本號。
請求頭:
④是HTTP的報文頭,報文頭包含若干個屬性,格式為“屬性名:屬性值”,服務端據此獲取客戶端的資訊。
與快取相關的規則資訊,均包含在header中
請求體:
⑤是報文體,它將一個頁面表單中的元件值通過param1=value1¶m2=value2的鍵值對形式編碼成一個格式化串,它承載多個請求引數的資料。不但報文體可以傳遞請求引數,請求URL也可以通過類似於“/chapter15/user.html? param1=value1¶m2=value2”的方式傳遞請求引數。
HTTP請求報文頭屬性
Accept
請求報文可通過一個“Accept”報文頭屬性告訴服務端 客戶端接受什麼型別的響應。
如下報文頭相當於告訴服務端,俺客戶端能夠接受的響應型別僅為純文字資料啊,你丫別發其它什麼圖片啊,視訊啊過來,那樣我會歇菜的~~~
- Accept:text/plain
cookie
客戶端的Cookie就是通過這個報文頭屬性傳給服務端的哦!如下所示:
[javascript] view plain copy- Cookie: $Version=1; Skin=new;jsessionid=5F4771183629C9834F8382E23
Referer表示這個請求是從哪個URL過來的,假如你通過google搜尋出一個商家的廣告頁面,你對這個廣告頁面感興趣,滑鼠一點發送一個請求報文到商家的網站,這個請求報文的Referer報文頭屬性值就是http://www.google.com。
Cache-Control
對快取進行控制,如一個請求希望響應返回的內容在客戶端要被快取一年,或不希望被快取就可以通過這個報文頭達到目的。
HTTP響應報文
HTTP的響應報文也由三部分組成(響應行+響應頭+響應體)
響應行:
①報文協議及版本;
②狀態碼及狀態描述;
響應頭:
③響應報文頭,也是由多個屬性組成;
響應體:
④響應報文體,即我們真正要的“乾貨”
響應狀態碼
和請求報文相比,響應報文多了一個“響應狀態碼”,它以“清晰明確”的語言告訴客戶端本次請求的處理結果。
HTTP的響應狀態碼由5段組成:
- 1xx 訊息,一般是告訴客戶端,請求已經收到了,正在處理,別急...
- 2xx 處理成功,一般表示:請求收悉、我明白你要的、請求已受理、已經處理完成等資訊.
- 3xx 重定向到其它地方。它讓客戶端再發起一個請求以完成整個處理。
- 4xx 處理髮生錯誤,責任在客戶端,如客戶端的請求一個不存在的資源,客戶端未被授權,禁止訪問等。
- 5xx 處理髮生錯誤,責任在服務端,如服務端丟擲異常,路由出錯,HTTP版本不支援等。
200 OK
你最希望看到的,即處理成功!
303 See Other
我把你redirect到其它的頁面,目標的URL通過響應報文頭的Location告訴你。
304 Not Modified
告訴客戶端,你請求的這個資源至你上次取得後,並沒有更改,你直接用你本地的快取吧,我很忙哦,你能不能少來煩我啊!
404 Not Found
你最不希望看到的,即找不到頁面。如你在google上找到一個頁面,點選這個連結返回404,表示這個頁面已經被網站刪除了,google那邊的記錄只是美好的回憶。
500 Internal Server Error
看到這個錯誤,你就應該查查服務端的日誌了,肯定丟擲了一堆異常,別睡了,起來改BUG去吧!
◆200 (OK): 找到了該資源,並且一切正常。
◆302/307:臨時重定向,指出請求的文件已被臨時移動到別處, 此文件的新的url在location響應頭中給出
◆304 (NOT MODIFIED): 該資源在上次請求之後沒有任何修改。這通常用於瀏覽器的快取機制。
◆401 (UNAUTHORIZED): 客戶端無權訪問該資源。這通常會使得瀏覽器要求使用者輸入使用者名稱和密碼,以登入到伺服器。
◆403 (FORBIDDEN): 客戶端未能獲得授權。這通常是在401之後輸入了不正確的使用者名稱或密碼。
◆404 (NOT FOUND): 在指定的位置不存在所申請的資源。
常見的HTTP響應報文頭屬性
Cache-Control
響應輸出到客戶端後,服務端通過該報文頭屬告訴客戶端如何控制響應內容的快取。
常見的取值有private、public、no-cache、max-age,no-store,預設為private。
private: 客戶端可以快取
public: 客戶端和代理伺服器都可快取(前端的同學,可以認為public和private是一樣的)
max-age=xxx: 快取的內容將在 xxx 秒後失效
no-cache: 需要使用對比快取來驗證快取資料
no-store: 所有內容都不會快取
預設為private,快取時間為31536000秒(365天)也就是說,在365天內再次請求這條資料,都會直接獲取快取資料庫中的資料,直接使用。
ETag
一個代表響應服務端資源(如頁面)版本的報文頭屬性,如果某個服務端資源發生變化了,這個ETag就會相應發生變化。它是Cache-Control的有益補充,可以讓客戶端“更智慧”地處理什麼時候要從服務端取資源,什麼時候可以直接從快取中返回響應。
Location
我們在JSP中讓頁面Redirect到一個某個A頁面中,其實是讓客戶端再發一個請求到A頁面,這個需要Redirect到的A頁面的URL,其實就是通過響應報文頭的Location屬性告知客戶端的,如下的報文頭屬性,將使客戶端redirect到iteye的首頁中:
- Location: http://www.iteye.com
服務端可以設定客戶端的Cookie,其原理就是通過這個響應報文頭屬性實現的:[javascript] view plain copy
- Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
cookie機制:
客戶端請求伺服器,如果伺服器需要記錄該使用者狀態,就使用response向客戶端瀏覽器頒發一個Cookie。客戶端瀏覽器會把Cookie儲存起來。當瀏覽器再請求該網站時,瀏覽器把請求的網址連同該Cookie一同提交給伺服器。伺服器檢查該Cookie,以此來辨認使用者狀態。伺服器還可以根據需要修改Cookie的內容。
Cookie的maxAge決定著Cookie的有效期,單位為秒(Second)。Cookie中通過getMaxAge()方法與setMaxAge(int maxAge)方法來讀寫maxAge屬性。
如果maxAge屬性為正數,則表示該Cookie會在maxAge秒之後自動失效。
如果maxAge為負數,則表示該Cookie僅在本瀏覽器視窗以及本視窗開啟的子視窗內有效,關閉視窗後該Cookie即失效。
如果maxAge為0,則表示刪除該Cookie。
Cookie並不提供修改、刪除操作。如果要修改某個Cookie,只需要新建一個同名的Cookie,新增到response中覆蓋原來的Cookie。
如果要刪除某個Cookie,只需要新建一個同名的Cookie,並將maxAge設定為0,並新增到response中覆蓋原來的Cookie。Cookie cookie = new Cookie("username","helloweenvsfei"); // 新建Cookie
cookie.setMaxAge(0); // 設定生命週期為0,不能為負數
response.addCookie(cookie); // 必須執行這一句 輸出到客戶端
相關推薦
HTTP協議分析寫的相當詳細相當好
HTTP協議1.簡介HTTP協議(Hyper Text Transfer Protocol,超文字傳輸協議),是用於從全球資訊網(WWW:World Wide Web )伺服器傳輸超文字到本地瀏覽器的傳送協議。HTTP基於TCP/IP通訊協議來傳遞資料。HTTP基於客戶端/服
HTTP協議分析
連接 alt 命令 coo png bubuko 上傳 http通信 提交表單 實驗環境 ?操作機:Windows XP 實驗目的 0、HTTP協議的基本概念及工作流程 1、捕獲HTTP數據包的方法 2、分析HTTP的連接數據包 3、HTTP數據包的篩選技術 4、分析HTT
WWW之HTTP協議分析
1.WWW簡介 在現在的網路體系結構中,最底層的物理層,自下而上分別是資料鏈路層,網路層和傳輸層。資料鏈路層的規範最常見的是乙太網,網路層是IP,傳輸層是TCP和UDP協議,最上面一層是應用層。應用層的協議包括FTP,HTTP等等。下面的這個圖就說明了當前網路的架構(在這個
圖解用Fiddler做http協議分析入門
一 Fiddler使用入門 安裝; 看一下這是Telerik的產品; 捕獲http包的介面; 會顯示http包的詳情; 統計情況;各種請求、響應的時刻,和一些過程的耗時;比如本次捕獲的包DNS解析耗時6ms; 此處可看到包的一些細節,以及Cookies;
HTTP協議圖解【超詳細】md
全面 發送 ges 適配 通知 判斷 硬件 use 方式 章節一:HTTP的由來 ** 1.1 使用HTTP協議訪問web** 客戶端(client):通過發送請求獲取服務器資源的web瀏覽器。 Snip20170427_6.png WWW(World Wide Web,萬
HTTP協議詳細分析
就會 cat purpose 分隔 utf-8 tcp/ip 例如 握手 5.0 1、HTTP概述 1.1、什麽是HTTP? 它是Hyper Text Transfer Protocol的縮寫。超文本傳輸協議。 它是客戶瀏覽器和web服務器之間的
【協議分析】HTTP響應頭中的2種編碼方式介紹
href intro feo 發送 文檔 bsp firefox cep 目前 HTTP 1.1中有兩個實體頭(Entity-Header)直接與編碼相關,分別為Content-Encoding和Transfer-Encoding。 先說Content-Encodin
協議分析之HTTP
wireshark 協議分析工作 http 一、小試牛刀** http協議是互聯網上應用最為廣泛的一種網絡協議,它工作在應用層,由請求和響應構成,是一個標準的客戶端服務器模型,http是無狀態的協議。我們接下來要做的,是通過網絡嗅探工具來捕獲網絡中傳輸的http包,從分析數據包的角度來學習http
Wireshark數據包分析之HTTP協議包解讀
網絡 數據包 交換機 路由器 *此篇博客僅作為個人筆記和學習參考 GET方法的數據包分析 Hypertext Transfer ProtocolGET / HTTP/1.1\r\n #請求行信息#[Expert Info (Chat/Sequence): GET / HTTP/1.1
簡述http協議及抓包分析
1:HTTP請求頭和響應頭的格式 1:HTTP請求格式:<request-line> <headers> <blank line> [<request-body>]說明:第一行必須是一個請求行(request-line),用來說明請求型別,要訪問的
分享一個特別好的測試http協議的測試工具類
二話不說,咱直接上程式碼!!!! public class TestPost { private static final SimpleDateFormat format = new SimpleDateFormat("y
REDIS (15)手寫Java Redis客戶端(1)RESP協議分析(未完)
一直對Jedis有點興趣, 現在靜下心來抽空看看redis客戶端和消費端是怎麼連線的 1. 對Jedis的get命令抓包 傳送 接收 可見是明文協議,0d 0a 是 \r\n我們找下文件 redis 序列化協議 2. 模仿協議內容傳送並接收內容 2.1 傳統BIO
http協議之請求方法、請求頭、請求體分析和Netty解析
請求報文 Http請求報文由三部分組成:請求行,請求頭,請求體 攜帶資訊 請求行:請求方法、請求地址、協議名稱和版本號 請求頭:Referer、User-Agent、Accept、Cookie、Cache-Control、Content-Length等屬性。Co
Http協議詳細介紹 HTTP協議詳細介紹
HTTP協議詳細介紹 當你在瀏覽器位址列敲入“http://www.cnblogs.com/”,然後猛按回車,呈現在你面前的,將是部落格園的首頁了(這真是廢話,你會認為這是理所當然的
Http協議詳細介紹
服務器響應時間 重點 tool attach col 人員 釋放資源 height fir HTTP協議詳細介紹 當你在瀏覽器地址欄敲入“http://www.cnblogs.com/”,然後猛按回車
手寫Tomcat(ServerSocket、HTTP協議)
Tomcat本質上就一個請求+響應請求的JAVA程式,當我們從瀏覽器輸入一個url時,我們將傳送請求到Tomcat上,tomcat對該請求進行解析,並將響應的內容返回瀏覽器。 Tomcat通過Socket+HTTP協議進行實現,這裡做了一個簡單的流程圖。 下面簡單介紹下HTTP協議:
HTTP協議、URL、URI、請求響應—講解很詳細
HTTP協議是Hyper Text Transfer Protocol(超文字傳輸協議)的縮寫,是用於從全球資訊網(WWW:World Wide Web )伺服器傳輸超文字到本地瀏覽器的傳送協議。HTTP是一個基於TCP/IP通訊協議來傳遞資料(HTML 檔案, 圖片檔案, 查詢結果等)。HTTP是一個屬於應
Http的請求和響應協議分析
一、Http請求協議 1、什麼是Http協議 HTTP,超文字傳輸協議(HyperText Transfer Protocol)是網際網路上應用最為廣泛的 一種網路協議。所有的WWW檔案都必須遵守這個標準。設計HTTP最初的目的是為 了提供一種釋出
HTTP協議方法以及報頭分析
HTTP協議內容:HTTP URL、HTTP請求、HTTP響應和HTTP訊息。 HTTP超文字傳輸協議,是應用層協議。 HTTP是一個基於請求/響應模式的、無狀態的協議。 瀏覽器與伺服器通訊過程:客戶發起連線;客戶傳送請求;伺服器響應請求;伺服器關閉連線。 HTT
HTTP協議與SSL協議基礎理論分析
一、HTTP協議基礎理論分析 1.HT (Hyper Text超文字):包含有超連結(Link)和各種多媒體元素標記(Markup)的文字。這些超文字檔案彼此連結,形成網狀(Web),因此又被稱為網頁(Web Page)。這些連結使用URL表示。最常見的超文字格