RabbitMQ的簡單示例(一)
首先匯入jar包
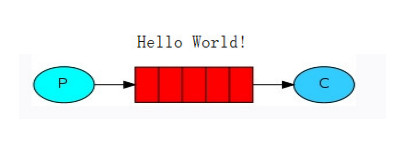
RabbitMQ示例圖示
其中P代表生產者、C表示消費者、中間紅色部分代表訊息佇列
生產者程式碼如下:
package com.rabbit;
import java.io.IOException;
import java.util.concurrent.TimeoutException;
import com.rabbitmq.client.Channel;
import com.rabbitmq.client.Connection;
import com.rabbitmq.client.ConnectionFactory;
/**
*
* 類名稱:Test01
* 類描述:傳送訊息
* 建立人:wmh
*
*/
public class Test01 {
public static void main(String[] args) throws IOException, TimeoutException { //建立連結工廠 ConnectionFactory connFac = new ConnectionFactory() ; //預設連結的主機名,RabbitMQ-Server安裝在本機,所以可以直接用127.0.0.1 connFac.setHost("127.0.0.1"); //建立連結 Connection conn = connFac.newConnection() ; //建立資訊管道 Channel channel = conn.createChannel() ; // 建立一個名為queue01的佇列,防止佇列不存在 String queueName = "queue01" ; //進行資訊宣告 1.佇列名2.是否持久化,3是否侷限與連結,4不再使用是否刪除,5其他的屬性 channel.queueDeclare(queueName, false, false, false, null) ; String msg = "Hello World!"; //傳送訊息 // 在RabbitMQ中,訊息是不能直接傳送到佇列,它需要傳送到交換器(exchange)中。 // 第一引數空表示使用預設exchange,第二引數表示傳送到的queue,第三引數是傳送的訊息是(位元組陣列) channel.basicPublish("", queueName , null , msg.getBytes()); System.out.println("傳送 message[" + msg + "] to "+ queueName +" success!"); //關閉管道 channel.close(); //關閉連線 conn.close(); }
}
傳送訊息完成,效果如下:
控制檯中顯示:
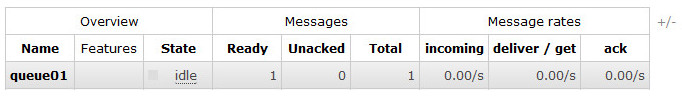
佇列中顯示:
消費者程式碼如下:
package com.rabbit;
import java.io.IOException;
import java.util.concurrent.TimeoutException;
import com.rabbitmq.client.Channel;
import com.rabbitmq.client.Connection;
import com.rabbitmq.client.ConnectionFactory;
import com.rabbitmq.client.ConsumerCancelledException;
import com.rabbitmq.client.QueueingConsumer;
import com.rabbitmq.client.QueueingConsumer.Delivery;
import com.rabbitmq.client.ShutdownSignalException;
/**
*
* 類名稱:Test02
* 類描述:接受訊息
* 建立人:wmh
*
*/
public class Test02 {
public static void main(String[] args) throws IOException, ShutdownSignalException,
ConsumerCancelledException, InterruptedException, TimeoutException {
// 建立連結工廠
ConnectionFactory connFac = new ConnectionFactory() ;
//預設連結的主機名,RabbitMQ-Server安裝在本機,所以可以直接用127.0.0.1
connFac.setHost("127.0.0.1");
//建立連結
Connection conn = connFac.newConnection() ;
//建立資訊管道
Channel channel = conn.createChannel() ;
//定義Queue名稱
String queueName = "queue01";
//1.佇列名2.是否持久化,3是否侷限與連結,4不再使用是否刪除,5其他的屬性
channel.queueDeclare(queueName, false, false, false, null) ;
//上面的部分,與Test01是一樣的
//宣告一個消費者,配置好獲取訊息的方式
QueueingConsumer consumer = new QueueingConsumer(channel) ;
channel.basicConsume(queueName, true, consumer) ;
//迴圈獲取訊息
while(true){
//迴圈獲取資訊
//指向下一個訊息,如果沒有會一直阻塞
Delivery delivery = consumer.nextDelivery() ;
String msg = new String(delivery.getBody()) ;
System.out.println("接收 message[" + msg + "] from " + queueName);
}
}
}
接受訊息完成,效果如下:
控制檯中顯示:
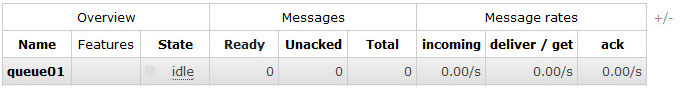
佇列中顯示:
相關推薦
RabbitMQ的簡單示例(一)
首先匯入jar包 RabbitMQ示例圖示 其中P代表生產者、C表示消費者、中間紅色部分代表訊息佇列 生產者程式碼如下: package com.rabbit; import java.io.IOException; import jav
vue-router單頁應用簡單示例(一)
問題 clas 做了 設置 new scope 文件的 log target 請先完成了項目初始化,具體請看我另一篇博文。vue項目初始化 看一下完成的效果圖,很典型的單頁應用。 .vue後綴名的單文件組件 這裏先說一下我對組件的理解。組件,顧名思義就是一組元素組成的
LVS的簡單示例(一)
LVS的簡單示例(一)LVS的簡單示例 1.使用NAT模型的TCP協議類型的lvs服務負載均衡一個php應用,如Discuz!論壇或者phpMyAdmin; 必要條件:三臺主機(一個調度器兩個服務器) 聲明:172.16.1.11作為調度器,192.168.100.2和192.168.100.3
springMVC原始碼分析--異常處理機制HandlerExceptionResolver簡單示例(一)
springMVC對Controller執行過程中出現的異常提供了統一的處理機制,其實這種處理機制也簡單,只要丟擲的異常在DispatcherServlet中都會進行捕獲,這樣就可以統一的對異常進行處理。 springMVC提供了一個HandlerExcepti
RabbitMQ入門及常用的5種模式的簡單使用(一)
RabbitMQ是一個非常常用也非常強大的訊息中介軟體,主要用於應用與應用之間的通訊,有五種常見的使用方式,分別是:簡單模式,工作模式,釋出訂閱模式,路由模式以及萬用字元模式,這裡主要是簡單模式和工作模式!package cn.itcast.rabbitmq.simple;i
《大話設計模式》Java程式碼示例(一)之簡單工廠方法
簡單工廠模式(Simple Factory):也叫靜態工廠模式,就是建立一個工廠類,對實現了同一介面的一些類進行例項的建立。 package simplefactory; /** * 簡單工廠方法(Simple Factory) * 簡單運算工廠類 */ p
RabbitMQ使用教程(一)RabbitMQ環境安裝配置及Hello World示例
你是否聽說過或者使用過佇列? 你是否聽說過或者使用過訊息佇列? 你是否聽說過或者使用過RabbitMQ? 提到這幾個詞,用過的人,也許覺得很簡單,沒用過的人,也許覺得很複雜,至少在我沒使用訊息佇列之前,聽別人提到訊息佇列,都感覺很複雜,很高深。 好了,言歸正傳,本篇部落格我們就講解下什麼是訊息佇列,Rabbi
C# Queue與RabbitMQ的愛恨情仇(文末附原始碼):Q與MQ訊息佇列簡單應用(一)
首先我們簡單瞭解一下什麼堆、棧、佇列。 堆是在程式執行時,而不是在程式編譯時,申請某個大小的記憶體空間。即動態分配記憶體,對其訪問和對一般記憶體的訪問沒有區別。 棧就是一個容器,後放進去的先拿出來,它下面本來有的東西要等它出來之後才能出來。(先進後出or後進先出) 佇列只能在隊頭做刪除操作,在隊尾做插入操作.
FreeSWITCH第三方庫(音頻)的簡單介紹(一)
優勢 帶寬 blog 網絡 ndt 目標 領域 合成 通道 FreeSWITCH使用了大量的第三方庫,本文檔主要介紹音頻相關庫的信息: 視頻相關庫的信息介紹參考:http://www.cnblogs.com/yoyotl/p/5488890.html 其他相關庫的信
OkHttp3的簡單使用(一)
獲得 enqueue css 界面 字節 cat read 註意事項 字符串 一、導入 1)gradle方式: compile ‘com.squareup.okhttp3:okhttp:3.8.0‘(okhttp 最新版) compile ‘com.squareup.ok
fullpage.js簡單教程(一)
style 準備工作 iba 耐心 兼容性 css3 動畫 lin per orm 最近準備做一個全屏滾動的網頁,在網上搜了一堆教程,結果大多都是一些很籠統的使用方法,對我這種耐心不超過3秒的笨蛋來說,很晦澀很籠統,所以打算邊研究邊自己寫個教程,有什麽不懂的,我再回來翻看筆
vue-router單頁應用簡單示例(二)
數據 prop tps div -1 可重用性 example 定位 .com 我們先來理一下思路。 圖1:main.js 引入vue,App.vue,router/index.js文件 聲明要渲染的Id為app,將App.vue中的模版渲染到入口界面(就
android application類簡單介紹(一)
cati theme text color raw sdn water bsp public 每次應用程序執行時。應用程序的application類保持實例化的狀態。通過擴展applicaiton類,能夠完畢下面3項工作: 1.對android執行時廣播的應用程序
RabbitMQ學習系列(一): 介紹
ref 原理 二維碼 host 屬性 訂閱 什麽 設計 發的 1. 介紹 RabbitMQ是一個由erlang開發的基於AMQP(Advanced Message Queue )協議的開源實現。用於在分布式系統中存儲轉發消息,在易用性、擴展性、高可用性等方面都非
NFS和SAMBA的簡單應用(一)
NFS和SAMBA的簡單應用NFS和SAMBA的簡單應用(一) (1)使用samba和NFS分別共享/data目錄; (2)讓samba客戶端和NFS客戶端分別掛載samba服務器上共享的/data/至本地的/mydata目錄;本地的mysqld或mariadb服務的數據目錄設置為/myda
Linux shell 示例(一)
echo -e linu 定義變量 cheng lee export let linux amd 一、環境系統:Centos6.6 x64shell:bash、sh [centos@Shell ~]$ hostname Shell [centos@Shell ~]$ ls
JDK中JCA的簡單使用(一)---MD5加密
其實MD5加密就是用到了MessageDigest類的一種加密演算法 MessageDigest類 MessageDigest類是一個引擎類,提供加密的安全訊息功能,如SHA-256,SHA-512,MD5。加密安全訊息摘要採用任意大小的輸入(位元組陣列),並生成固定大小的輸出。 應
JMeter壓測介面簡單使用(一)
一:JMeter壓測介面,測試介面的併發訪問是非常方便的.(Windows下測試一下) 1. JMeter官網:http://jmeter.apache.org/ 2. JMeter的版本問題:使用Java開發的,安裝好JMeter
Spring Boot簡單入門(一)
上個月第一次接觸了Spring Boot,當時摸索了一下便上手寫程式碼了,雖然沒什麼問題,但是沒什麼比自己從頭搭建一個更能瞭解其原理的了,於是今天自己根據網上的教程親手搭了一遍,踩了一些不該踩的坑,浪費了很多時間,特此記錄,寫上一個簡單的登入例項,方便後來的初學者。(登入例項在下篇詳細展示) 先
vue簡單路由(一)
在專案中,將vue的單頁面應用程式改為了多頁面應用程式,因此在某些場景下,需要頻繁的切換兩個頁面,因此考慮使用路由,這樣會減少伺服器請求。 使用vue-cli(vue腳手架)快速搭建一個專案的模板(webpack-simple),執行起來後,將原來index.html頁面掛載點中的內容刪除