自定義ListView【通用】介面卡並實現監聽控制元件!
ListView :在Android應用開發過程中屬於最常用的系統元件之一,當然可能童鞋們問為什麼會突然遊戲開發中講這個,呵呵,其實在遊戲開發中,也會常常使用到系統元件,比如遊戲排行榜,簡單的遊戲關卡選擇等等,都可以來使用ListView來實現;
當然關於ListView我想大家都會使用了,那麼這篇文章也不是跟大家講解ListView是如果使用的,而是如何實現自定義一個【通用】介面卡類;
在ListView三種介面卡當中,最受大家青睞的肯定就是SimpleAdapter介面卡,用過的童鞋們都很清楚,它的擴充套件性很強,可以將ListView中每一項都使用自定義佈局,插入N多元件;但是SimpleAdapter也有弱點,那就是當ListView中每一項有Button、CheckBox等這些有事件的元件,我們想監聽它們就必須自定義介面卡!那麼今天的重點也就是來講解一下如何寫一個自定義通用介面卡類!
SimpleAdapter 構造的時候,我們知道需要五個引數來進行對映資料到ListView中,那麼我們今天的自定義通用介面卡其實也就是實現系統SimpleAdapter的一個自定義版;
OK,可能我說這麼多,大家還是不太懂,其實今天要講述的自定義通用介面卡優點有三點:
1.使用通用介面卡就不需要每次使用自定義介面卡的時候,都要去重新去寫一個,太累。。。。
2.構造方法與SimpleAdapter構造方法相同,五個引數也一摸一樣!
3.只需要在自定義的介面卡類中,將我們需要監聽的元件進行設定監聽即可!別的程式碼不需要去改動!
例如我們需要完成下圖這種ListView:
(圖1)

首先我們來完成ListView中每項的佈局:
main.xml:
[xhtml] view plaincopyprint?- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/iv"
- />
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20sp"
- android:id="@+id/bigtv"
- />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="10sp"
- android:id="@+id/smalltv"
- />
- </LinearLayout>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="button"
- android:id="@+id/btn"
- />
- <CheckBox
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/cb"
- />
- </LinearLayout>
修改原始碼:MainActivity.java:
[java] view plaincopyprint?- publicclass MainActivity extends Activity {
- private SimpleAdapter adapter;// 宣告介面卡物件
- private ListView listView; // 宣告列表檢視物件
- private List<Map<String, Object>> list;// 宣告列表容器
- publicstatic MainActivity ma;
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- ma = this;
- // 例項化列表容器
- list = new ArrayList<Map<String, Object>>();
- listView = new ListView(this);// 例項化列表檢視
- // 例項一個列表資料容器
- Map<String, Object> map = new HashMap<String, Object>();
- // 往列表容器中新增資料
- map.put("item1_imageivew", R.drawable.icon);
- map.put("item1_bigtv", "BIGTV");
- map.put("item1_smalltv", "SMALLTV");
- // 將列表資料新增到列表容器中
- list.add(map);
- // --使用系統介面卡,無法實現元件監聽;
- // //例項介面卡
- adapter = new SimpleAdapter(this, list, R.layout.main, new String[] {
- "item1_imageivew", "item1_bigtv", "item1_smalltv" }, newint[] {
- R.id.iv, R.id.bigtv, R.id.smalltv });
- listView.setAdapter(adapter);
- // //顯示列表檢視
- this.setContentView(listView);
- }
- }
到此,我們之前要求完成的(圖1)要求的ListView,[對ListView不太熟悉的童鞋自行百度google先學習一下基礎吧]
當然這裡我們只是完成了介面,如果想監聽(圖1)中的按鈕和複選框事件,那麼我們肯定需要自定義一個介面卡,那麼下面開始介紹如何實現通用介面卡:
建立一個新類,類名:“MySimpleAdapter.java”繼承BaseAdapter:
[java] view plaincopyprint?- /**
- *
- */
- package com.himi;
- import java.util.List;
- import java.util.Map;
- import android.app.AlertDialog;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.Button;
- import android.widget.CheckBox;
- import android.widget.CompoundButton;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- /**
- * @author Himi
- *
- */
- publicclass MySimpleAdapter extends BaseAdapter {
- private LayoutInflater mInflater;
- private List<Map<String, Object>> list;
- privateint layoutID;
- private String flag[];
- privateint ItemIDs[];
- public MySimpleAdapter(Context context, List<Map<String, Object>> list,
- int layoutID, String flag[], int ItemIDs[]) {
- this.mInflater = LayoutInflater.from(context);
- this.list = list;
- this.layoutID = layoutID;
- this.flag = flag;
- this.ItemIDs = ItemIDs;
- }
- @Override
- publicint getCount() {
- // TODO Auto-generated method stub
- return list.size();
- }
- @Override
- public Object getItem(int arg0) {
- // TODO Auto-generated method stub
- return0;
- }
- @Override
- publiclong getItemId(int arg0) {
- // TODO Auto-generated method stub
- return0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- convertView = mInflater.inflate(layoutID, null);
- for (int i = 0; i < flag.length; i++) {//備註1
- if (convertView.findViewById(ItemIDs[i]) instanceof ImageView) {
- ImageView iv = (ImageView) convertView.findViewById(ItemIDs[i]);
- iv.setBackgroundResource((Integer) list.get(position).get(
- flag[i]));
- } elseif (convertView.findViewById(ItemIDs[i]) instanceof TextView) {
- TextView tv = (TextView) convertView.findViewById(ItemIDs[i]);
- tv.setText((String) list.get(position).get(flag[i]));
- }else{
- //...備註2
- }
- }
- addListener(convertView);
- return convertView;
- }
- /**
- * 童鞋們只需要將需要設定監聽事件的元件寫在下面這方法裡就可以啦!
- * 別的不需要修改!
- * 備註3
- */
- publicvoid addListener(View convertView) {
- ((Button)convertView.findViewById(R.id.btn)).setOnClickListener(
- new View.OnClickListener() {
- @Override
- publicvoid onClick(View v) {
- new AlertDialog.Builder(MainActivity.ma)
- .setTitle("自定義通用SimpleAdapter")
- .setMessage("按鈕成功觸發監聽事件!")
- .show();
- }
- });
- ((CheckBox)convertView.findViewById(R.id.cb)).
- setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- publicvoid onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- new AlertDialog.Builder(MainActivity.ma)
- .setTitle("自定義通用SimpleAdapter")
- .setMessage("CheckBox成功觸發狀態改變監聽事件!")
- .show();
- }
- });
- }
- }
備註1:這個For迴圈中是對ListView中每一項中包含所有的元件進行判定每個元件的型別,從而去設定其資料!
其中 《instanceof》這個關鍵字可能有的童鞋不太熟習,這個是對Object 型別的判斷;
這裡我只是對ImageView、TextView的型別進行的資料識別,為什麼我這裡只寫了這兩種,那是因為Button、CheckBox等這些帶事件響應的元件是無法通過介面卡對映到ListView上的;
其實關於介面卡對映的機制,這裡簡單說下:例如一個TextView元件,那麼在ListView的每一項(List)中put()新增的時候,put()方法中第一個引數key大家知道是用於與介面卡進行對應對映資料用的值,那麼第二個引數其實就是put進元件的資料;其實當其資料反射在ListViw時,其實內部就是對元件進行例項化,並且對元件設定資料;
備註2 :我這裡最後還有一個else{...}這裡是留給童鞋們去擴充套件的,因為可能還有一些其他能對映的元件,所以這裡留下介面,供大家擴充套件;
備註3:addListener(View convertView)這是我留出來的方法,童鞋們只需要將需要設定監聽事件的元件寫在這方法裡就可以啦!
那麼看一下我們使用通用監聽器的效果吧:


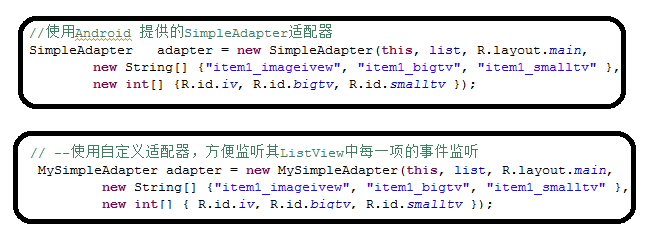
OK,很正常!那麼在來看看使用系統的SimpleAdapter 與我們自定義的MySimpleAdapter程式碼對比圖:

怎麼樣!構造引數完全一樣,而且我們這個比它強大,我們只要去設定下需要監聽的元件監聽程式碼就OK了。
娃哈哈,好啦,今天就到這裡吧,希望此通用介面卡對大家有用!
補充:大家使用自定義介面卡的時候,有時候ListView每一項的焦點沒有了,比如本文中是因為Button和CheckBox截獲了焦點,童鞋們只要將button和checkBox的焦點設定不可見就OK啦。~
xml中focusable是這個屬性; android:focusable="false"
這裡也提醒一下開發遊戲的童鞋們,很多遊戲開發者認為開發遊戲不用去學習系統元件的使用,不用去沾染xml、佈局啥的,其實這麼想的童鞋們你們就大錯特錯了,Android之所以能這麼火,其元件的美觀佔了很重的份量,這麼美的元件不用豈不是很浪費!!希望童鞋們對元件不熟悉的遊戲開發者都要去學習學習下元件的使用!
相關推薦
自定義ListView【通用】介面卡並實現監聽控制元件!
ListView :在Android應用開發過程中屬於最常用的系統元件之一,當然可能童鞋們問為什麼會突然遊戲開發中講這個,呵呵,其實在遊戲開發中,也會常常使用到系統元件,比如遊戲排行榜,簡單的遊戲關卡選擇等等,都可以來使用ListView來實現; 當然關於ListView我想大家都會使用了,那麼這篇文章
23—自定義ListView【通用】介面卡並實現監聽控制元件
ListView :在Android應用開發過程中屬於最常用的系統元件之一,當然可能童鞋們問為什麼會突然遊戲開發中講這個,呵呵,其實在遊戲開發中,也會常常使用到系統元件,比如遊戲排行榜,簡單的遊戲關卡選擇等等,都可以來使用ListView來實現;當然關於ListView我想大
【android】:android實現監聽多個按鈕事件
直接擼程式碼: 我有四個按鈕,下面的程式碼演示瞭如何將多個按鈕用一個事件監聽 在onCreate函式裡面 Button button1 = (Button)findViewBy
IOS開發UI篇之──自定義UIActionSheet【轉】
UIActionSheet類系iOS開發中實現警告框的重要的類,而在好多應用中,都對它進行了擴充套件,今天介紹一下自定義風格的UIActionSheet 一、自定義CustomActionSheet類 CustomActionSheet類繼承UIActionSh
【QT】Qtcreator的設計模式中將控制元件提升為自定義的控制元件
測試環境 在工程中新增自定義的控制元件 如:MyWidget 進入設計模式,右鍵需要提升的控制元件(該控制元件的父類必須和自定義控制元件的父類相同,否則不能提升),選擇“提升為…”
【轉】【C#】全局鍵盤監聽
控制 keyevent 註冊 相關 一個 rsh rds api函數 start using System; using System.Collections.Generic; using System.Text; using System.Runtime.Inter
【Oracle】ORA-12514: TNS: 監聽程序當前無法識別連接描述符中請求的服務
otto display rod ack rate ron lis 請求 tool 早上使用PL/SQL連接Oracle的時候,報錯如下 解決辦法: 找到文件listener.ora,新增以下紅色區域,註意:路徑需要根據自己的Oracle安裝路徑自行設置 # liste
【MFC】-007 獲取當前focus的控制元件ID
【MFC】-007 獲取當前focus的控制元件ID 【MFC】-007 獲取當前focus的控制元件ID 1、由來 2、實現 1、由來 通過tab鍵切換控制元件輸入焦點時,需要根據不同
【PHP】安卓手機監聽物理返回按鍵
if(window.history && window.history.pushState) { $(window).on('popstate', function() { var hashLocation = location.hash;
【轉】WinForm介面開發之佈局控制元件"WeifenLuo.WinFormsUI.Docking"的使用
本篇介紹Winform程式開發中的佈局介面的設計,介紹如何在我的共享軟體中使用佈局控制元件"WeifenLuo.WinFormsUI.Docking"。 佈局控制元件"WeifenLuo.WinFormsUI.Docking"是一個非常棒的開源控制元件,用過的人都深有體會,
學習ASP.NET Core, 怎能不瞭解請求處理管道[3]: 自定義一個伺服器感受一下管道是如何監聽、接收和響應請求的
我們在《伺服器在管道中的“龍頭”地位》中對ASP.NET Core預設提供的具有跨平臺能力的KestrelServer進行了介紹,為了讓讀者朋友們對管道中的伺服器具有更加深刻的認識,接下來我們採用例項演示的形式建立一個自定義的伺服器。這個自定義的伺服器直接利用HttpListener來完成針對請求的監聽、接收
【 專欄 】- WijmoJS 新一代純前端控制元件集入門指南
WijmoJS 新一代純前端控制元件集入門指南 “快如閃電,觸控優先”,在提供優質服務和產品的同時,專注於企業應用開發,不斷優化產品架構,與時俱進。除在全球率先支援 AngularJS 外,現已全面應用於 React、Vuejs、
Android自定義view-打造酷炫的字型滑動高亮控制元件
前言: 相信很多時候開發會遇到類似於音樂歌詞同步,播放到哪句歌詞的哪個詞時會逐漸高亮,這樣的描述還是不夠準確,iPhone的滑動解鎖的那種效果,相信很多人都會熟悉吧。今天,我們的首要任務就是開發一個類似於這種效果的安卓控制元件,以便在以後的專案中直接使用,看起來高大上有木有
【JQuery】用JQuery來監聽瀏覽器改變視窗大小事件
做web開發的時候會遇到需要監聽瀏覽器視窗大小改變事件,而進行相關操作。這裡像大家介紹一下 JQuery瀏覽器視窗改變事件。$(window).resize(); 這裡需要注意 這個事件不要寫在頁面載入完成事件( $(function(){…} )內部,而需要寫在他外面。
【Button】按鈕onTouch事件監聽
程式碼實現的功能是使得一個按鈕在按下的實現顯示黃色圖安,擡起的時候的顯示綠色圖案。 然後圖案自己設定形狀。當然還可以缺一角什麼的。 為Button繫結 OnTouchListener 監聽器。 程式碼
【Redis系列】Spring boot實現監聽Redis key失效事件
> talk is cheap, show me the code. ## 一、開啟Redis key過期提醒 - 方式二:修改配置檔案 `redis.conf` ``` # 預設 notify-keyspace-events "" notify-keyspace-events Ex
android 動態新增控制元件並實現每個子控制元件的點選事件
需求:我們要點選進入一家店鋪,根據不同的店鋪,顯示不同條數的子條目 如:消毒間,洗菜間等。。。這些都是或多或少的,所以需要動態新增: 首先自定義View(linearLayout): package cn.qust.fang.widget; imp
【轉載】BP增強 新增自定義螢幕 KNA1 通用資料(英文)
測試通過。 其他參考(中文):https://blog.csdn.net/guangcong2009/article/details/80569877 英文:http://www.
【封裝】Android自定義ListView
ListView中的Item介面 <!-- view_fileitem --> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.an
【web框架】【zheng學習筆記(三)】【阿里雲自定義映象的使用】
要想成功執行zheng專案,必須要安裝JDK,Tomcat,Redis,Zookeeper等工具,如果下次再買新的伺服器,又重新安裝這些軟體,阿里雲提供了自定義映象功能,可以快速複製伺服器,免除了再次配置環境的痛苦。 背景: 華東2區有原來的A伺服器,在華北3區新購了B伺服器,想要把A的系統
